Kendo UI Productivity Tools for Visual Studio Code
Overview of Kendo UI Productivity ToolsThe Kendo UI Productivity Tools extension increase developer productivity and simplify the process of creating projects with Kendo UI components. To use Telerik and Kendo UI components and tools without disruption, you need to apply a valid license key file (LKF) to both new and existing projects. You don't need a license key to access KendoReact Free components. The Kendo UI extension can automatically download and manage your license key. Simply log in to your Telerik or Kendo UI account within Visual Studio to enable this feature. Alternatively, you can manually download and apply a license key file. Note that when working with KendoReact Free, you don't need to log in or configure a license key. The tools are available as a VS Code extension for Windows, Linux, and Mac. FlavorsThe Kendo UI Productivity Tools cover all Kendo UI flavors: All Kendo UI components (except KendoReact Free) require an active commercial or trial license. See the Kendo UI Pricing page for information. FeaturesThe Kendo UI Productivity Tools provide the following features:
The extension automates the MCP server setup for you. The MCP Server enables you to use the AI Coding Assistant — an AI-powered code generator that provides proprietary context to produce high-quality code samples using Kendo UI components and APIs. Kendo UI for Angular and KendoReact MCP ConfigurationProvides automated configuration commands for the Telerik AI-powered development tools. These commands help you quickly set up the Telerik MCP server for enhanced developer productivity with Kendo UI components. Configure MCP ServerThe Kendo UI: Configure MCP Server command provides two configuration scopes to set up the Kendo UI MCP Server:
Add GitHub Copilot Custom InstructionsThe Kendo UI: Add GitHub Copilot Custom Instructions - command generates a
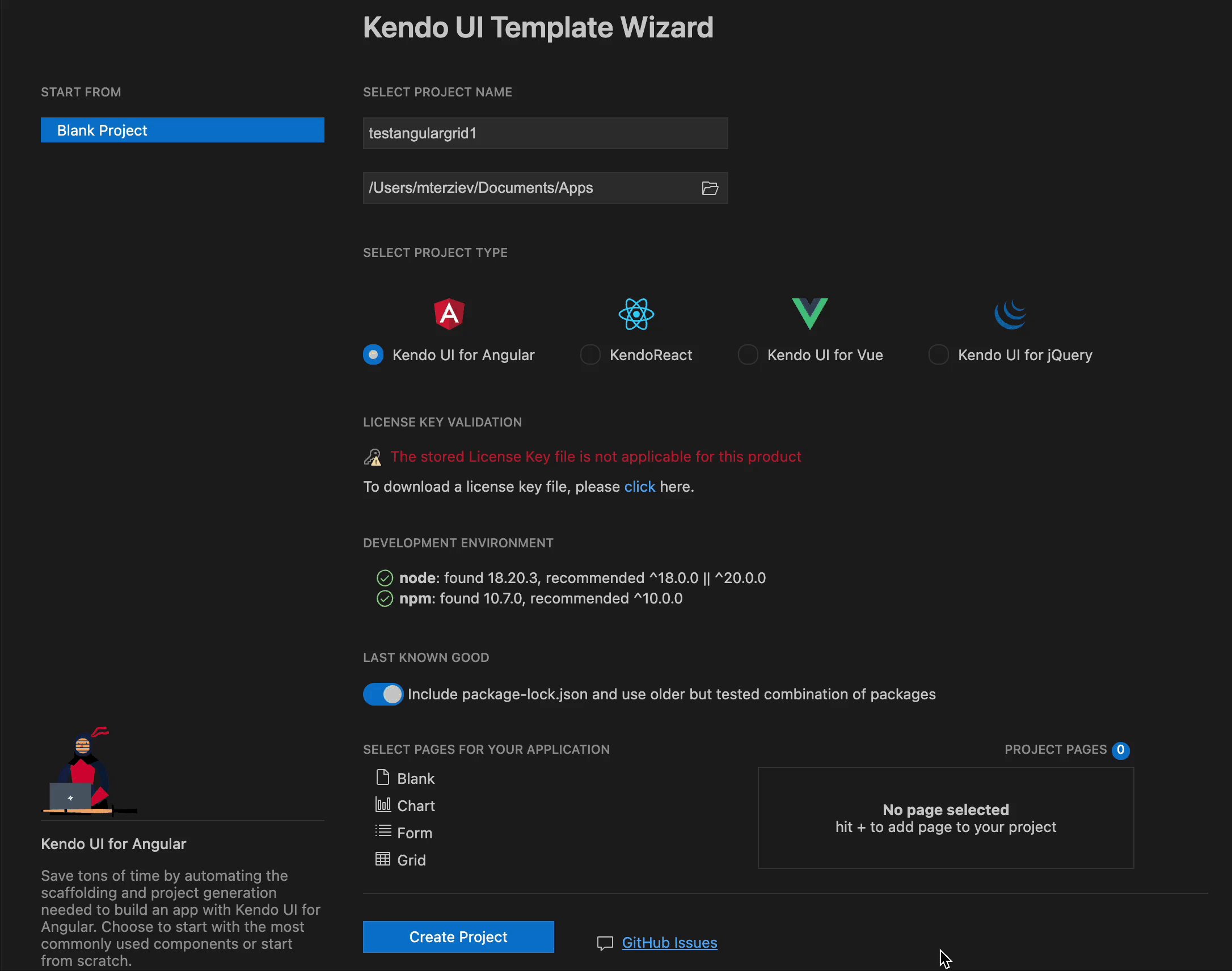
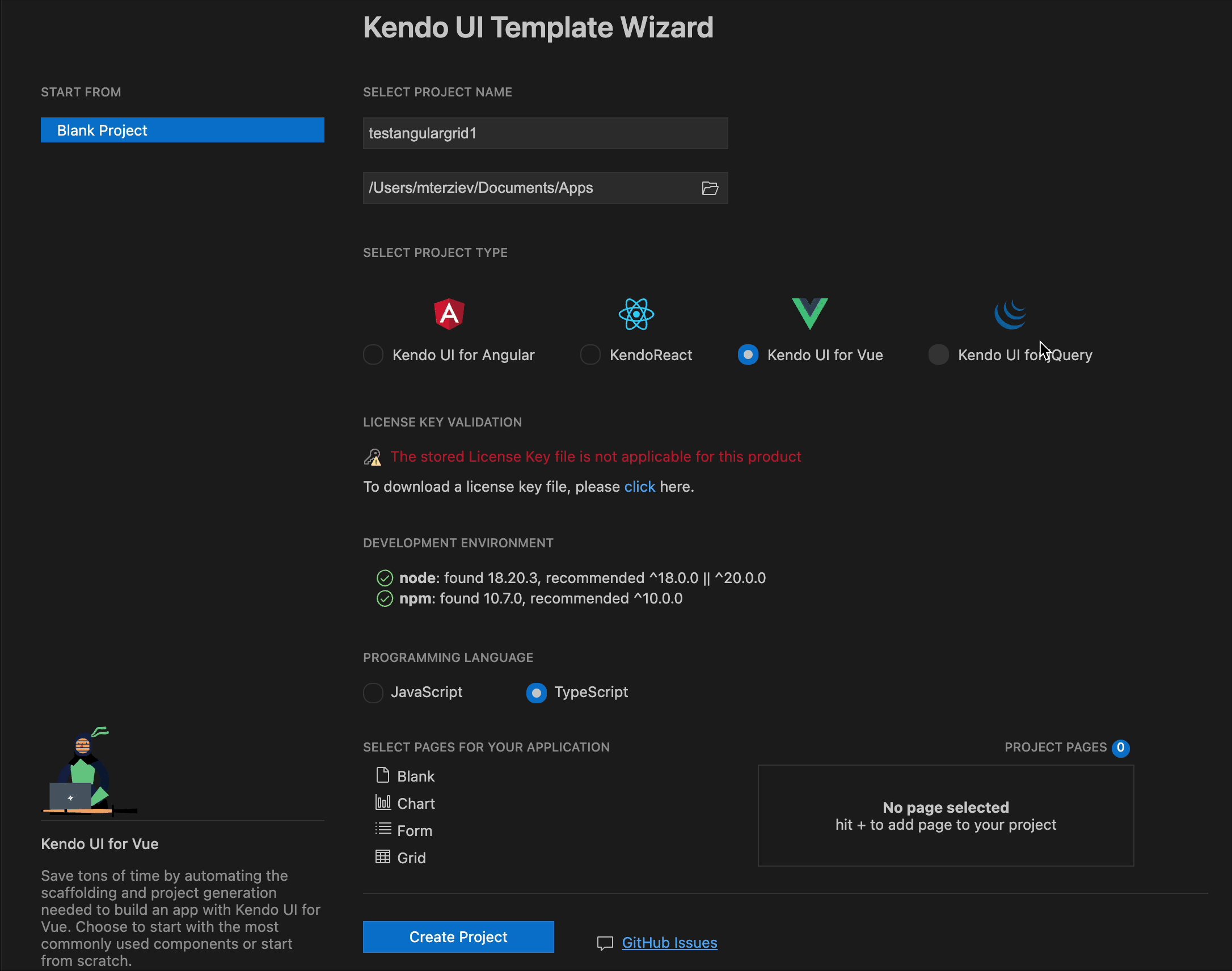
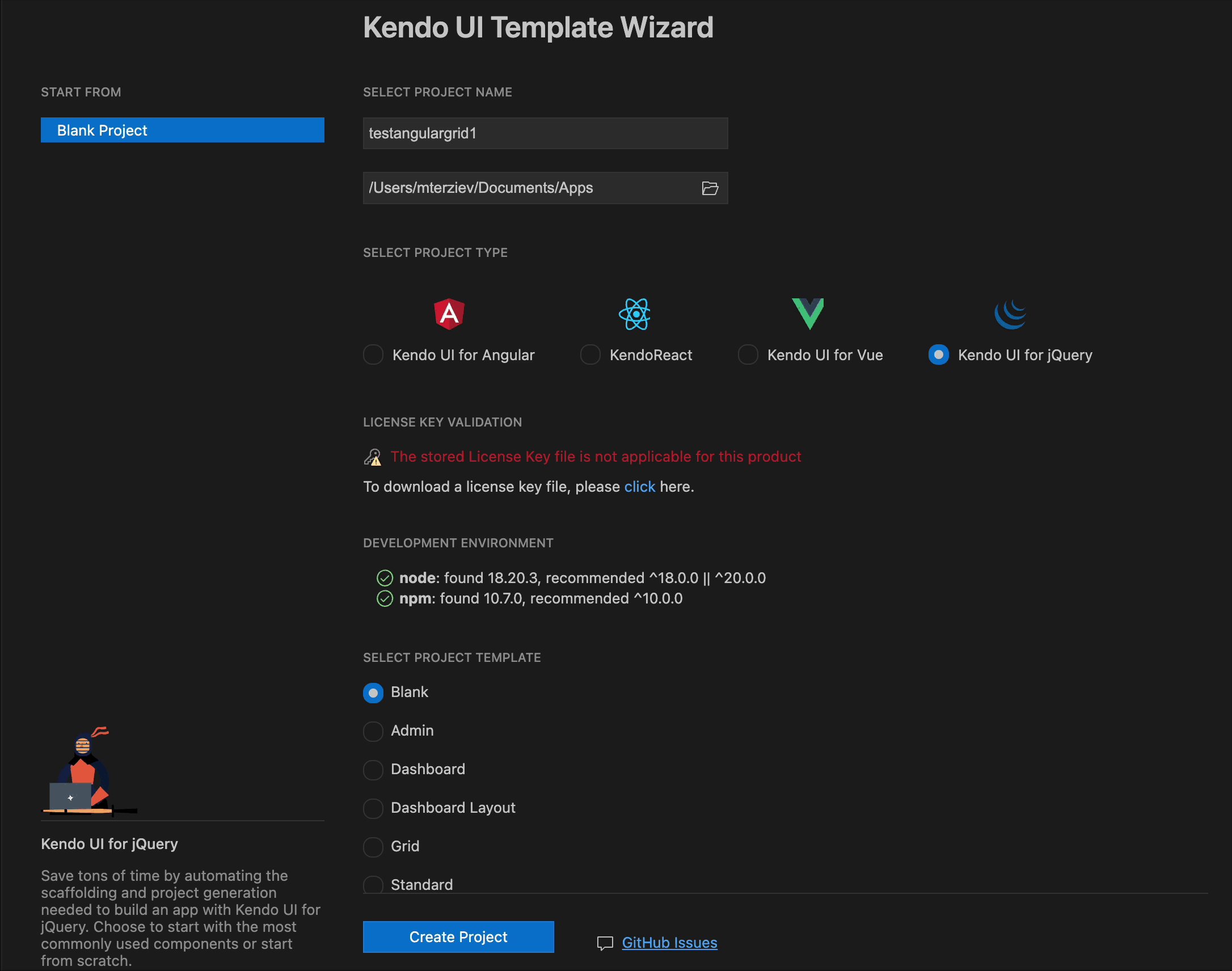
If the file already exists, the default Kendo Copilot instructions will be added to the existing content. Kendo UI Project TemplatesThe Kendo UI Template Wizard lets you create new projects that are pre-configured for Kendo UI components. You start from a blank project template, which you can extend with blank or component-based pages. You can also configure your preferred theme from the start.
Kendo UI for Angular and Kendo UI for Vue:
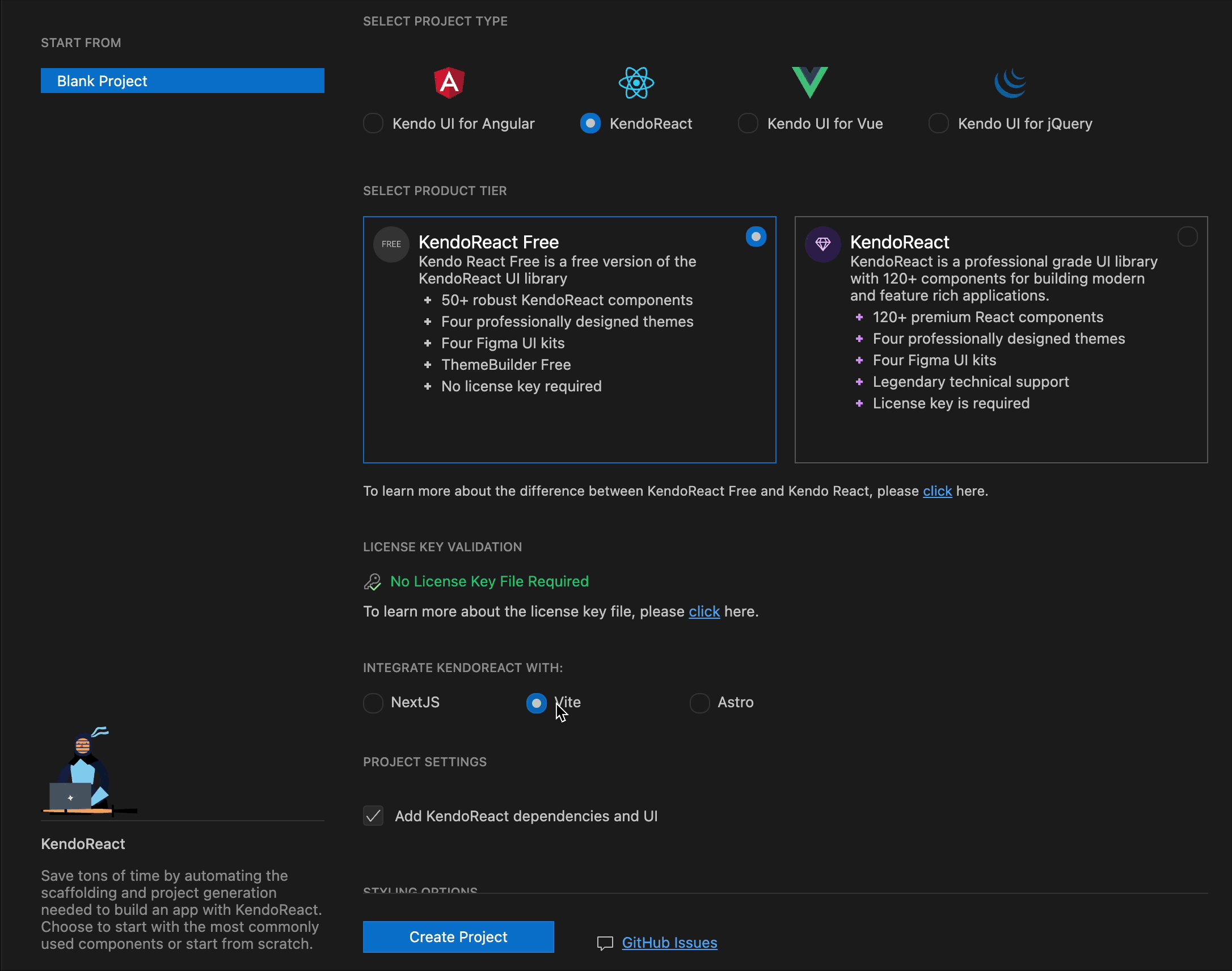
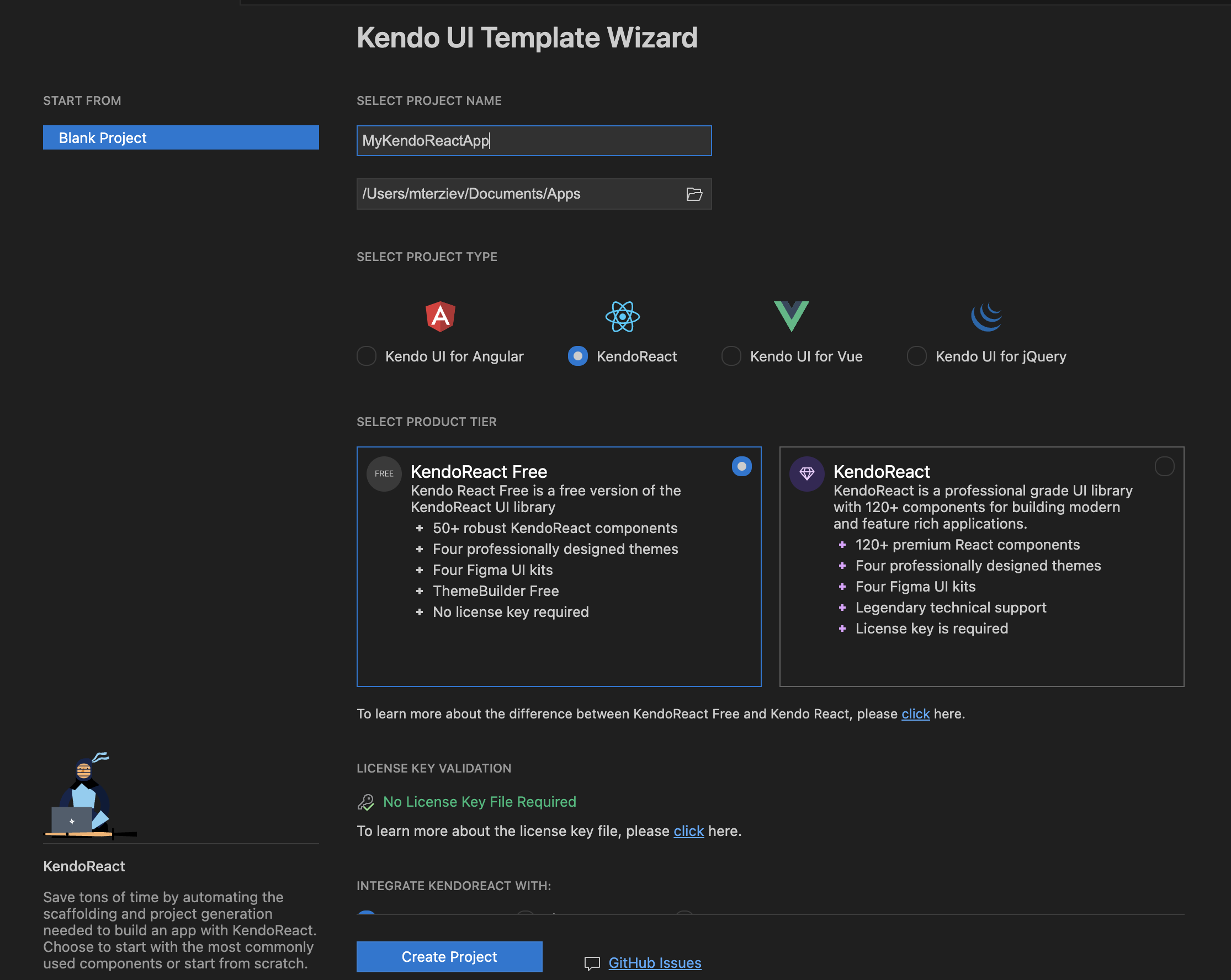
This creates a ready-to-run application with all required configurations and dependencies. You can immediately start using the Kendo UI components. KendoReactKendoReact Create New Project Wizard
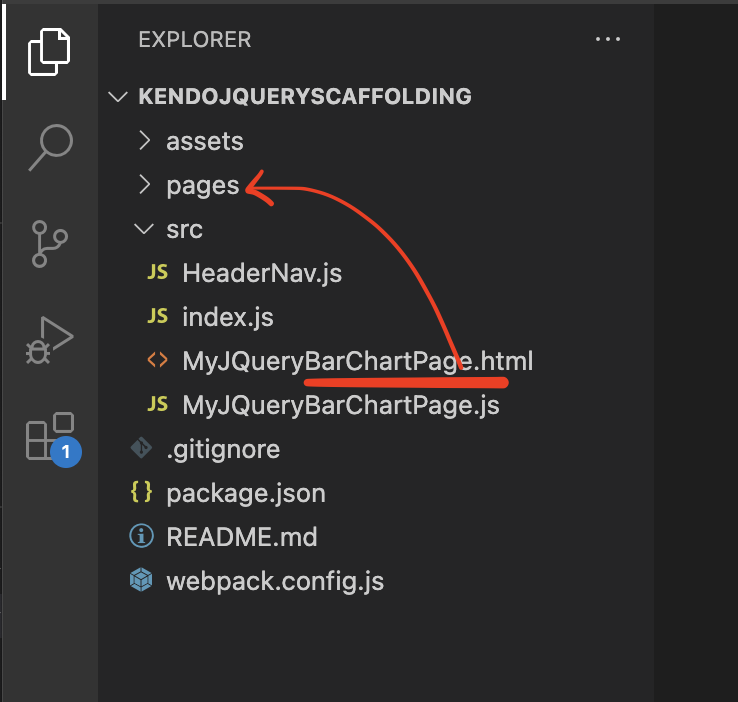
This creates a ready-to-run application with all required configurations and dependencies. You can immediately start using the KendoReact components, free or premium. Kendo UI for jQueryThe Create New Project Wizard for Kendo UI for jQuery provides the following project templates:
Kendo UI Code SnippetsOur team continues the work on expanding the code snippets for all flavors by adding more components and configuration variations. The Kendo UI Productivity Tools provide code snippets to simplify and accelerate the implementation of Kendo UI components in your project. They facilitate the development process by providing a quick way for adding the components directly in the source code, while also including predefined tab stops for the required options
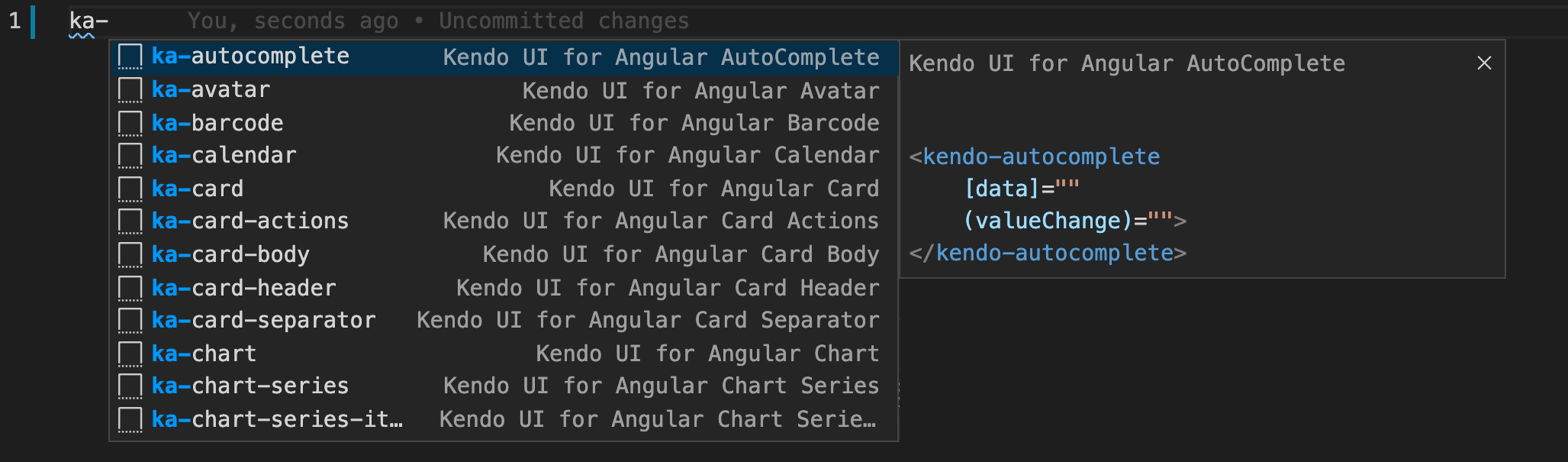
Kendo UI for Angular Snippets Catalog
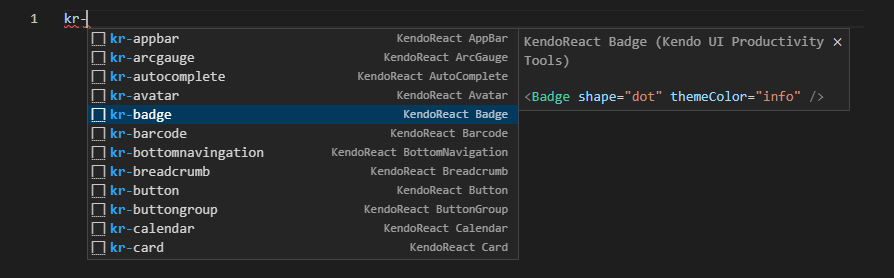
The complete snippets catalog and more information about the Telerik UI for Angular components is available here. KendoReact Snippets Catalog
The complete snippets catalog and more information about the KendoReact components is available here. Kendo UI for Vue Snippets Catalog
The complete snippets catalog and more information about the Kendo UI for Vue components is available here. Kendo UI for jQuery Snippets Catalog
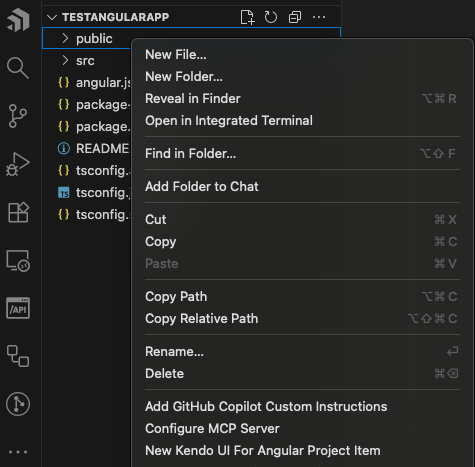
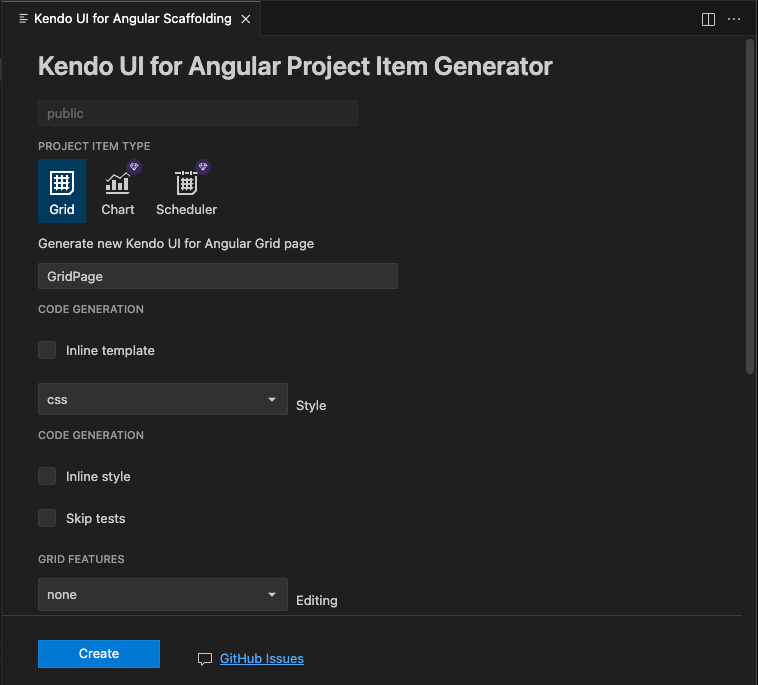
Kendo UI ScaffoldersOur team continues the work on expanding the Scaffolders for all flavors by adding more components, configuration options, and data-binding variations. Scaffolders ease the process of generating and integrating new Kendo UI components in existing projects. The tool enables you to create complex Kendo UI components with a lot of repetitive configuration (like the Grid, Chart, Inputs, and others), by selecting options from a seamless interactive wizard-like UI. The scaffolder functionality is a great way to get started with the Kendo UI components for the first time and experiment with their features. Scaffolders for Kendo UI for AngularThe Kendo UI for Angular Scaffolders enable you to quickly add a Grid, Chart, or Scheduler to your app. The Scaffolder utilizes the Angular Schematics code generation capabilities.
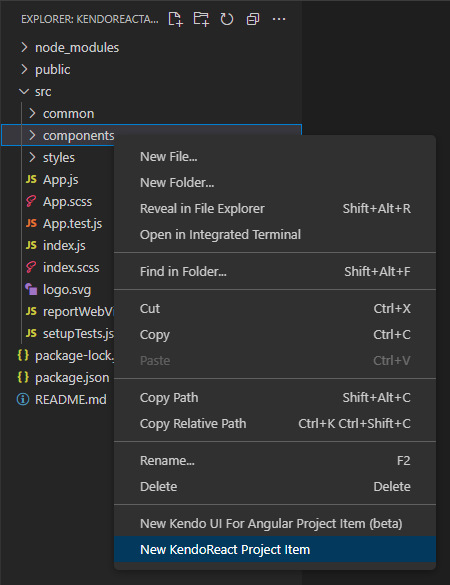
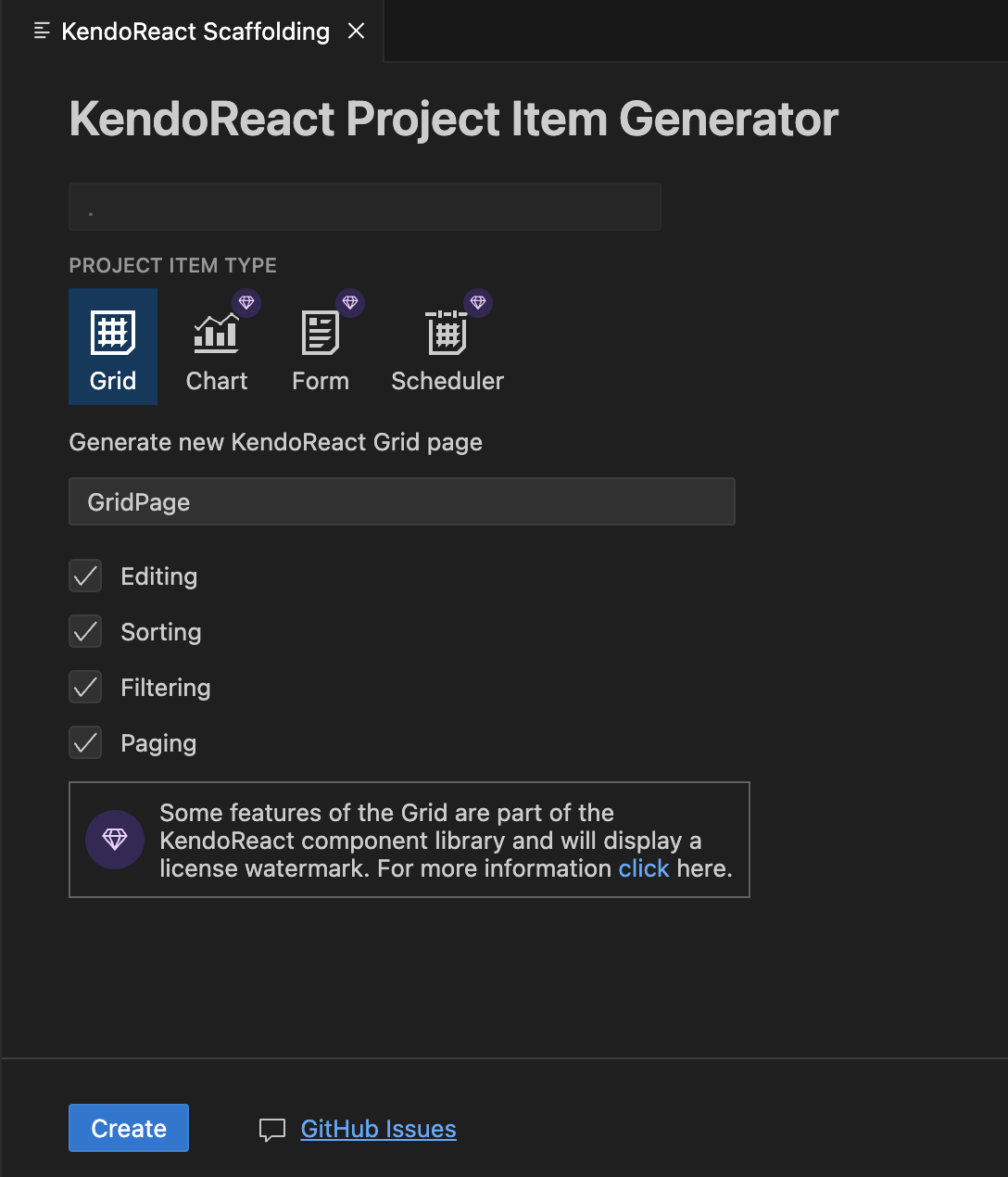
For more information, see this documentation page. Scaffolders for KendoReactThe KendoReact Scaffolders enable you to quickly add components to your existing app.
For more information, see this documentation page. Available Scaffolded Components (KendoReact Free vs. Premium) The following components can be generated using the Scaffolding Tool:
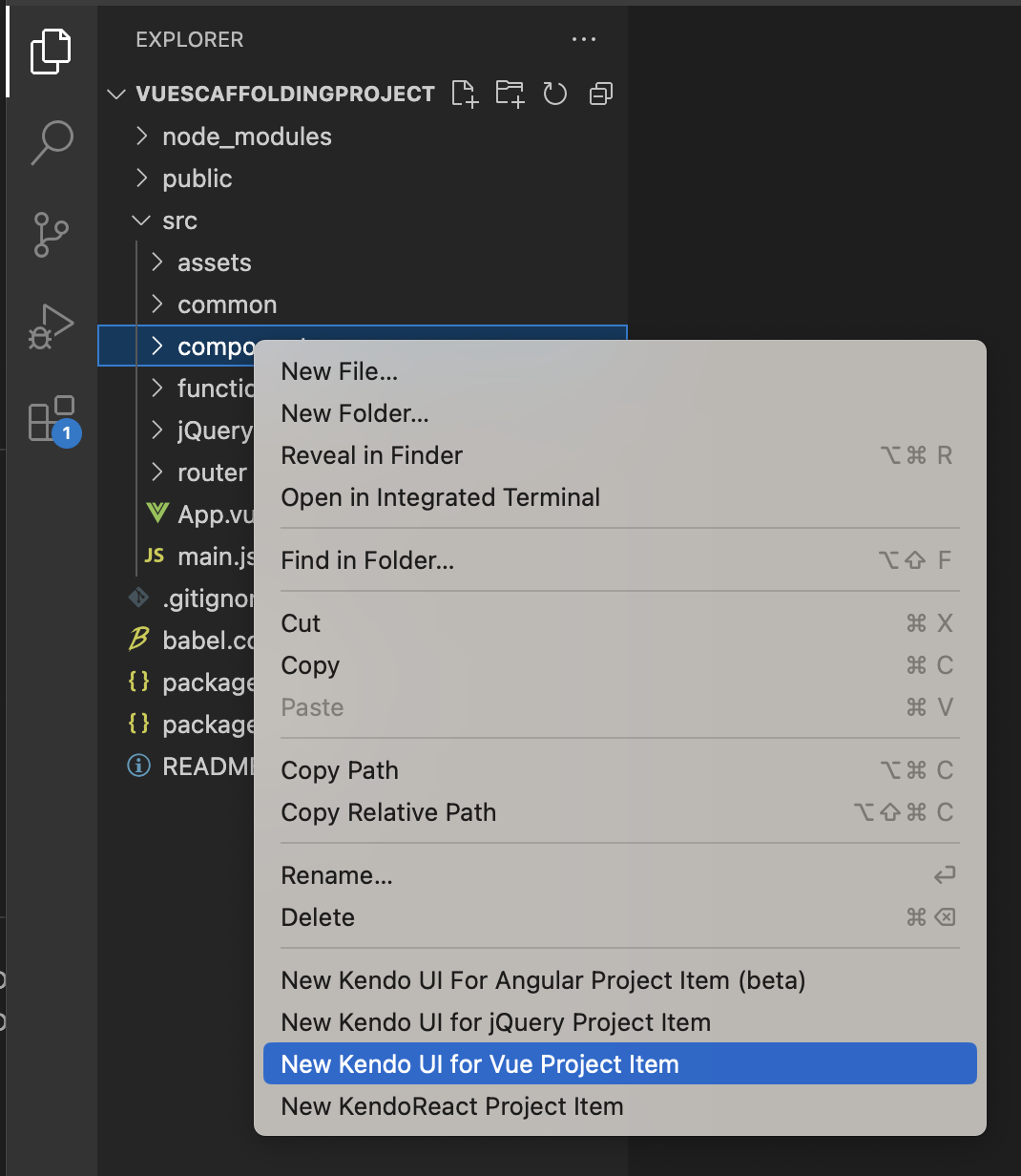
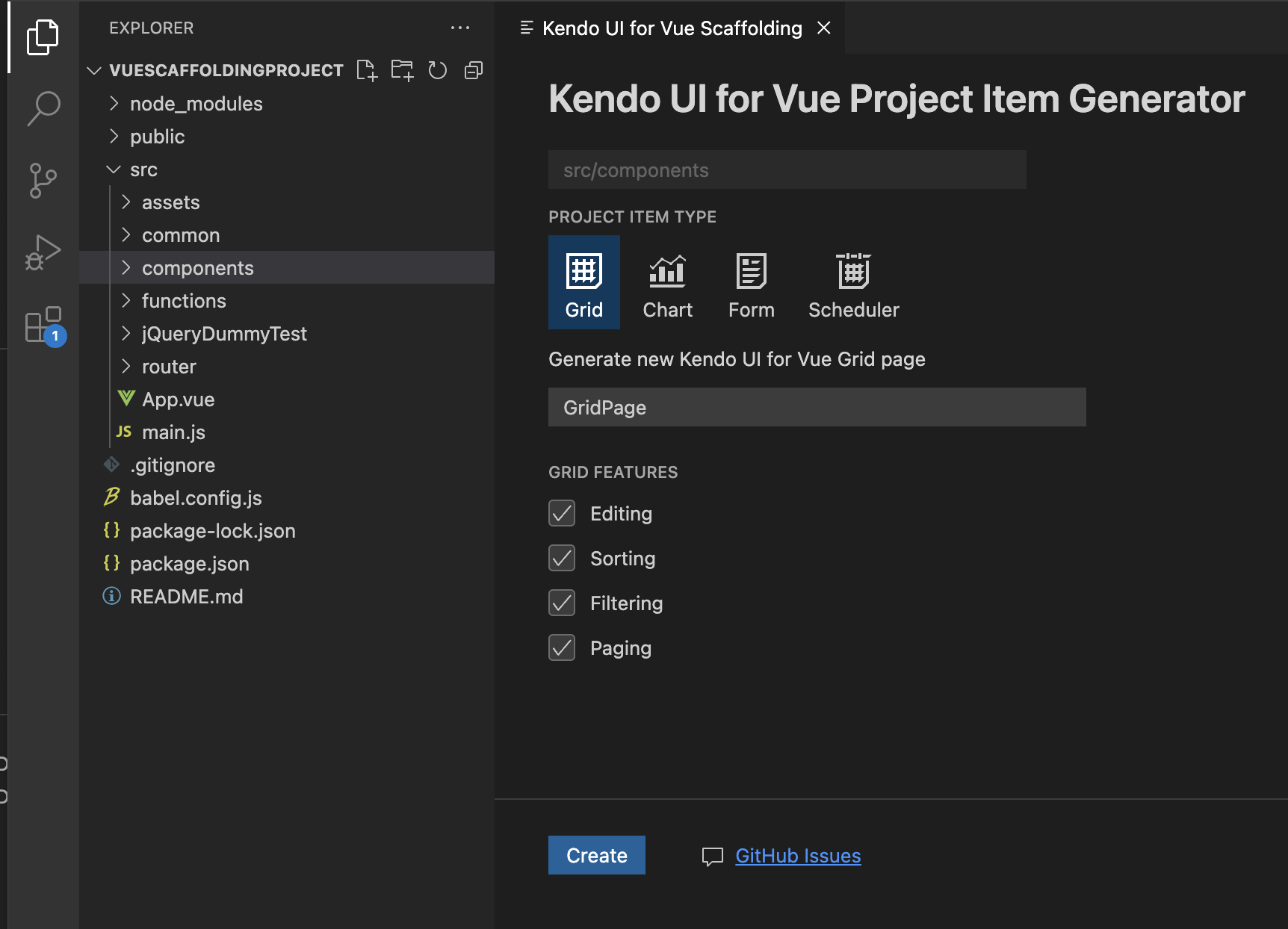
Scaffolders for Kendo UI for VueThe Kendo UI for Vue Scaffolders enable you to quickly add components to your existing app.
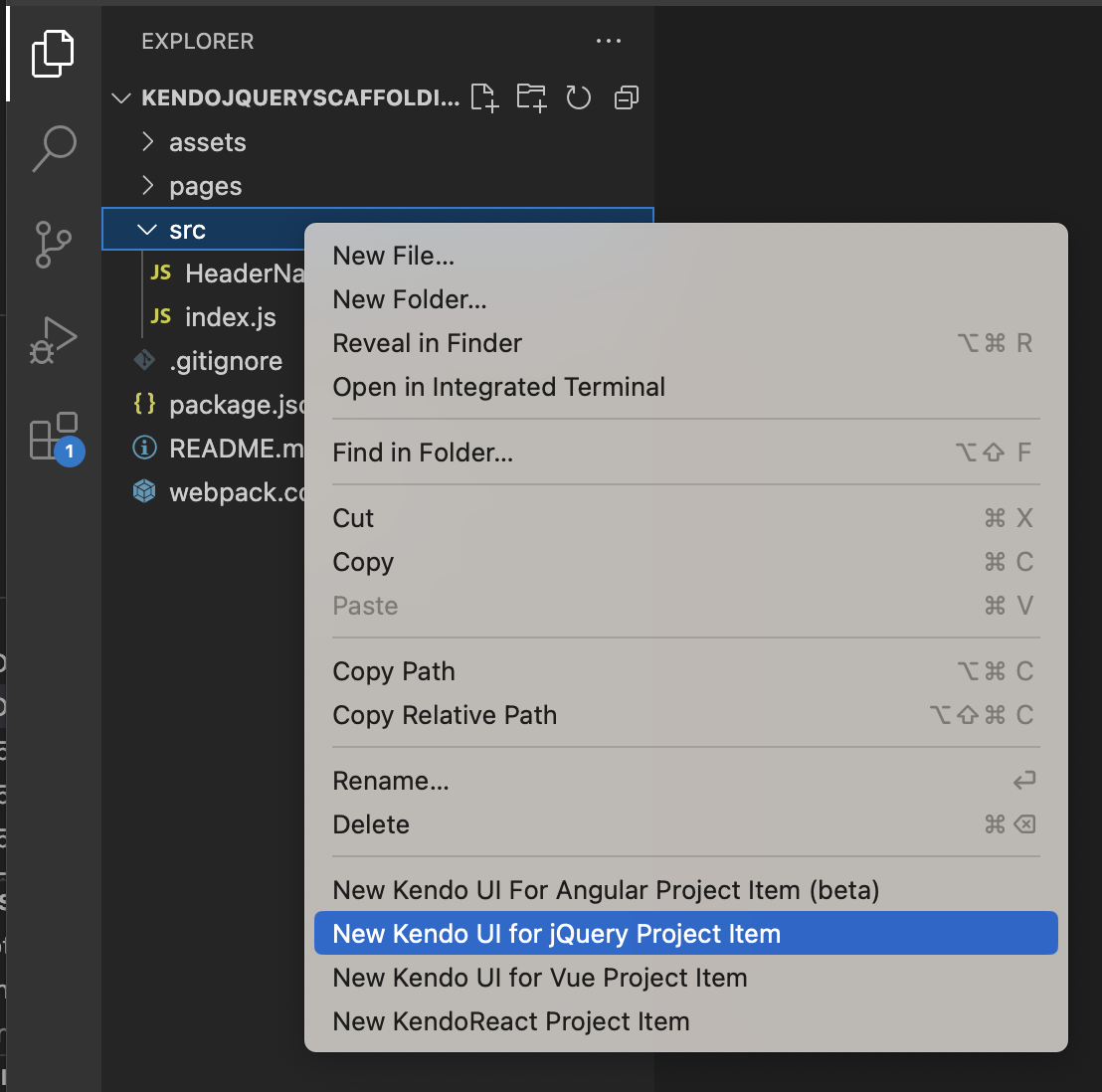
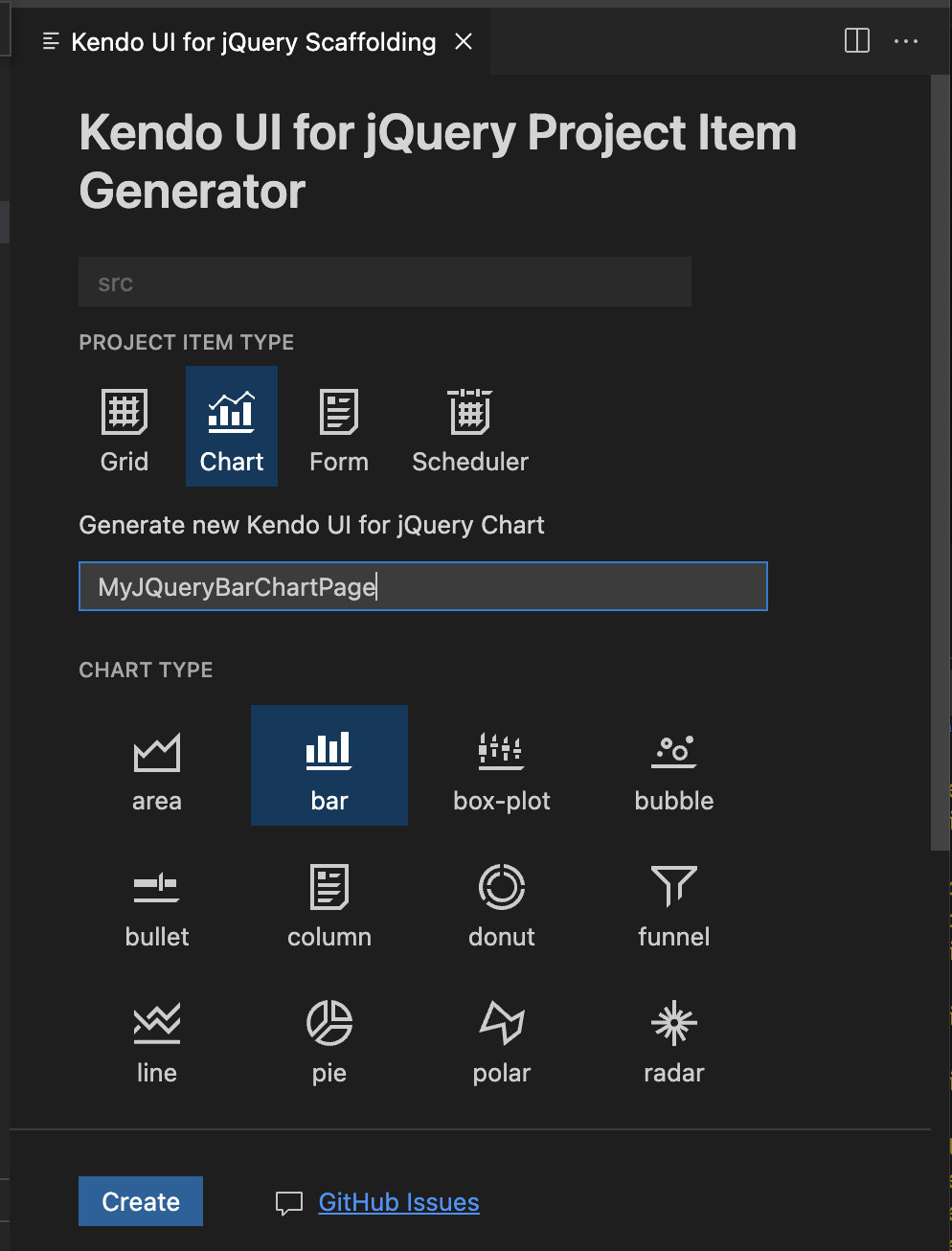
For more information, see this documentation page. Scaffolders for Kendo UI for jQueryThe Kendo UI for jQuery Scaffolders enable you to quickly add components to your existing app.
The Scaffolder generates an
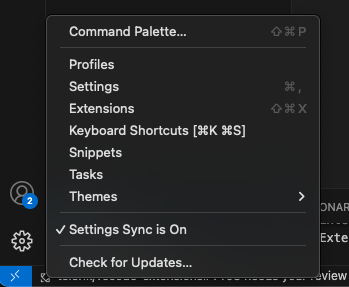
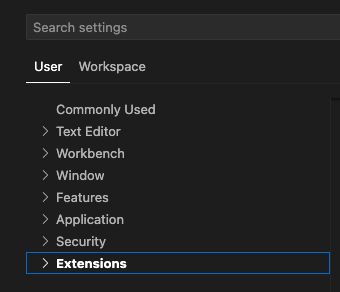
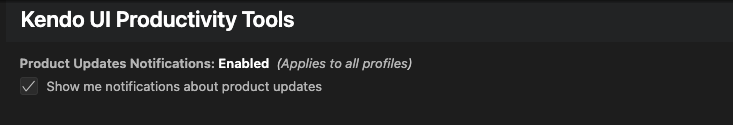
For more information, see this documentation page. Extensions SettingsThe Kendo UI Productivity Tools extension now includes configurable settings for managing product update notifications directly within Visual Studio Code. This update provides users with greater control over their development environment, allowing them to easily enable or disable update alerts according to their preferences.
Help ResourcesLicenseThis code is distributed under the terms and conditions of the Progress Software Corporation End User License Agreement for Visual Studio Code Extensions. |