Component WizardComponent Wizard es una extensión para Visual Studio Code diseñada para simplificar y agilizar el proceso de creación de componentes en proyectos de React. Con un enfoque en la productividad, Component Wizard permite a los desarrolladores generar fácilmente plantillas de componentes con un simple clic derecho en un archivo React en el explorador de archivos. Características
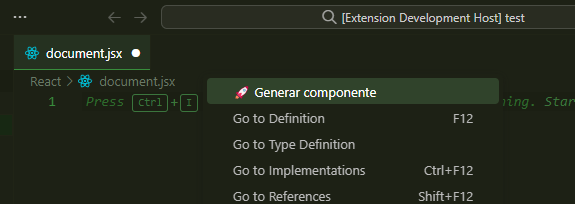
UsoGenerar código de componentePara generar automáticamente el código de un componente de React en el archivo actual, sigue estos pasos:
Esto insertará el código de un componente de React en la posición actual del cursor. El nombre del componente será el nombre del archivo actual, con la primera letra en mayúsculas.
Crear un nuevo componente
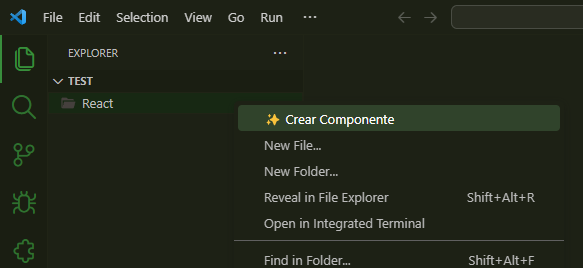
Para crear un nuevo archivo de componente con una plantilla de código predefinida, sigue estos pasos:
Esto creará un nuevo archivo con el nombre que has introducido, y el archivo contendrá el código de un componente de React. El nombre del componente será el nombre que has introducido, tal como lo has escrito. ContribucionesLas contribuciones son bienvenidas. Si encuentras algún problema o tienes alguna sugerencia, por favor abre un issue en el repositorio de GitHub de la extensión. LicenciaComponent Wizard está licenciado bajo la licencia MIT. |