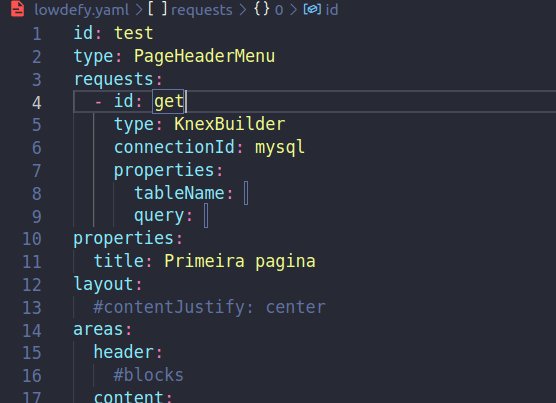
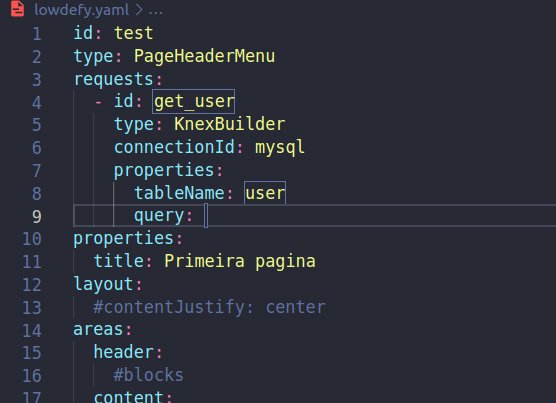
request mysql → |
Cria um Bloco de Requisição para o Mysql |
request axios → |
Cria um Bloco de Requisição para o Axios |
request sendGrid → |
Cria um Bloco de Requisição para o sendGrid |
blocks card → |
Cria um Blocks com um bloco dentro do tipo Card |
block → |
Cria um Bloco padrão com layout e style |
datapicker → |
Cria um Input de calendario com format no padrão dia/mes/ano e com data maxima o dia atual |
textInputWhitValidate → |
Cria um Input de texto com validação e regex que so permite digitos e letras |
selector → |
Cria um Input de seleção ja com o modelo de opções |
button → |
Cria um Button |
message Block → |
Cria um Block de menssagem ja com status de erro e duração de 10 segundos |
events onClick → |
Cria um Block do tipo evento de onClick |
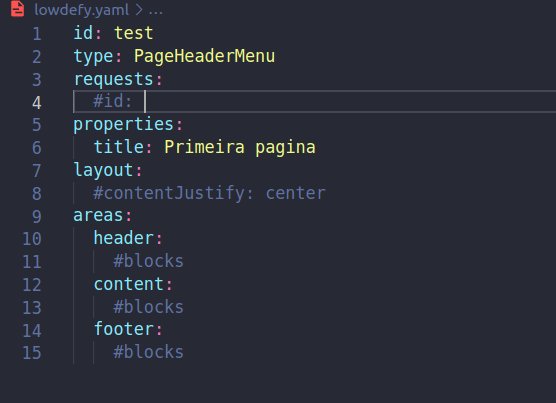
page → |
Cria uma Pagina inicial |
buttonSelector → |
Cria dois Botoes com um titulo, so um botão pode ficar ativo |
checkboxSelector → |
Cria dois Checkbox com um titulo, so um pode ficar ativo |
checkboxSwitch → |
Cria o Checkbox com valor boolean |
chromeColorSelector → |
Cria um Seletor de Cor do tipo modal |
circleColorSelector → |
Cria um Seletor de Cor do tipo Circular com cores de seleção definidas |
swatchesColorSelector → |
Cria um Seletor de Cor do tipo Paleta cores com cores de seleção definidas |
colorSelector → |
Cria um Seletor de Cor |
compactColorSelector → |
Cria um Seletor de Cor compacto |
dateRangeSelector → |
Cria um Seletor de data com data inicial e data final |
dateSelector → |
Cria um Seletor de data |
dateTimeSelector → |
Cria um Seletor de data com horas |
githubColorSelector → |
Cria um Seletor de cor |
monthSelector → |
Cria um Seletor de més |
multipleSelector → |
Cria um Seletor de multiplas escolhas e com opções customizaves |
numberInput → |
Cria um Input para numeros |
pagination → |
Cria um Componente para controlar a paginação |
paragraphInput → |
Cria um Componente para customizar ou criar um paragrafo |
passwordInput → |
Cria um Input para senhas |
radioSelector → |
Cria um Seletor redondo |
S3UploadButton → |
Cria um Input do tipo botão para envio de arquivos |
sliderColorSelector → |
Cria um Seletor de Cor do tipo slider |
switch → |
Cria o Switch com valor boolean |
textArea → |
Cria o Input de texto em área |
textInput → |
Cria o Input de texto |
titleInput → |
Cria o Input para mudar um titulo |
twitterColorSelector → |
Cria o Seletor de Cor |
weekSelector → |
Cria o Seletor de data para semanas |
redshift → |
Cria a Conexão para o Amazon Redshift |
amazonS3 → |
Cria a Conexão para o Amazon S3 |
axiosHttp → |
Cria a Conexão para o a api |
elasticsearch → |
Cria a Conexão para o Elasticsearch |
googleSheet → |
Cria a Conexão para o GoogleSheet |
googleSheet read-only → |
Cria a Conexão para o GoogleSheet em modo somente leitura |
mariaDB → |
Cria a Conexão para o MariaDB |
mongoDB → |
Cria a Conexão para o MongoDB |
SQL Server → |
Cria a Conexão para o SQL Server |
mysql → |
Cria a Conexão para o MySql |
postgres → |
Cria a Conexão para o Postgres |
sendGrid → |
Cria a Conexão para o SendGrid |
sqLite → |
Cria a Conexão para o SQLite |
Stripe → |
Cria a Conexão para o Stripe |