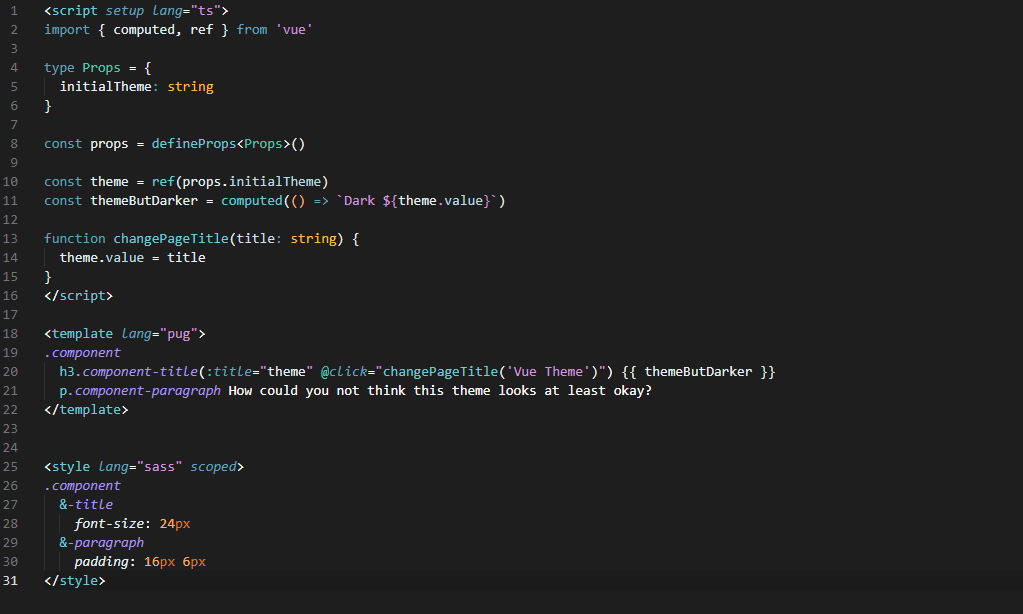
What is this ?Modified Dark Mode Warm theme. Currently used for web development in JS/TS Vue Screenshot
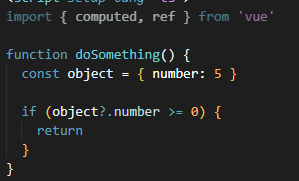
Chosen ColorsBasic variables and objectsThe core of what gives these theme readability is based on keeping all actual variables, objects, etc. as the only white-ish. colored text. It's only the other special syntax, such reserved keywords, constants, types, functions, strings that are colored within the theme. Reserved keywords, operatorsThe reserved keywords and operators have a muted blue-ish color as we don't want them to stand out too much, the focus is on seeing the actual variables and objects. Methods are also of a similar, but more bright blue.
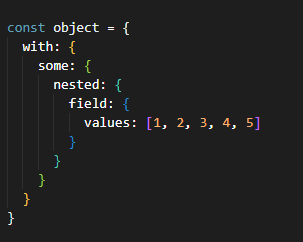
BracketsIn order to visually parse code that is nested within methods, parens, brackets, etc. Brackets have a very distinct color as they get nested. It starts with white so that top level brackets are not visually distracting. If this is disabled on vscode for you, you can enable it through:
And it can be customised easily as the rest of this theme can in your settings.json
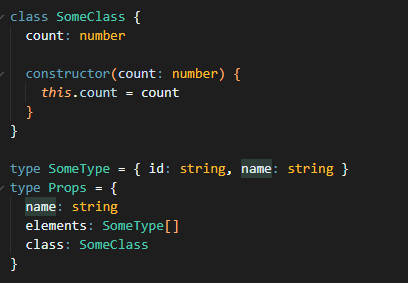
StringsWe want strings to stand out so they are the only pink-ish colored element within the theme. TypesBasic types have a unique yellow/gold color Defined types have a dark teal color
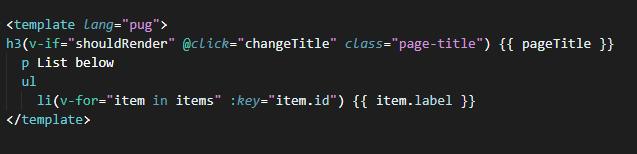
Vue SpecificAlthough it's a great theme regardless of Vue, the theme will highlight Vue Expects proper language extensions to be installed before hand. Ex: Vue Official Language extension in order to highlight vue syntax in templates (Whether pug or html)
|