Overview
Presentation Tools is a VS Code extension that enhances your coding demonstrations and presentations by allowing you to create pre-defined snapshots of your code that can be recalled with a typewriter-like animation effect. It also provides powerful code highlighting features to help draw attention to specific parts of your code during presentations.
Demos
Snapshot Features
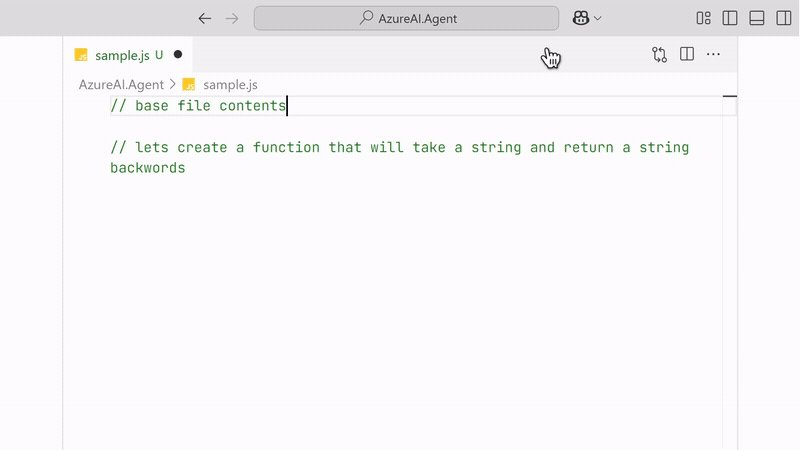
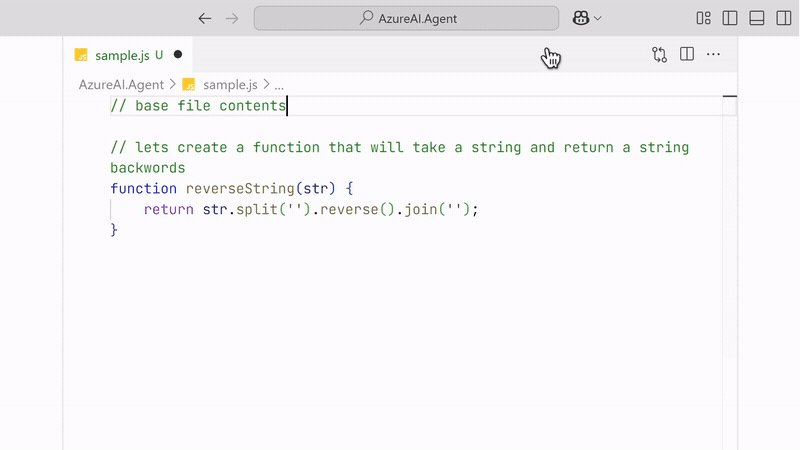
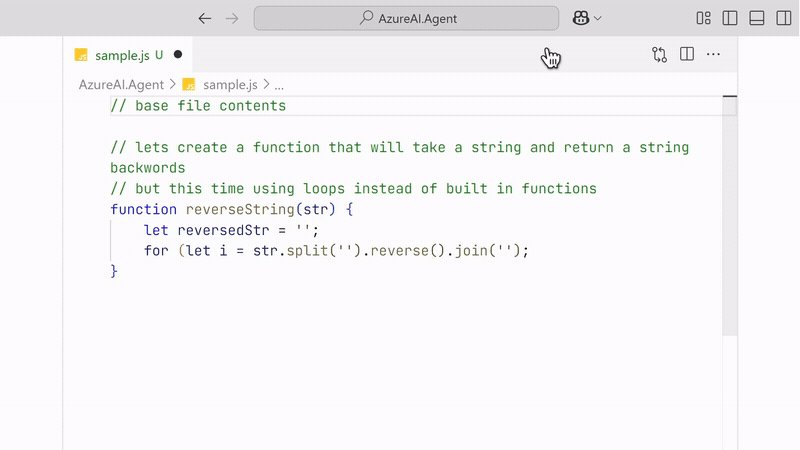
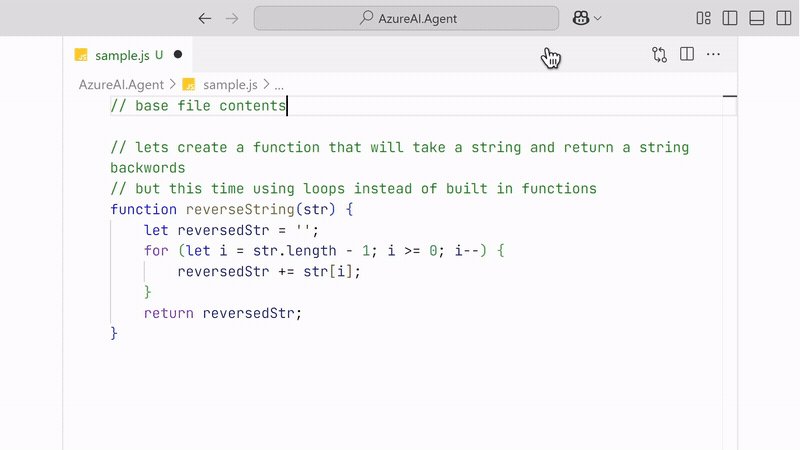
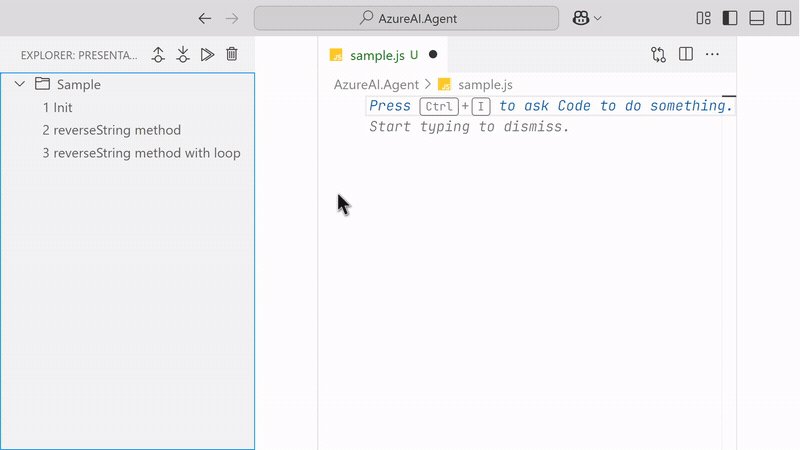
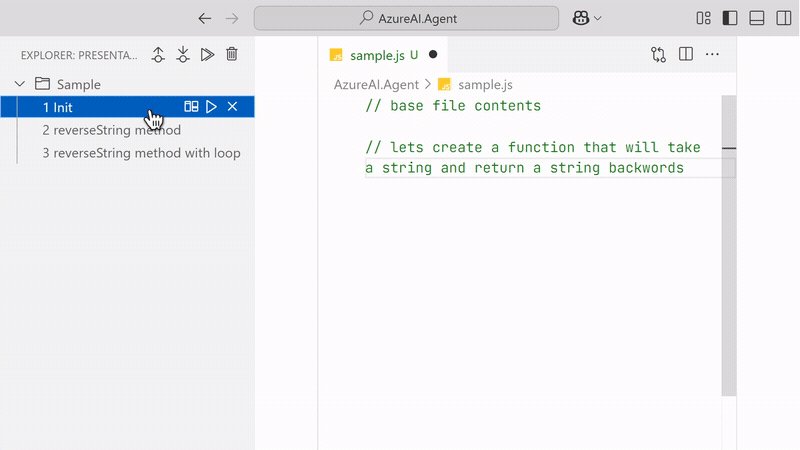
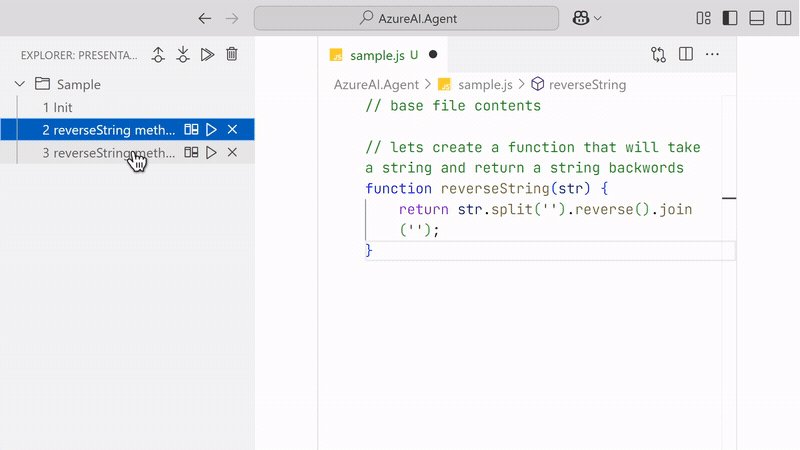
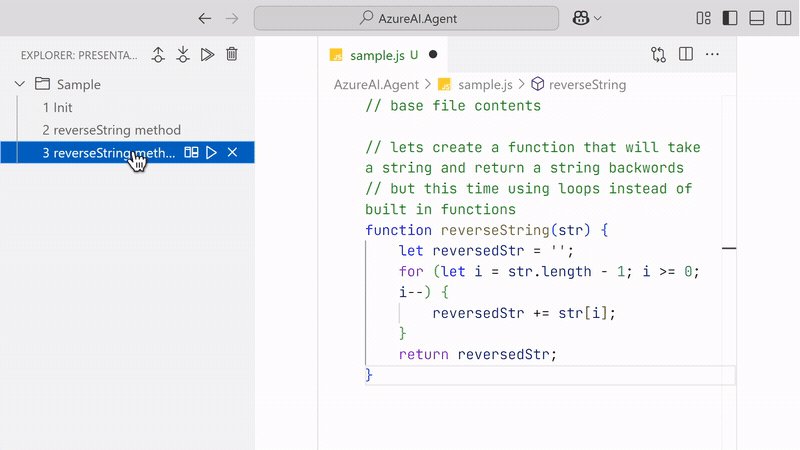
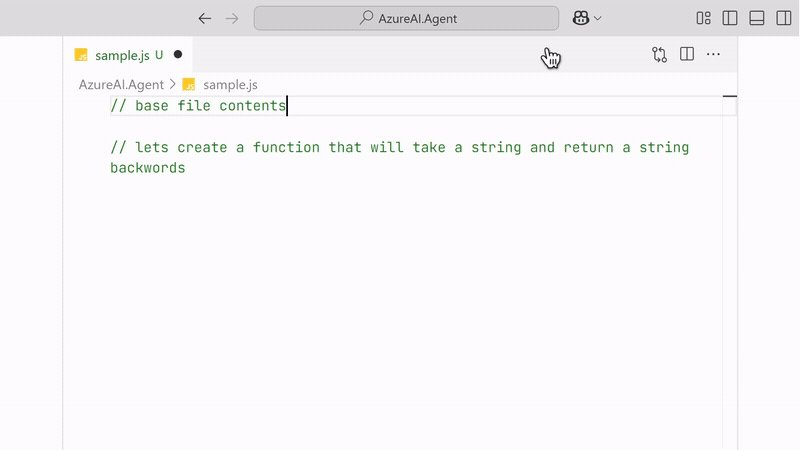
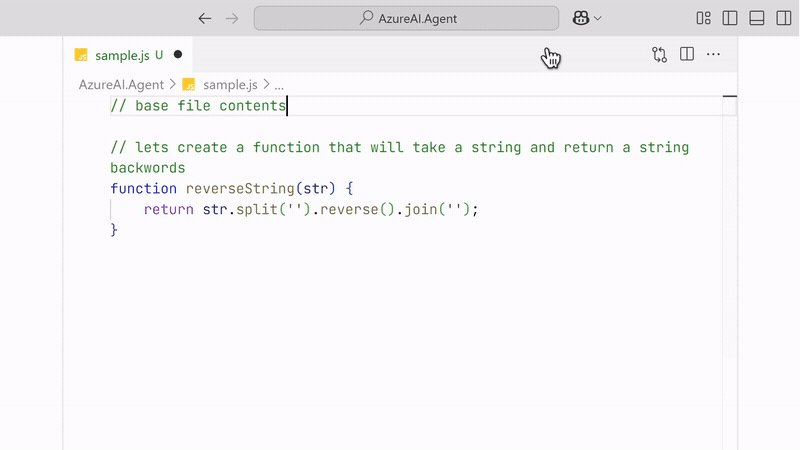
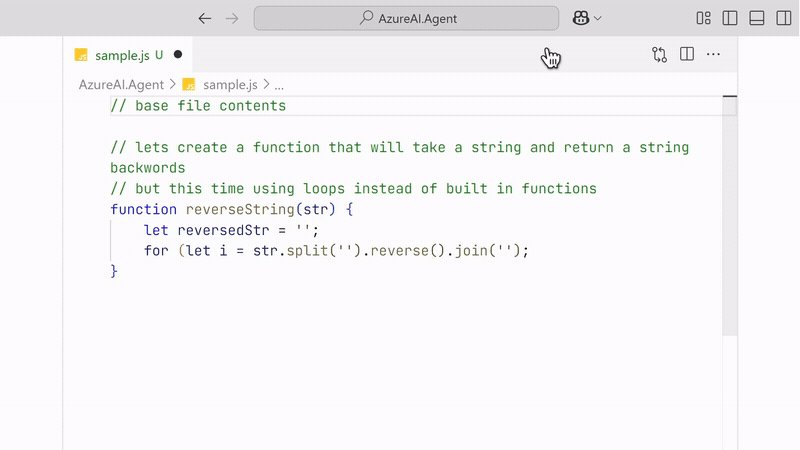
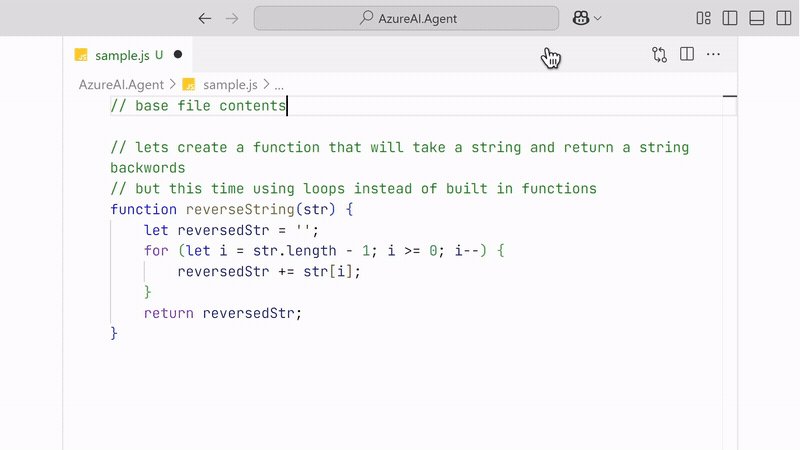
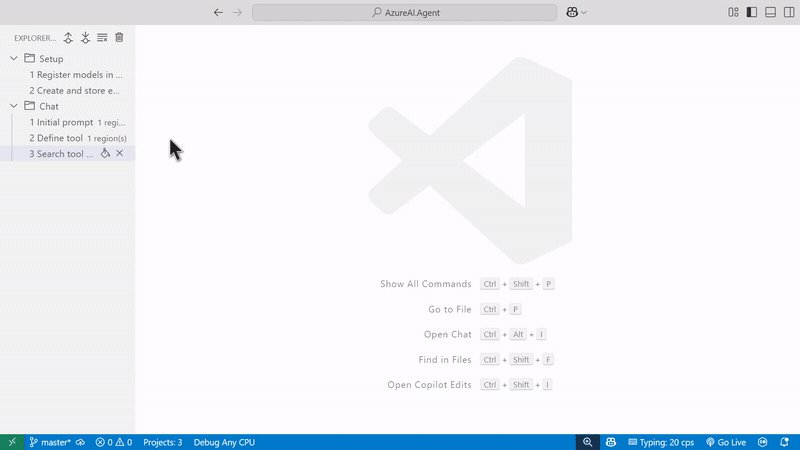
Load Snapshots Typed in Zen Mode
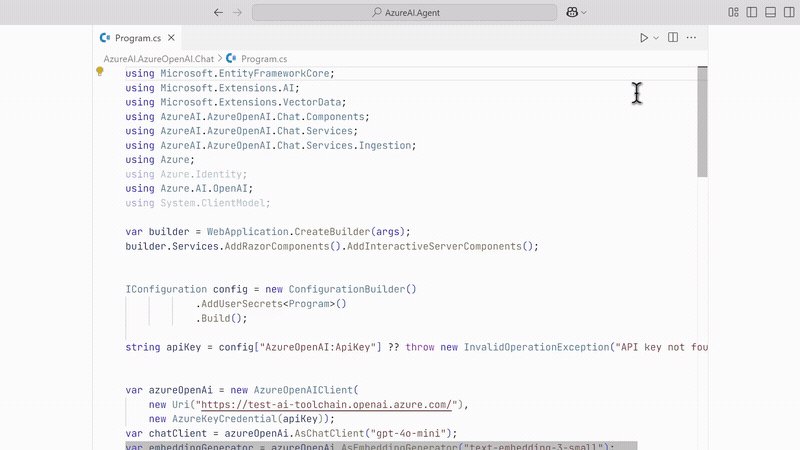
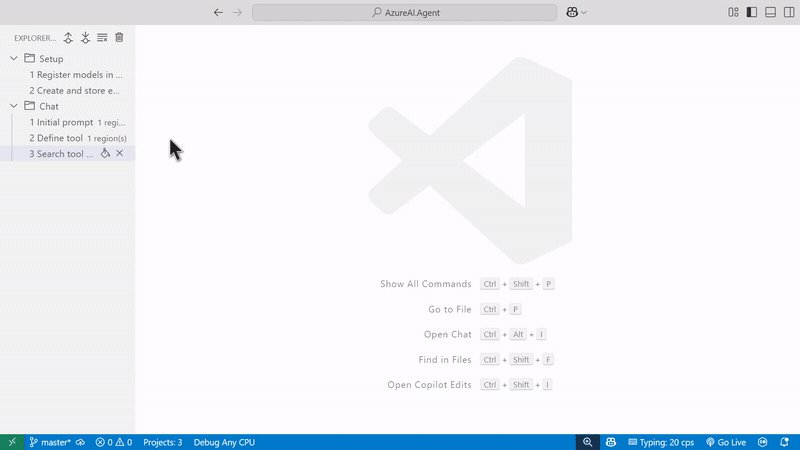
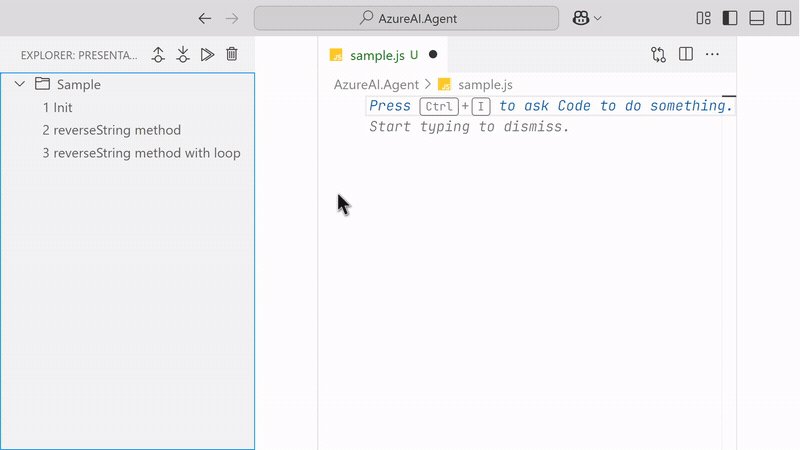
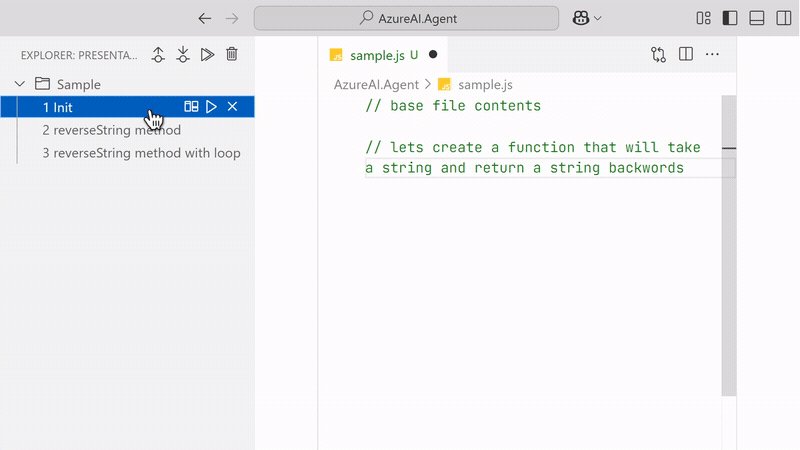
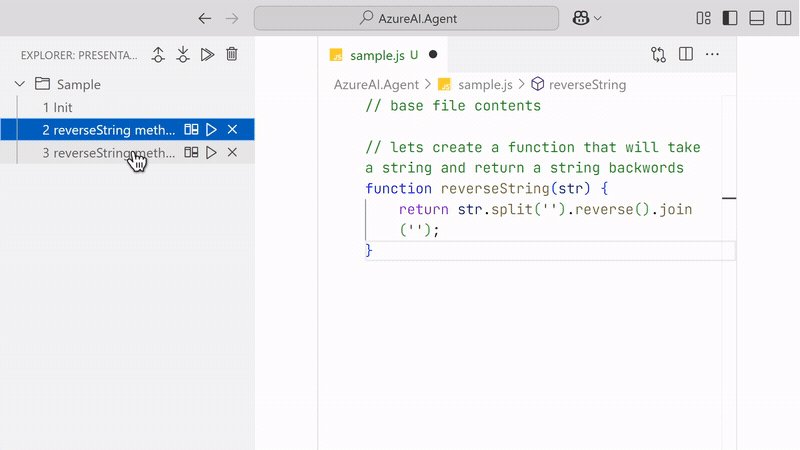
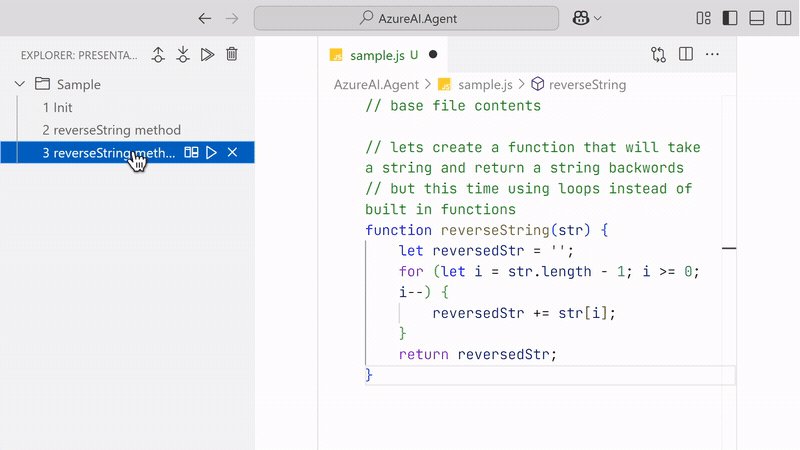
 Quickly recall your code snapshots with typewriter animation using keyboard shortcuts (CTRL + SHIFT + N) for distraction-free presentations.
Quickly recall your code snapshots with typewriter animation using keyboard shortcuts (CTRL + SHIFT + N) for distraction-free presentations.
Load Snapshots Instantly
 Instantly switch between pre-defined code states without animation for quick demonstrations.
Instantly switch between pre-defined code states without animation for quick demonstrations.
Snapshots Diff and Load
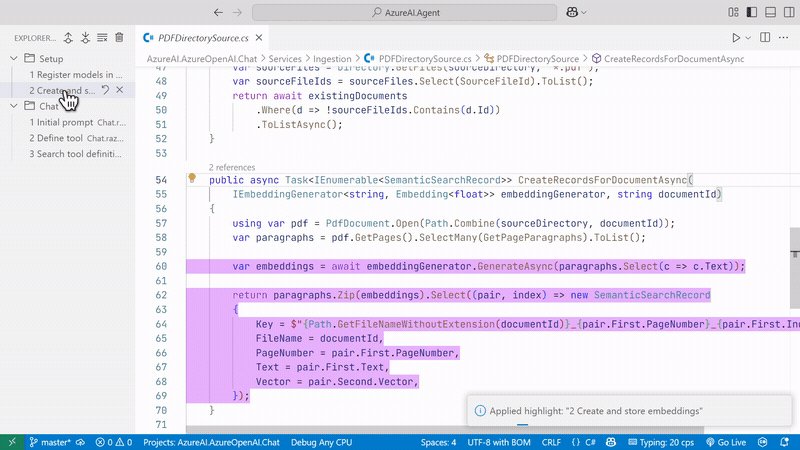
 Compare differences between snapshots before loading to understand changes between code states.
Compare differences between snapshots before loading to understand changes between code states.
Load Group Snapshots Typed
 Apply multiple snapshots at once with typewriter animation for complex demonstrations.
Apply multiple snapshots at once with typewriter animation for complex demonstrations.
Highlight Features
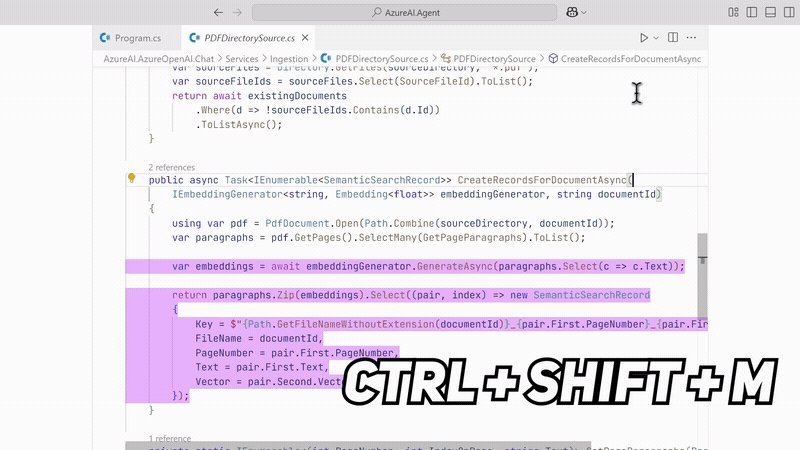
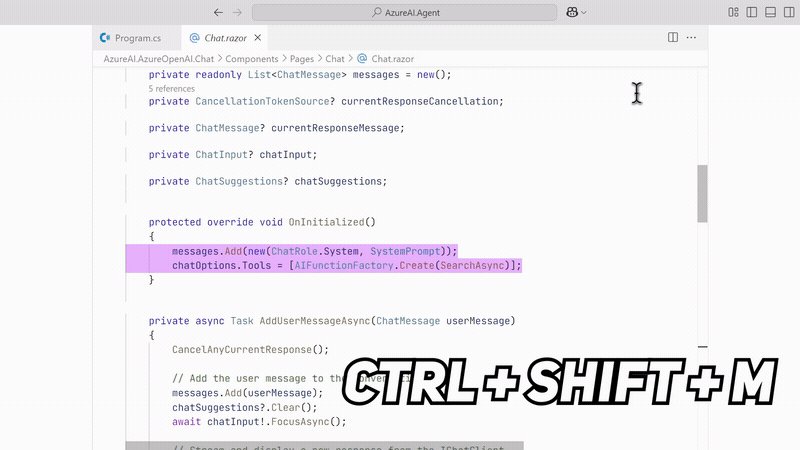
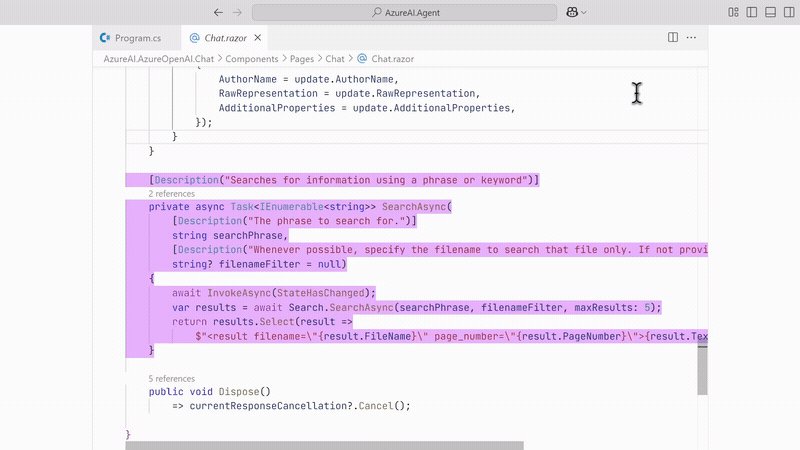
Highlight Regions in Zen Mode
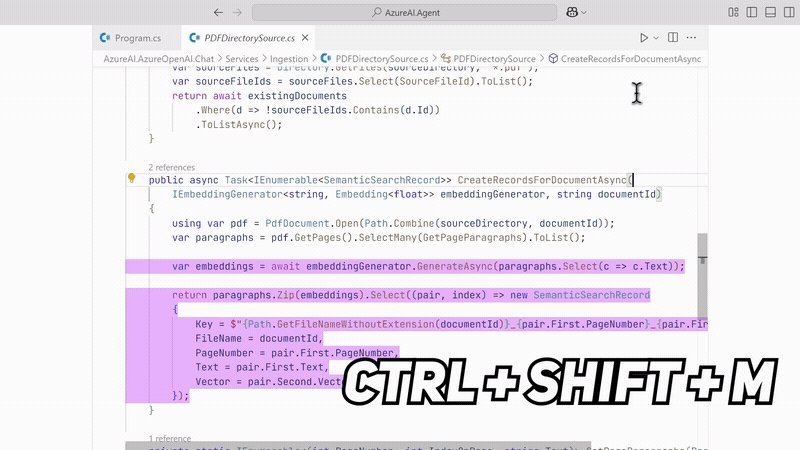
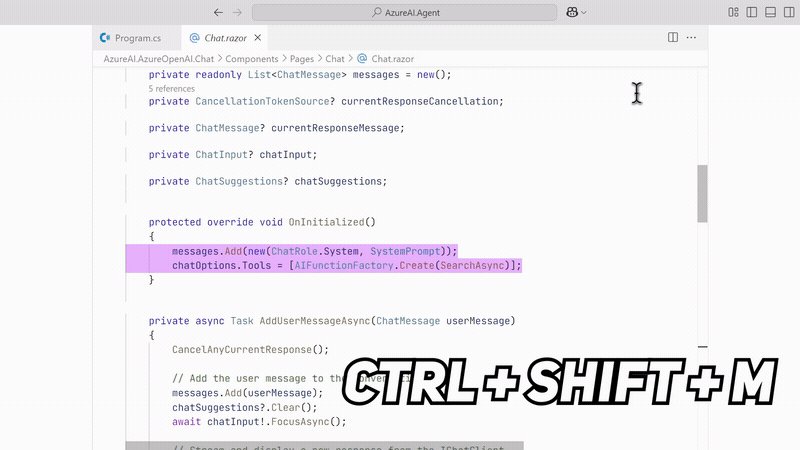
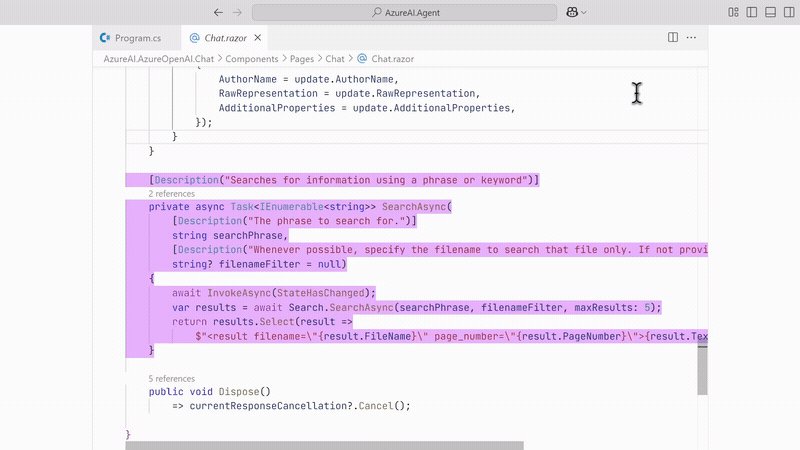
 Focus audience attention on specific code regions using keyboard shortcuts (CTRL + SHIFT + M) for distraction-free presentations.
Focus audience attention on specific code regions using keyboard shortcuts (CTRL + SHIFT + M) for distraction-free presentations.
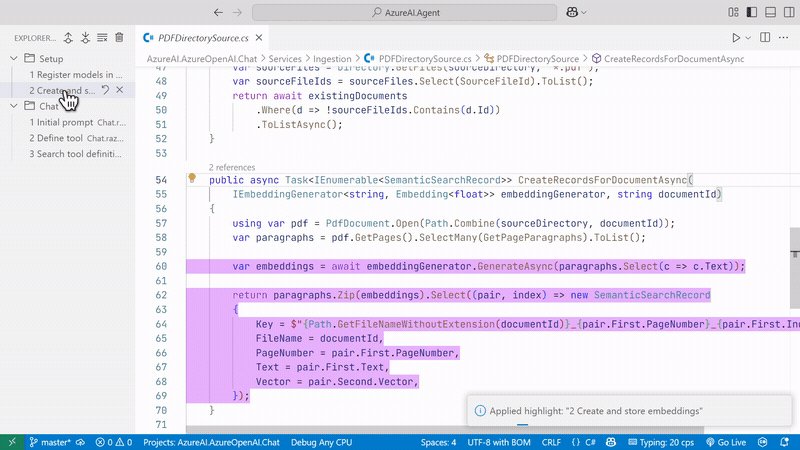
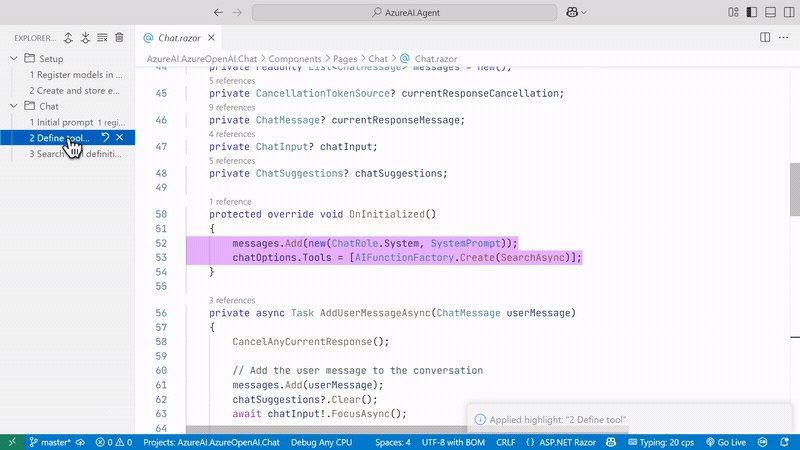
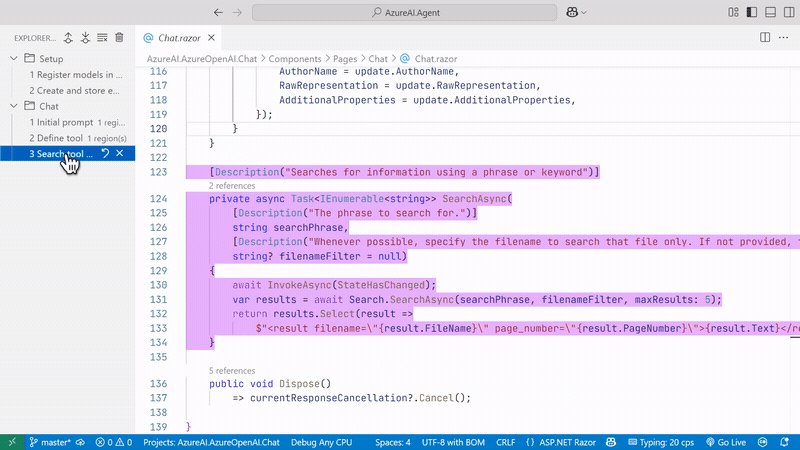
Highlight Regions
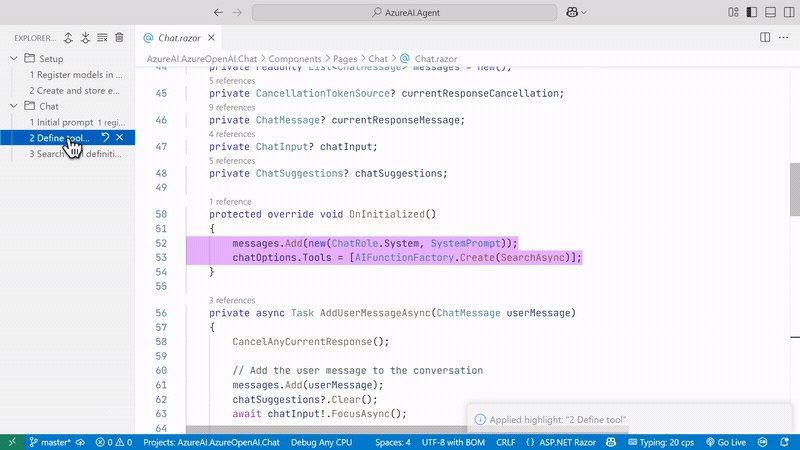
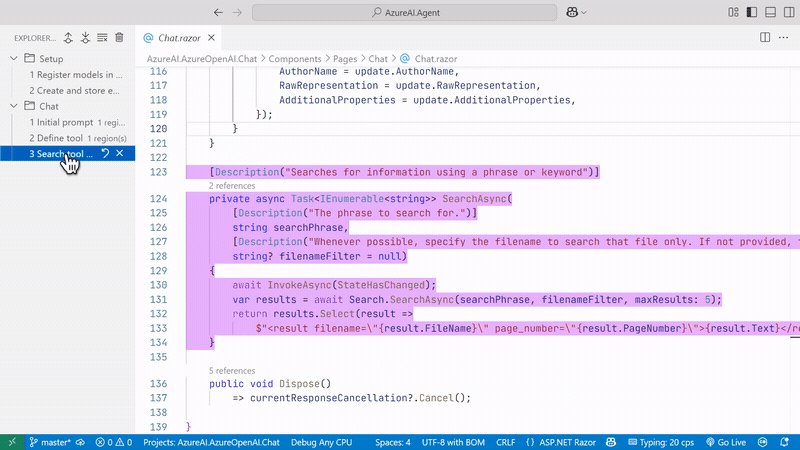
 Create and apply color-coded highlights to draw attention to important code sections during your presentations.
Create and apply color-coded highlights to draw attention to important code sections during your presentations.
Quick Start
Snapshots Quick Start
Creating a Snapshot
- Open the file you want to capture
- Make the desired code changes
- Press
Ctrl+Shift+S to save the current state as a snapshot
- Enter a name for your snapshot and press Enter
Using a Snapshot
- Open the file where you want to load the snapshot
- Press
Ctrl+Shift+N to navigate to the next snapshot
- Watch as your code transforms with a realistic typing effect
- For more options, use the Snapshots view in the sidebar to choose specific snapshots or loading methods
Highlights Quick Start
Creating a Highlight
- Select the code you want to highlight
- Press
Ctrl+Shift+H to save the current selection as a highlight
- Enter a name for your highlight
- Optionally select a color and/or assign it to a group
Using a Highlight
- Press
Ctrl+Shift+M to navigate to the next highlight
- To clear all active highlights, press
Ctrl+Shift+C
- For more control, use the Highlights view in the sidebar to choose specific highlights or apply highlight groups
Features
- Code Snapshots: Save important states of your code to recall during presentations
- Typewriter Animation: Simulate live coding with realistic typing animations
- Code Highlighting: Create, save, and apply highlights to important sections of your code
- Highlight Groups: Organize your highlights into logical groups for better management
- Sequential Navigation: Move through highlights in sequence during presentations
- Import/Export: Share your highlights across different presentations or workspaces
- Customizable Colors: Choose from multiple highlight colors to differentiate code sections
- Customizable Speed: Adjust the typing speed to match your presentation pace
- Cross-Platform: Works on Windows, macOS, and Linux
Installation
You can install this extension in one of two ways:
From VS Code Marketplace
- Open VS Code
- Go to Extensions view (Ctrl+Shift+X or Cmd+Shift+X)
- Search for "Presentation Tools"
- Click Install
Manual Installation (VSIX)
- Download the
.vsix file from the releases page
- Open VS Code
- Go to Extensions view
- Click the "..." menu in the top-right corner
- Select "Install from VSIX..."
- Choose the downloaded
.vsix file
How to Use
Creating Snapshots
- Prepare your code in the editor
- Open the Command Palette (Ctrl+Shift+P or Cmd+Shift+P)
- Type "Presentation Tools: Save Snapshot"
- Enter a name for your snapshot
Recalling Snapshots
- Open the file you want to modify
- Open the Command Palette
- Type "Presentation Tools: Load Snapshot"
- Select a previously saved snapshot
- Watch as your code transforms with a realistic typing effect
Using Code Highlights
- Select the code you want to highlight
- Open the Command Palette (Ctrl+Shift+P or Cmd+Shift+P)
- Type "Presentation Tools: Save Highlight"
- Enter a name for your highlight
- Optionally select a group and color for your highlight
Managing Highlights
- Apply Highlight: Click on a saved highlight in the Highlights view or use the command palette
- Clear Highlights: Clear all active highlights or remove specific highlights
- Group Highlights: Organize highlights into logical groups for better management
- Navigate Highlights: Use "Load Next Highlight" to sequentially move through your highlights
- Export/Import: Share your highlights with colleagues or across different machines
Highlight Groups
- When saving a highlight, you can assign it to a new or existing group
- Apply all highlights in a group at once using the "Apply Group Highlights" command
- Clear all highlights from a group using the "Clear Group Highlights" command
- Change a highlight's group or remove grouping as needed
Adjusting Settings
You can customize the extension behavior:
- Go to File > Preferences > Settings
- Search for "Presentation Tools"
- Adjust the typing speed and other available options
Keyboard Shortcuts
The extension comes with the following default keyboard shortcuts:
| Feature |
Windows/Linux |
macOS |
| Save Code Snapshot |
Ctrl+Shift+S |
Cmd+Shift+S |
| Load Next Snapshot |
Ctrl+Shift+N |
Cmd+Shift+N |
| Save Code Highlight |
Ctrl+Shift+H |
Cmd+Shift+H |
| Load Next Highlight |
Ctrl+Shift+M |
Cmd+Shift+M |
| Clear All Highlights |
Ctrl+Shift+C |
Cmd+Shift+C |
You can customize these shortcuts in VS Code:
- Go to File > Preferences > Keyboard Shortcuts
- Search for "Presentation Tools"
- Click on the shortcut you want to change and press your desired key combination
Requirements
Known Issues
- Auto-formatting features may interfere with the typing animation - the extension temporarily disables them during playback
Contributing
Contributions are welcome! Please feel free to submit a Pull Request.
License
This extension is licensed under the MIT License.


 Quickly recall your code snapshots with typewriter animation using keyboard shortcuts (CTRL + SHIFT + N) for distraction-free presentations.
Quickly recall your code snapshots with typewriter animation using keyboard shortcuts (CTRL + SHIFT + N) for distraction-free presentations. Instantly switch between pre-defined code states without animation for quick demonstrations.
Instantly switch between pre-defined code states without animation for quick demonstrations. Compare differences between snapshots before loading to understand changes between code states.
Compare differences between snapshots before loading to understand changes between code states. Apply multiple snapshots at once with typewriter animation for complex demonstrations.
Apply multiple snapshots at once with typewriter animation for complex demonstrations. Focus audience attention on specific code regions using keyboard shortcuts (CTRL + SHIFT + M) for distraction-free presentations.
Focus audience attention on specific code regions using keyboard shortcuts (CTRL + SHIFT + M) for distraction-free presentations. Create and apply color-coded highlights to draw attention to important code sections during your presentations.
Create and apply color-coded highlights to draw attention to important code sections during your presentations.