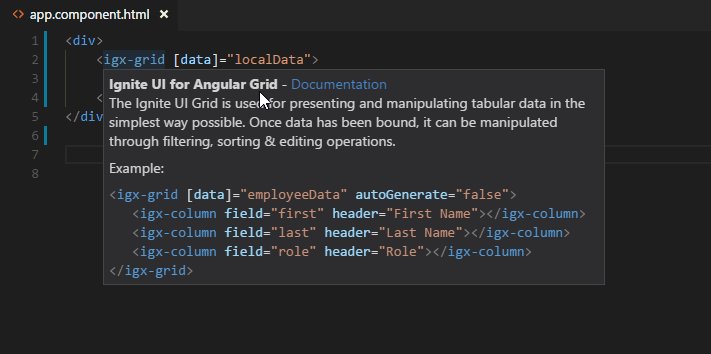
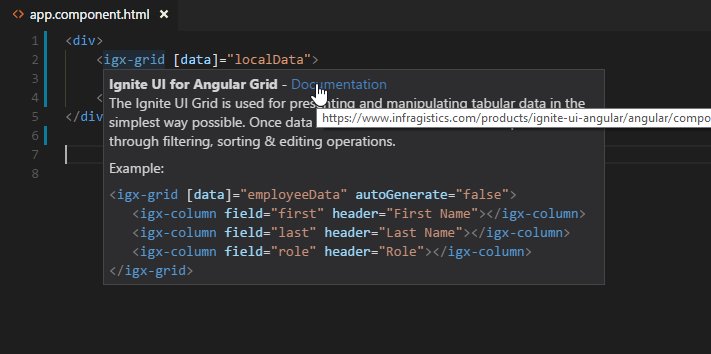
Infragistics Ignite UI for Angular TooltipsThis extension will display hover tooltips for the Infragistics Ignite UI for Angular components in HTML files when the mouse is over them. The tooltips will display helpful information about the components making it easier to learn and use them. It is also recommended that you use the Angular Language Service extension in conjuction with this one. It will provide completion lists which will help with property discovery if you are a first time user.
RequirementsThe extension was designed to work exclusively with the Infragistics Ignite UI for Angular components so it will only display content when you have the LimitationsCurrently this extension is limited to providing tooltips in HTML files. This should cover a majority of use cases when using Angular. It may change in the future to support html content described in typescript via the |