Clarity for Visual Studio CodeClarity is a decidable Smart Contract language that optimizes for predictability and security. It's used on the Stacks blockchain to build decentralized applications on Bitcoin. This VS Code extension brings essential features to write safe and clean Clarity code: auto-completion, documentation, go-to definition, linting, safety checks, debugger and more.
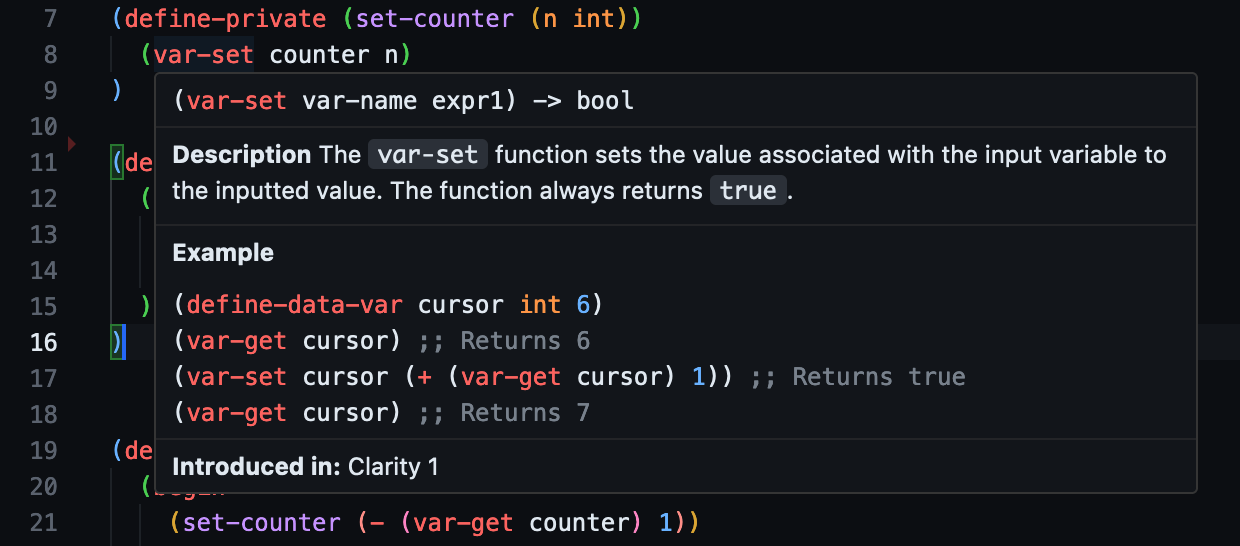
Clarity for Visual Studio InstallationYou can install the latest release of the extension directly from VS Code or from the marketplace. FeaturesDocumentation on hoverAccess all of Clarity documentation right in your editor by hovering functions and keywords.
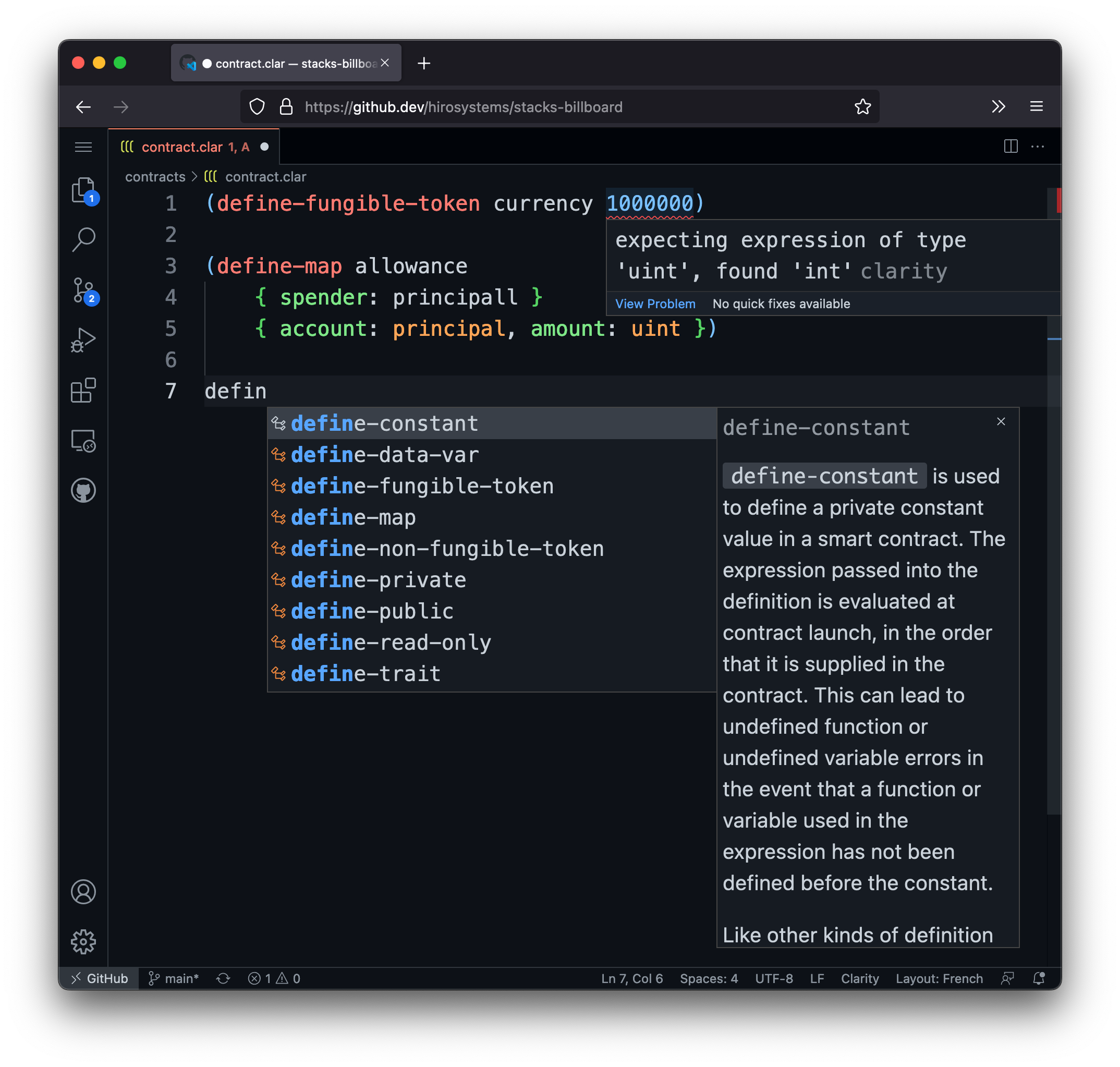
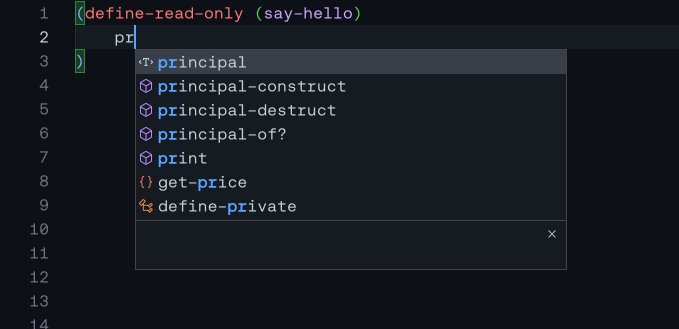
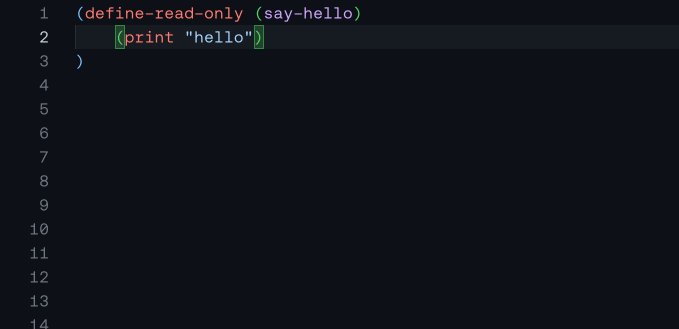
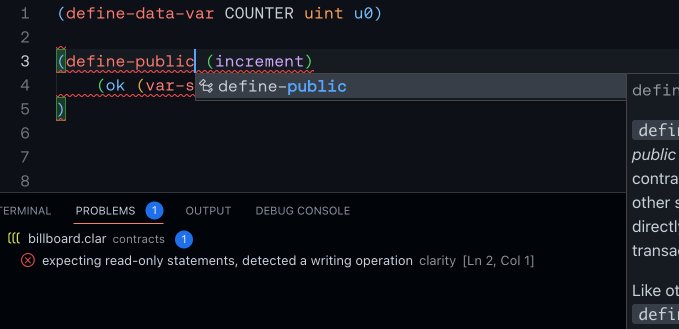
Auto Complete FunctionsThis feature enables you to start typing a function name, and then have the editor automatically suggest auto-completion with the documentation related to the suggestion.
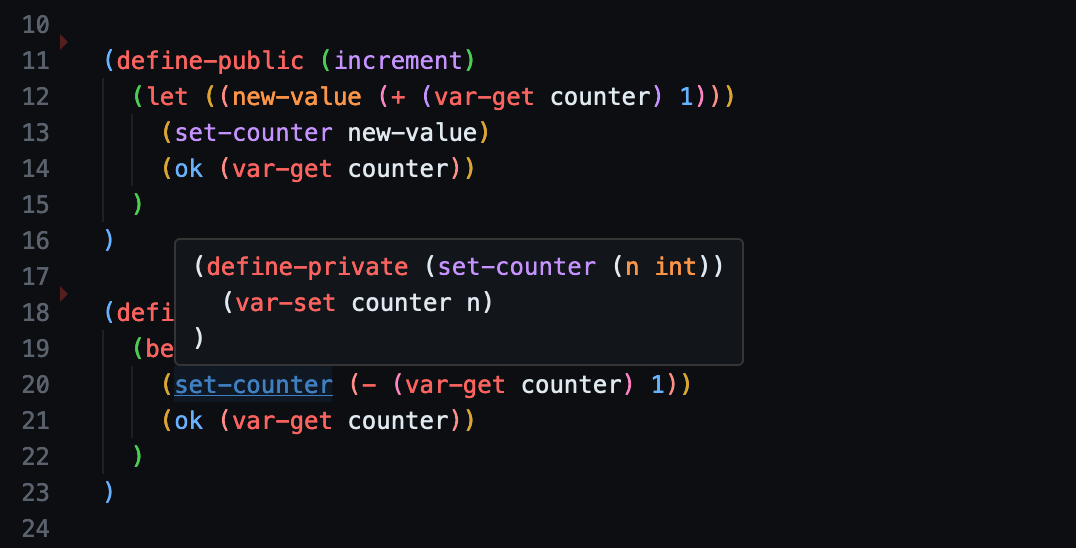
Go-to definitionEasily find functions, constants and variables declarations in the same contract or in contract calls.
Resolve contract-call targeting local contractsThe extension auto-completes local contract calls as well.
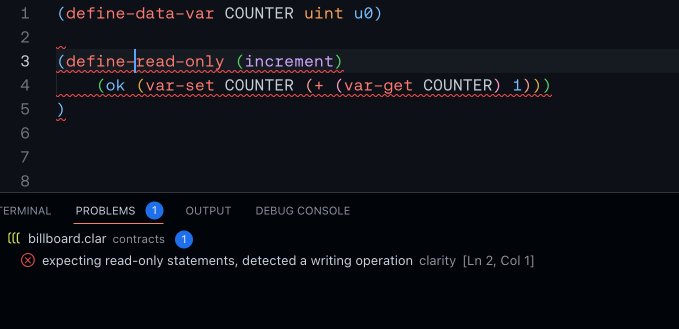
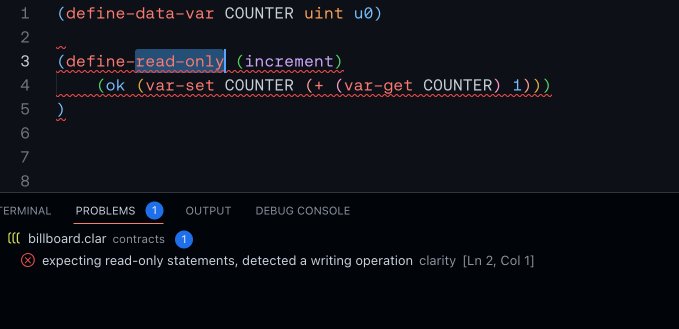
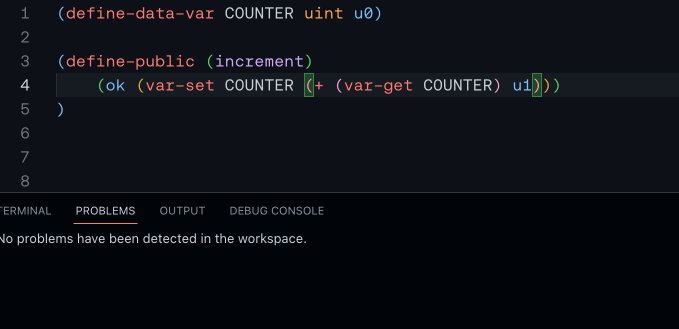
Check Contract on Save and Display Errors InlineWhen a contract is opened or saved, the extension will notify you if errors are found (syntax, unknown keyword, etc), or warnings (such as unsafe code). This helps you to ensure that you write safe and clean code.
DebuggerThe debugging feature allows you to run Clarity code, line-by-line, so you can better understand what happens when it runs. Note: This feature currently only runs on the desktop and requires a local installation of Clarinet. For more information on how debugging works, and how you can debug smart contracts, please see the How to Debug Your Smart Contracts With Clarinet blog post. Support VS Code for the WebThis extension works in VS Code on Desktop along with support for vscode.dev and github.dev. Support for TraitsWhen a contract implements a trait (such as the NFT of FT trait – SIPs 009 and 010), the extensions will show and errors if the trait implementation is incomplete (for example, if the trait expects a function which is not implemented, or if the function signature does not match the trait definition). Handle RequirementsIf your Clarity project relies on specific requirements (eg: SIPs 009 or 010) for interacting with contracts on mainnet, the extension will automatically detect and cached the required contracts. Contributing to this ExtensionHiro welcomes feedback, comments and suggestions to improve this extension over time. Run the extension locallyYou'll need to have Rust, Node.js and NPM installed. From the StructureThe LSP has two main parts: the client and the server. These two parts will run in different environments:
The LSP ( |