WhatThis is a clone of the Cyan LIght Theme color scheme in JetBrains IDEs Currently supported
WhyBecause the currently existing forks are not supported, they were created a couple of years ago, and the jetbrains theme is several, but is being updated + all the themes in vscode do not accurately recreate the color scheme (I assume this is due to differences in Python syntax highlighting) What I want to doTry to create a theme as accurately as possible for at least python RequiredCheck that this setting has this value in How it looksPython
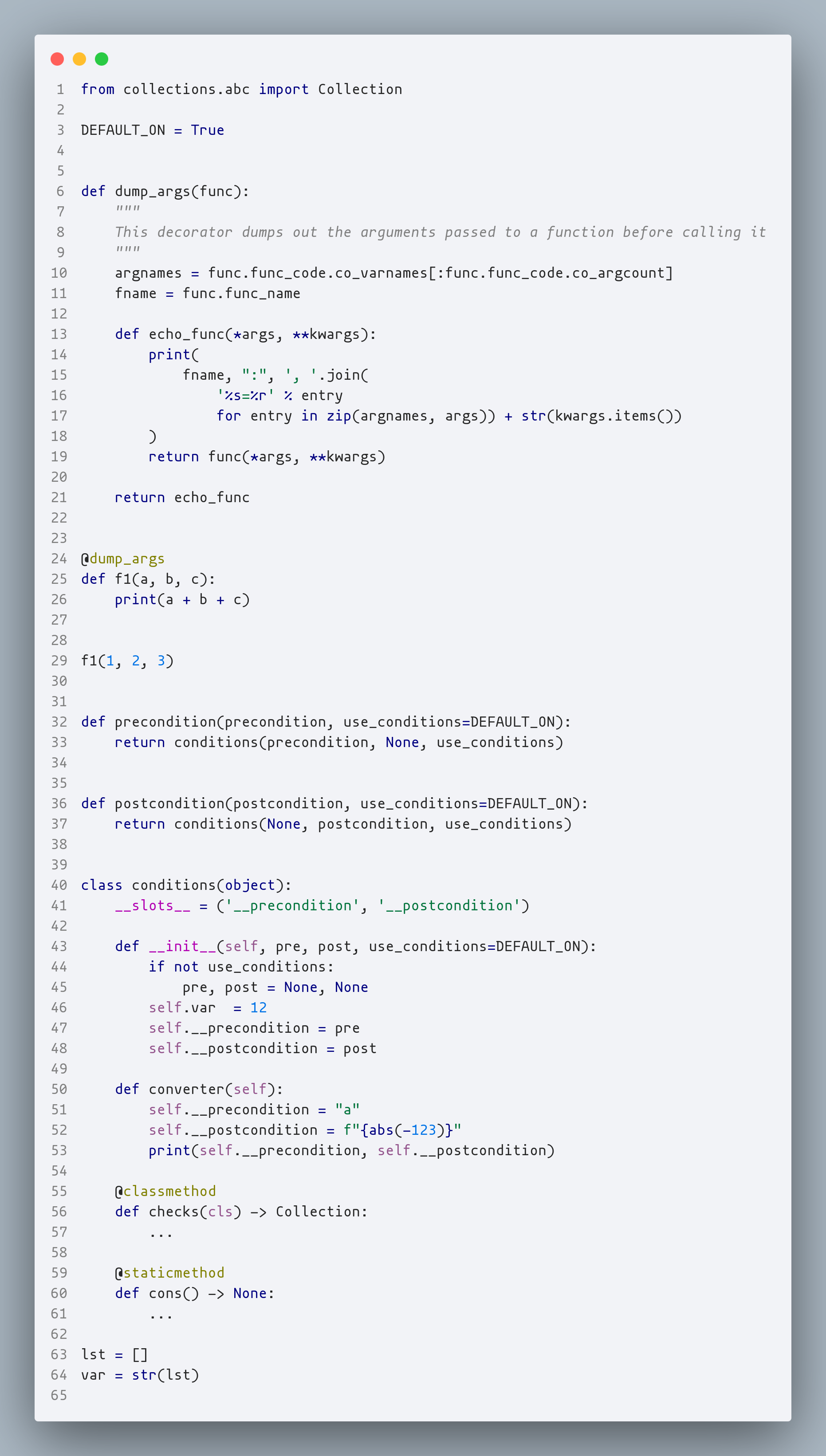
P.S.Thanks OlyaB for designing this wonderful theme Thanks cloud-66 for the initial fork, which I have already started from |