GrayJack Themes
My collection of themes based on classic/famous themes.
For now, themes based on Ariake, Catppuccin, Dracula, Gruvbox, Monokai, Nord, OneDark, Remedy and Tokyo Night.
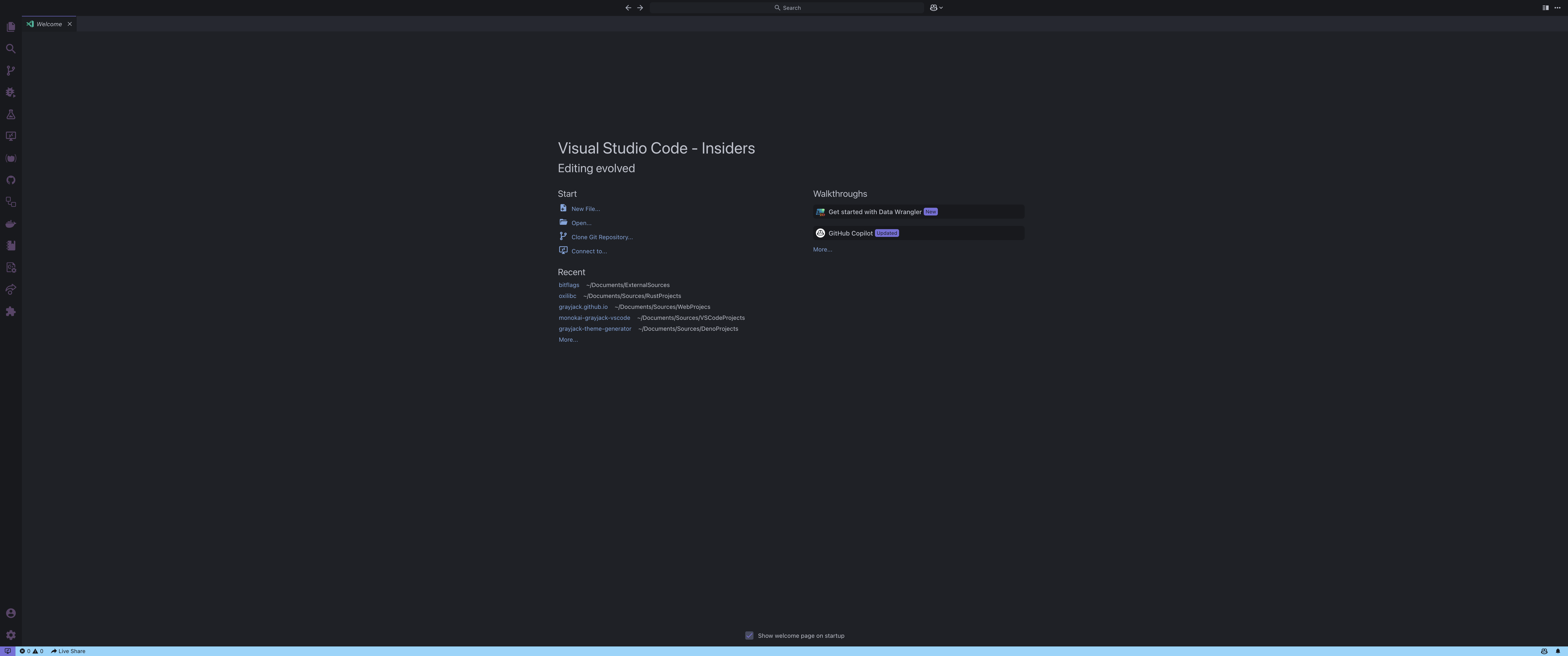
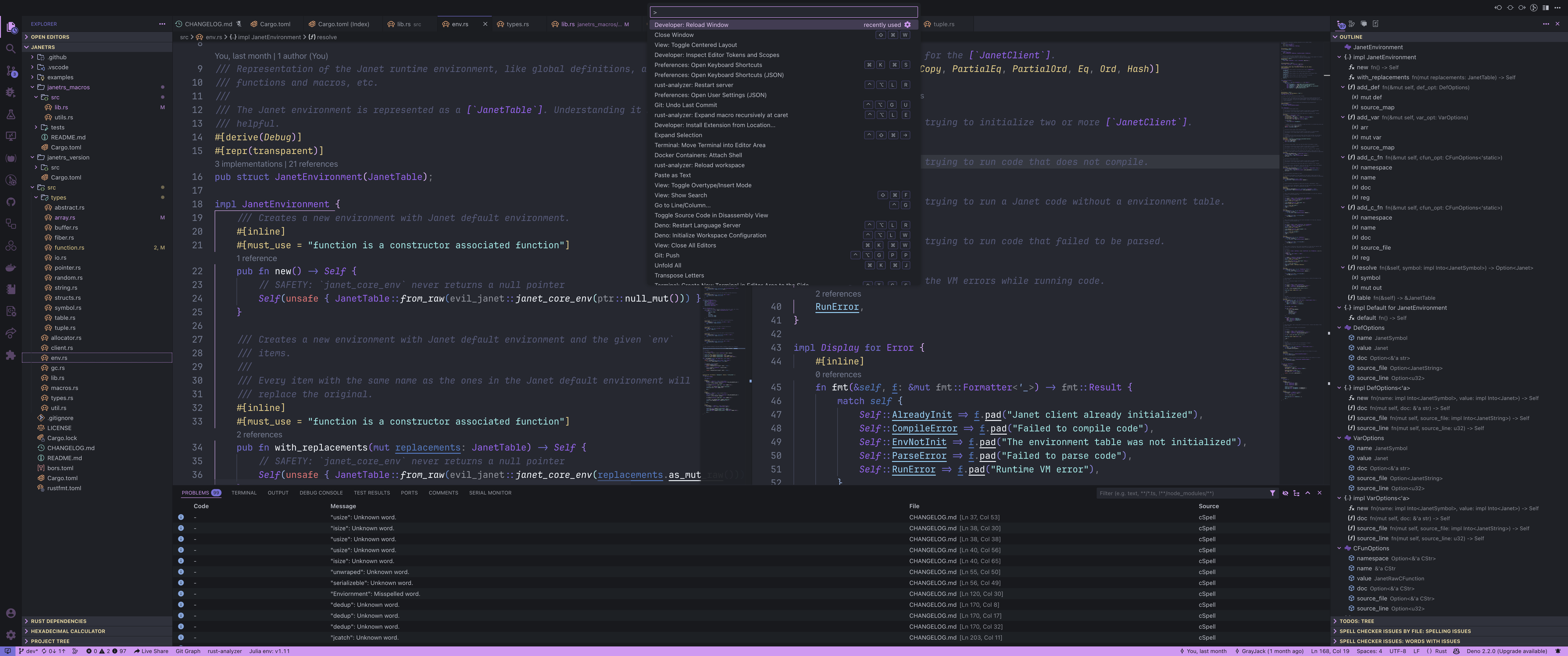
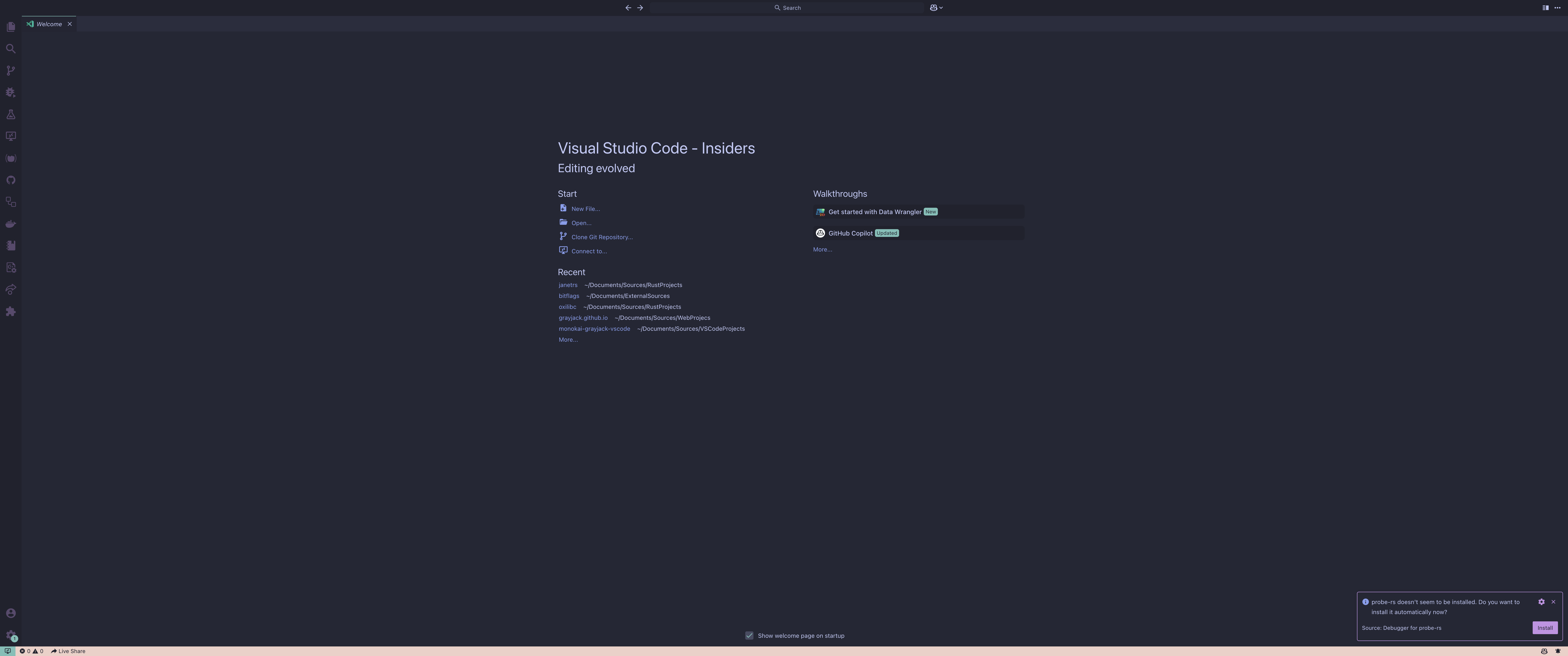
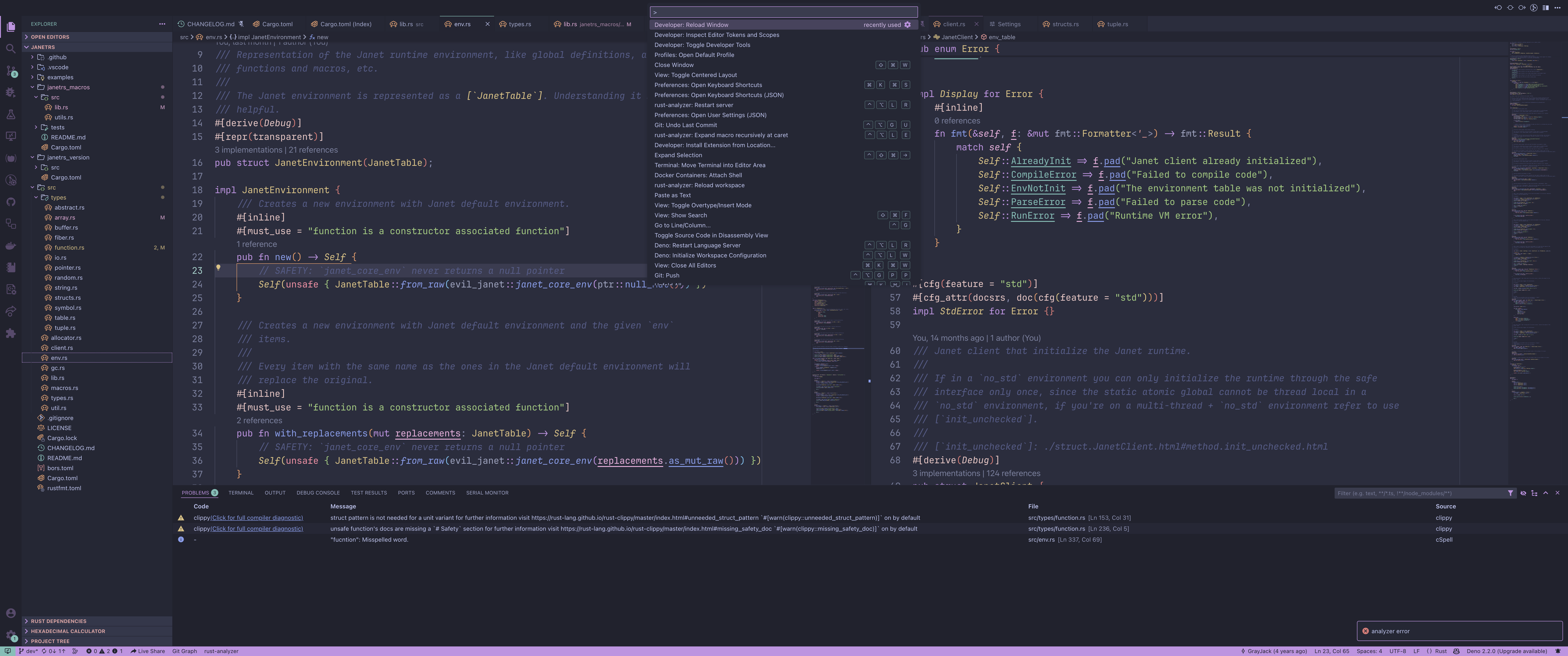
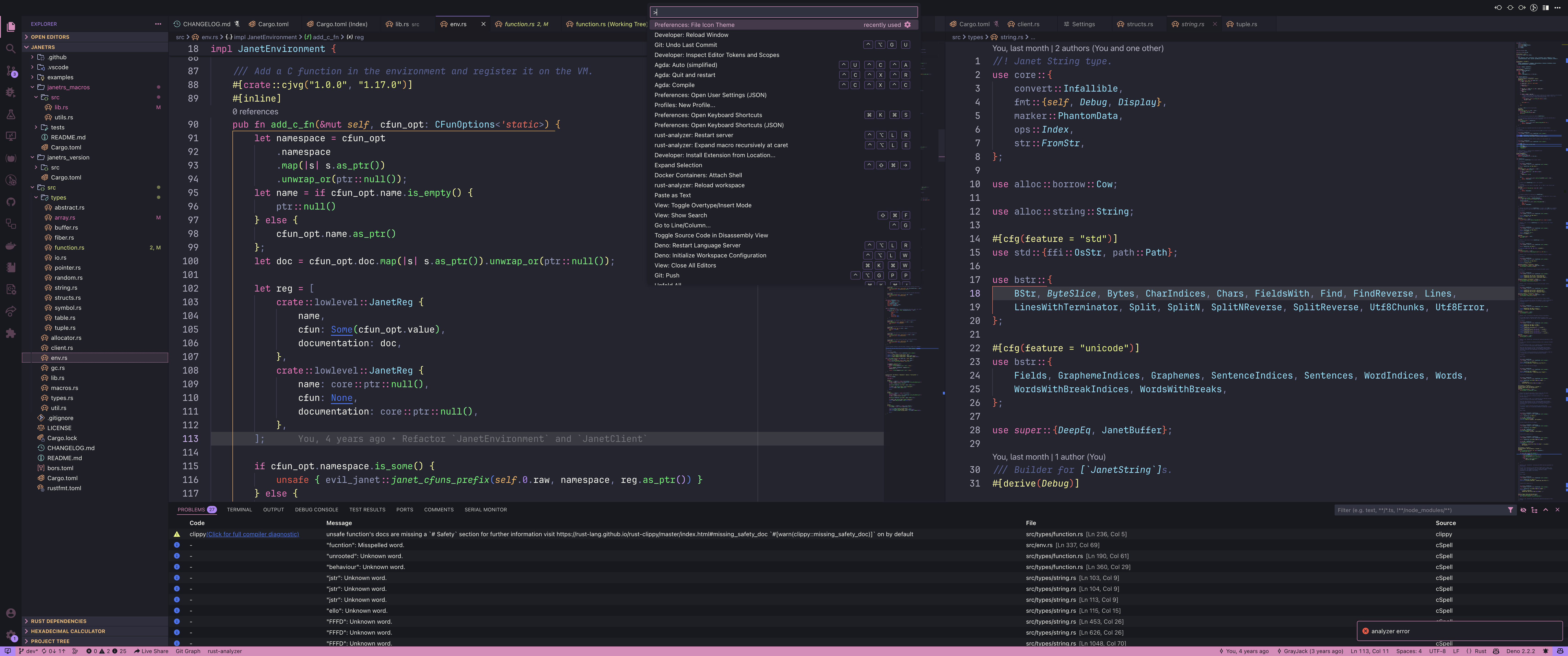
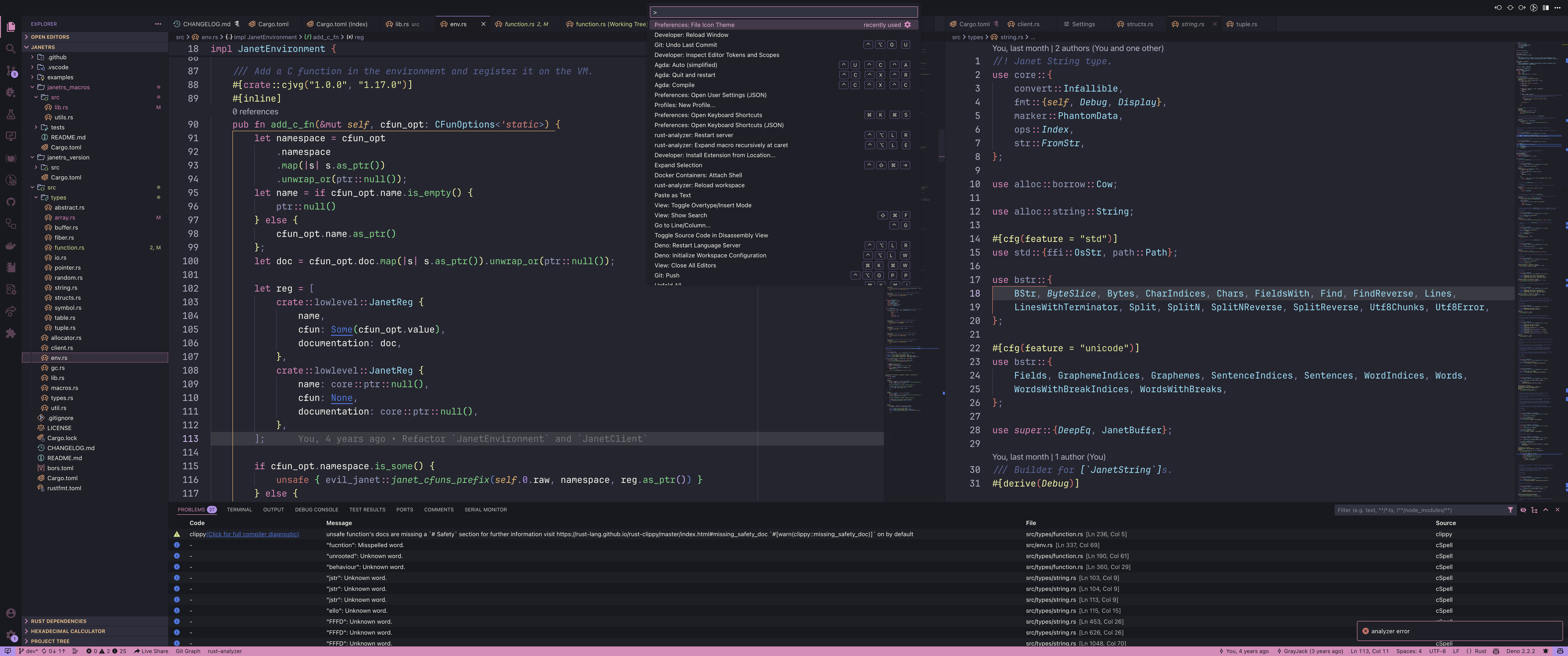
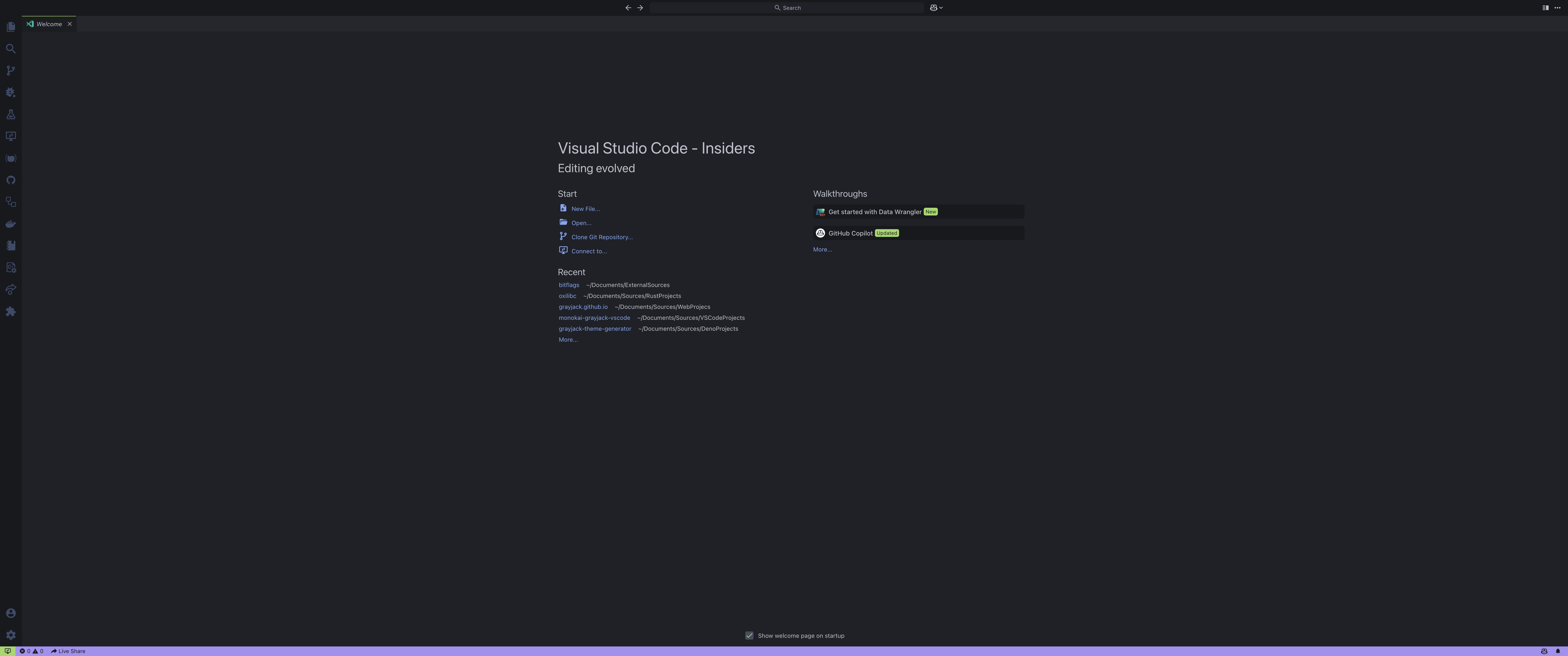
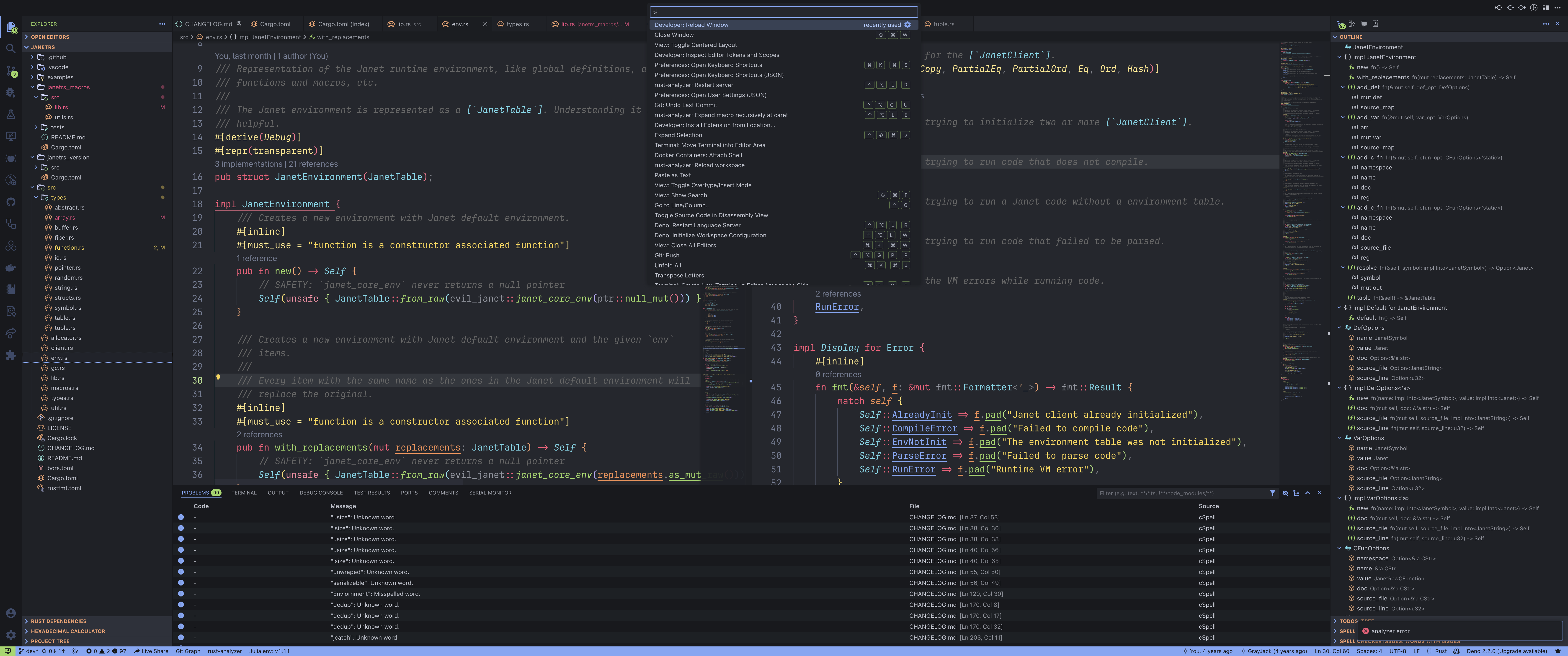
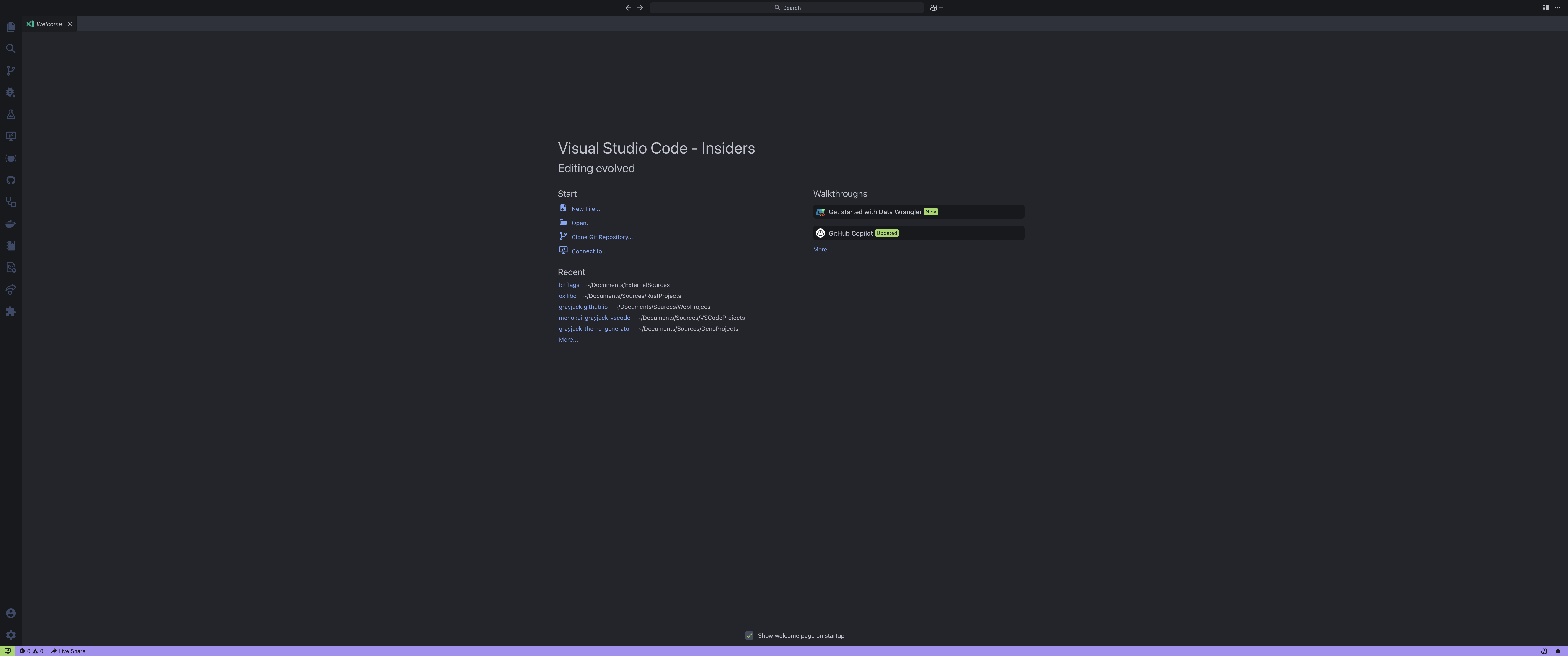
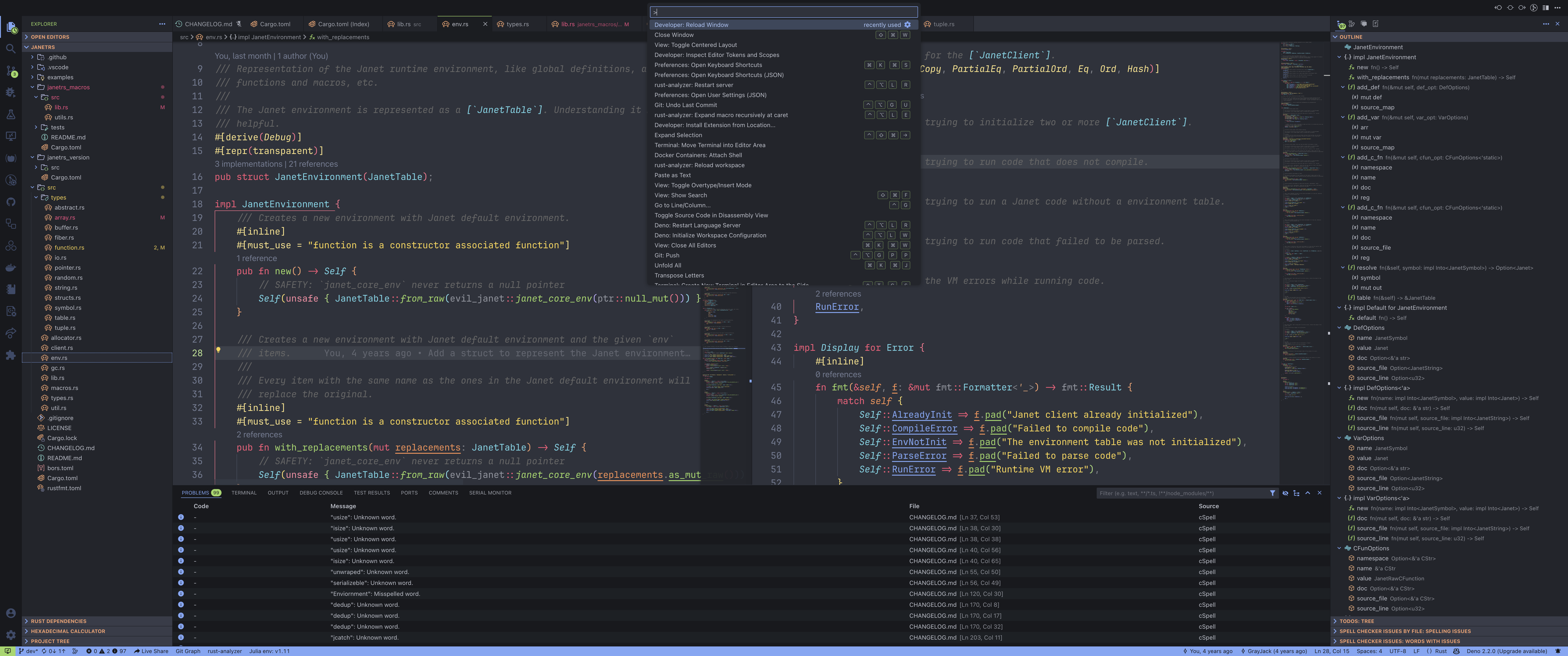
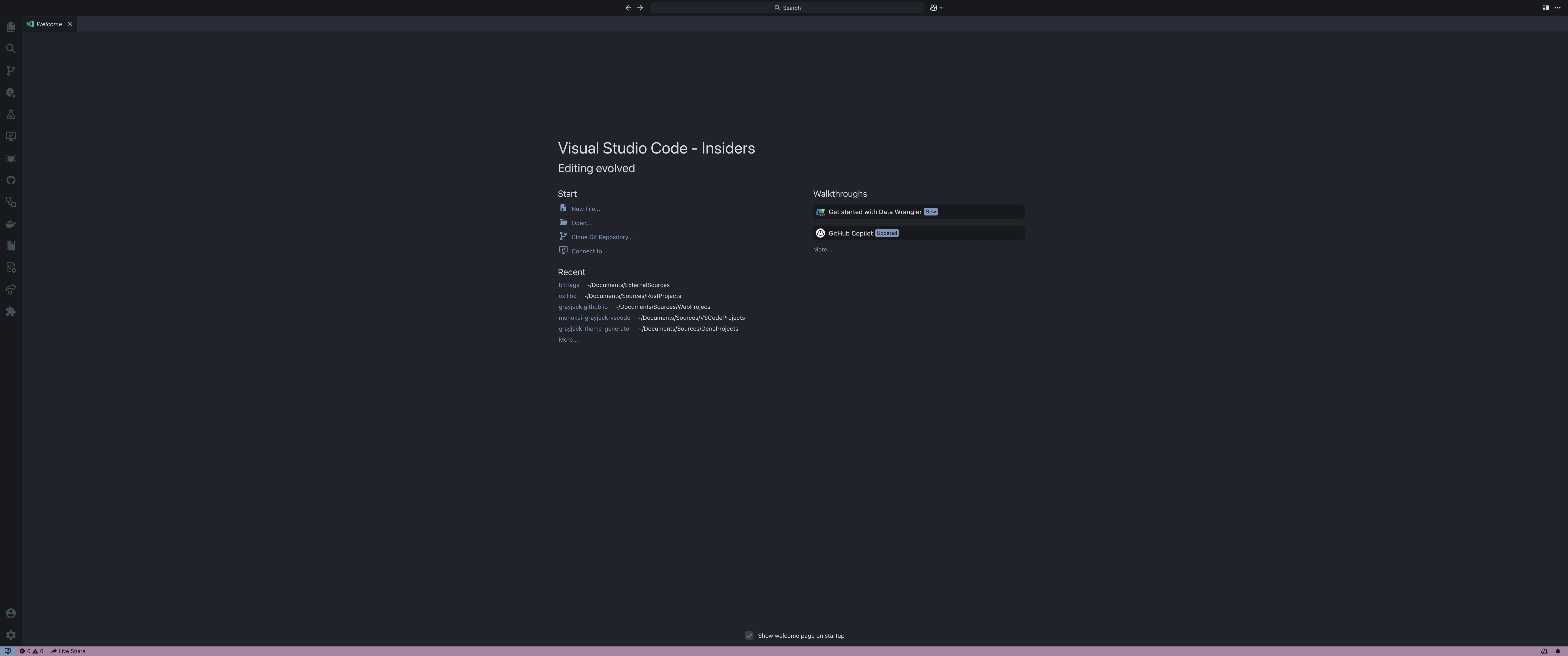
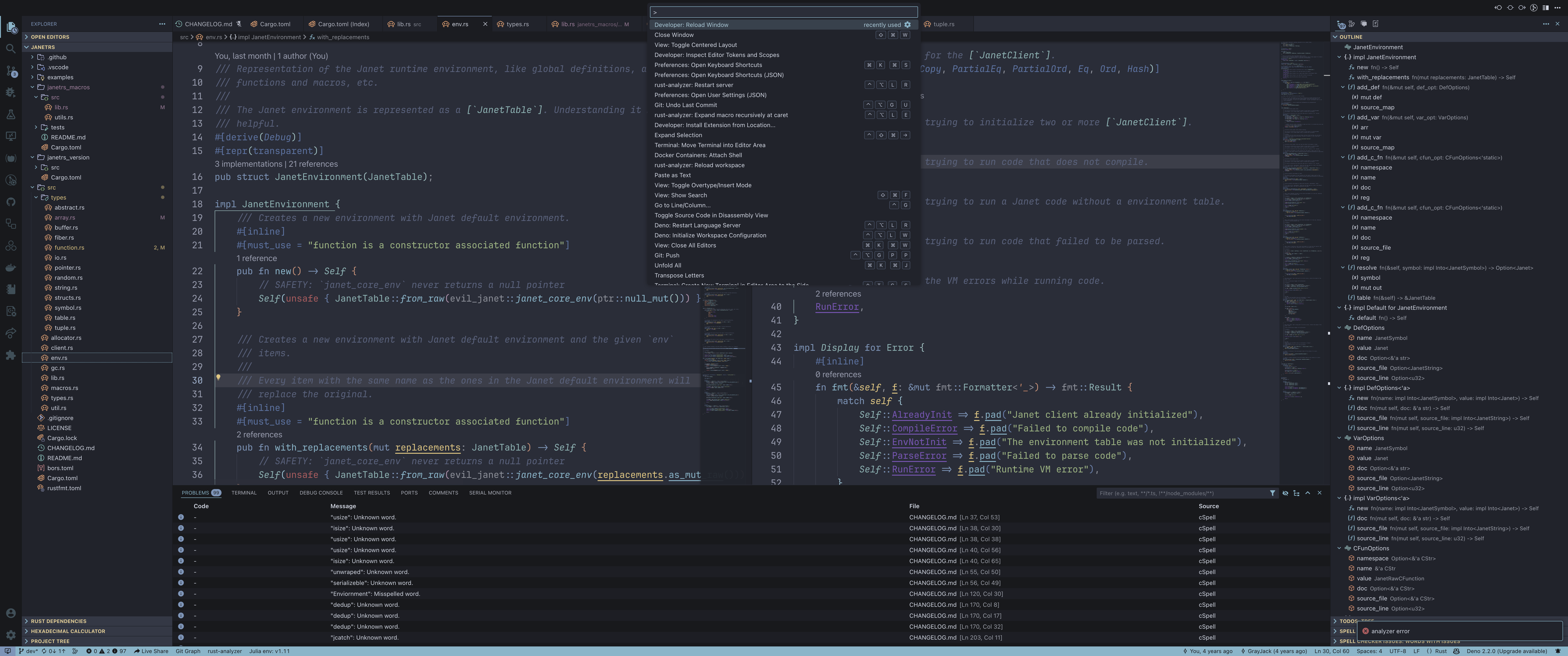
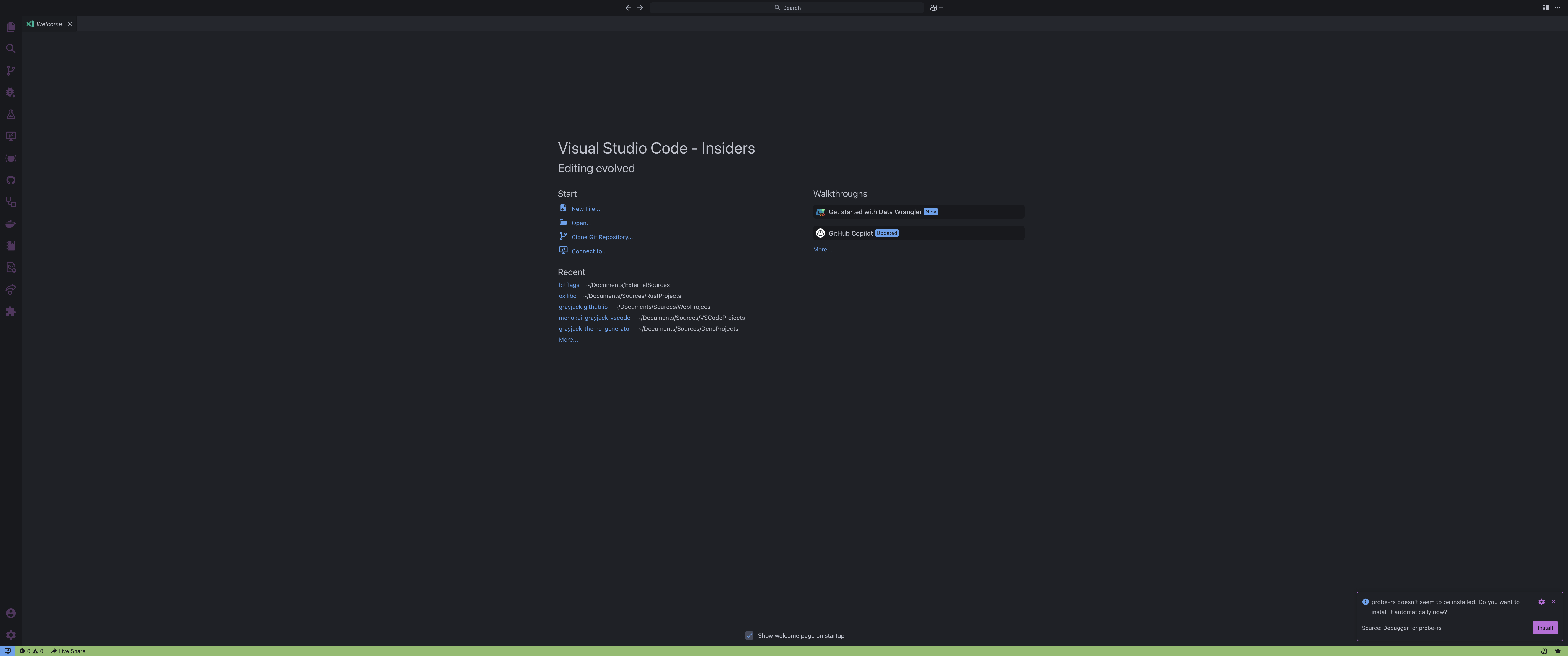
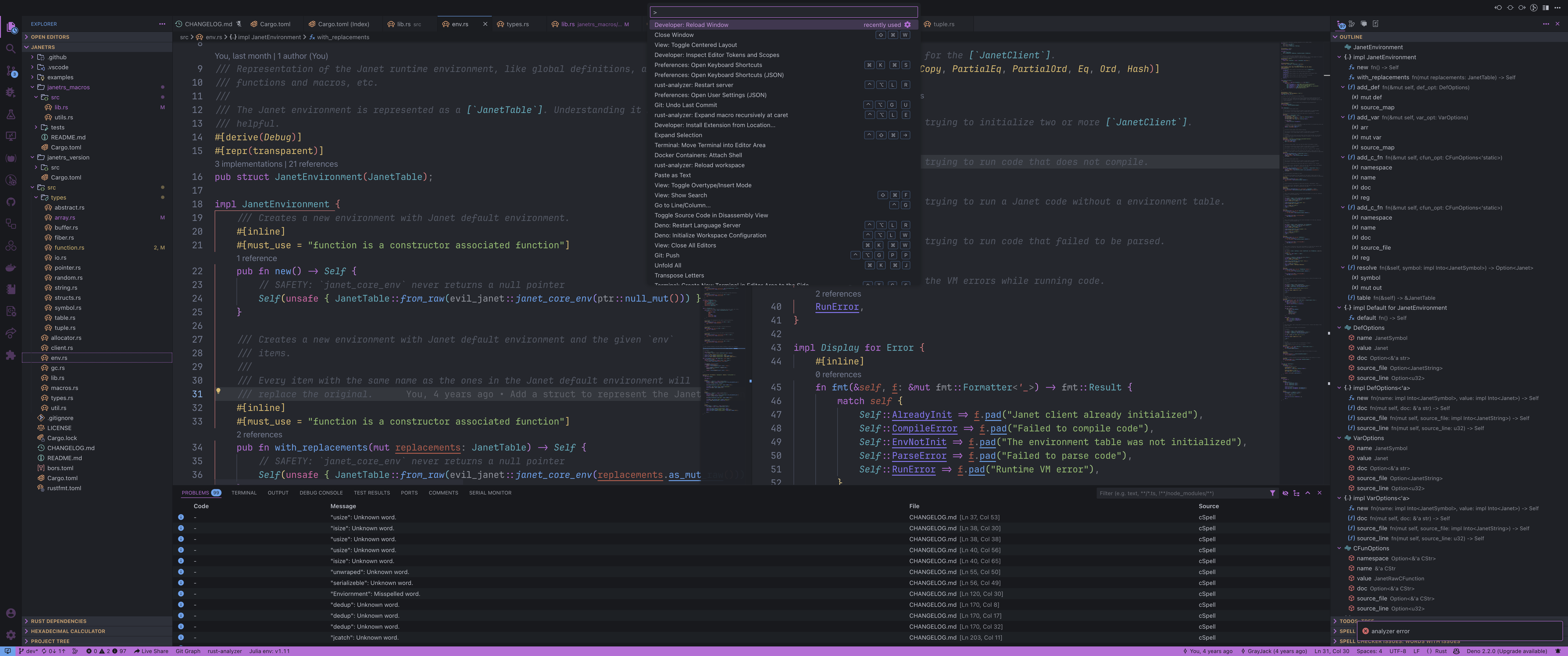
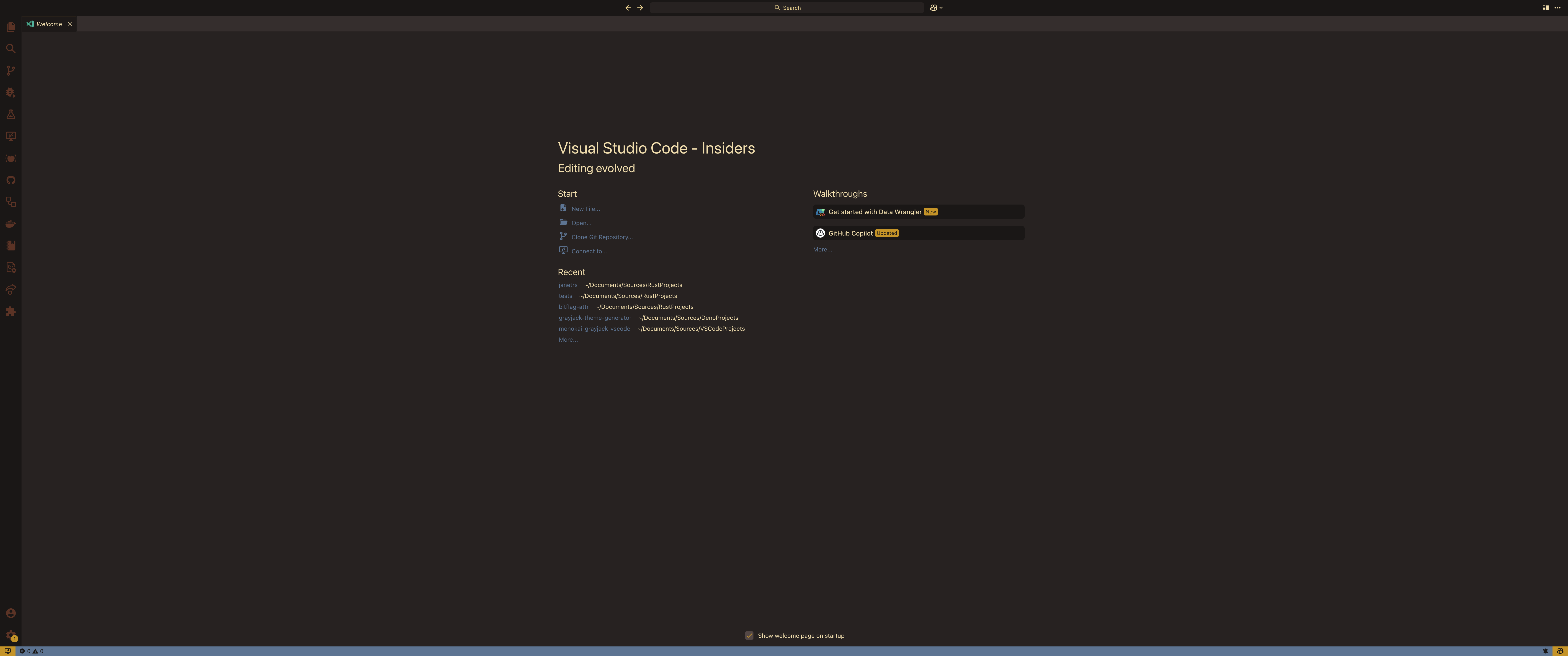
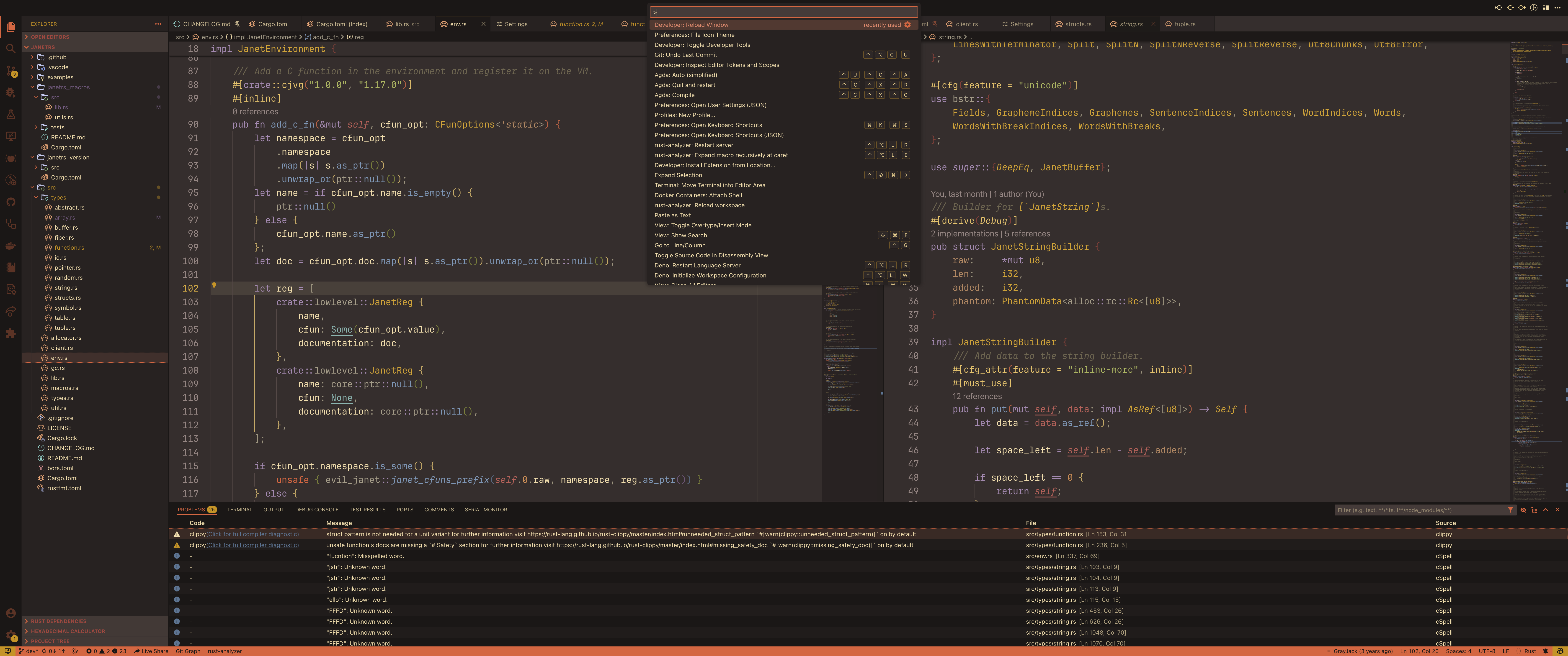
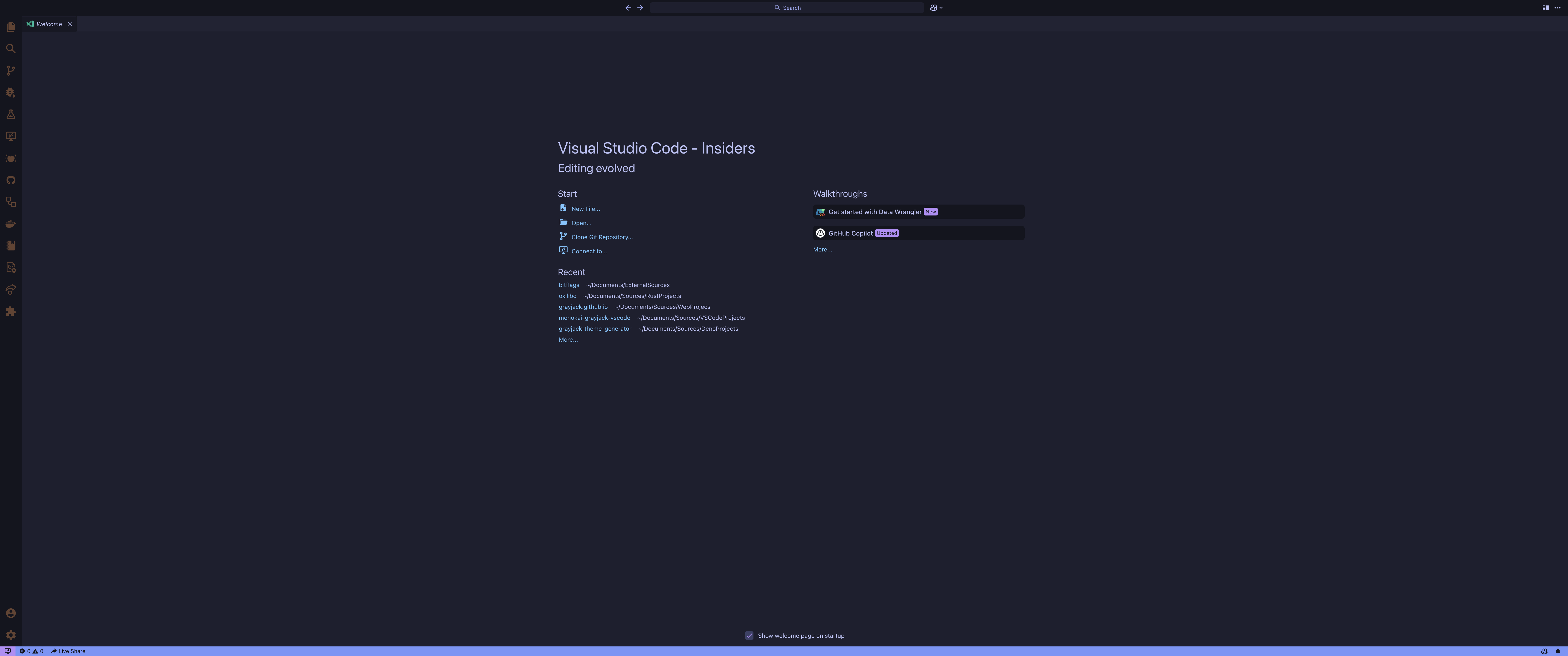
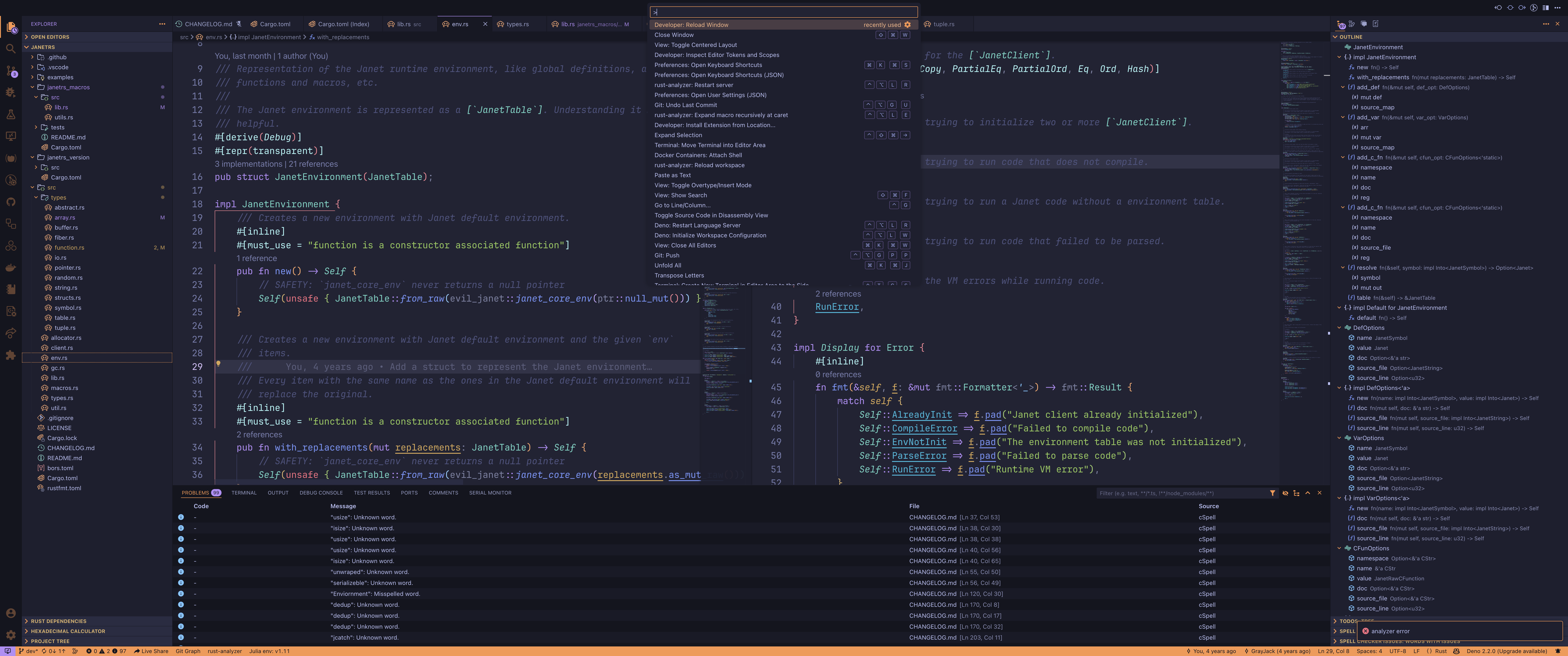
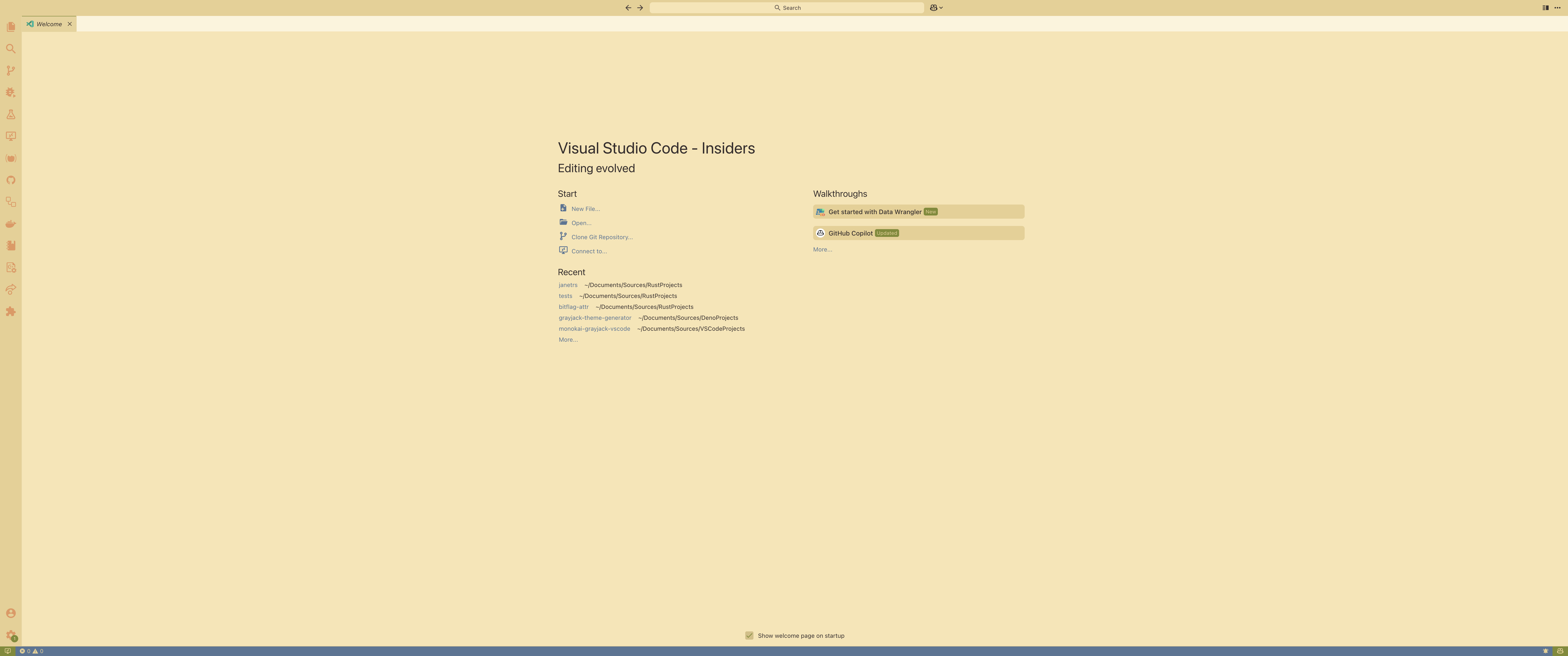
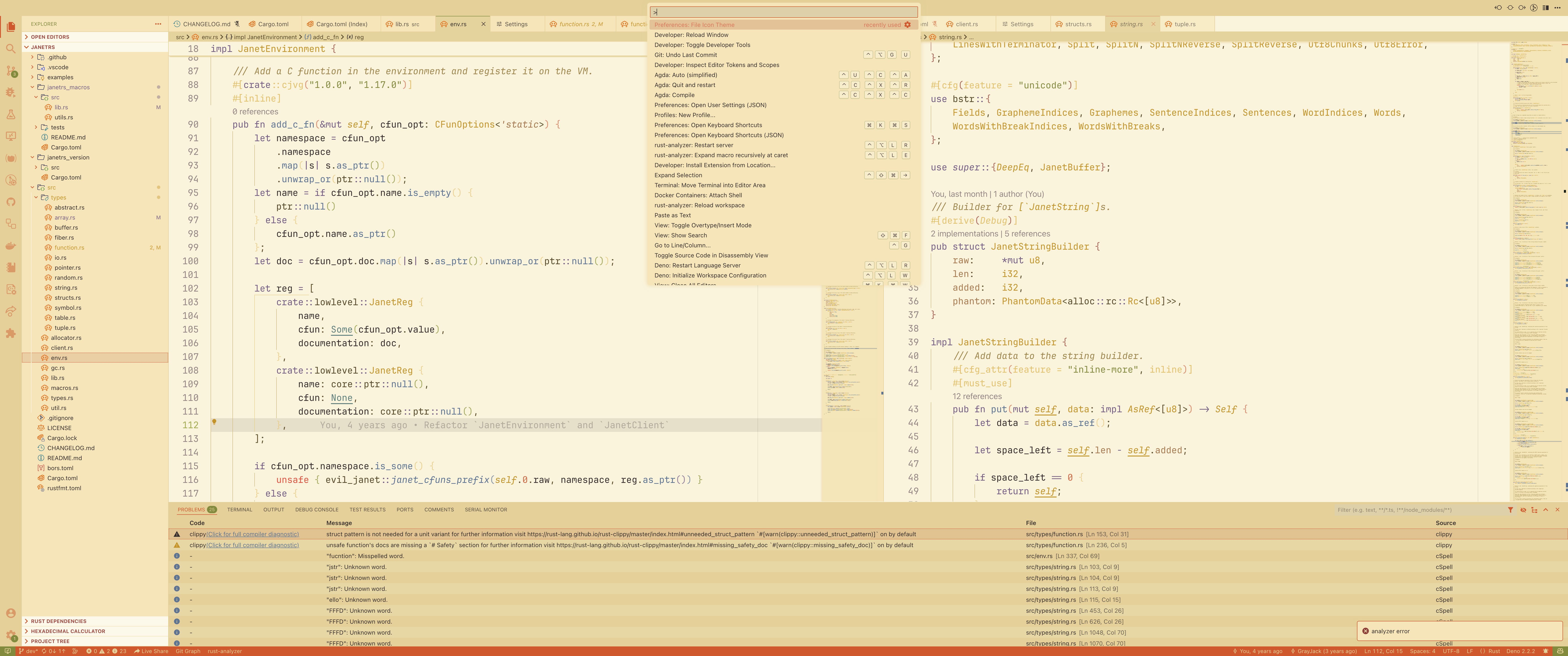
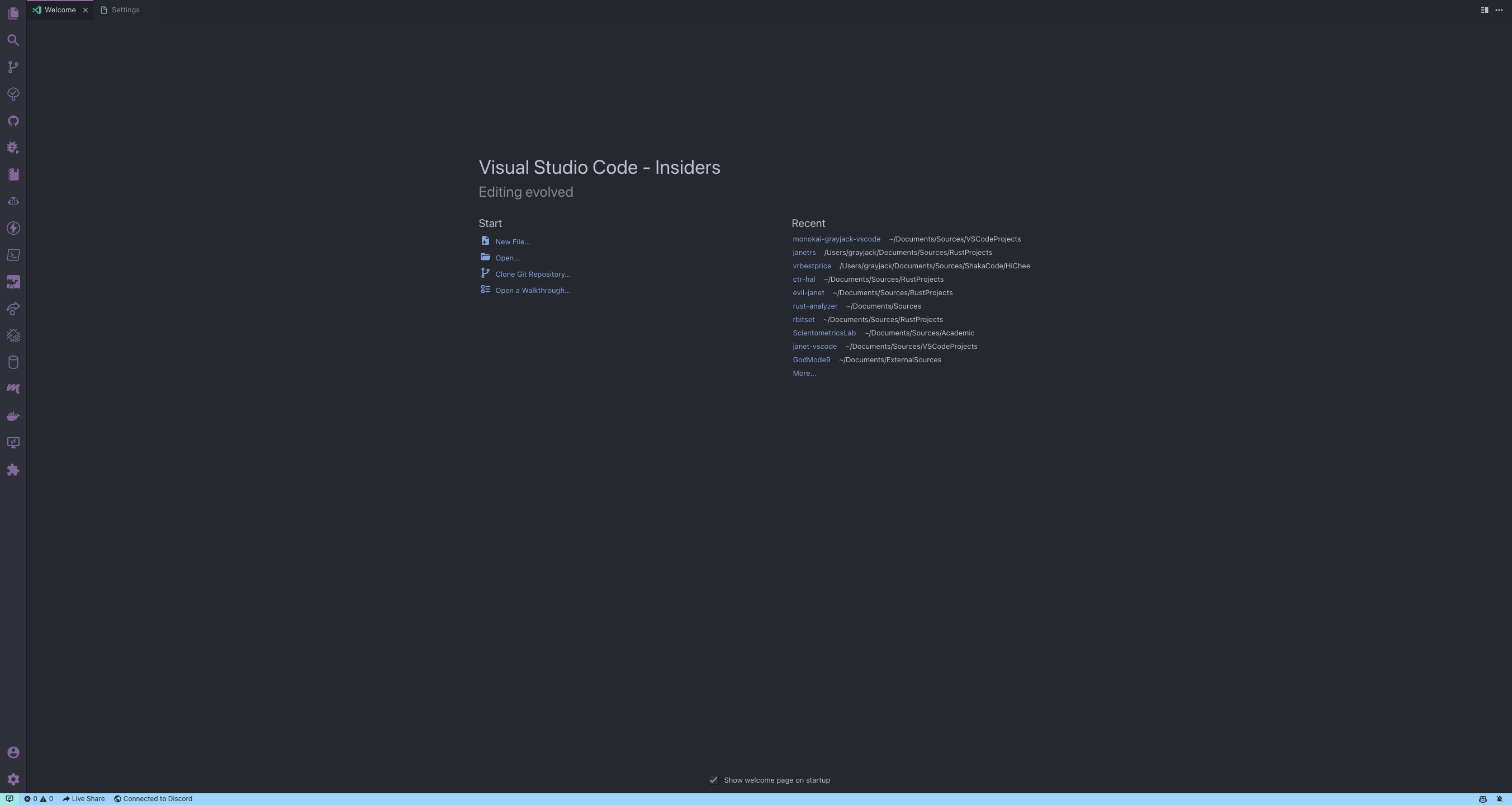
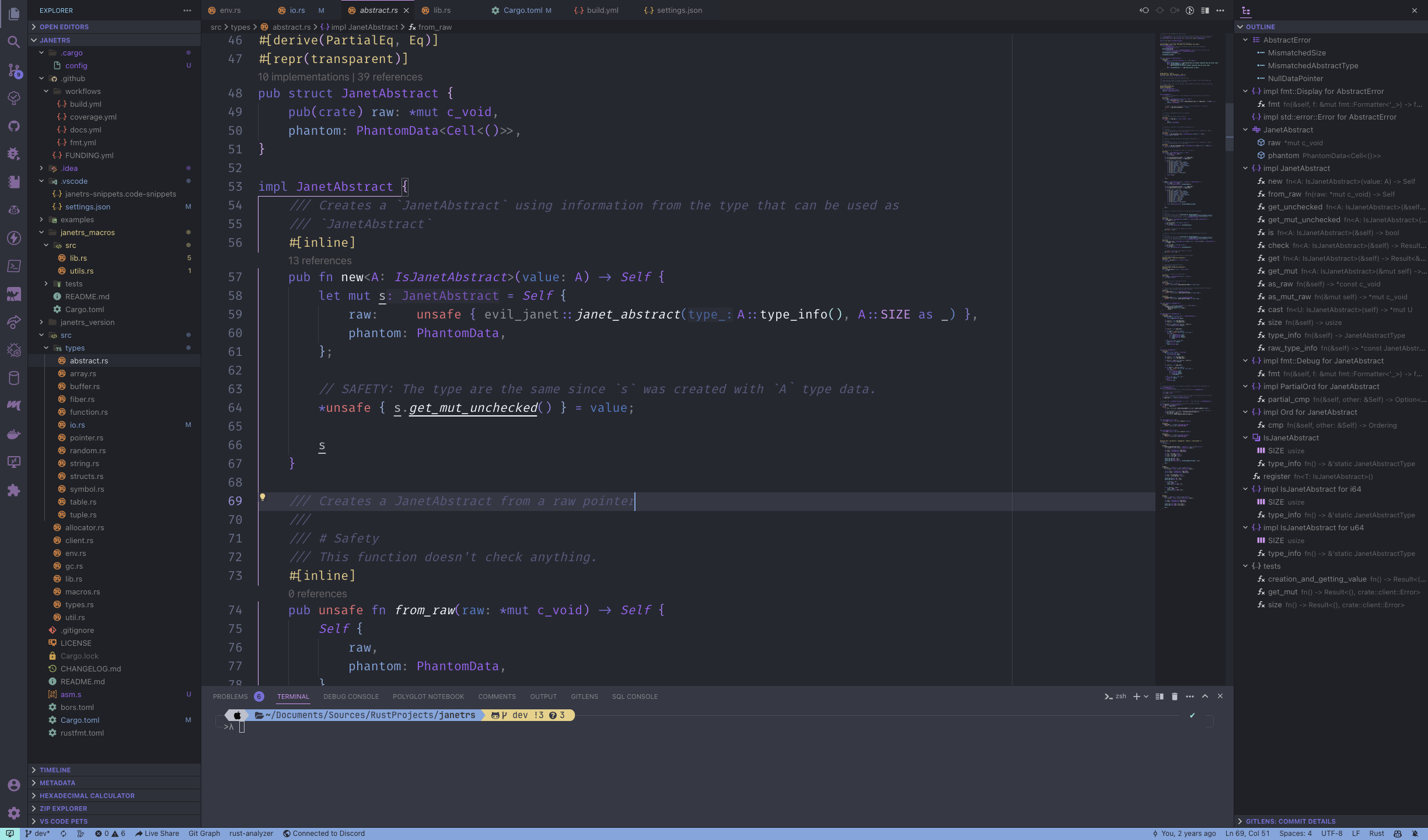
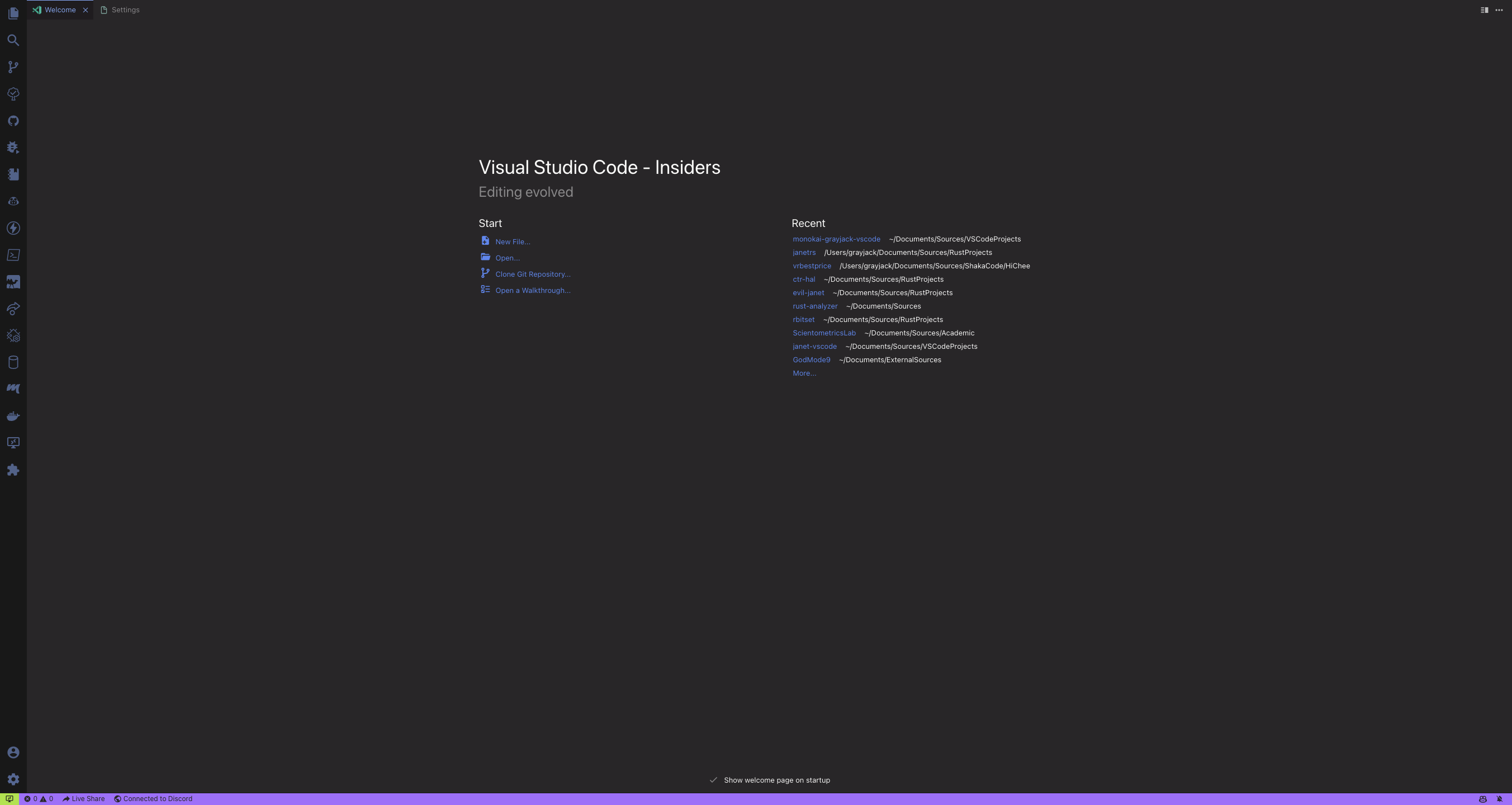
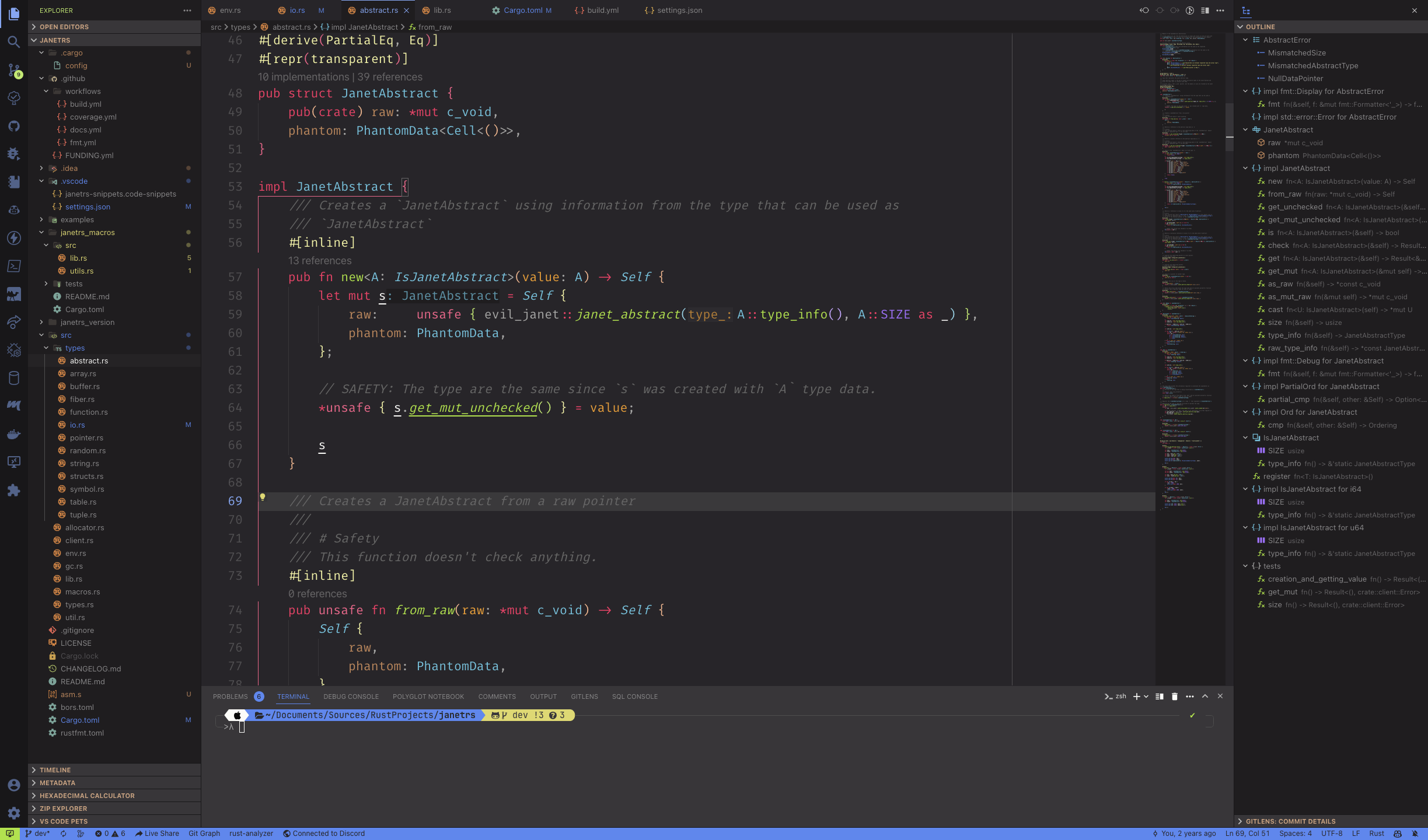
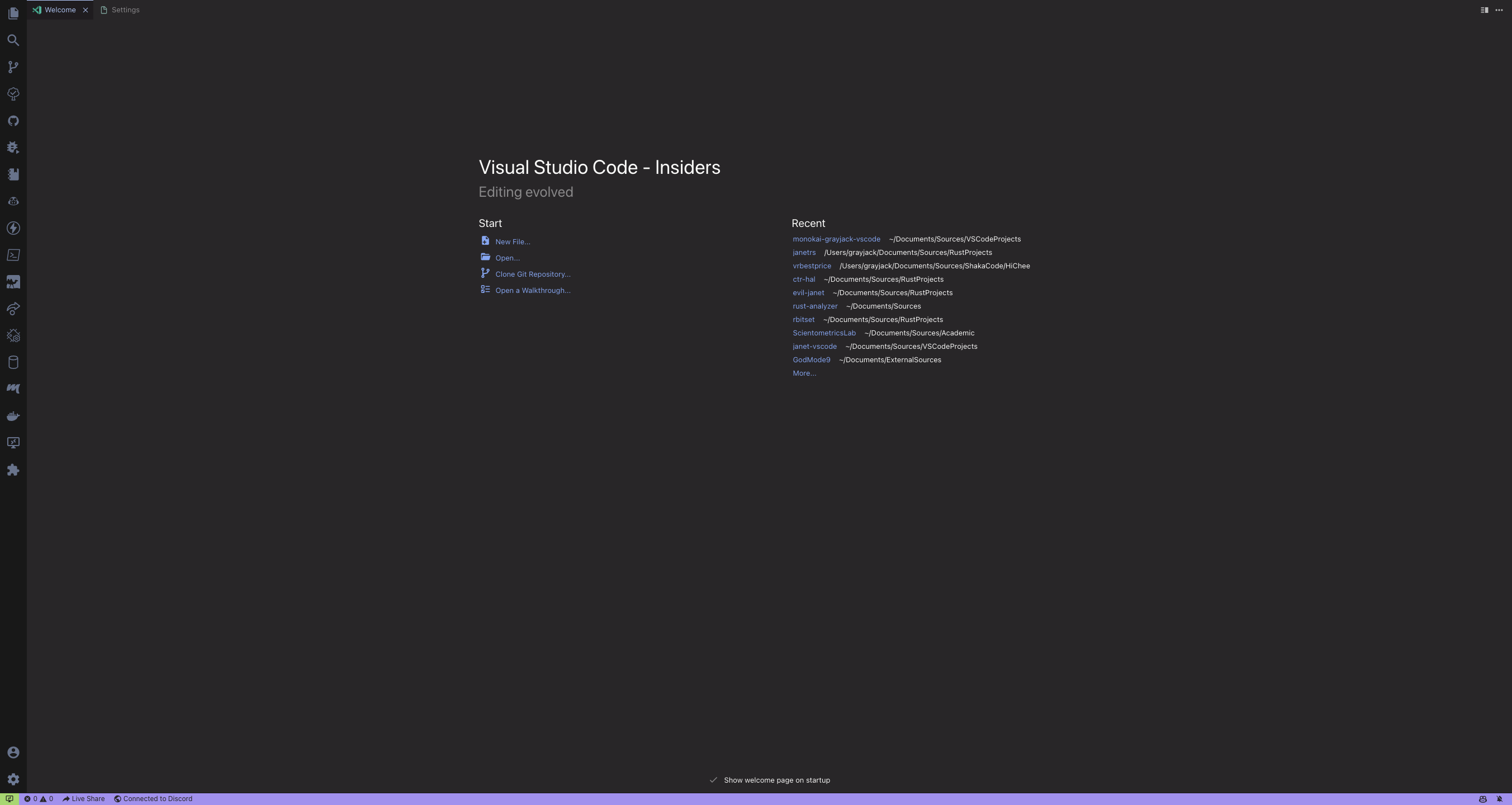
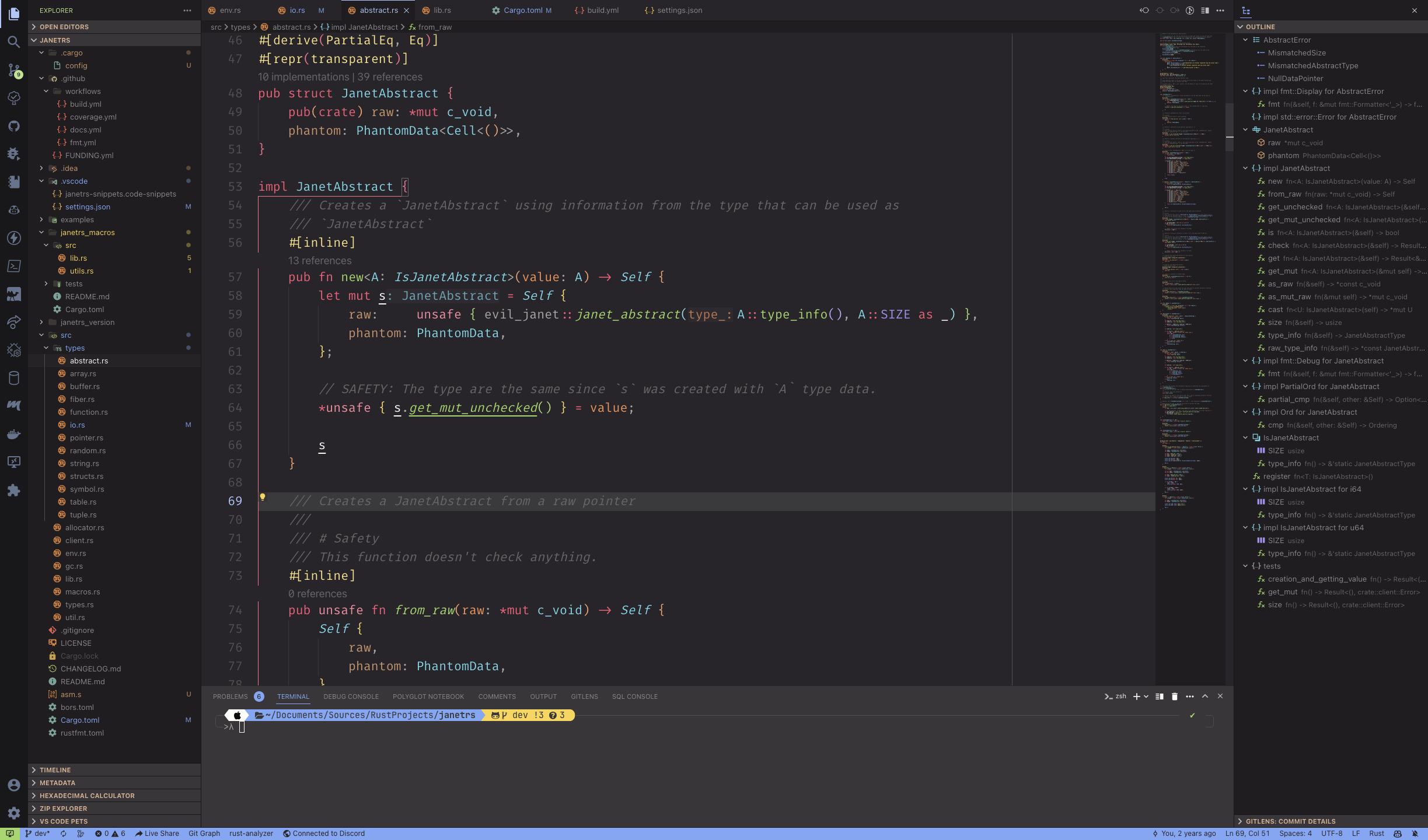
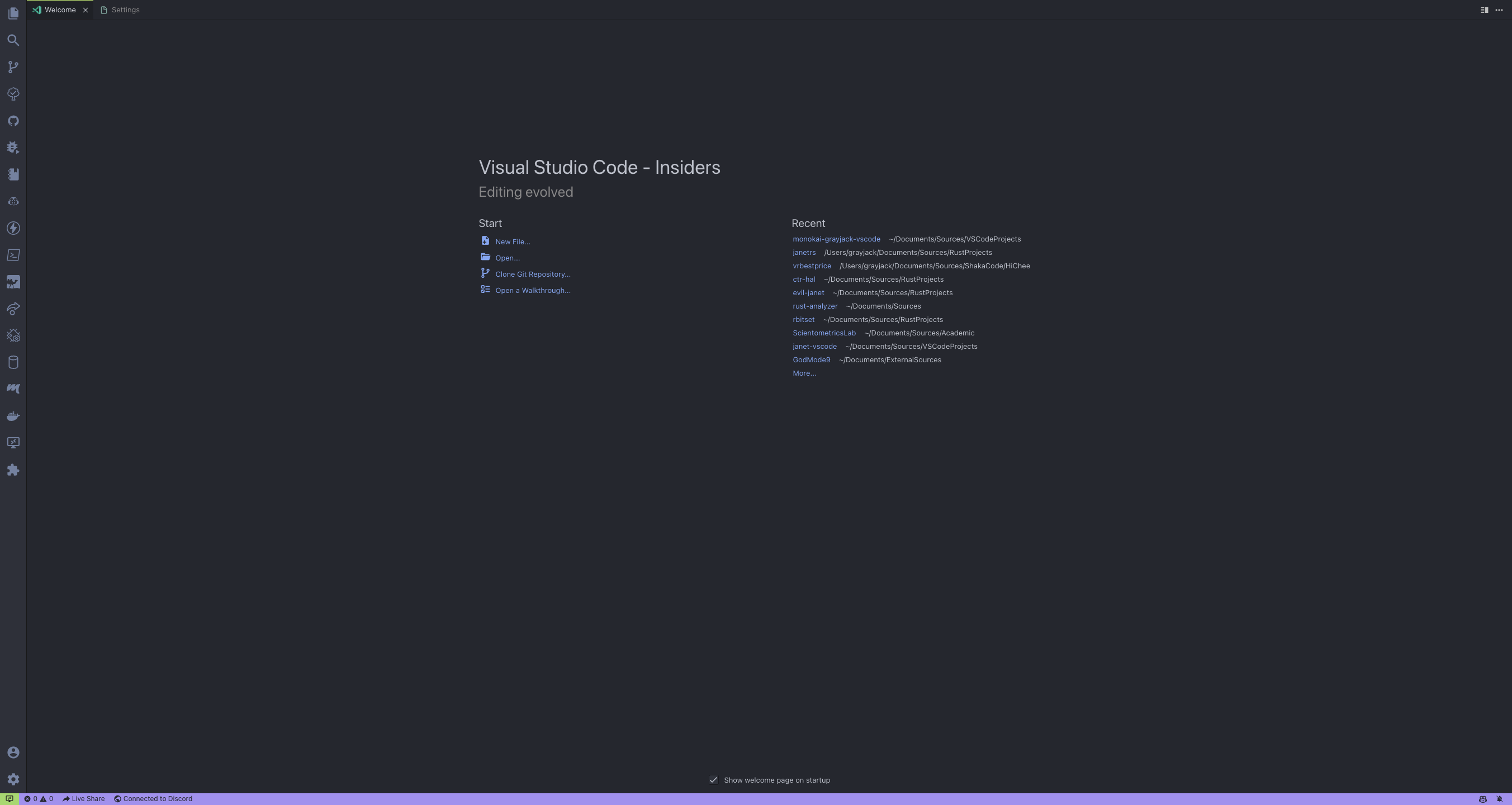
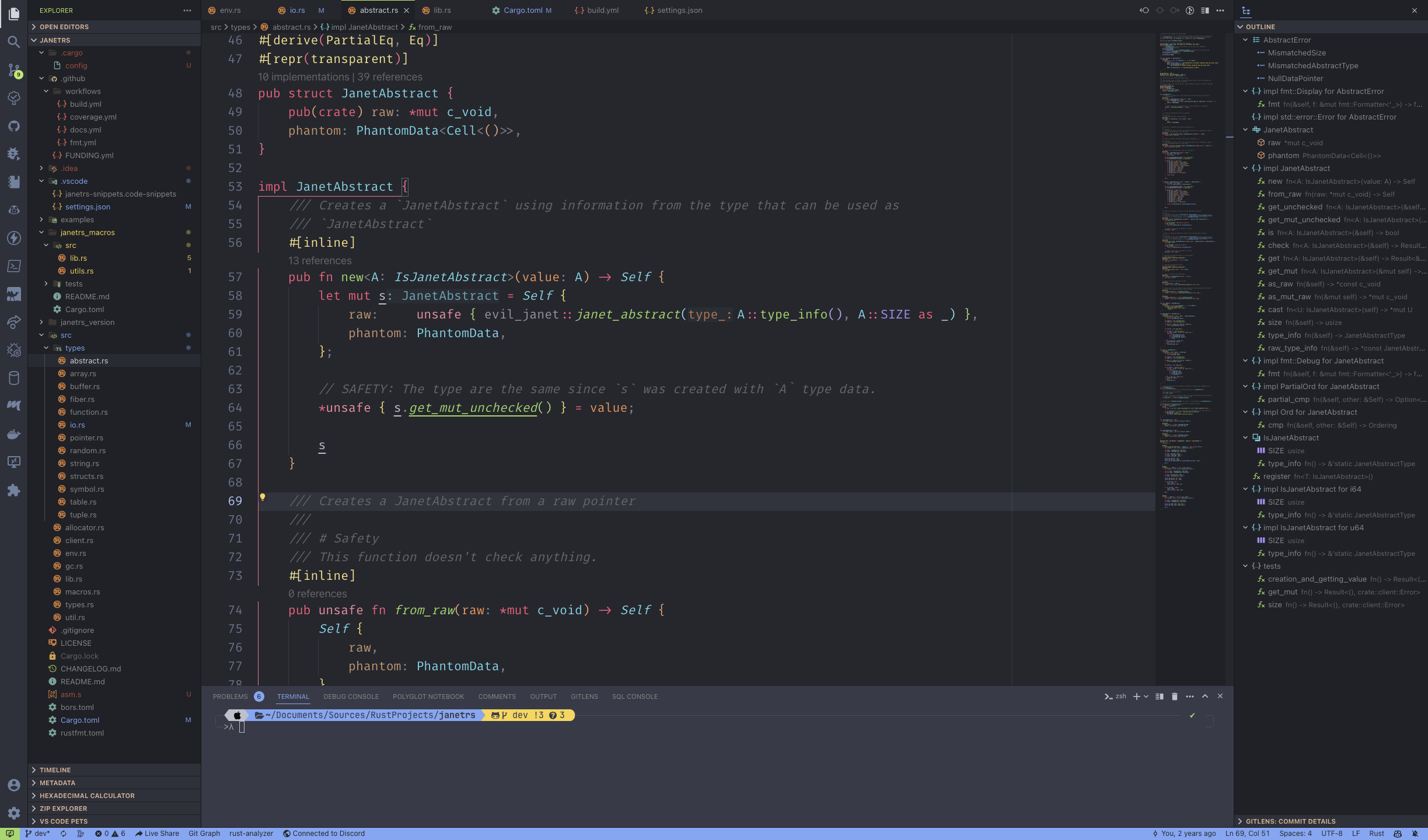
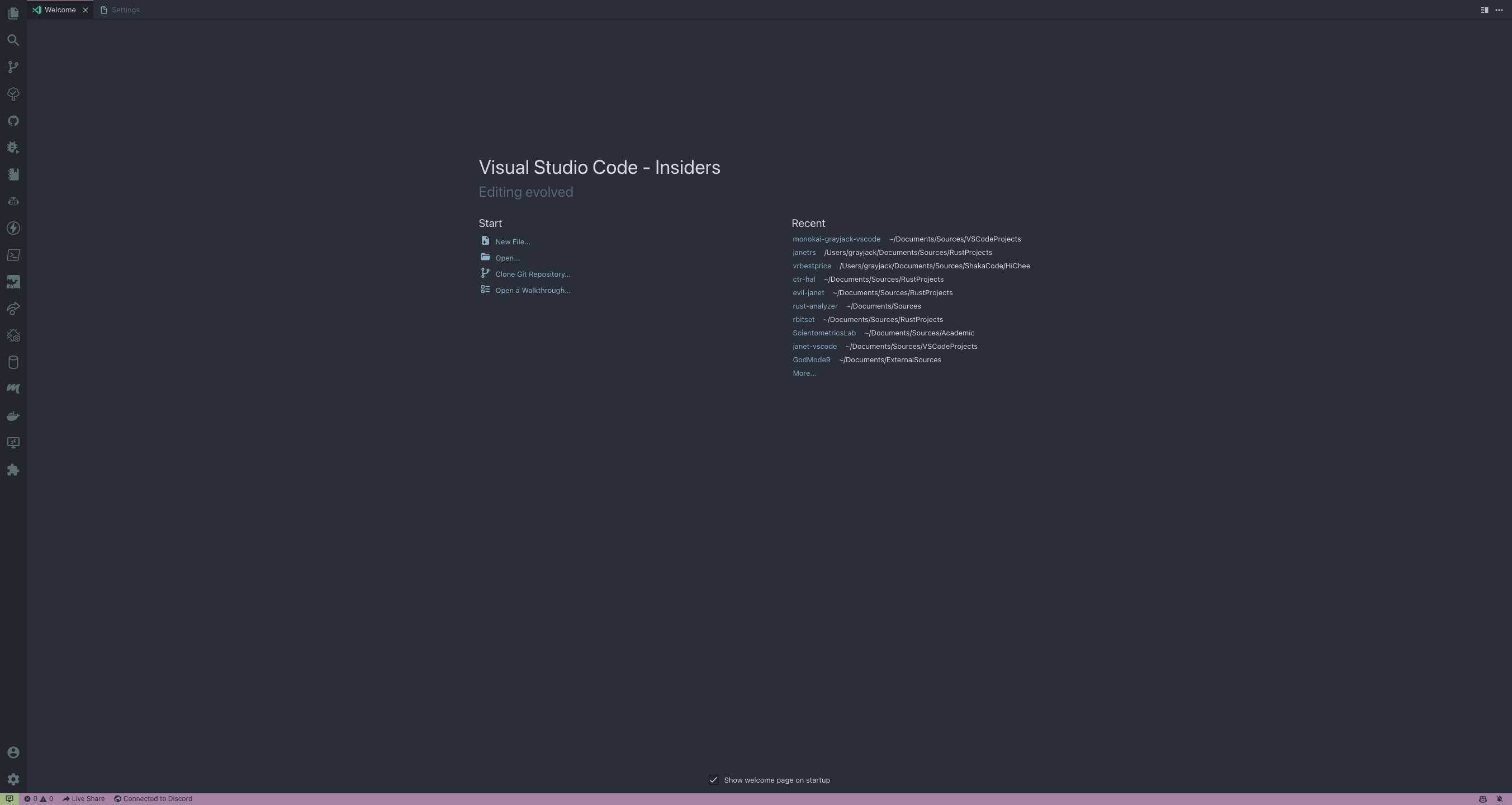
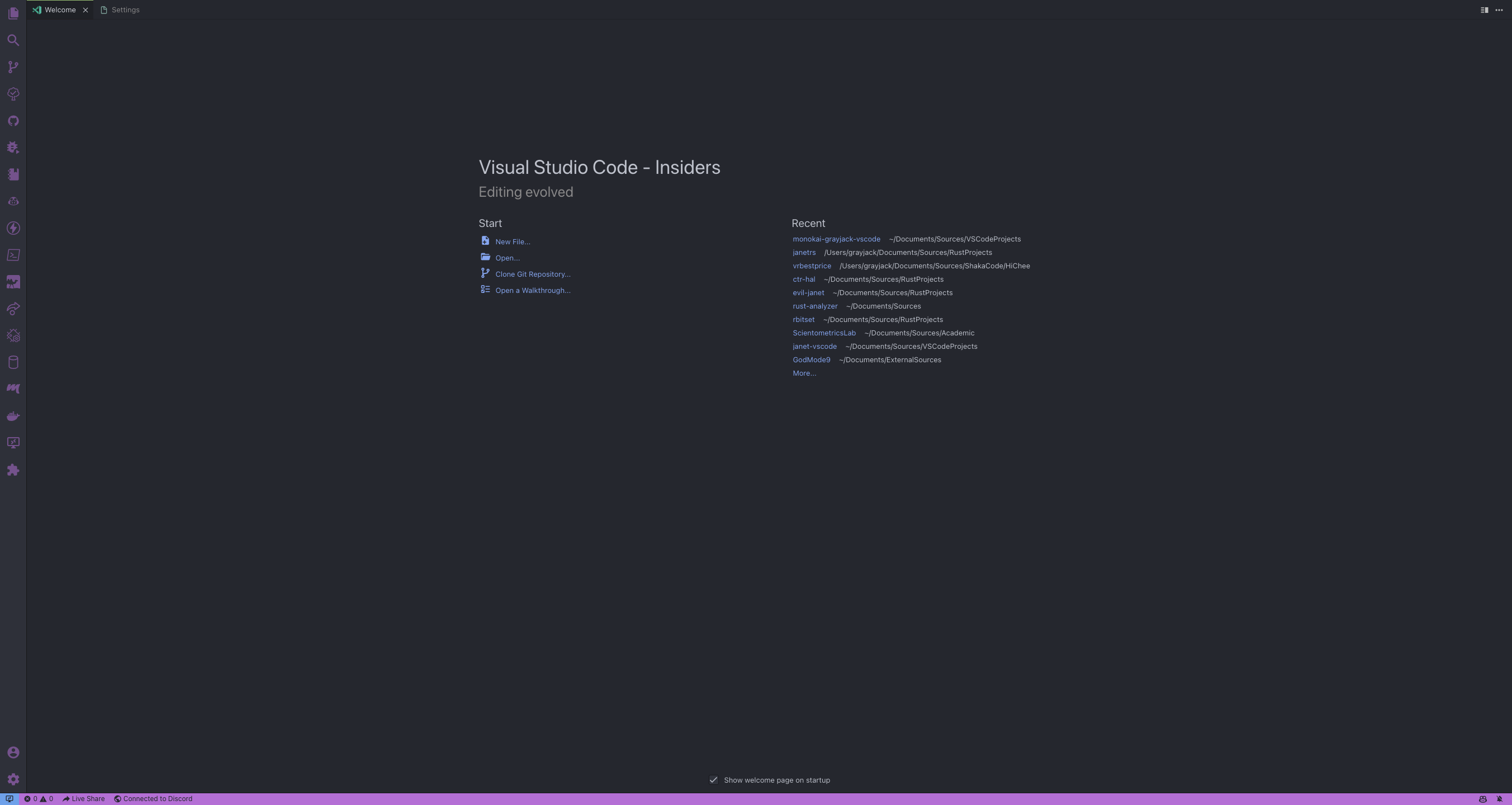
Preview
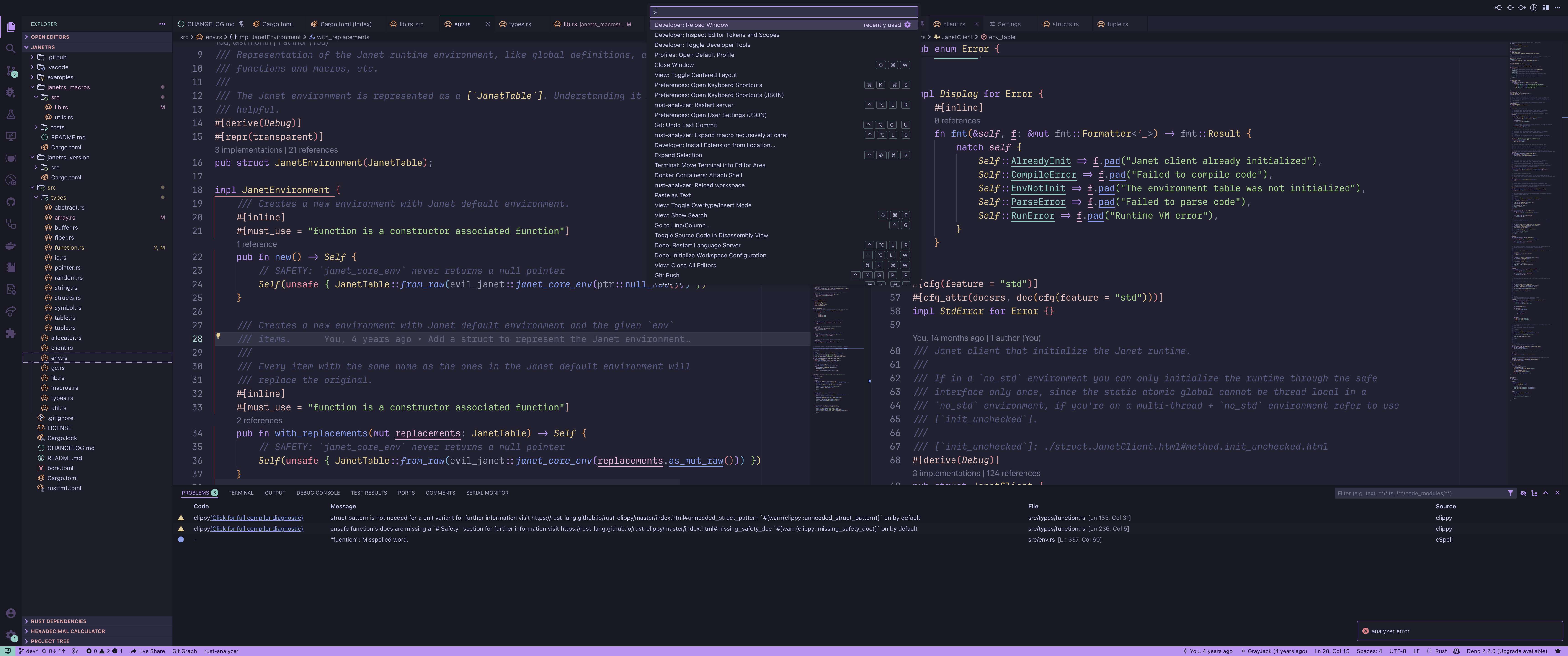
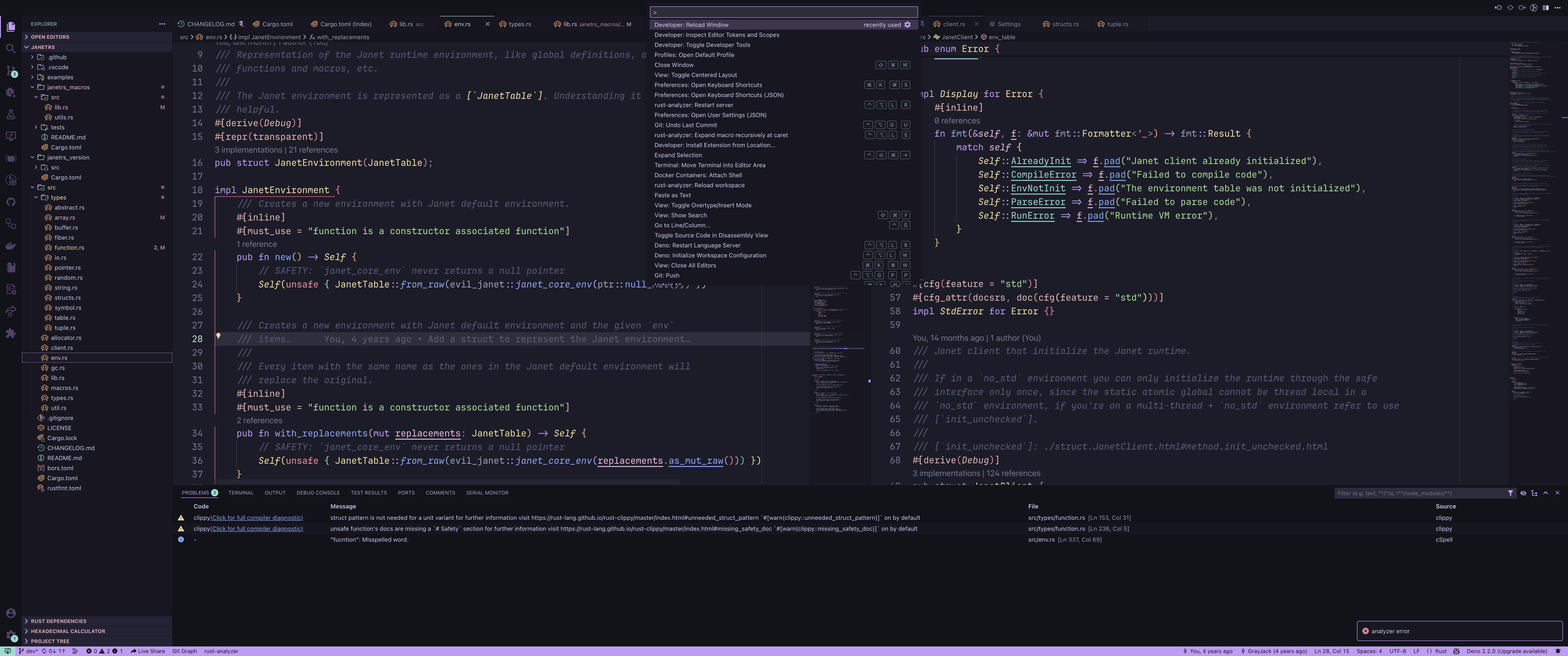
Dark Themes
GrayJack's Ariake


GrayJack's Catppuccin Frappé


GrayJack's Catppuccin Macchiatto


GrayJack's Catppuccin Mocha


GrayJack's Dracula


GrayJack's Dracula (Pastel)


CosmicGirl's Dracula (Pastel)
Color and details tweaked and modified by my partner, CosmicGirl.


CosmicGirl's Dracula (Neon)
Color and details tweaked and modified by my partner, CosmicGirl.


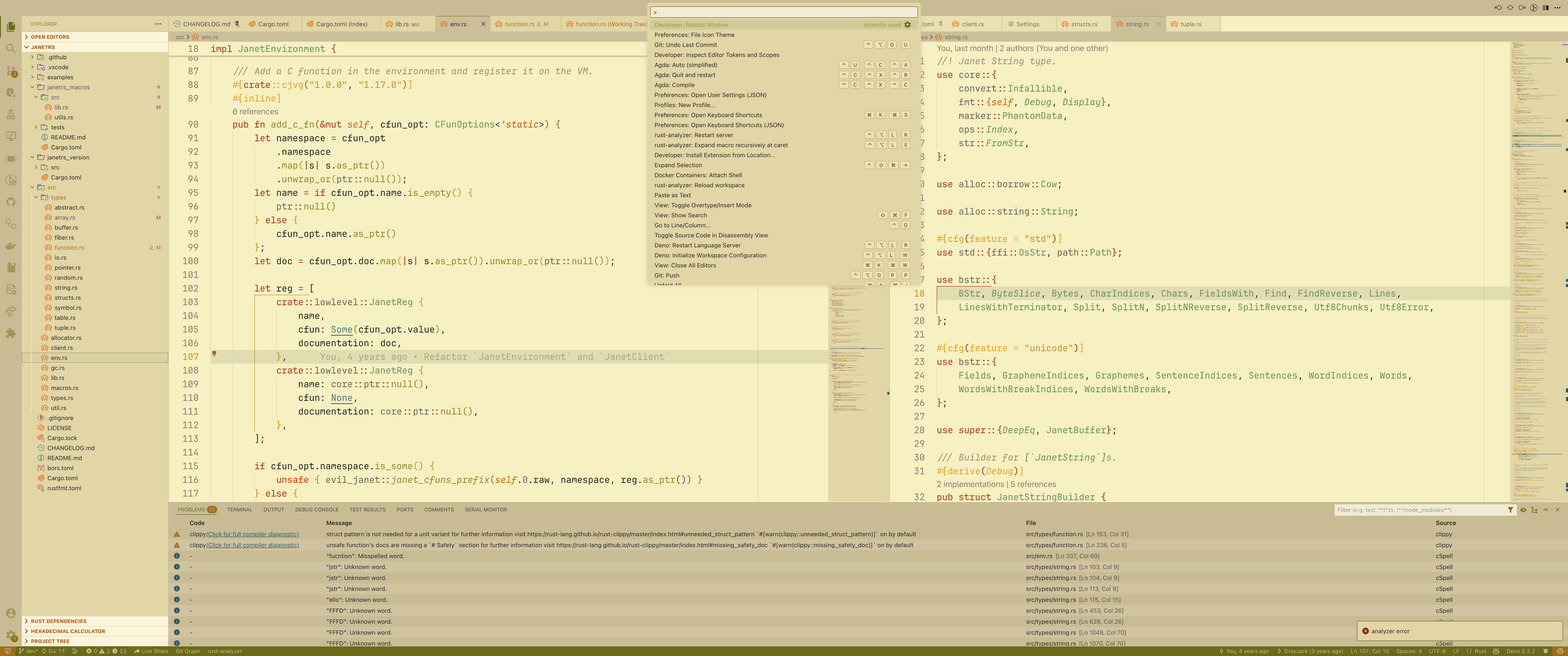
GrayJack's Gruvbox Dark


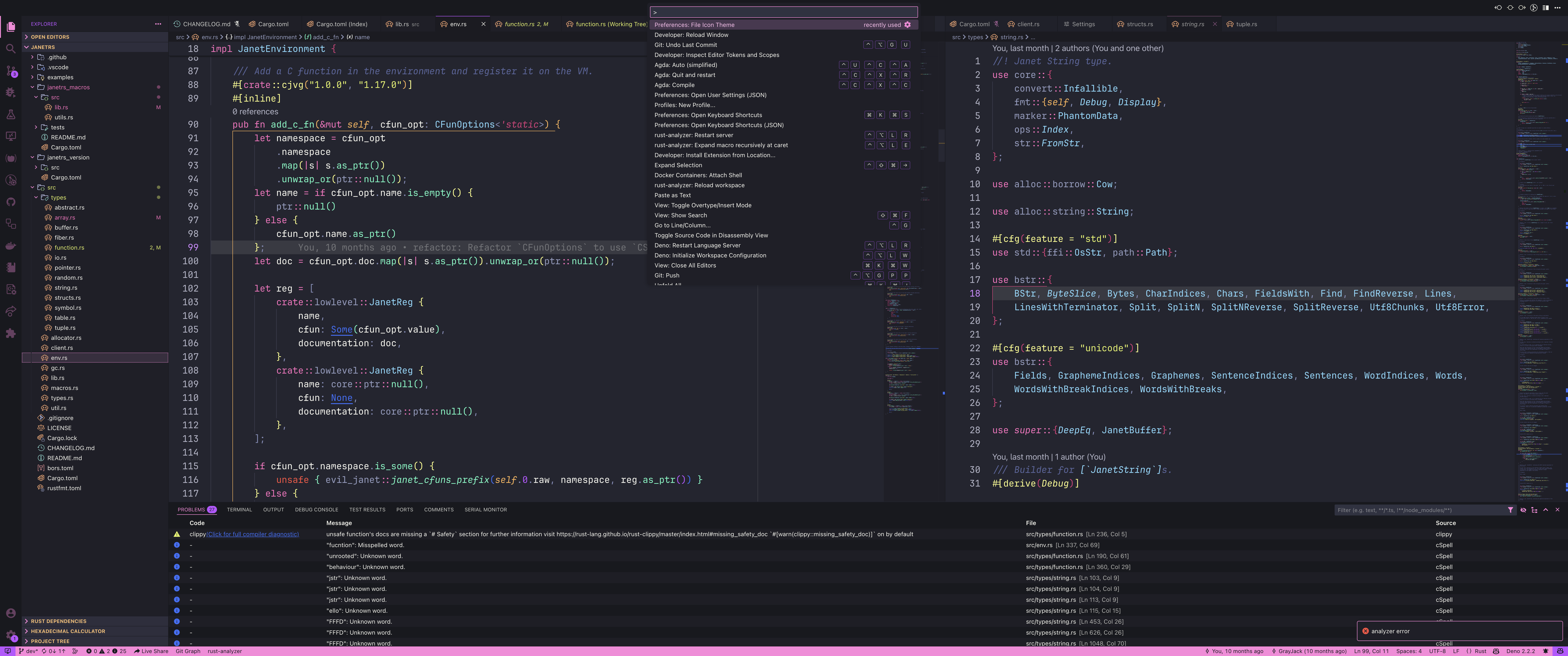
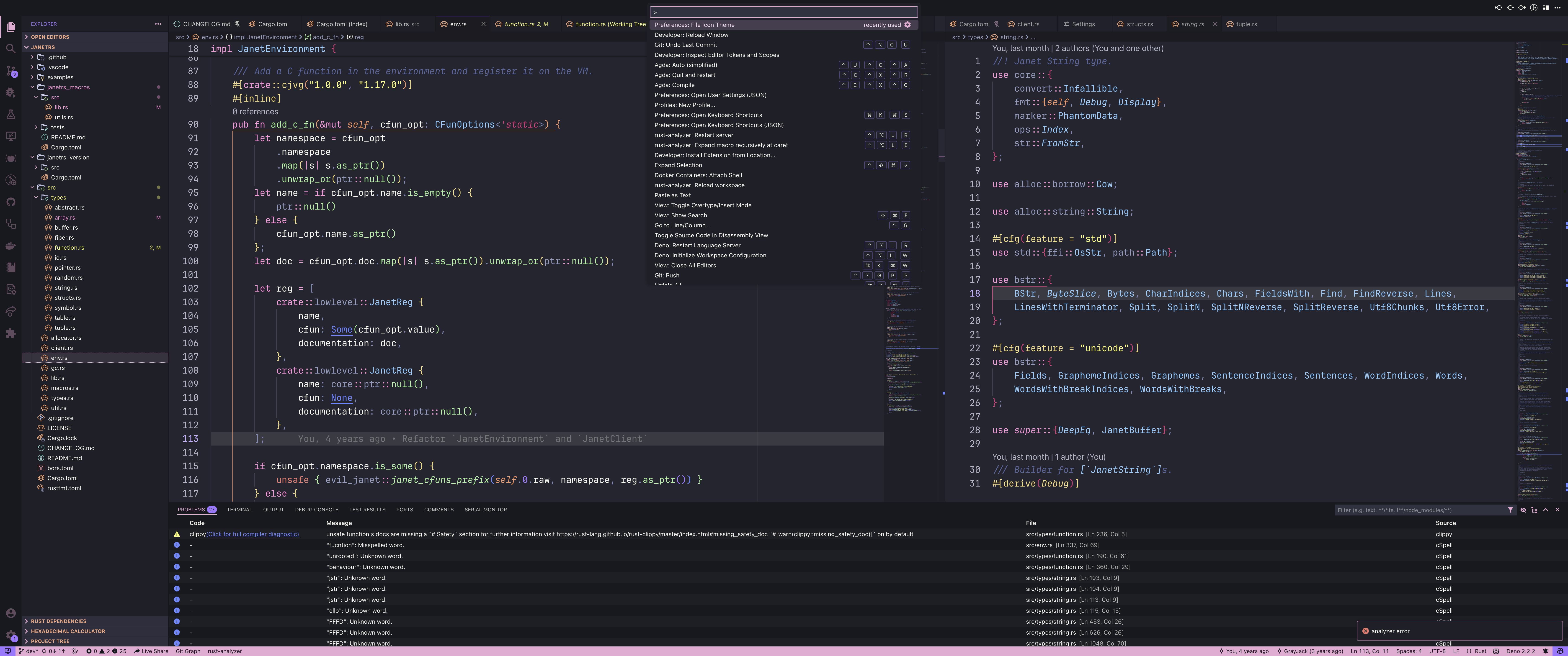
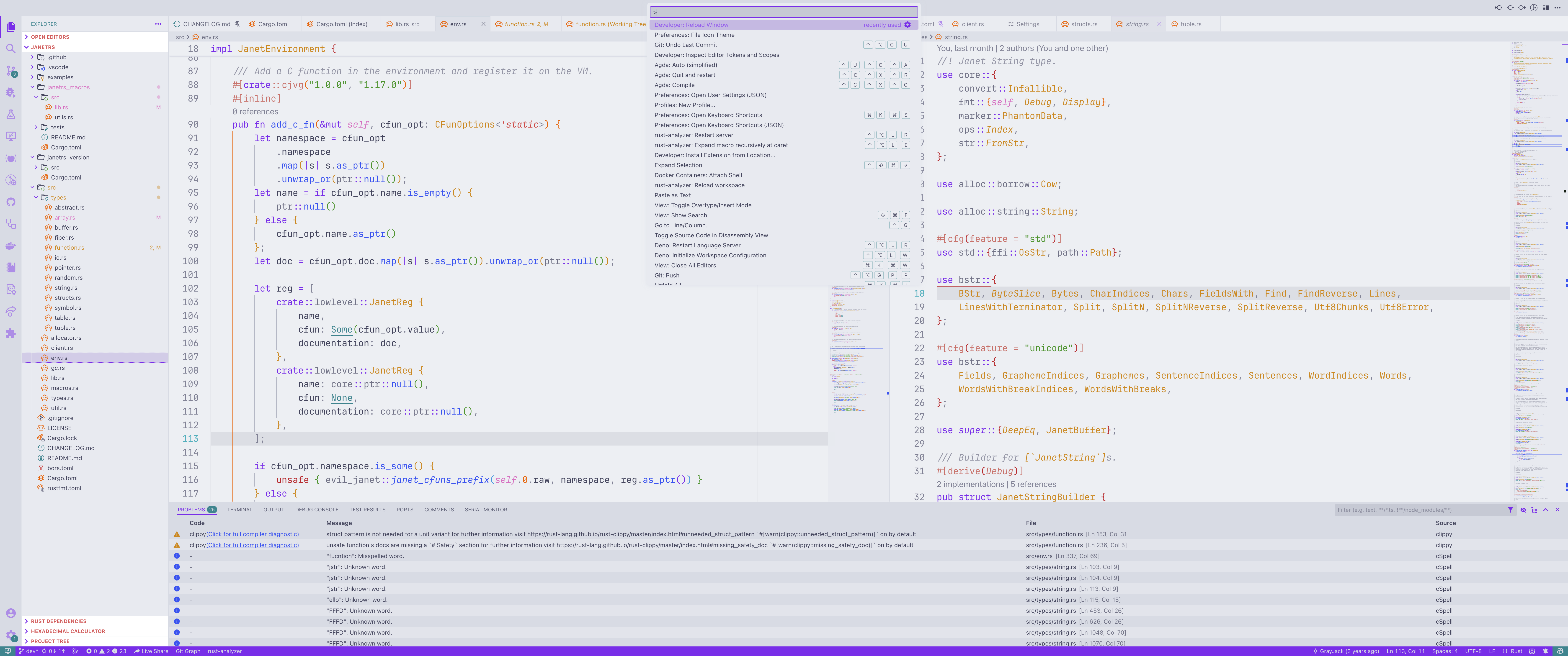
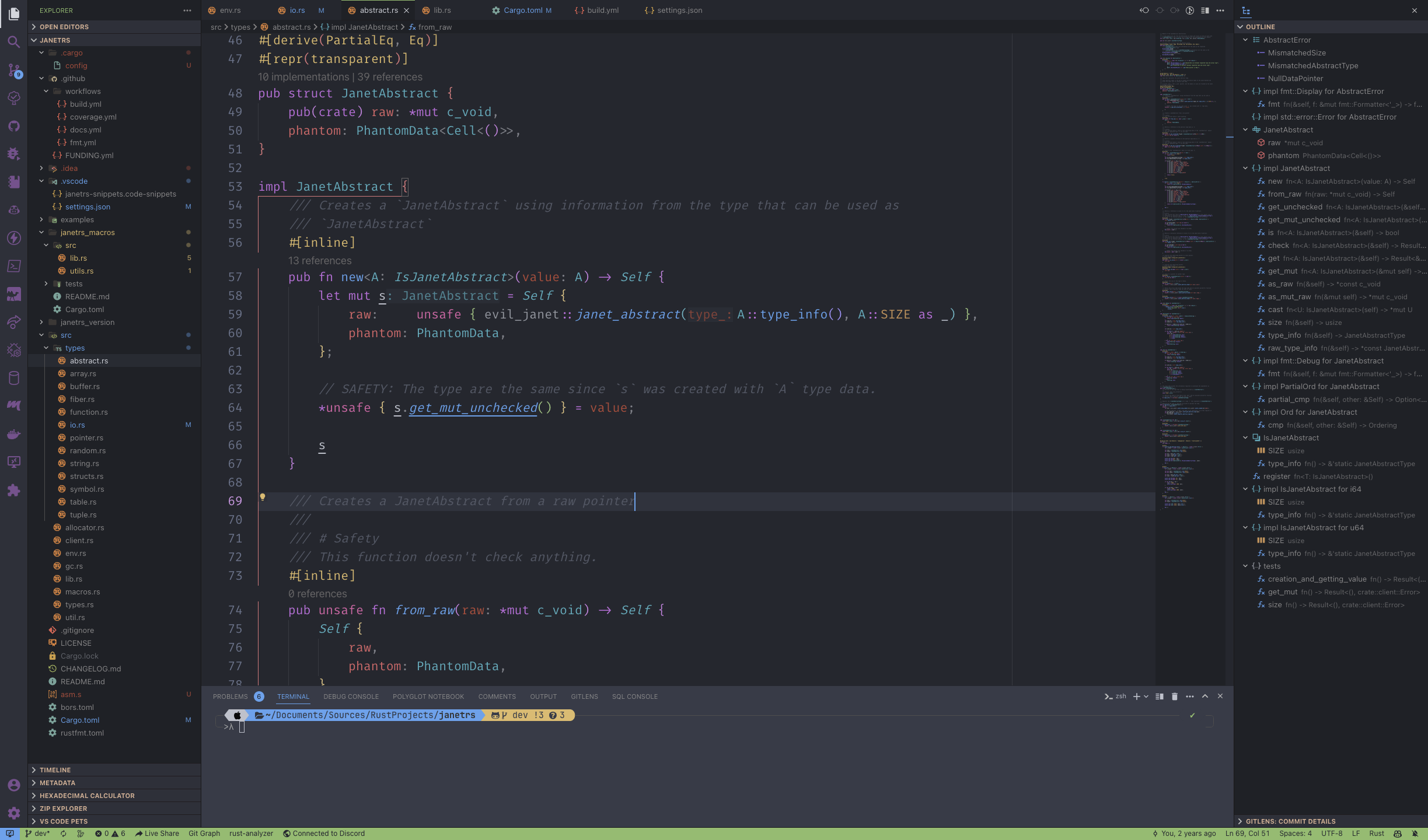
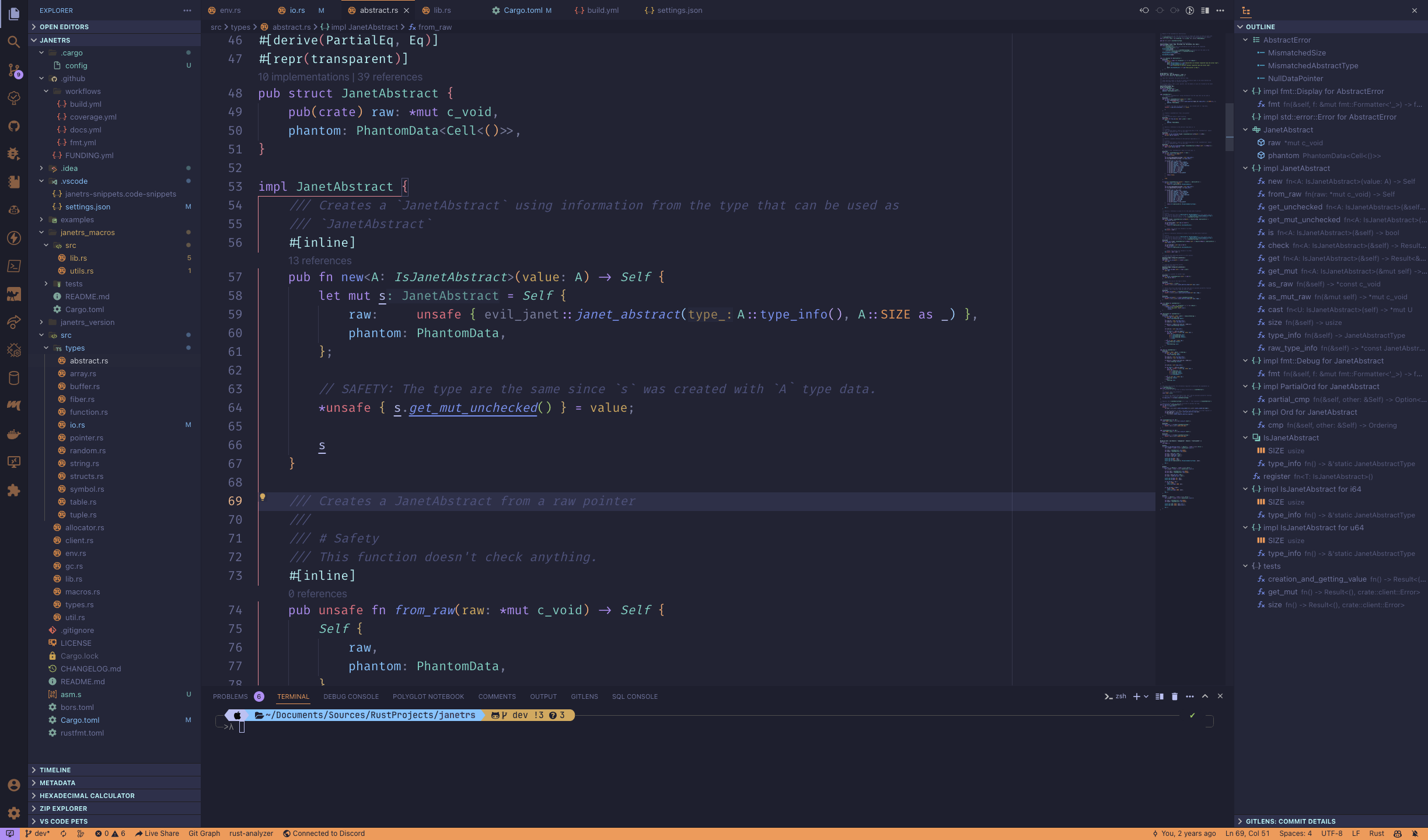
GrayJack's Monokai (Classic)


GrayJack's Monokai (Pastel)


GrayJack's Monokai (Solarized)


GrayJack's Monokai (Lunarized)


GrayJack's Nord


GrayJack's OneDark


GrayJack's Remedy Dark


GrayJack's Tokyo Night


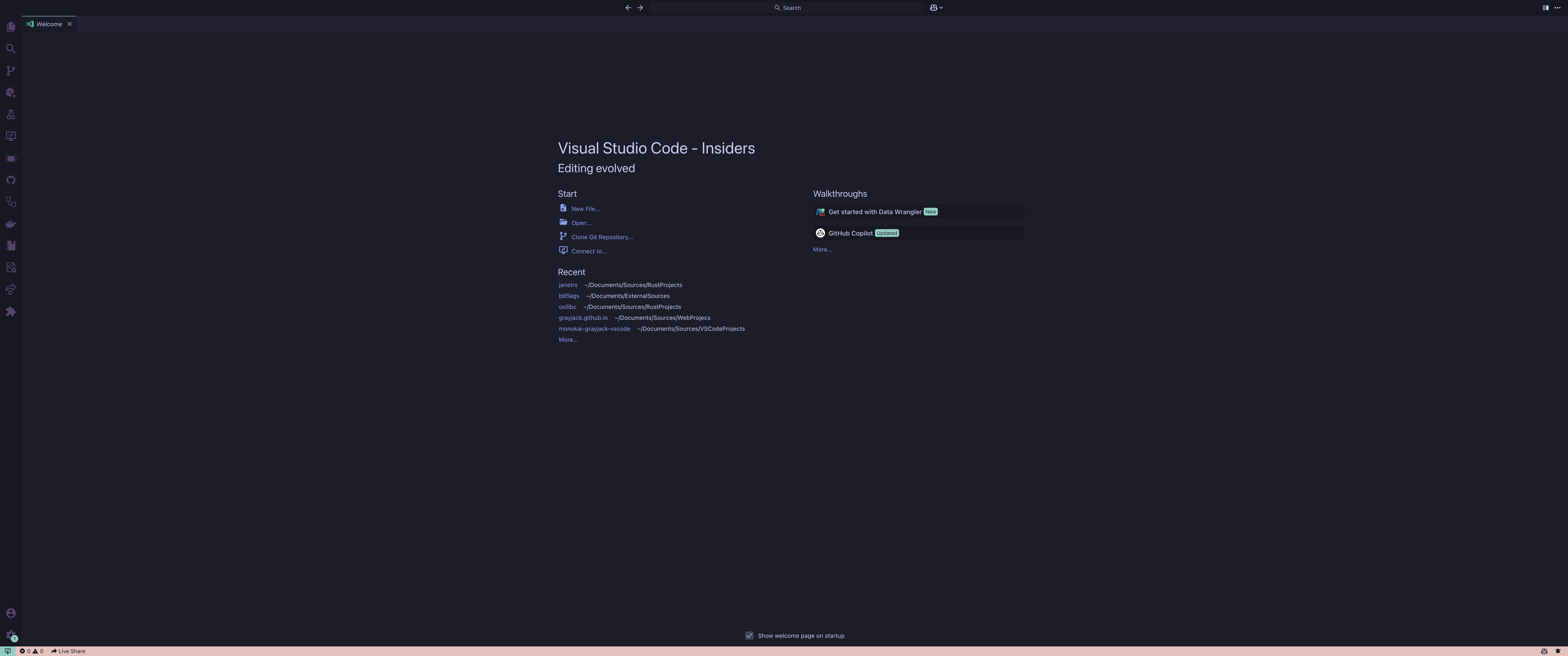
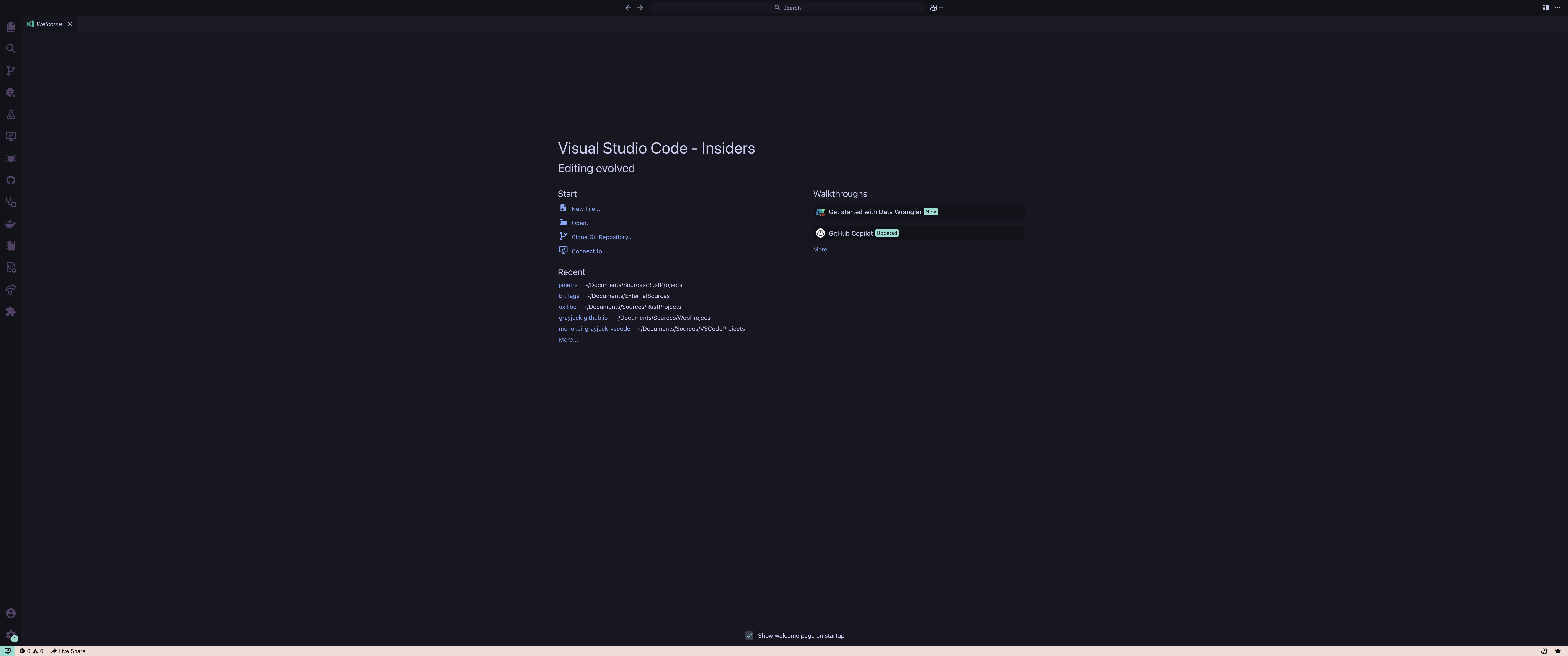
Light Themes
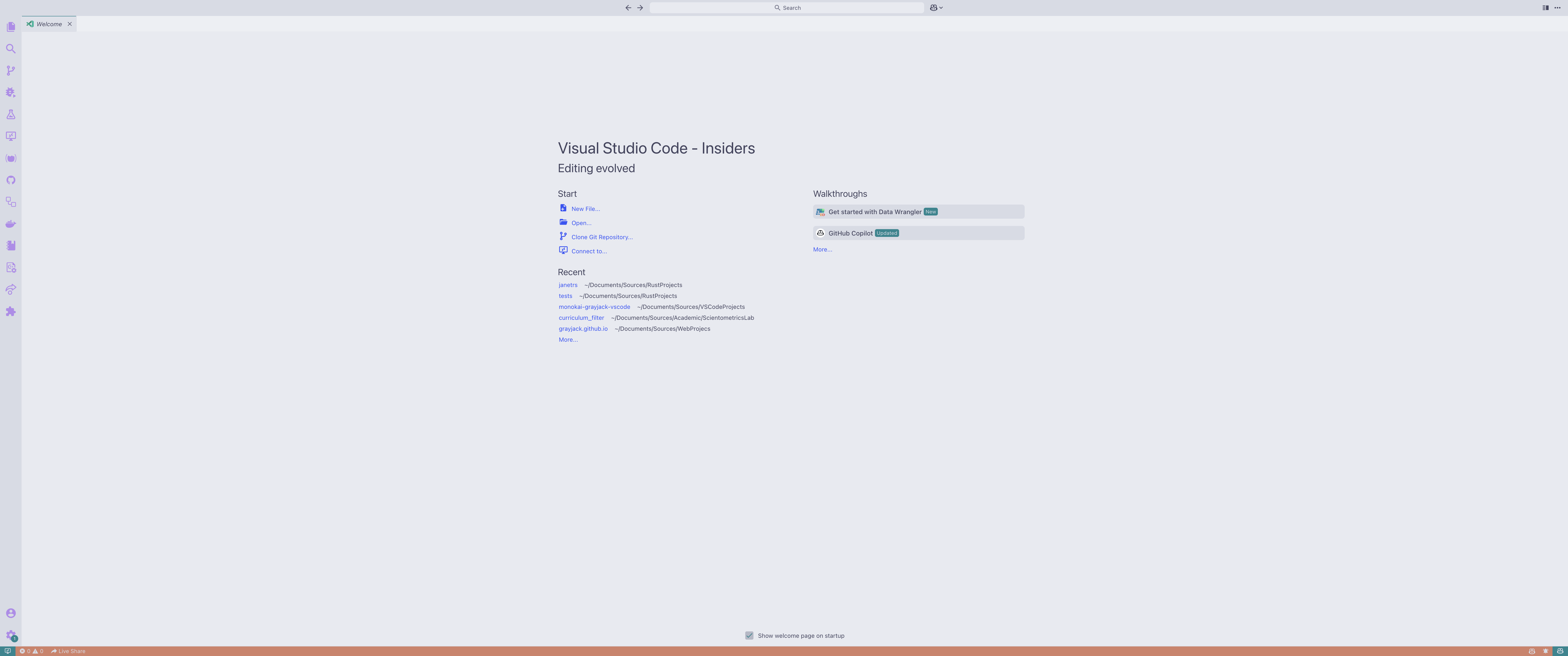
GrayJack's Catppuccin Latte


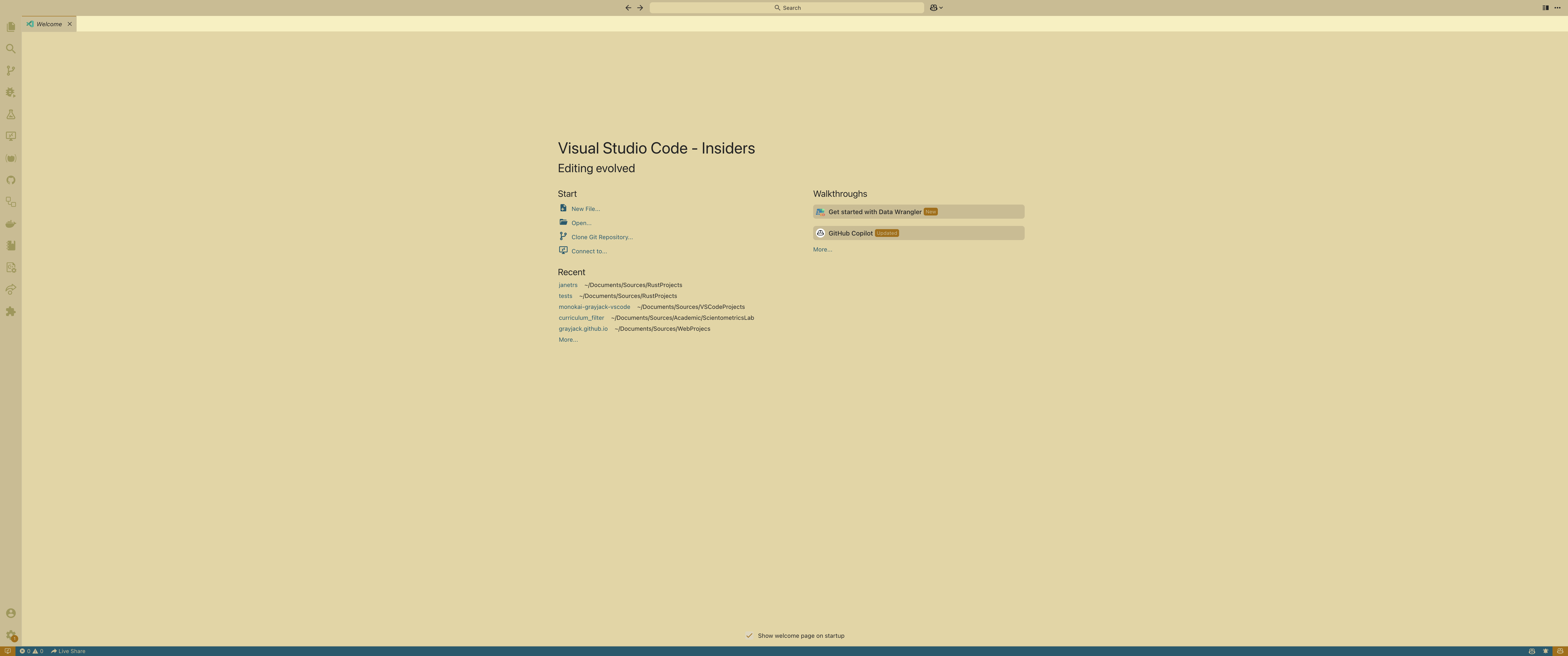
GrayJack's Gruvbox Light


GrayJack's Remedy Light


Legacy themes
The legacy themes will continue to be supported for updates on code coloring (TextMate and Semantic Highlight), but updates to the UI coloring will no longer receive any updates. The reason for that is that all those themes have a few inconsistencies that at this point is very hard to keep track of and maintain things consistent when adding something new. That being said, usually VS Code is rather good in deciding a good default based on the theme options already provided.
Another option, if you want to keep using the legacy themes, is to customize the colors for the new feature. You can read more on how to do so in the Customization section.
Legacy GrayJack's Ariake


Legacy GrayJack's Monokai (Classic)


Legacy GrayJack's Monokai (Pastel)


Legacy GrayJack's Monokai (Solarized)


Legacy GrayJack's Nord


Legacy GrayJack's OneDark


Legacy GrayJack's Tokyo Night


"Why do you maintain these when there is a package with name-of-the-theme?"
- All of these themes does have a non-trivial amount of changes that does not fit as a improvement contribution if I tried to upstream changes. I changed many UI choices when compared to the original themes.
- My main target are people like my partner and I, neurodivergent people, where due to sensory {over,under}stimulation, our brains benefit from the tweaks made in the colors to make the themes easier on our eyes[^1][^2].
- Color consistency across languages: I try to support all the standard Semantic Tokens and a bunch of custom ones to maintain a coloring consistency across all languages that support semantic highlight. I also adjust and tweak TextMate tokens for every language I found/tested/used over the years to achieve, as best as possible, such consistency on langs without semantic highlight. This also fit somewhat in the above item to some degree.
[^1]: It's not because it's targeted to such people that all people of this demographics will like all my themes or all details of my themes. That is also the reason I have a section for modifying the theme direct in this readme file.
[^2]: Such changes may also benefit other people that may require similar adaptations for different reasons.
Language specific support
This plugin should work reasonable well with any language if their TextMate grammar follow the VSCode standards and the LSP Semantic Tokens follow the LSP standards.
If this is not the case, and things feels out of place, fell free to open a issue or a pull request in the repository.
c
With that said, optimizations for coloring was made for the following languages:
- AARCH64 Assembly
- AGDA
- ARM Assembly
- C
- C#
- C++
- Clojure
- CSS
- D
- F#
- Go
- Haskell
- HTML
- Janet
- Java
- JavaScript
- JSON/JSONC
- Julia
- Kotlin
- Lua
- Markdown
- Nim
- OCaml
- Python
- Racket
- Rust
- Swift
- TOML
- TypeScript
- X86/X86_64 Assembly
- YAML
- Zig
Customization
Didn't like something the way I did? You can easily change the configuration in
your JSON configuration file
Workbench example
"workbench.colorCustomizations": {
"[Monokai GrayJack]": {
"sideBar.background": "#347890"
},
"[Monokai GrayJack (Pastel)]": {
"sideBar.background": "#347890"
}
}
You can find a list of all thing you can change in the workbench
here
TextMate Scope Color and Styling
"editor.tokenColorCustomizations": {
// simple example
"[GrayJack's Monokai (Classic)]": {
"comments": "#229977"
},
"[GrayJack's Monokai (Pastel)]": {
"textMateRules": [
{
"scope": "support.type.property-name.json",
"settings": {
"foreground": "#229977",
"fontStyle": "italic"
}
}
]
}
},
Semantic Tokens Color and Styling
"editor.semanticTokenColorCustomizations": {
"[GrayJack's Monokai (Classic)]": {
"enabled": true,
"rules": {
"comment": {
"foreground": "#229977",
"bold": true
},
// For a specific language
"comment:java": {
"foreground": "#229977",
"bold": false
}
}
}
},
The rules follow the pattern: <token>[.<modifier>][:<language-id>] where what
is between angle bracket is mandatory and what is between square brackets are
optional
You can find the Semantic Tokens and for TextMate Scope of a part of your code
with the VS Code command Developer: Inspect Editor Tokens and Scopes.
For more about theme customization:
https://code.visualstudio.com/docs/getstarted/themes
More on TextMate Scopes Highlight:
https://code.visualstudio.com/api/extension-guides/color-theme
More on Semantic Highlight:
https://code.visualstudio.com/api/language-extensions/semantic-highlight-guide