This is the pre-release edition of GitHub Repositories for early feedback and testing. It works best with VS Code Insiders.
GitHub Repositories
The GitHub Repositories extension lets you quickly browse, search, edit, and commit to any remote GitHub repository directly from within Visual Studio Code.
Why do you need GitHub Repositories?
As developers, we often clone Git repos locally just to browse them or make small edits. We may want to look at the source code of a library we use, experiment with new tools, or just feel the desire to learn something new.
However, cloning repos takes time and maintenance, as your local copy can quickly become out of date if you don't pull changes regularly. Plus, if you don't know the codebase you're cloning, there may be security risks involved too!
The GitHub Repositories extension in VS Code gives you a fast, convenient, and safe way to open, browse, and edit repos quickly.
Here are some great situations in which you may choose to use GitHub Repositories to work on a codebase:
- To browse, learn, or search a codebase or parts of one, either as it exists today or at any point in history, directly in VS Code.
- To create, edit, and review documentation, blog posts, notes, etc., using VS Code's powerful Markdown editor.
- To make changes that don't require building or running tests, although validations can still run in GitHub Actions triggered on commit.
- To quickly review pull requests (PRs), without having to check-out or in any way affect your local setup.
- And many more!
While GitHub Repositories is a great solution for many scenarios today, it does have certain limitations as you'll see below, so it's not (yet?) a cure-all. As such, there are still many situations where you may still want to clone a repository and get the full power of VS Code and all its extensions.
Getting started
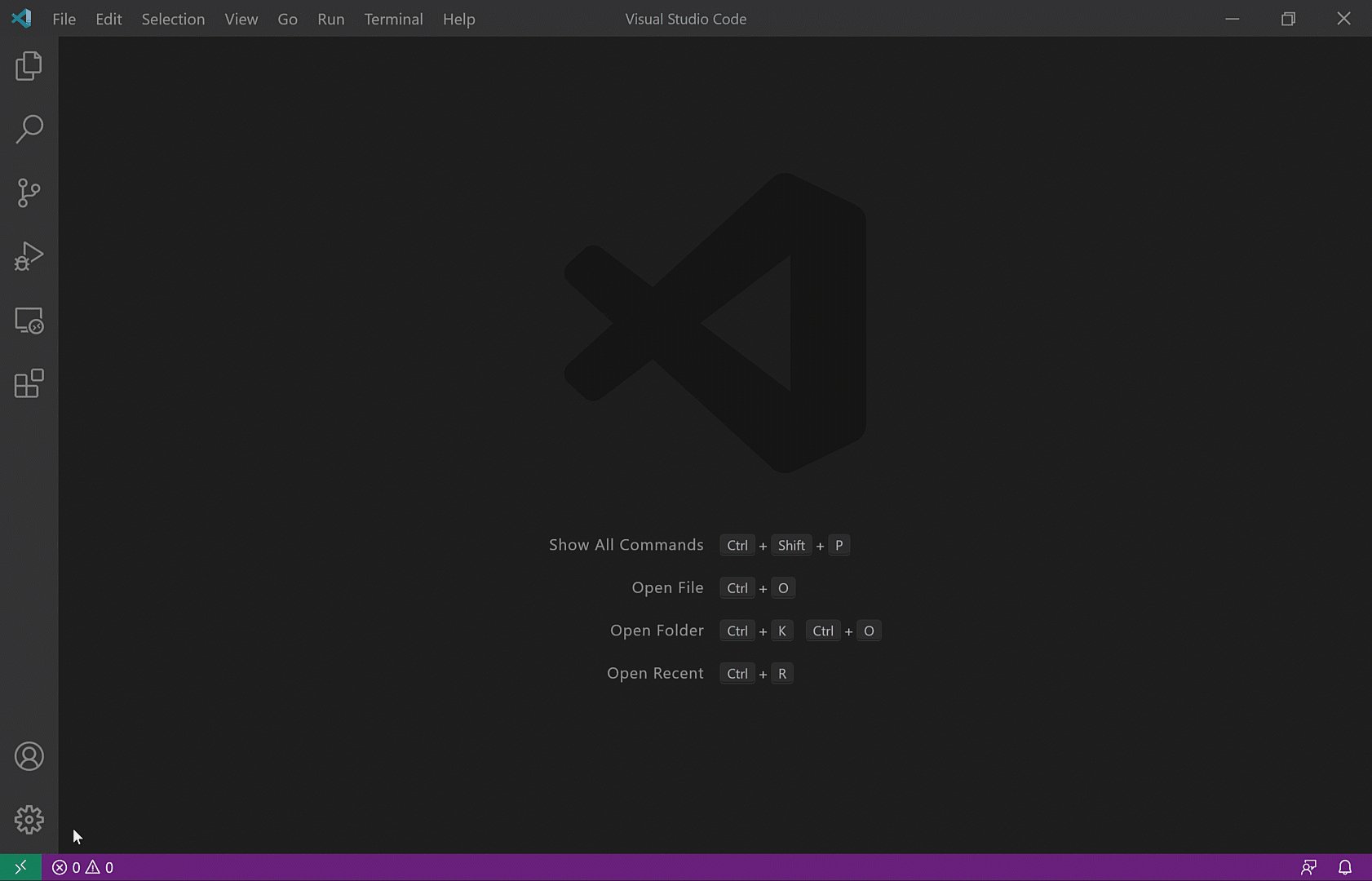
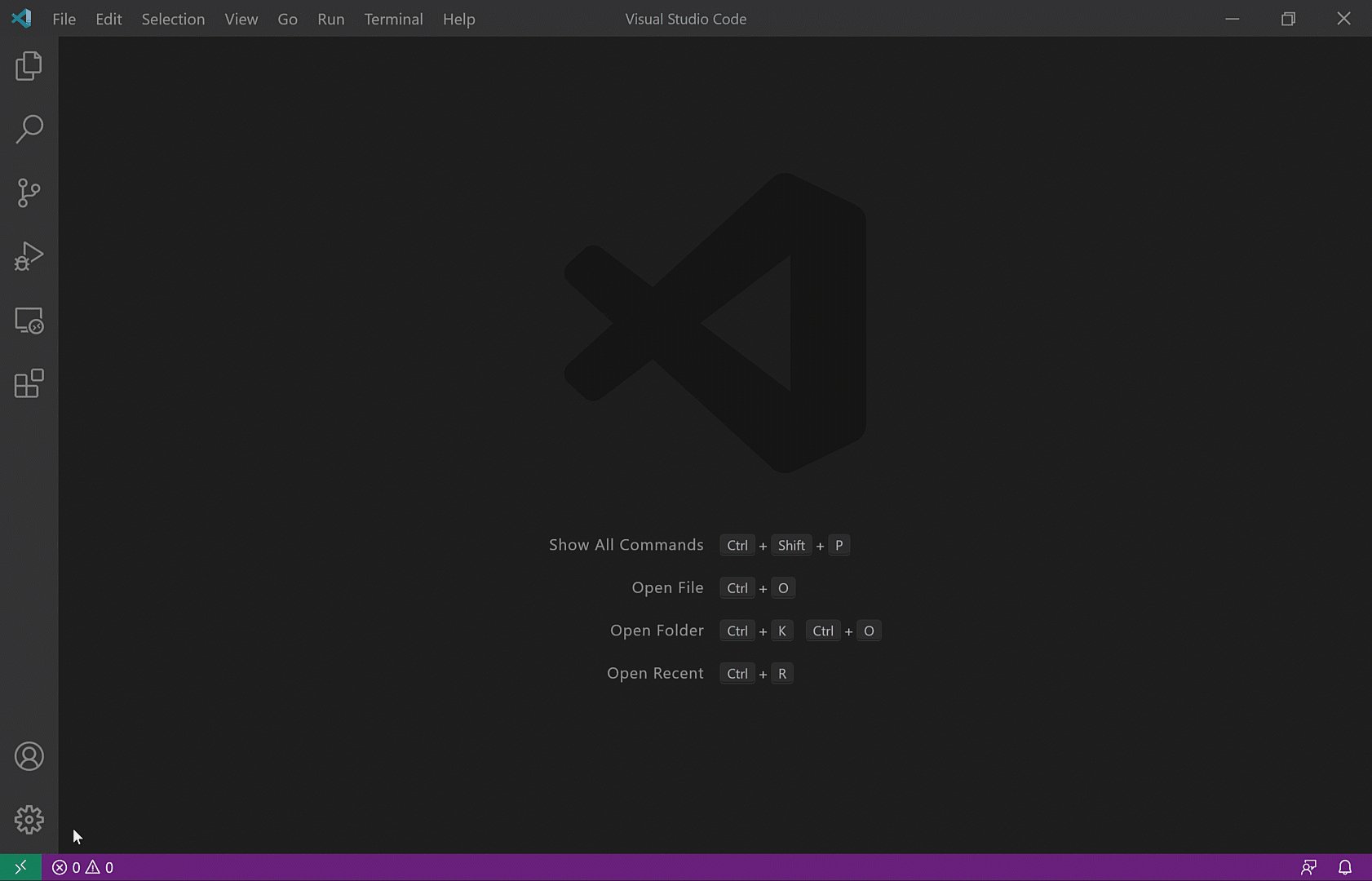
You can quickly and easily open a GitHub repository either by searching for Remote Repositories: Open Remote Repository... from the Command Palette (press F1), or by choosing Open Remote Repository... from the remote indicator (the green button in the lower left corner of the status bar).
If you haven’t logged into GitHub from VS Code before, you’ll be prompted to authenticate with your GitHub account.
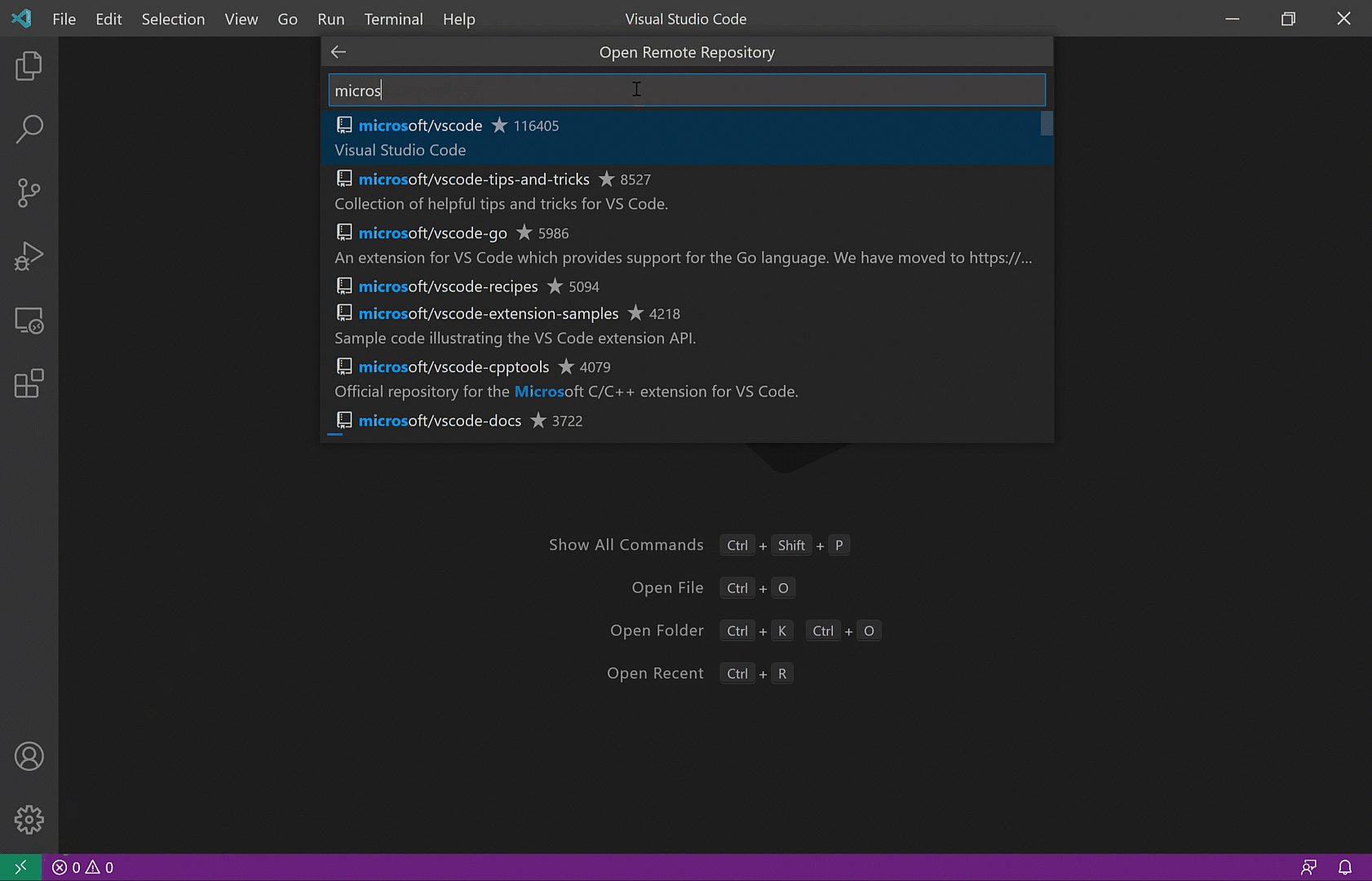
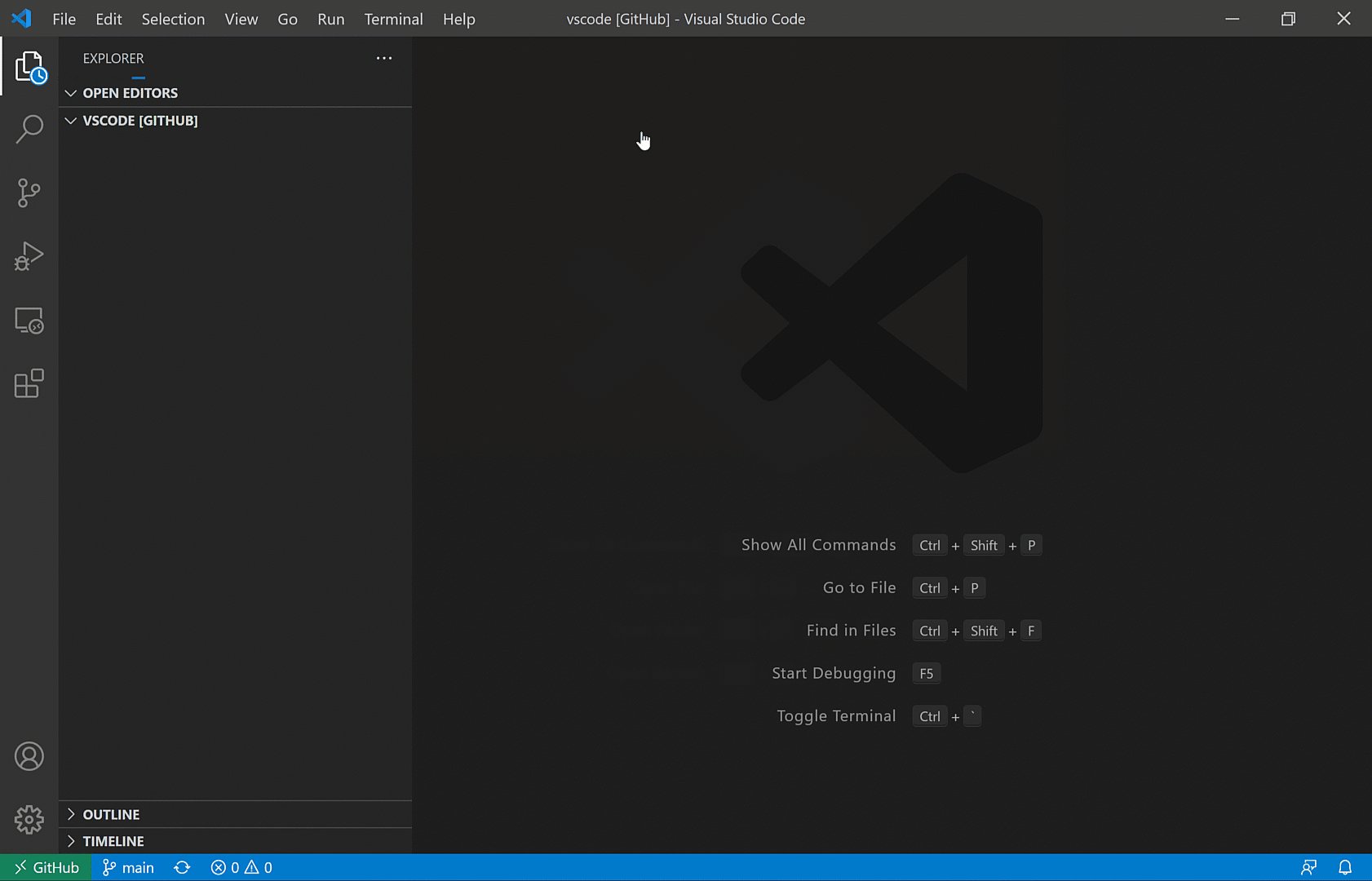
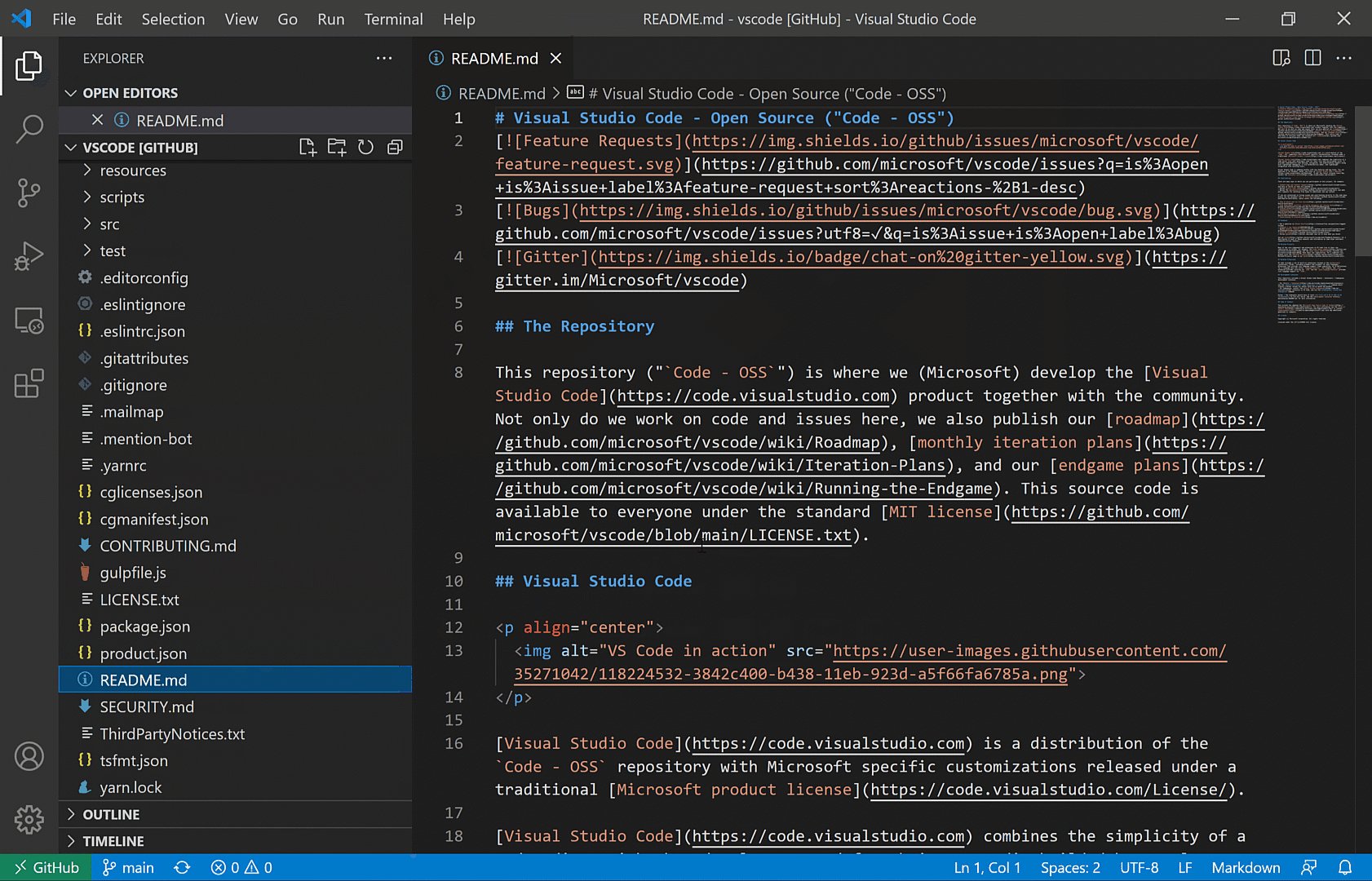
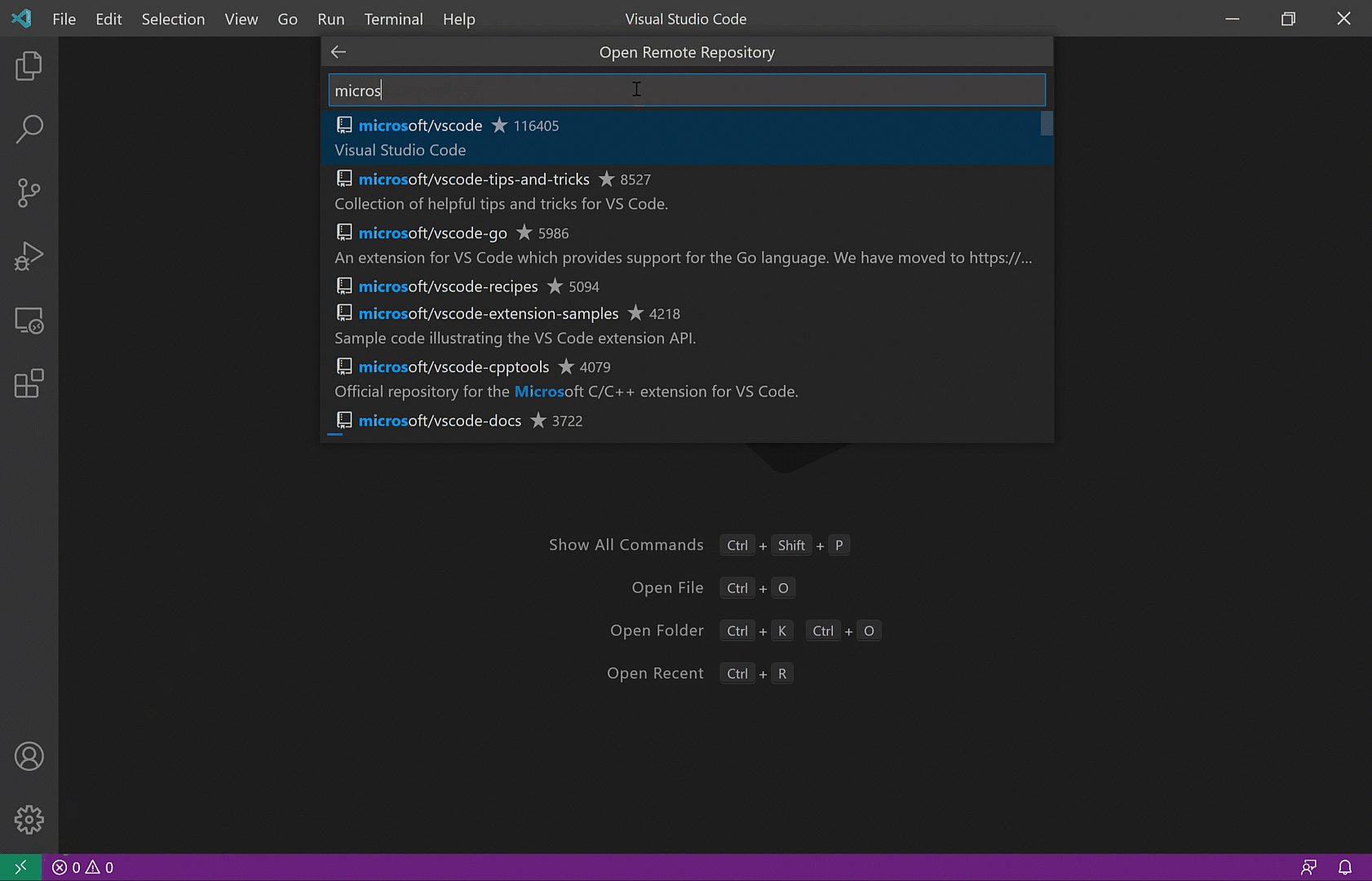
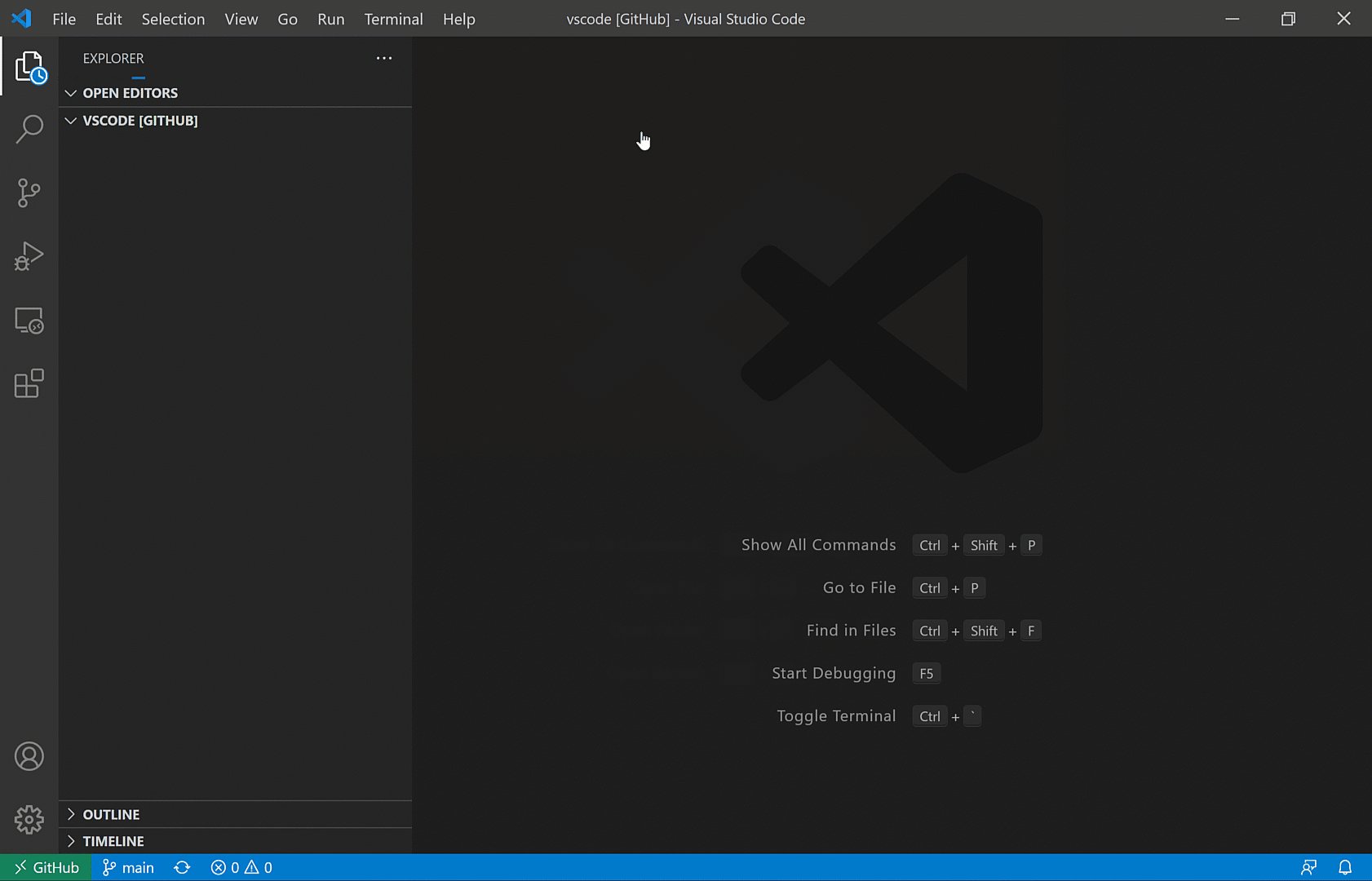
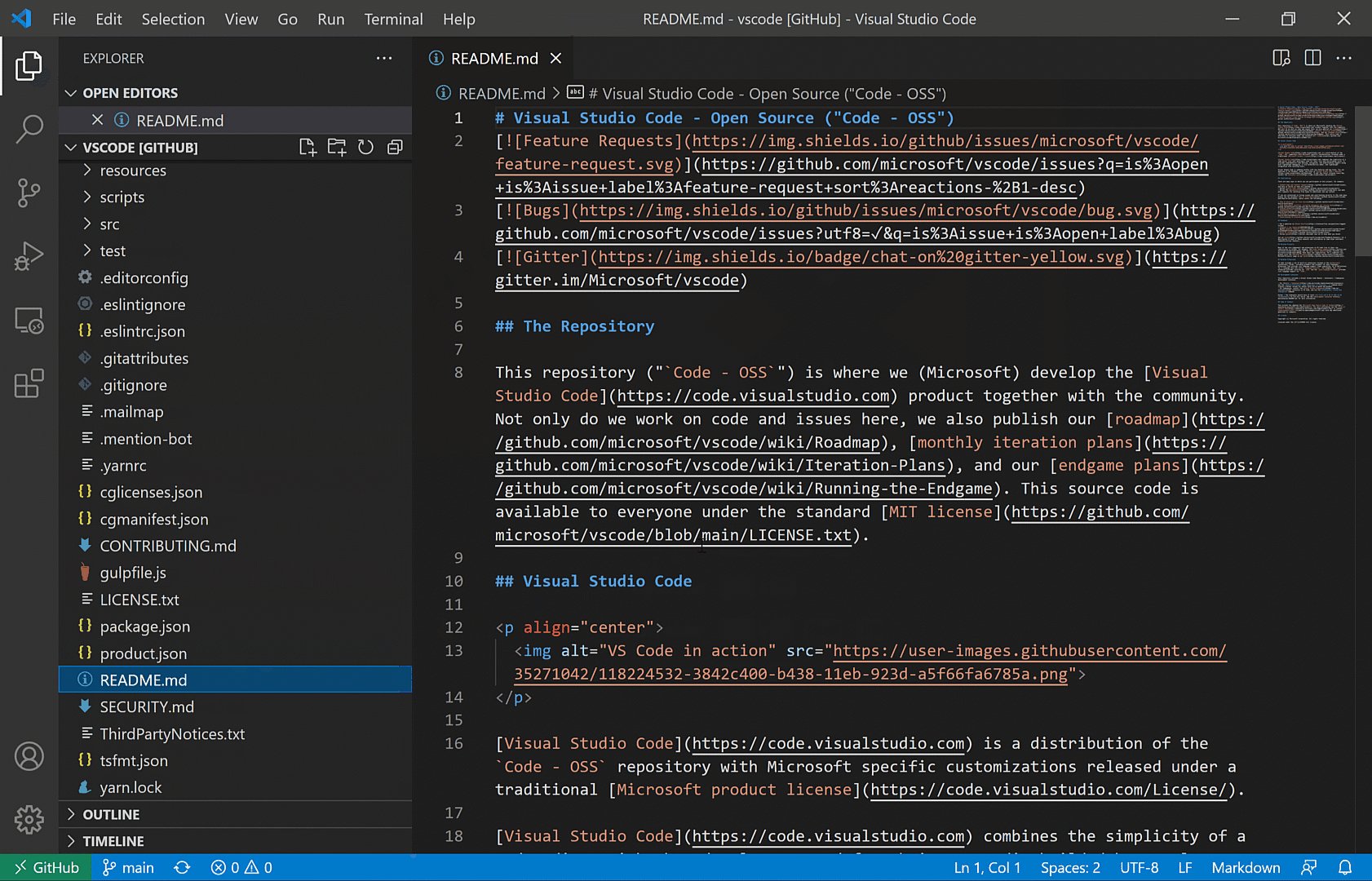
You can then search for a repo or pull request. In the gif below, we search for and select the VS Code repo on GitHub, VS Code reloads, and the repo’s contents loads similarly as if we cloned it locally:

Features
This extension provides the following support for GitHub repositories:
- Open any GitHub repository directly from GitHub — no cloning or local repository required.
- Quickly search for a repository or pull request to open — can also copy/paste links directly from GitHub.
- Repositories always open to the latest version on GitHub, unless you have uncommitted changes
- Similar to editing directly on GitHub, changes will go directly to GitHub on commit — no pushing or publishing branches required.
- Working changes are independent to the branch — work on multiple branches simultaneously!
- When you pause work on one branch and switch to another one, you don’t need to stash your changes — they’ll stay on the previous branch, and when you go back, your changes will be there to pick up right where you left off.
- Automatically detects if there are new changes on GitHub — always stay up to date.
- Indicates the number of unpulled commits on the status bar.
- Flags potential merge conflicts if you've modified the same file as someone else.
- Open Remote Repositories in the Remote Explorer to see all the GitHub repositories you've accessed.
- You can quickly open a GitHub repository to continue working, or view and compare any uncommitted changes you may have. Additionally, you can apply uncommitted changes across branches from the same repository.
- Search files in the repository.
Continue Working On...
When working with GitHub repositories, you have several options to continue working in a more powerful environment.
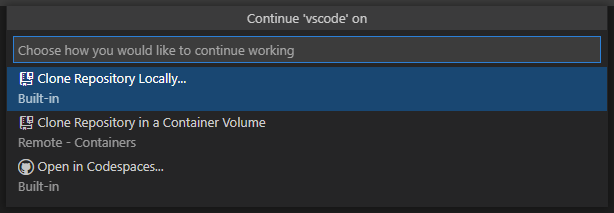
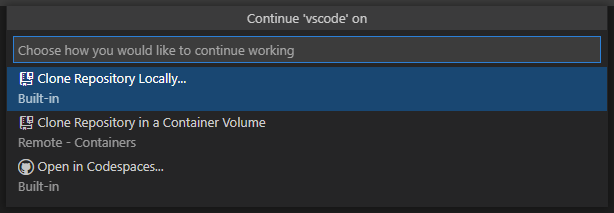
When you choose Continue Working On... from the Command Palette or from the remote indicator, you're presented the option to continue your work locally, in a container volume (if you have the Remote - Containers extension), or in GitHub Codespaces.

Limitations
When you work in a traditional git workflow (i.e. git clone), files are saved to your computer’s local file system. But when working with GitHub Repositories, the code doesn’t live on your local computer: it’s still just on GitHub. You work with the code through a virtual file system, which is an abstraction that simulates having local files while getting the content from somewhere else; GitHub in this case. When you open a workspace on a virtual file system, it’s known as a virtual workspace.
There are certain limitations while working with virtual workspaces:
- While your code doesn't live on your computer, your edits do. If you want to access your changes in GitHub or on another machine, make sure you commit.
- Debugging, terminals, and tasks are not currently supported. Terminals open on your local file system and don’t have access to the virtual file system of the remote repository.
- Limited language intelligence - Features like IntelliSense and go-to-definition may be impacted as many languages don't yet understand the virtualized environment of GitHub Repositories.
- Search - Full-text search requires a pre-built index for exact text matching, otherwise it will fallback to GitHub's fuzzy default-branch only native search.
- Extensions - Not all extensions can support running in a virtual workspace, but over time more extensions will support it. For example, extensions that depend on direct access to local files won't be able to support this.
You can learn more about virtual file systems, workspaces, and how to implement them for extensions in the virtual workspaces guide.
As we continue development of GitHub Repositories, expect the feature set to grow and the limitations to shrink!
Updates and release notes
While an optional install, this extension releases along with VS Code. The VS Code release notes will include a summary of changes.
You can also install the pre-release version of this extension for early feedback and testing. The pre-release version of this extension works best in VS Code Insiders.
Questions, feedback, contributing
Have a question or feedback?
You can file an issue or feature request.
Or connect with the community...




Telemetry
The GitHub Repositories extension collects telemetry data to help us build a better experience working remotely from VS Code. The extension respects the telemetry.enableTelemetry setting which you can learn more about in the Visual Studio Code FAQ.
License
By downloading and using the GitHub Repositories extension and its related components, you agree to the product license terms and privacy statement.