Genie Builder ExtensionGenie Builder is a VS code extension that simplifies the development of reactive web apps around your Julia code —such as dashboards, AI and simulation apps, and custom tools— thanks to a visual UI builder. Combine UI elements such as text, sliders, data tables, and plots with a drag-and-drop interface and configure & style them in a few clicks. Create beautiful dashboards and data apps without having to code the UI. The backend logic of your application is defined in low-code Julia. Check our website for an overview. Free and Paid Plans Genie Builder offers a generous free "Lite" tier for hobbyists and non-commercial users with a comprehensive list of components and plots suitable for building most dashboard applications. For commercial use and access to advanced features —such as the theme editor, a broader range of web UI components, and the AI assistant—we offer Pro and Enterprise licenses. Check out our pricing plans for more info. Free EDU licenses are available upon request. All new signups get a 30-day free trial of the Pro license, after which you can decide to purchase a paid license or you will be automatically assigned a free Lite license. Installation Requirements Have Julia correctly installed on your system. To install it, use juliaup or follow the platform-specific instructions here. Make sure Julia is on your PATH so that it can be executed from VSCode's terminal. If you use After installation, check the Quick Start guide to create your first app. For bug reports and feature requests, join our Discord. For more info, visit our website and subscribe to our newsletter for updates.
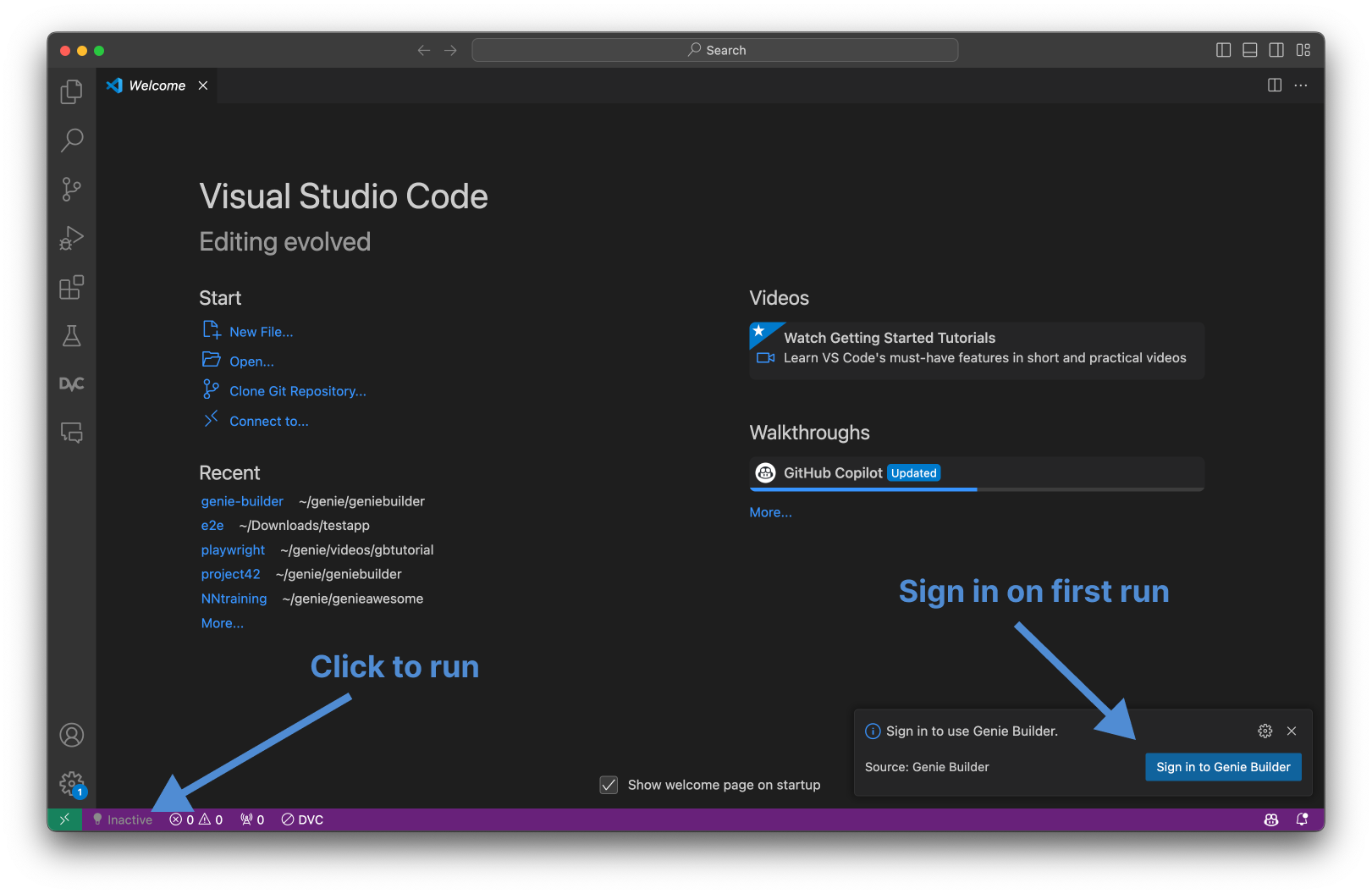
First runAfter installing the extension, you'll see a new button on the bottom bar indicating the status of Genie Builder. Click on it to run it.
On the first run, you'll be prompted to sign in. Click on the sign in button to open a new browser window.
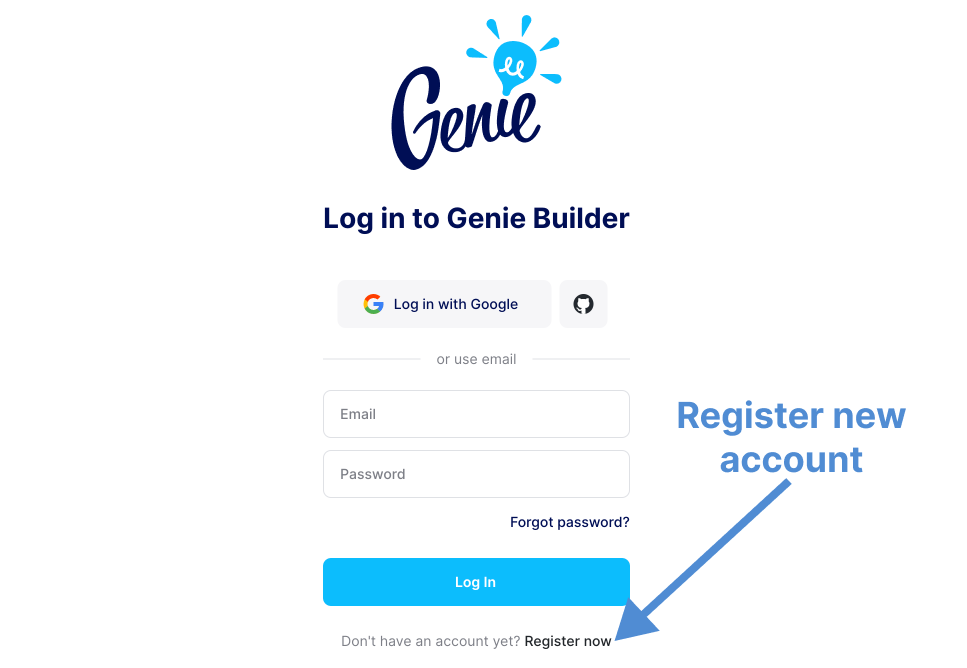
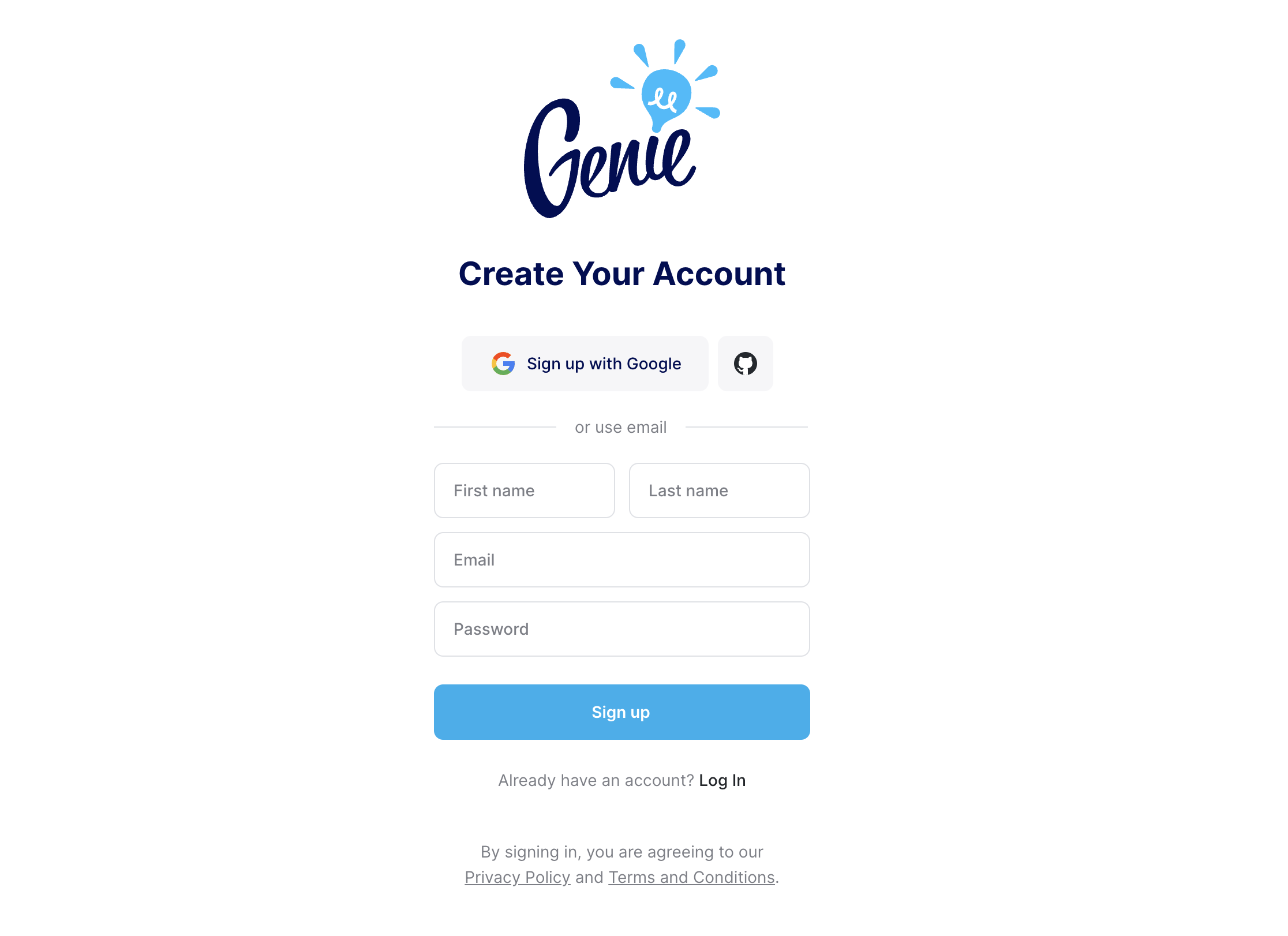
In the browser, click on the "Register now" link and create a new account. 
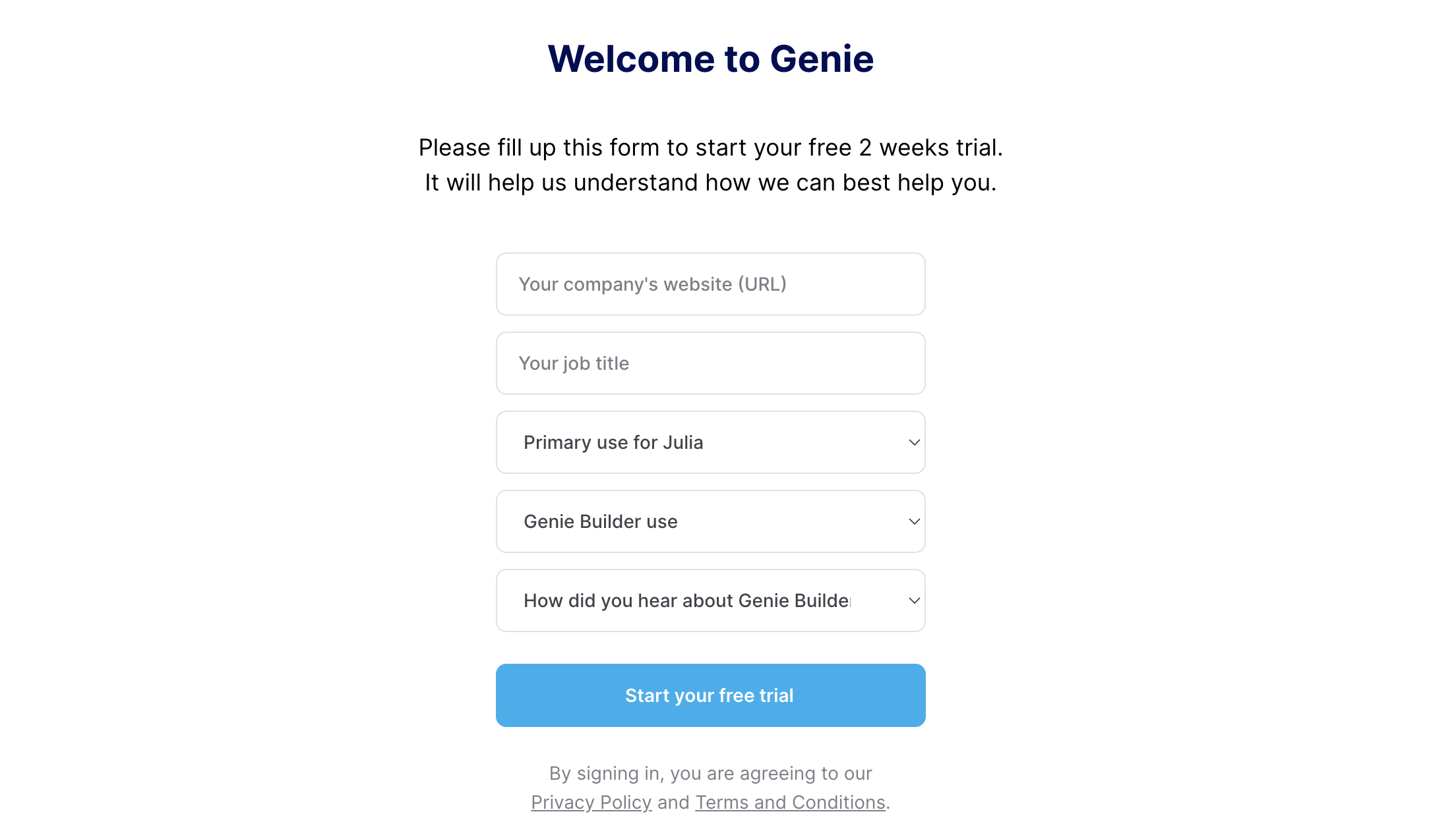
In the next screen, you'll be asked for some additional info. 
After you've submitted the info, in the next page click the Open VSCode button. The editor will open and Genie Builder will be enabled. You can now run it by clicking on the status button in the bottom bar. 
You're now ready to create your first app! Check the Quick Start guide to learn how. Sign-OutIf you want to sign-out from your Genie Builder Session, you can do so following these steps:
|