MJML
This is a fork of original @attilabuti VSC extension : (https://github.com/attilabuti/vscode-mjml)[https://github.com/attilabuti/vscode-mjml]
MJML preview, lint, compile for Visual Studio Code.
Features
- Live preview for MJML files. Preview updates as you type. Preview based on html-preview-vscode.
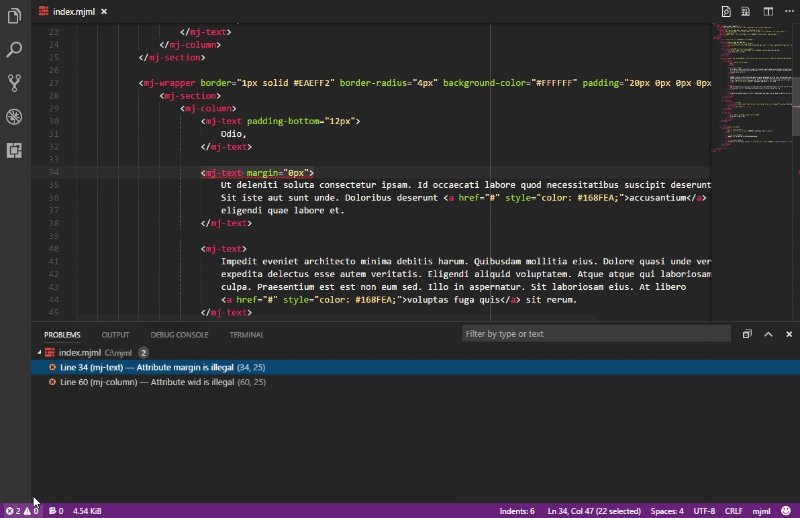
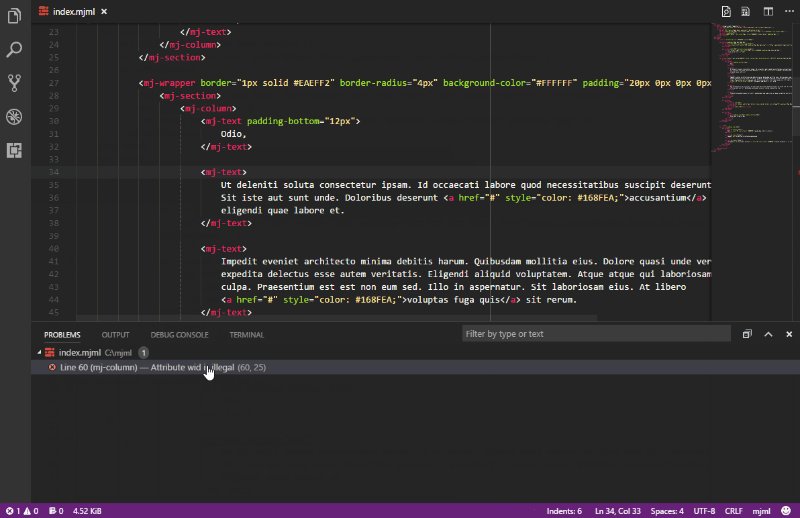
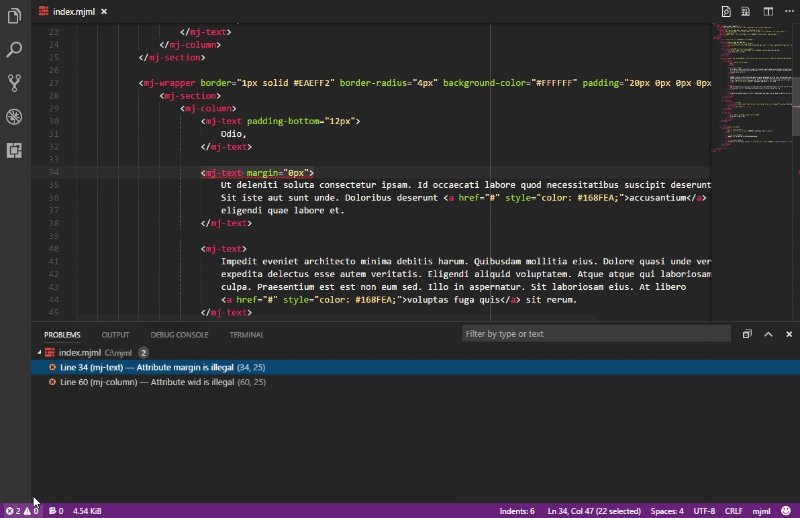
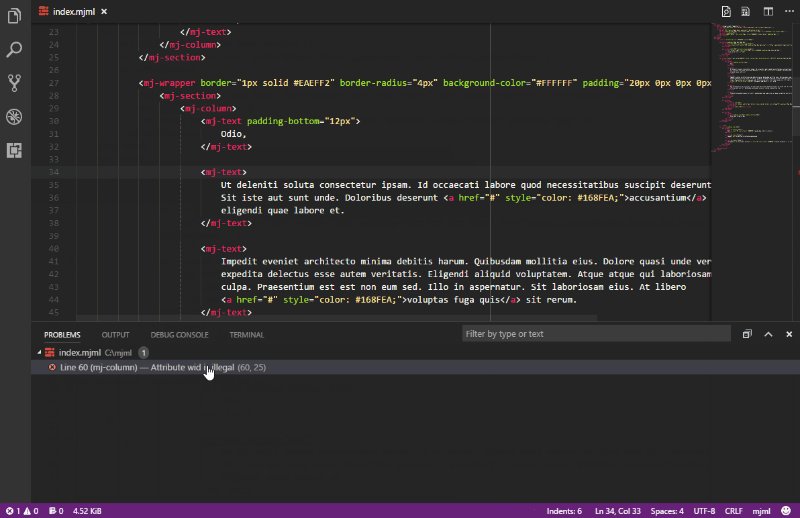
- Inline errors (squiggle underlines). Linter based on atom-linter-mjml.
- Export HTML file from MJML.
- Copy the result HTML to clipboard.
- Send email with Nodemailer or Mailjet.
- Code snippets for MJML. Based on mjml-syntax.
- Fetch official templates. Based on mjml-app.
- Beautify MJML code.
- Migrate a template from MJML 3 to MJML 4.
- MJML syntax highlight. Based on mjml-syntax.
- Built-in MJML documentation with
Try it live support.
- Support Custom Components
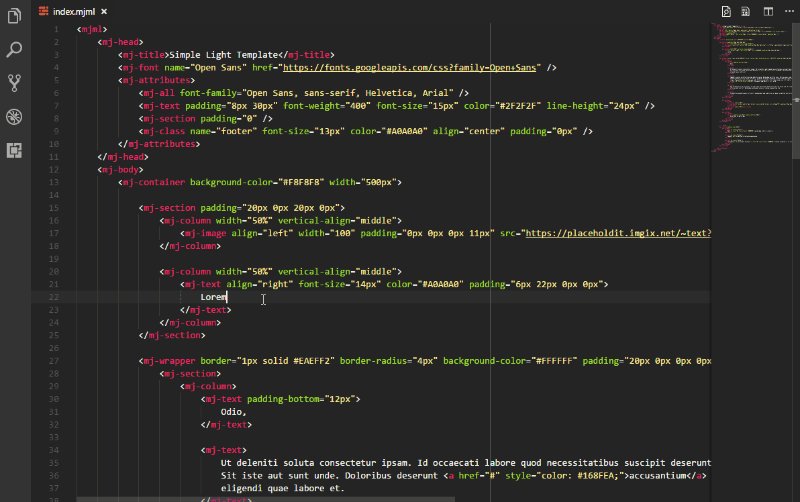
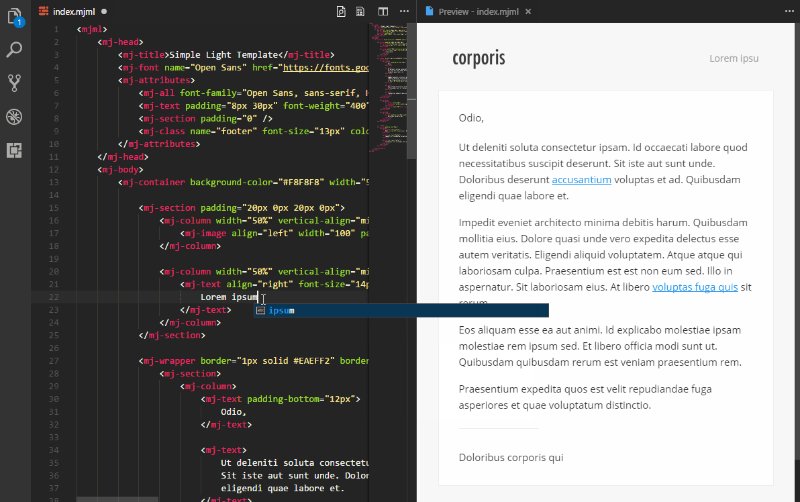
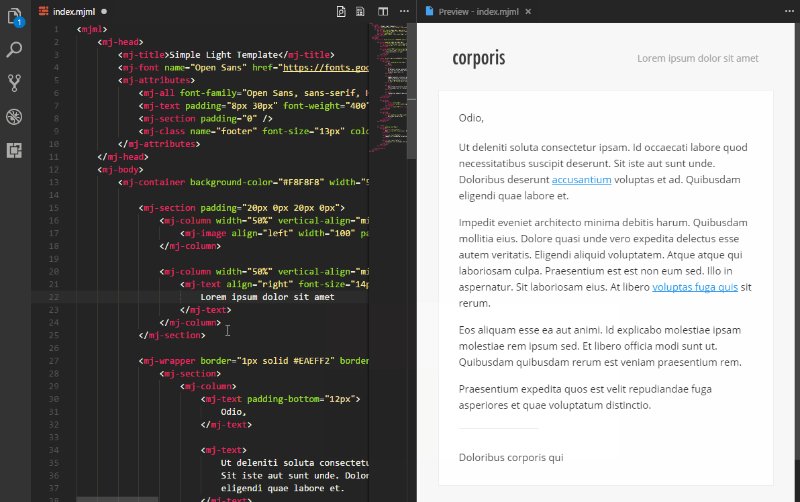
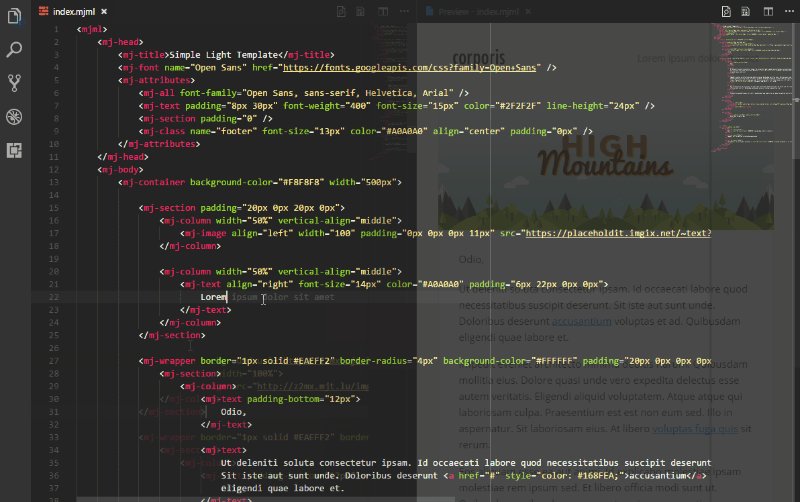
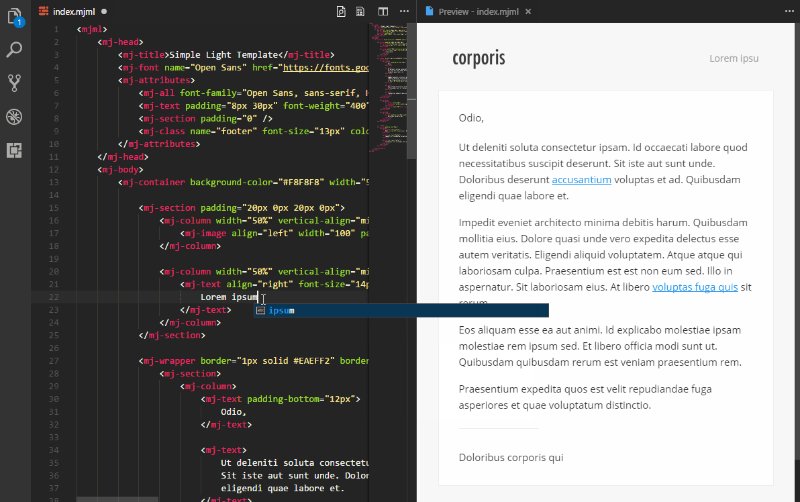
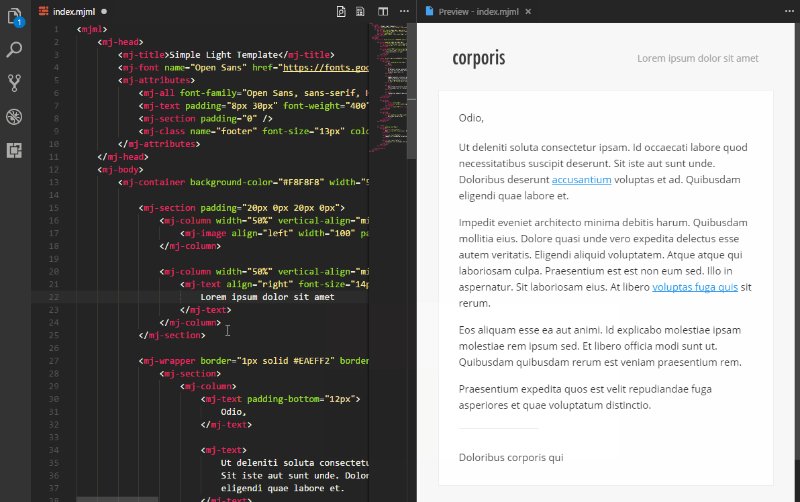
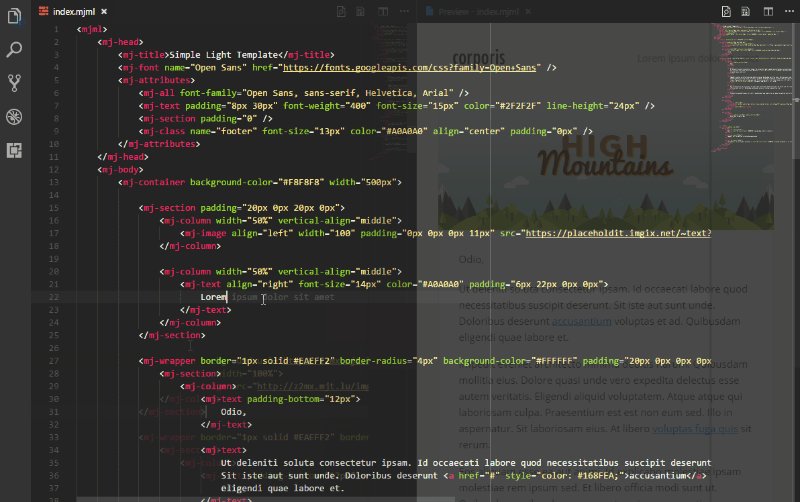
It looks like this


Installation
Press F1, type ext install vscode-mjml.
Usage
Start command palette (with Ctrl+Shift+P or F1) and start typing MJML.
Available commands
The following command is available:
- MJML: Beautify or Format Document Beautify MJML code.
- MJML: Copy HTML Copy the result HTML to clipboard.
- MJML: Export HTML Export HTML file from MJML.
- MJML: Migrate Migrate a template from MJML 3 to MJML 4.
- MJML: Open Preview to the Side Opens a preview in a column alongside the current document.
- MJML: Send Email Send email with Nodemailer or Mailjet.
- MJML: Template Fetch official templates.
- MJML: Documentation open the MJML documentation.
- MJML: Search in MJML documentation search for the selected mj-element in the MJML documentation.
- MJML: Version Shows the version of MJML.
Settings
| Name |
Default |
Description |
mjml.autoPreview |
false |
Automatically update preview when switching between MJML documents. |
mjml.beautifyHtmlOutput |
false |
Beautify HTML output. (Works when mjml.minifyHtmlOutput aren't enabled.) |
mjml.beautify |
|
Beautify options (available options). |
mjml.exportType |
.html |
Specifies the file type of the output file. |
mjml.lintEnable |
true |
Enable/disable MJML linter (requires restart). |
mjml.lintWhenTyping |
true |
Whether the linter is run on type or on save. |
mjml.mailFromName |
|
Sender name. |
mjml.mailRecipients |
|
Comma separated list of recipients email addresses. |
mjml.mailSender |
|
Sender email address. (Mailjet: must be a verified sender.) |
mjml.mailSubject |
|
Email subject. |
mjml.mailer |
mailjet |
Send email with Nodemailer or Mailjet. Possible values are 'nodemailer' and 'mailjet'. |
mjml.mailjetAPIKey |
|
Mailjet API Key. |
mjml.mailjetAPISecret |
|
Mailjet API Secret. |
mjml.minifyHtmlOutput |
true |
Minify HTML output. |
mjml.nodemailer |
{} |
Nodemailer configuration. Please see the Nodemailer documentation for more information. |
mjml.preserveFocus |
true |
Preserve focus of Text Editor after preview open. |
mjml.updateWhenTyping |
true |
Update preview when typing. |
mjml.previewBackgroundColor |
|
Preview background color. |
mjml.autoClosePreview |
true |
Automatically close preview when all open MJML documents have been closed. |
mjml.showSaveDialog |
false |
Show the save as dialog instead of input box. |
mjml.templateGallery |
false |
Show the template gallery instead of quick pick. |
mjml.templateGalleryAutoClose |
true |
Automatically close template gallery when selecting a template. |
mjml.switchOnSeparateFileChange |
true |
Automatically switch previews when editing a different file. |
Snippets
Nodemailer configuration
Please see the Nodemailer documentation for more information.
"mjml.nodemailer": {
"service": "Gmail",
"auth": {
"user": "youremail@gmail.com",
"pass": "password"
}
}
"mjml.nodemailer": {
"host": "smtp.mailtrap.io",
"port": 2525,
"auth": {
"user": "username",
"pass": "password"
}
}
"mjml.nodemailer": {
"host": "smtp.ethereal.email",
"port": 587,
"auth": {
"user": "youremail@ethereal.email",
"pass": "password"
}
}
Change Log
[1.0.0] (2019-11-20)
- This is the initial release of this extension.
- Update MJML to 4.5.1
Issues
Submit the issues if you find any bug or have any suggestion.
Contribution
Fork the repo and submit pull requests.
Contributors
Main Author: Attila Buti (@attilabuti)
A big thanks to the people that have contributed to this project:
License
This extension is licensed under the [MIT License][license-url].