Unwanted recommendations (extensions)
This extensions, tries to help out with extensions which are not recommended for specific workspaces.
📖 Blog post
I have writen a more complete blog post about the whole topic and this extension, 👀 read it here
Details / Situation
Until now, it seems not to be possible to automate enabling or disabling extensions per project/workspace
VSCode Team is working on profiles, which might be the solution in the future for that.
Until then, its not easy to handle it. This extension tries to improve the experience for developers.
Features
Note down unwanted extensions
This extension allows you to put unwanted extensions, into the already existing .vscode/extensions.json file, which already seems to kind of support the property unwantedRecommendations. Simply put your vscode extension id's in this array.
Following is a possible example for using Volar, and check for disabled Vetur, Typescript Vue Plugin amd (@builtin) Typescript Language Features:
{
"recommendations": [
"vue.volar"
],
"unwantedRecommendations": [
"vscode.typescript-language-features",
"octref.vetur",
"vue.vscode-typescript-vue-plugin"
]
}
Note: This extension is only handling the unwantedRecommendations, as the recommendations are already handled by VSCode.
What does this extension do
- This extension will automatically run if the
.vscode/extensions.json file exists. (When opening the folder/workspace).
- If there are
unwantedRecommendations, it will go through them and check if the extension is enabled.
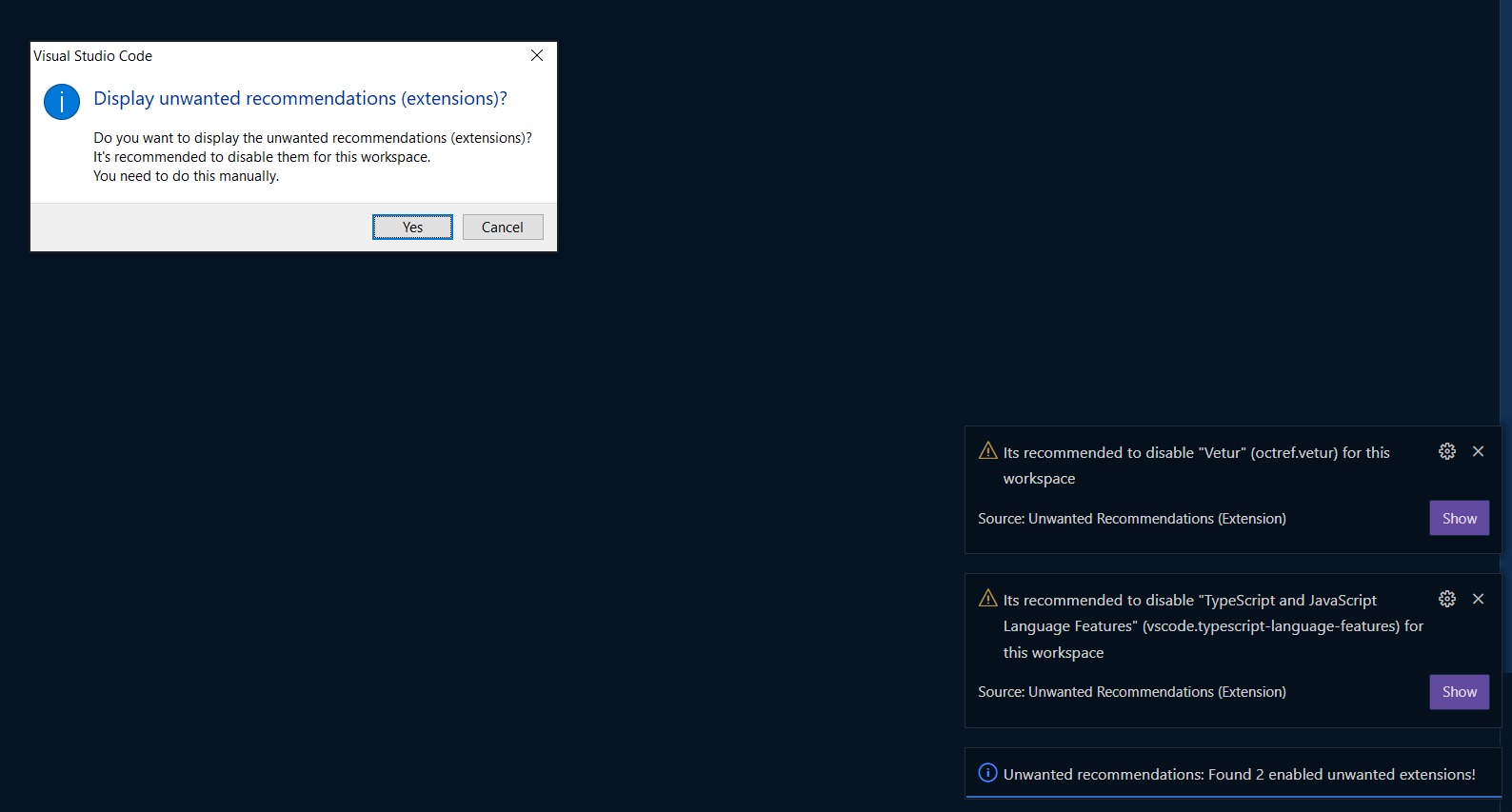
- If it is enabled, it will show a warning message including an info to disabled the extension manually.
- After all extensions are checked, a popup will ask to show all extensions in the extension-gallery.
After the user disabled manually all unwanted extensions, the workspace should work fine, even after restarts/reboots.
Screenshots
If unwantedRecommendations are defined
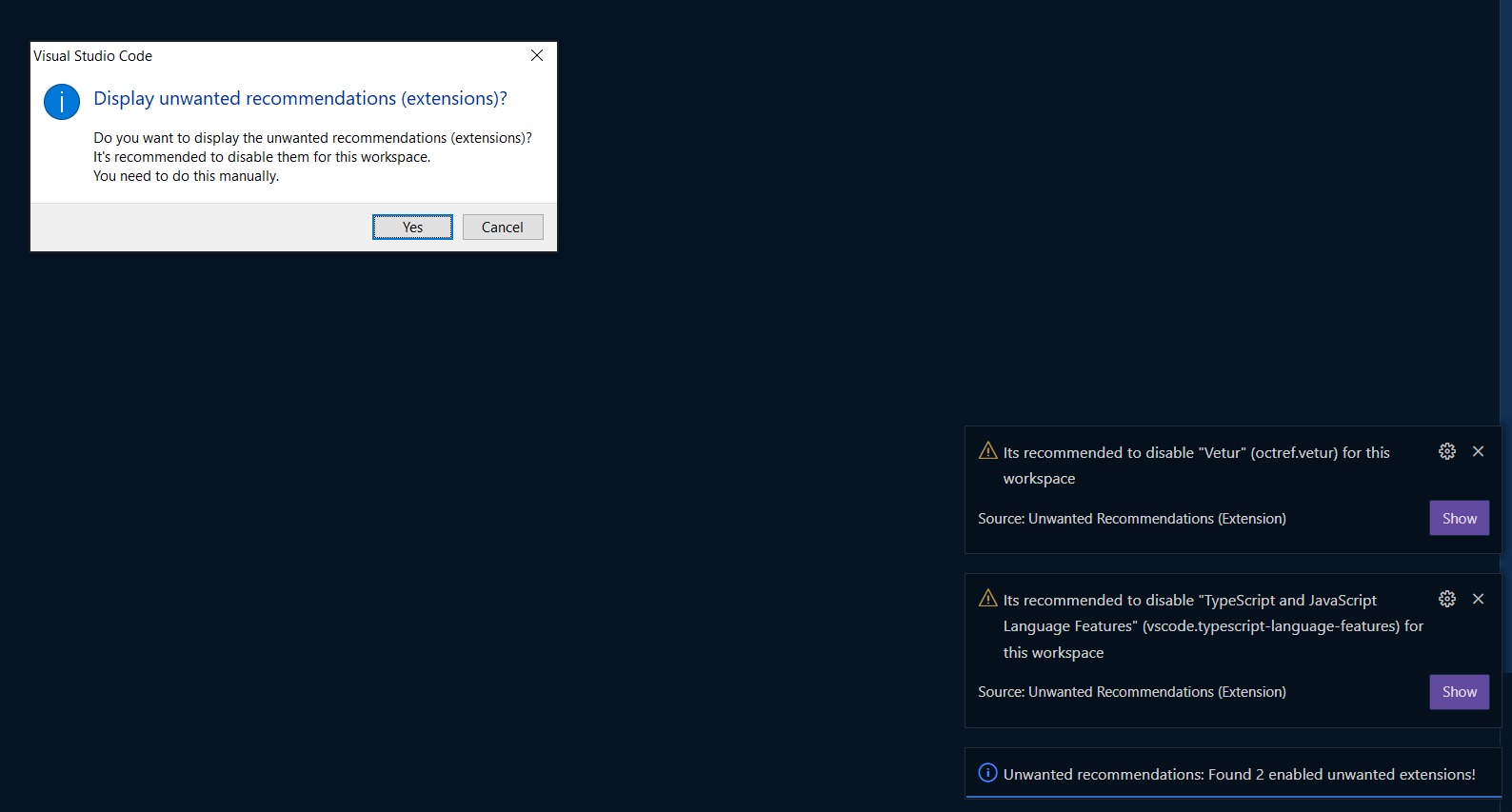
When opening a project, this extension checks all configured unwantedRecommendations and reports the still enabled extensions:

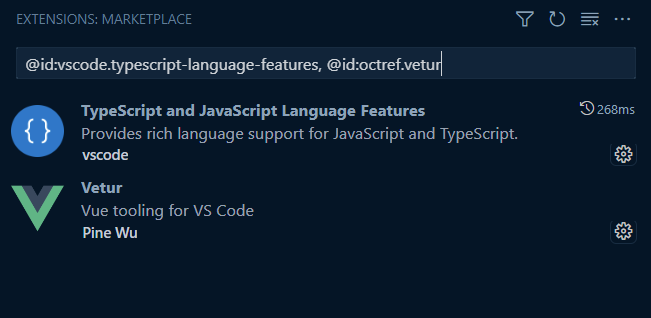
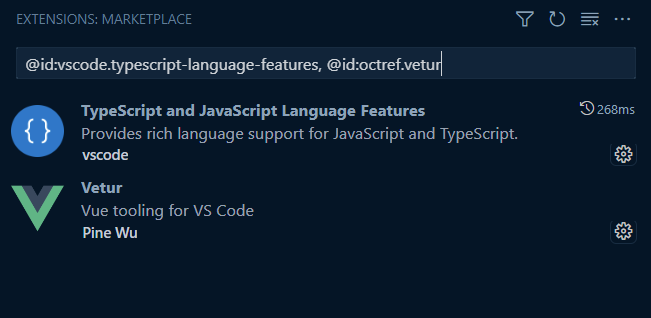
After click "yes" on the provided popup, it will bring you to the extensions, to disable them manually: (list will be already filtered to the specific extensions)

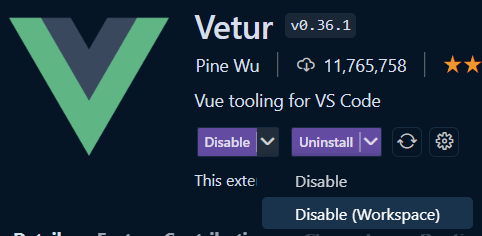
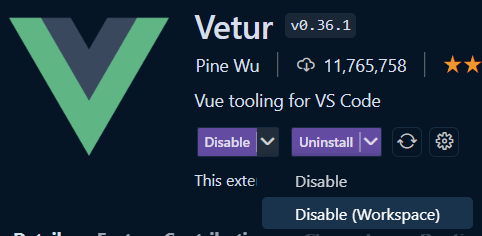
You / the user can now disable the extensions manually - preferably using the Disable (Workspace) action

On the next restart/reload of vscode, the extension will check again and notify that all is fine (if all unwantedRecommendations-extensions are disabled)

No unwanted recommendations defined
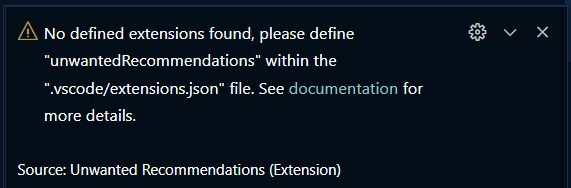
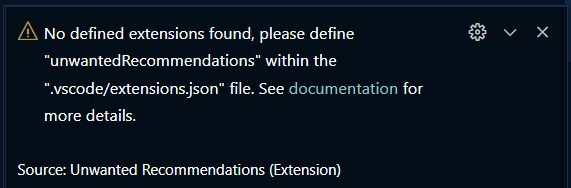
Further when there is no extension defined as unwantedRecommendations, this extension will show the following information:
When manually checking using the command (see below) and no extensions.json file exist:

No unwantedRecommendations configured within extension.json

Execute the check manually
You can also execute the check manually, using the vscode command
Check for unwanted recommendations (extensions)
Requirements
.vscode/extensions.json should contain the list of unwanted extensions within the unwantedRecommendations property. See above for details.
Workspaces / Multi-root workspaces
You can use the above approach if you are running a workspace.
Just place the .vscode/extensions.json file into your workspace root directory.
Alternatively you can also put the unwanted extensions within your ***.code-workspace file.
{
"extensions": {
"unwantedRecommendations": [
"octref.vetur",
]
}
}
Extension Settings
No settings yet.
The extension was developed by Fabian Gander aka Cyclodex, sponsored by GARAIO AG. Thanks!