sm-mini--vscode-pluginvs code 小程序相关插件 说明
标签自动补全输入标签的前4位,就会显示出对应的全部可能的标签列表(能力有限,没找到输入单个的方法)。
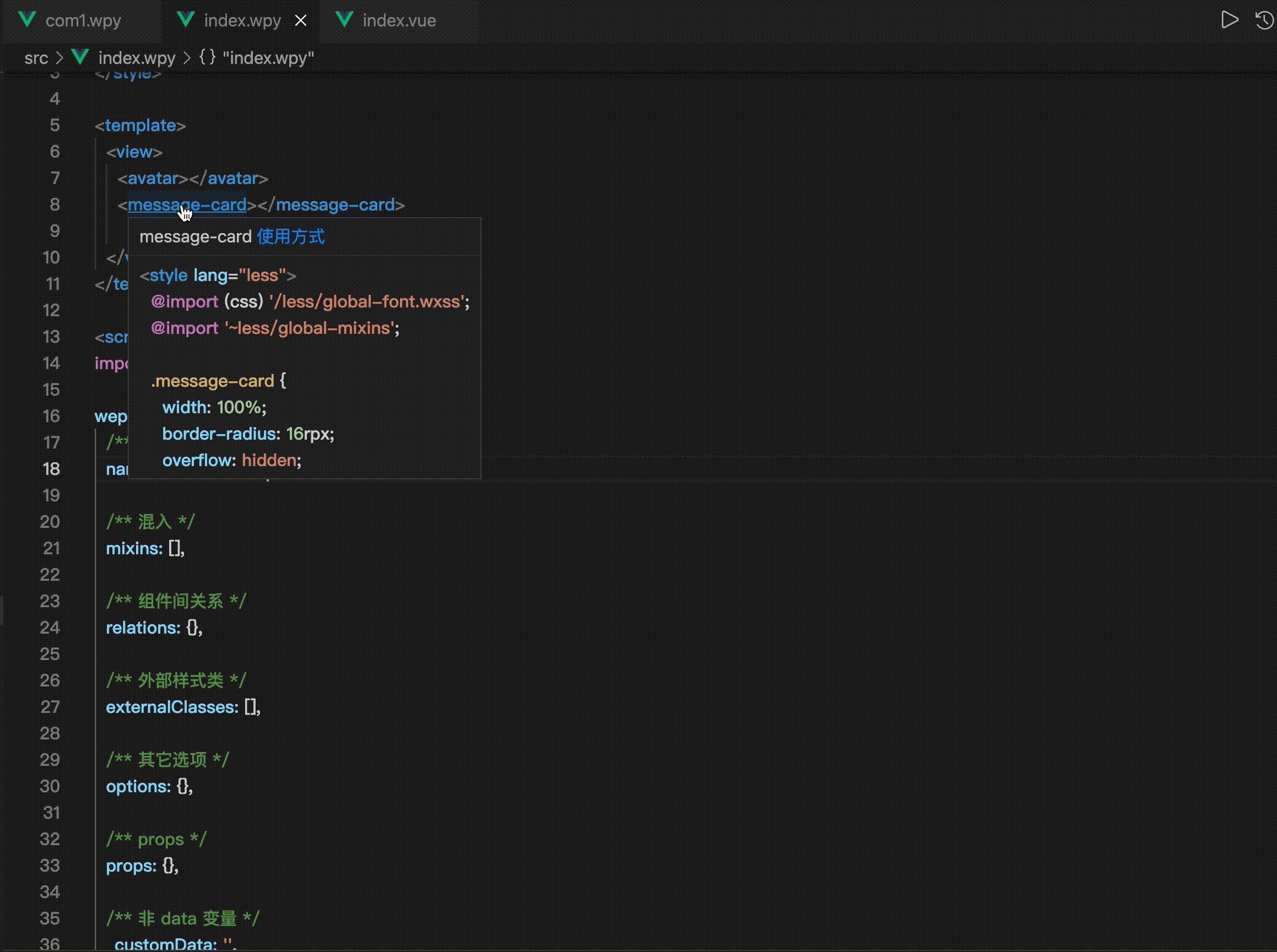
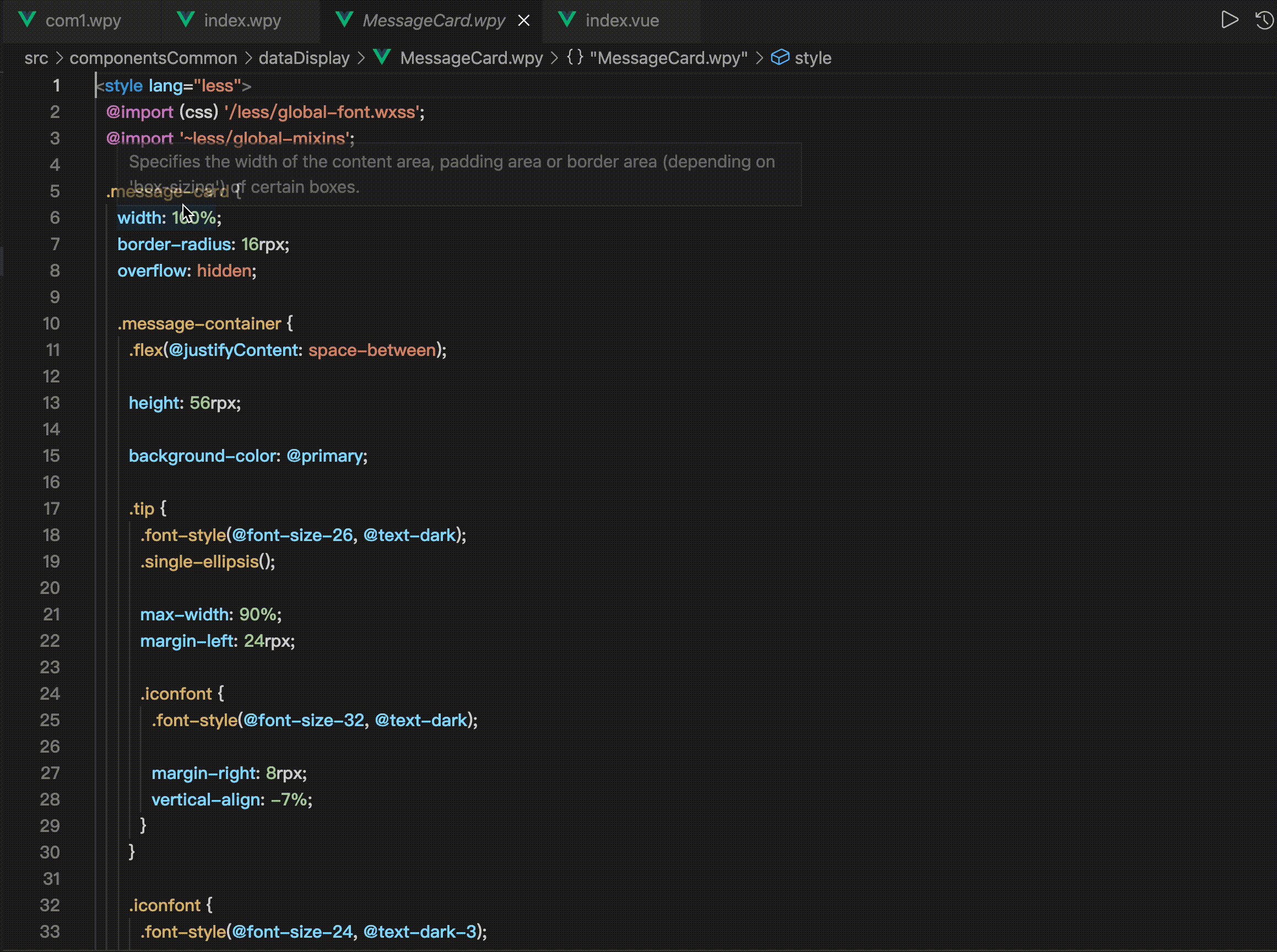
标签跳转源文件 / 源文件预览各个电脑上的跳转方式有所不同,大家可以根据平时的跳转方式进行跳转。一般是 command + 鼠标左键 或者是 option + 鼠标左键
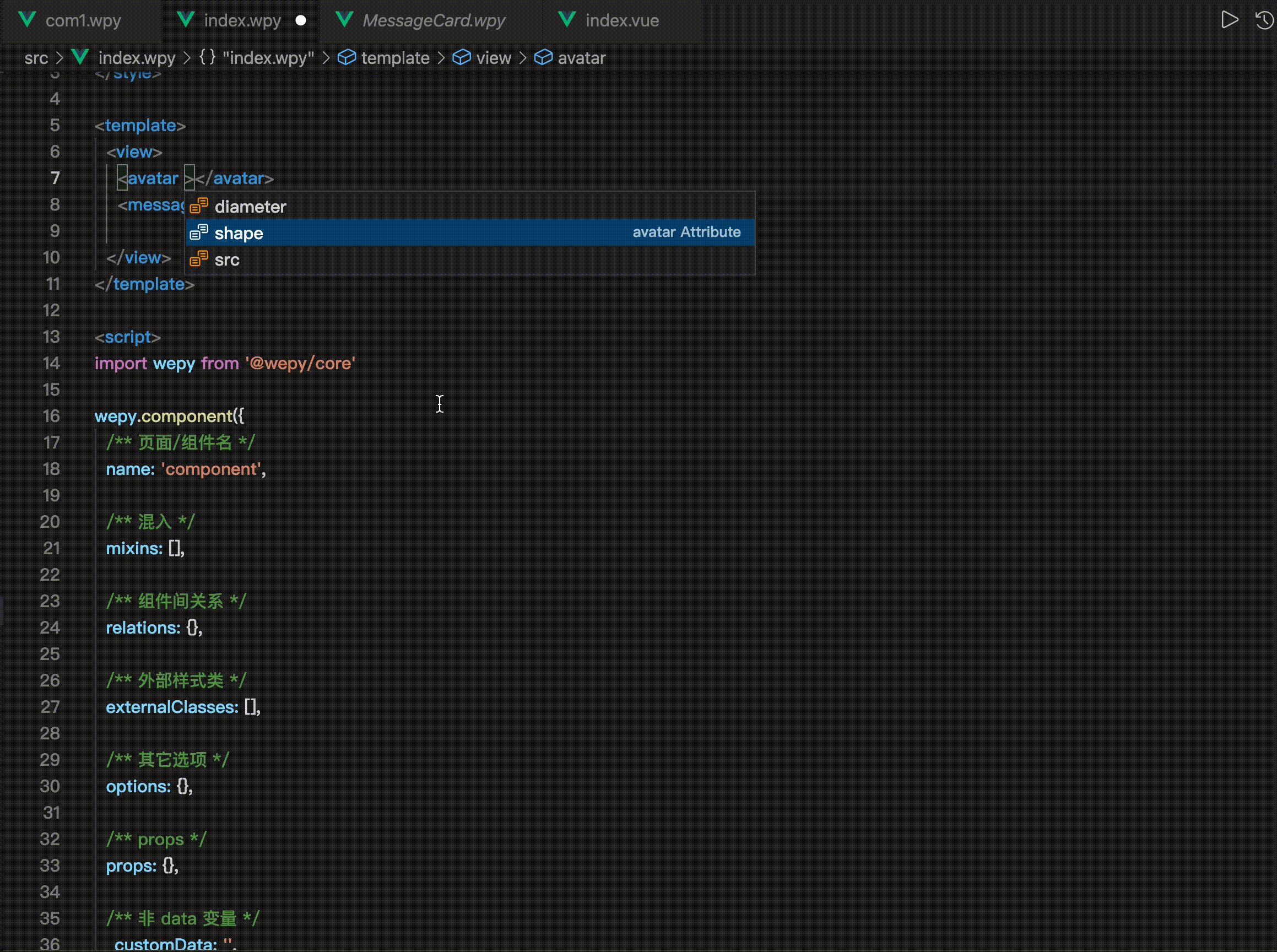
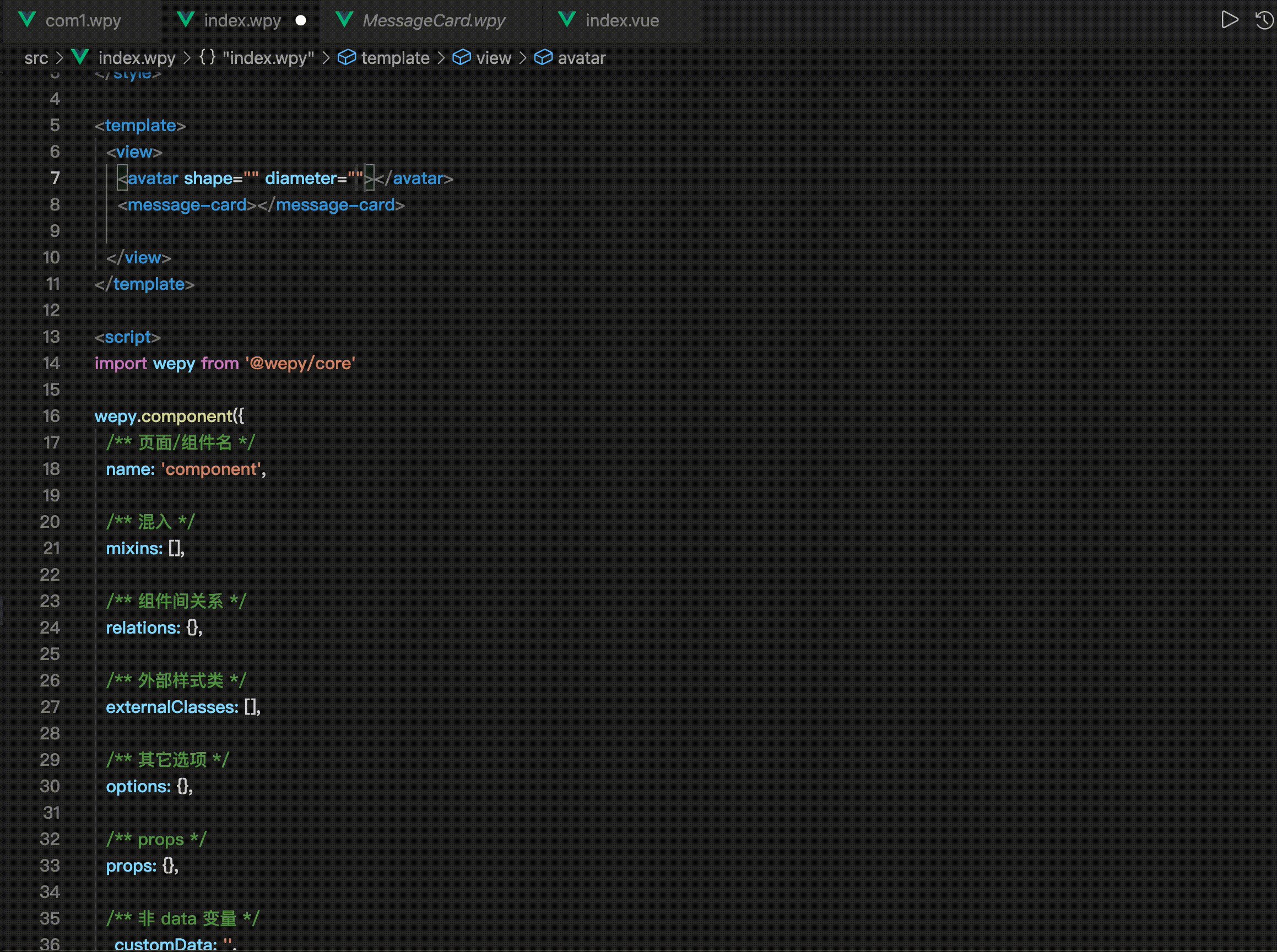
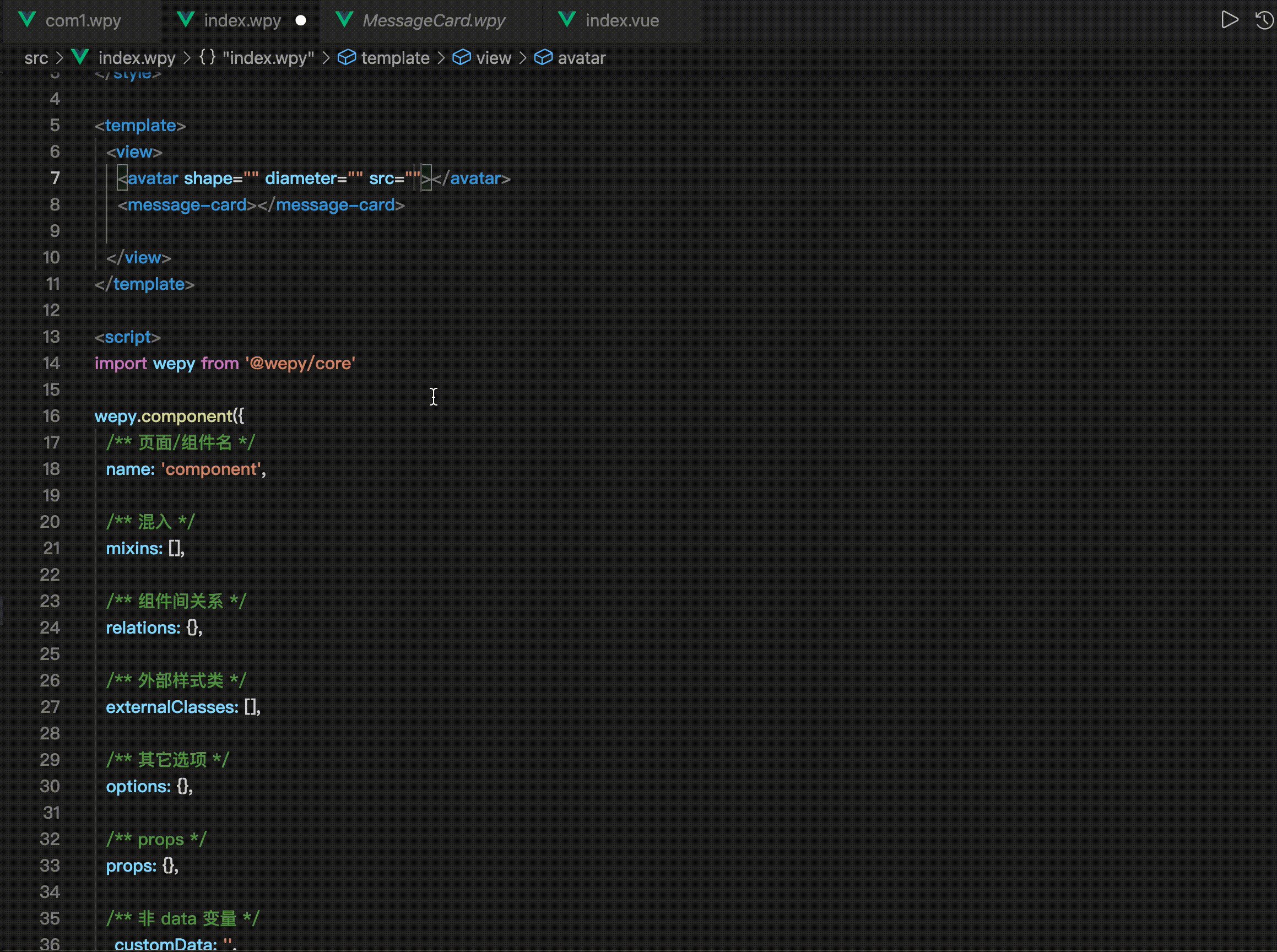
属性自动补全在标签内输入空格,将会触发属性补全功能,弹出本标签可能会出现的各种属性。
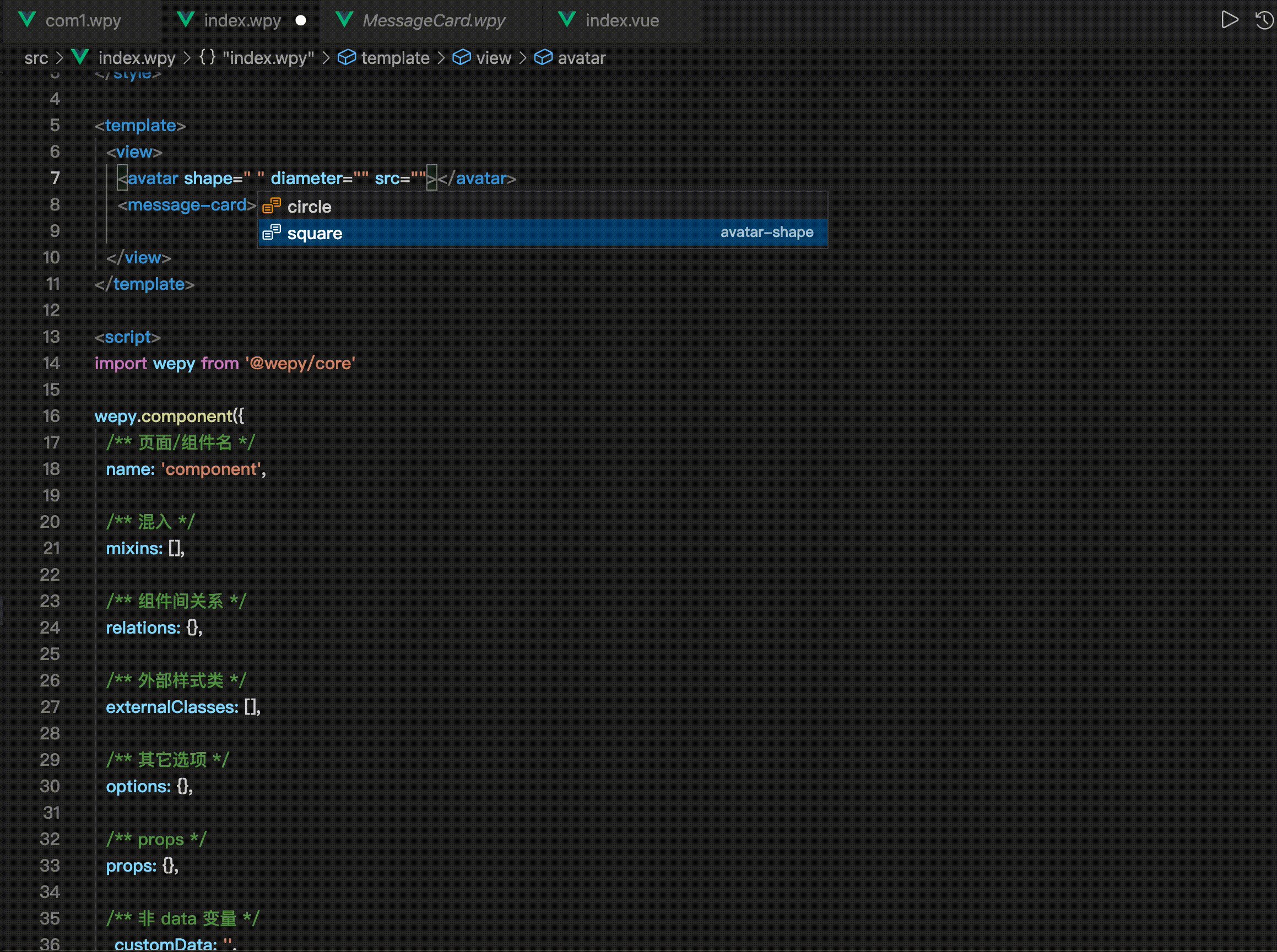
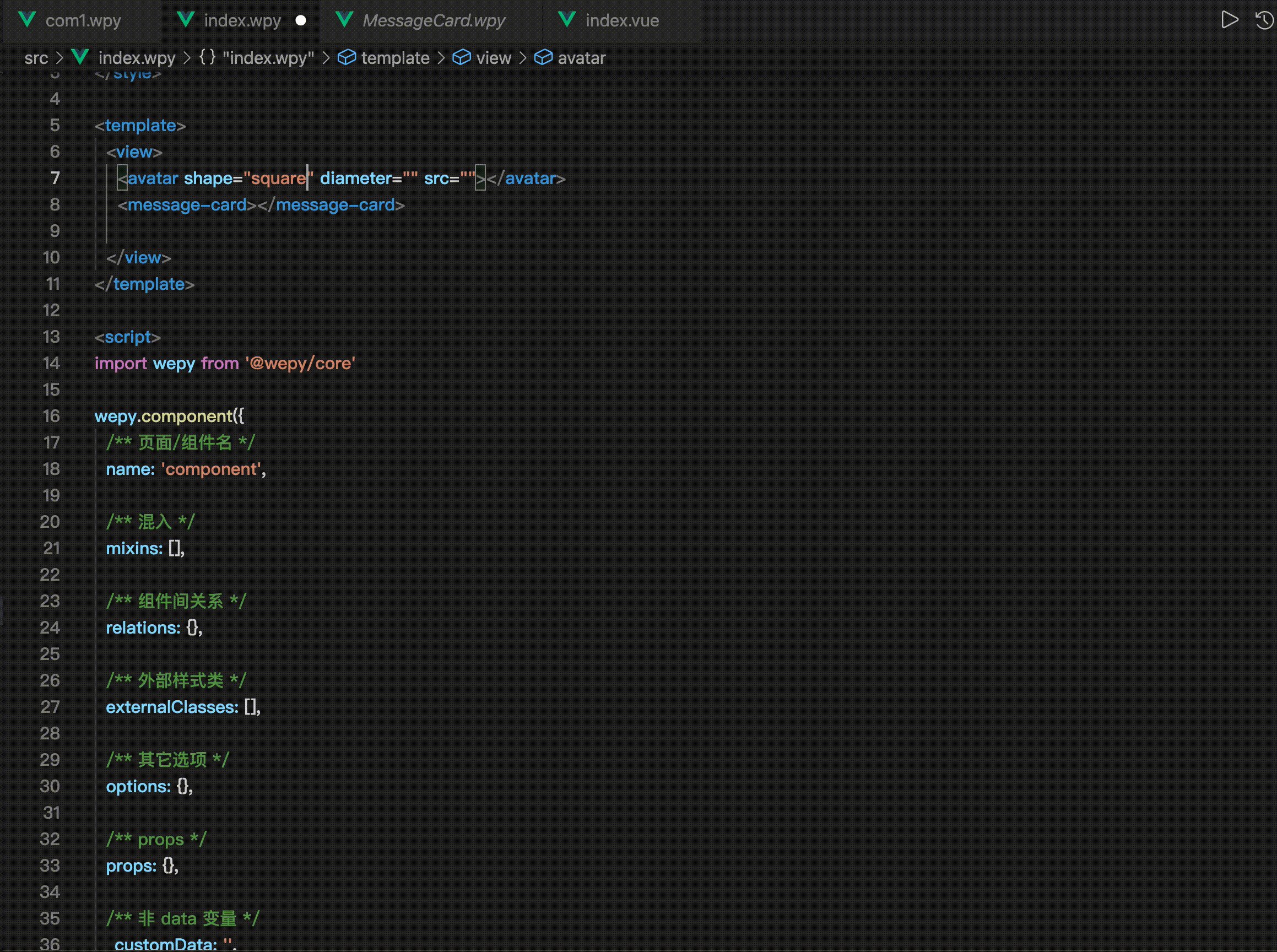
属性可能值补全在属性的双引号内,输入空格可以显示对应属性可能出现的值。(此处应该给我点个赞👍)
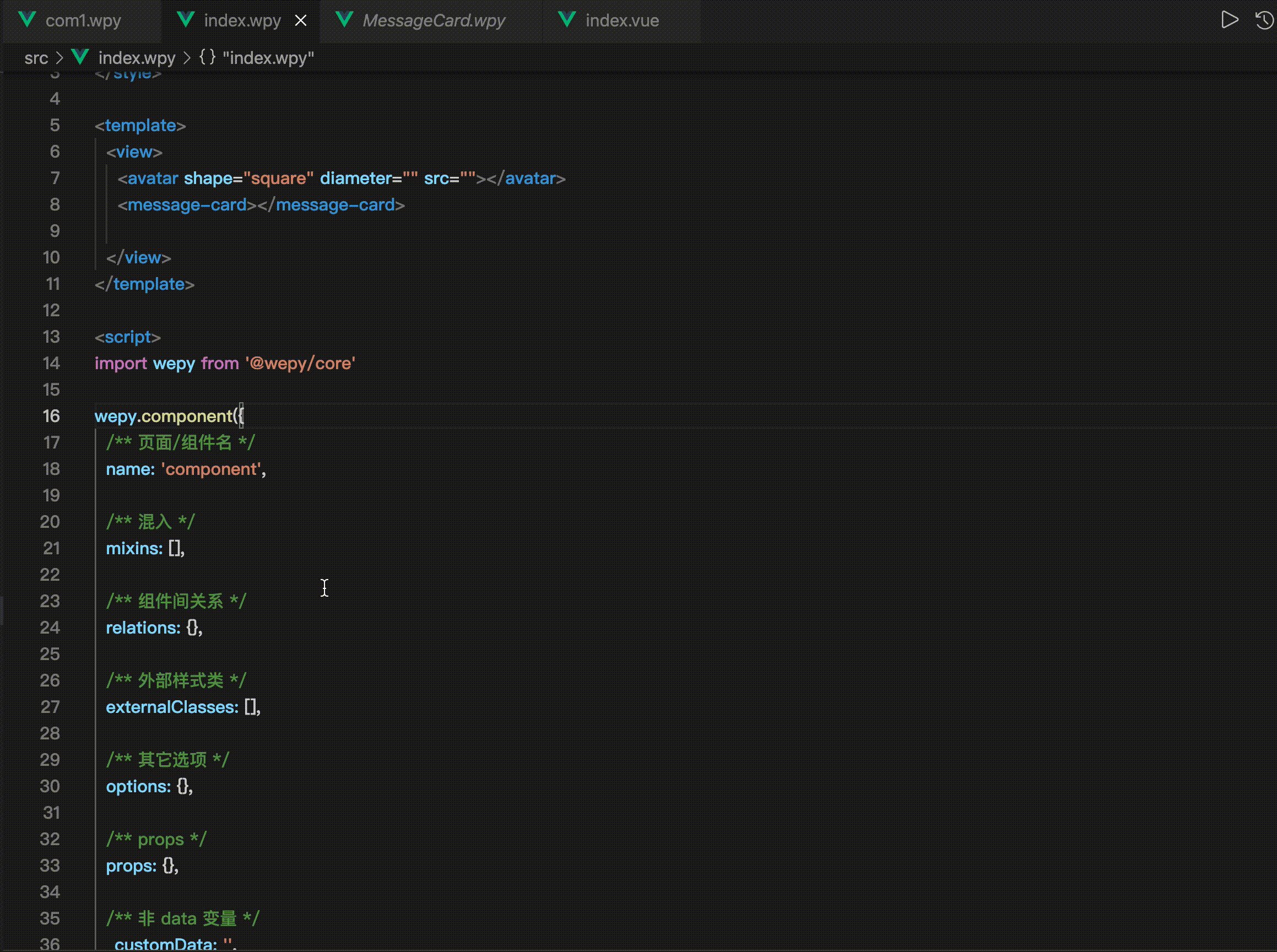
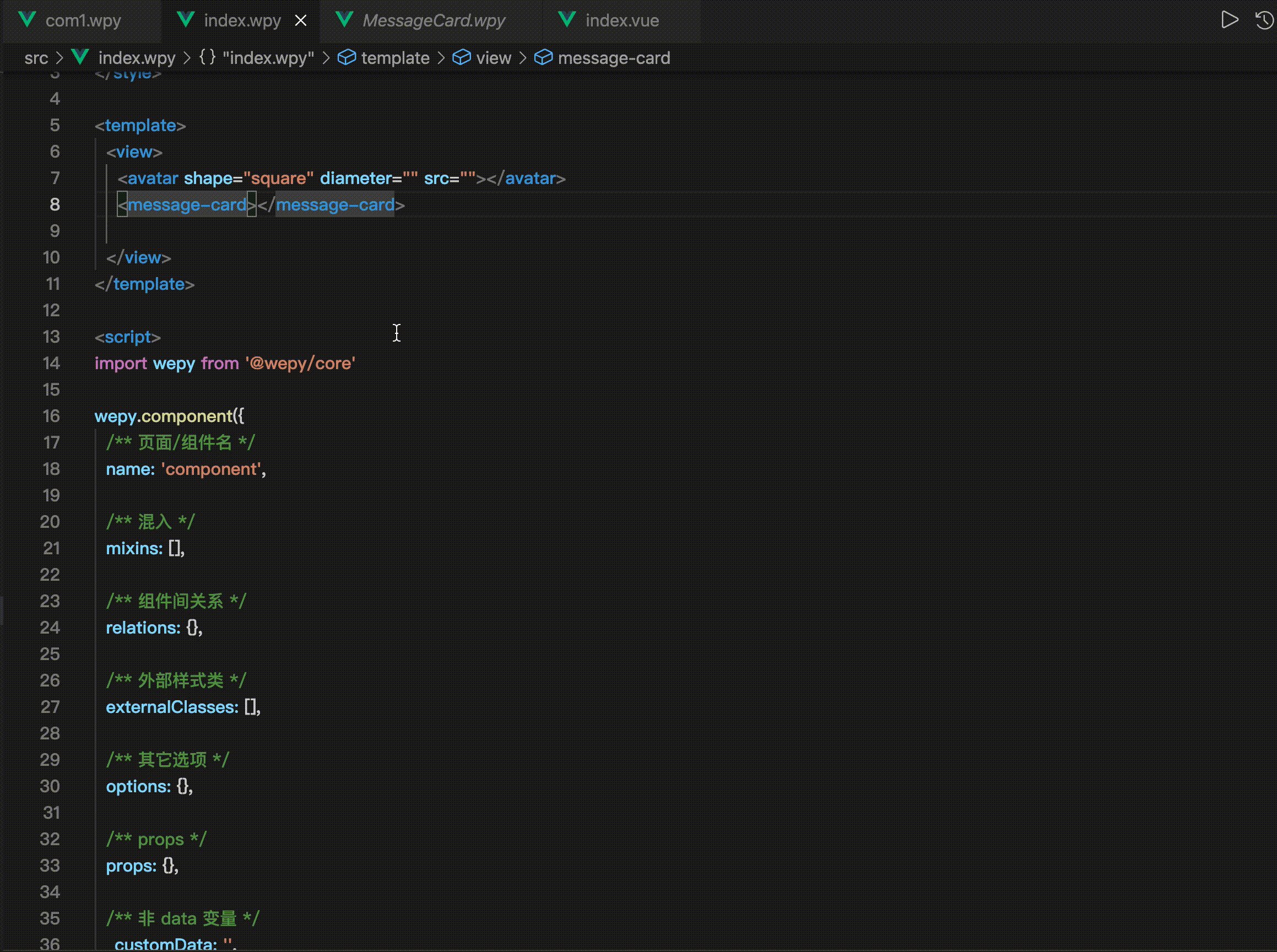
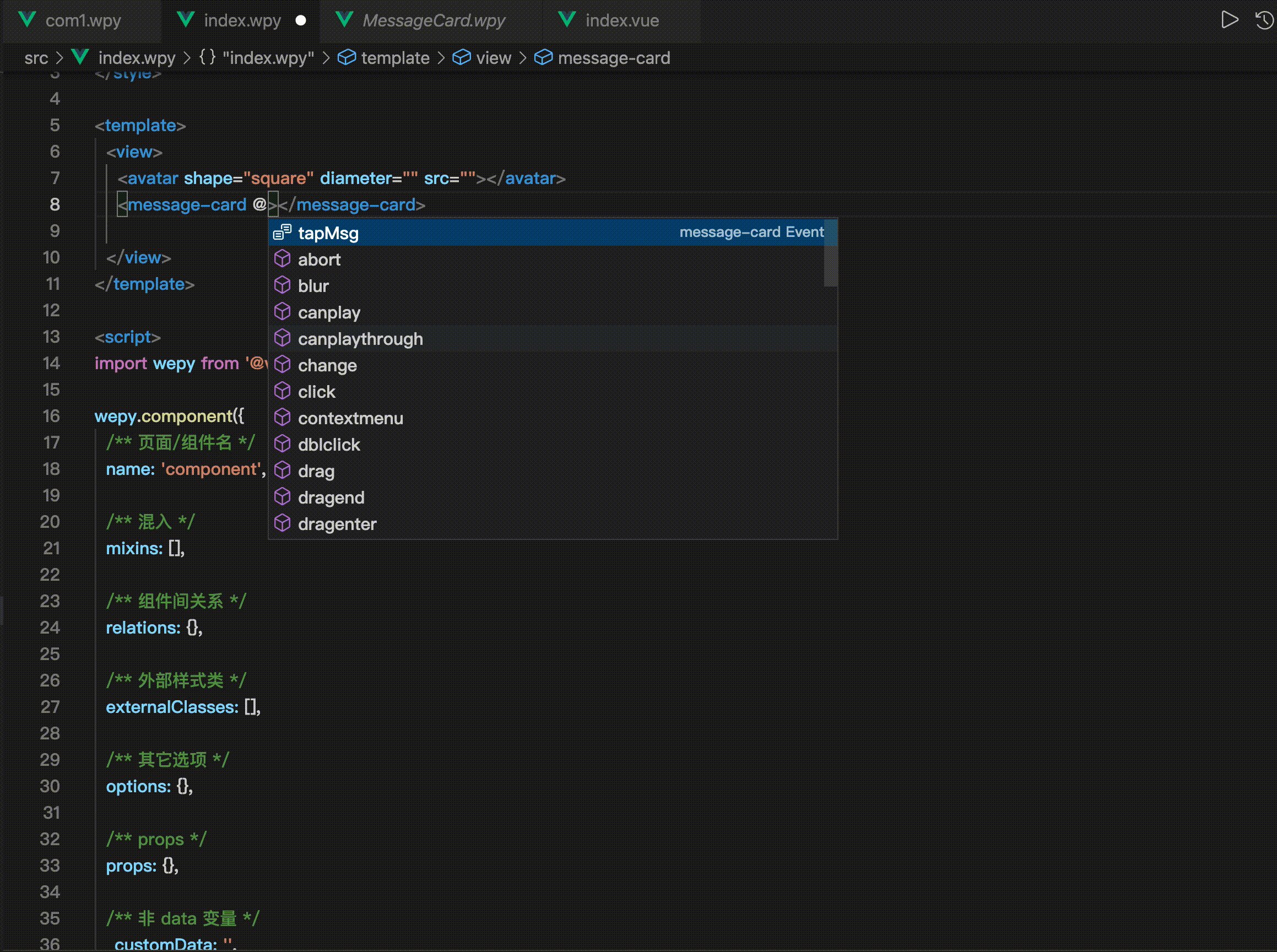
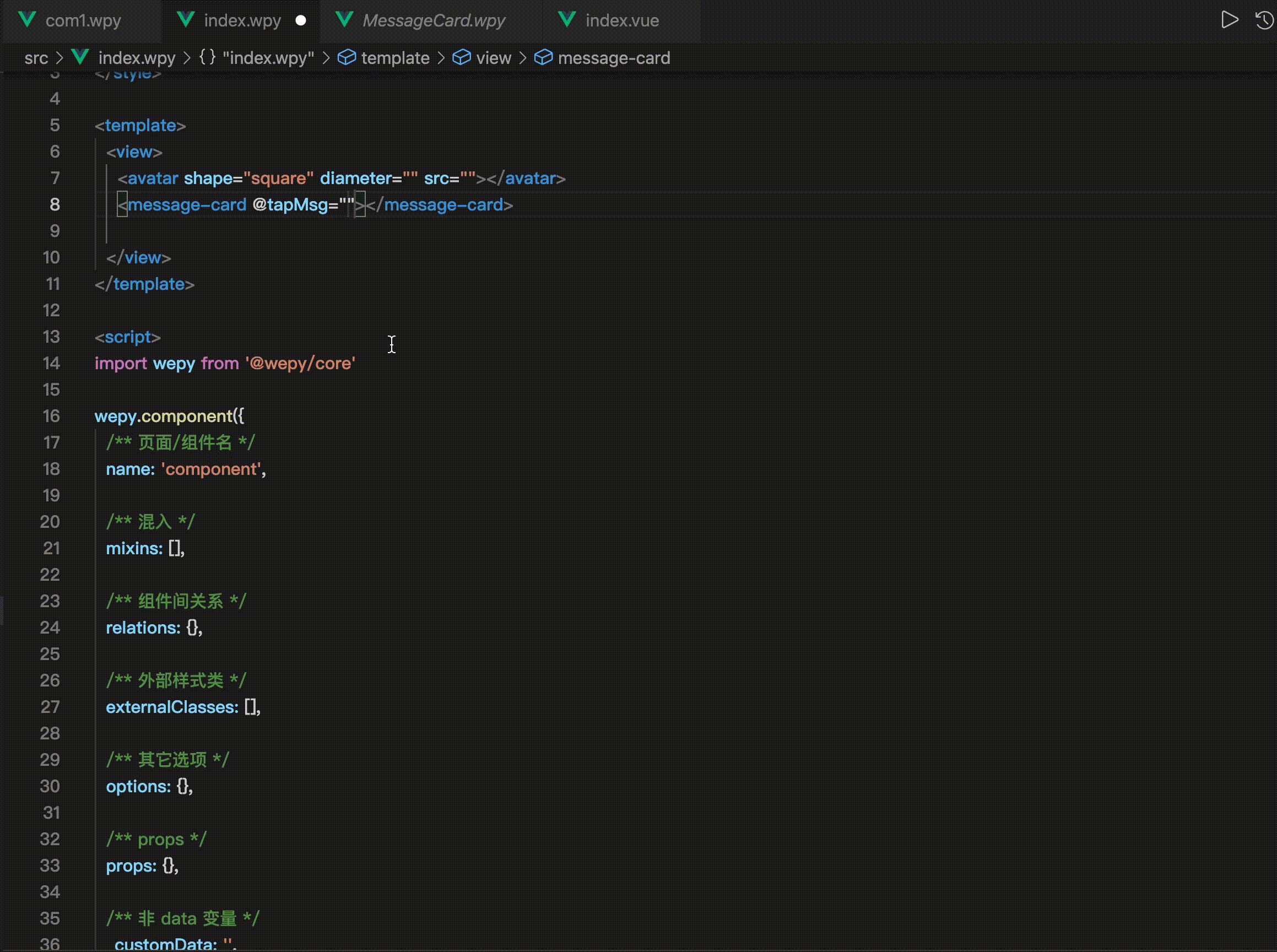
组件事件名称补全在组件内,输入 @ 符号,可以触发组件事件补全。
说明发布情况: https://marketplace.visualstudio.com/manage/publishers/flyabovegrass |