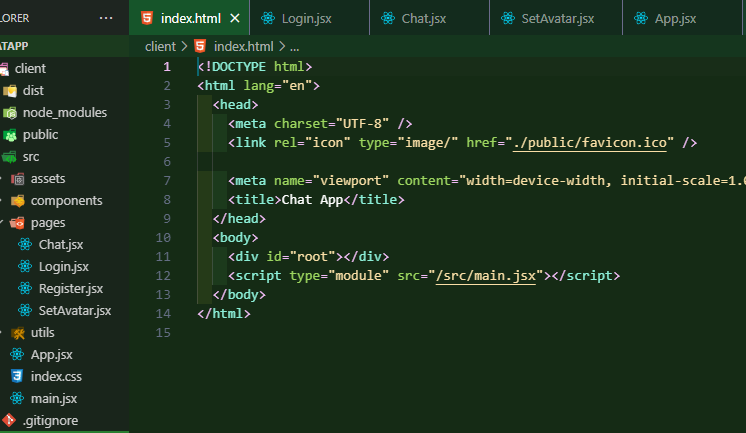
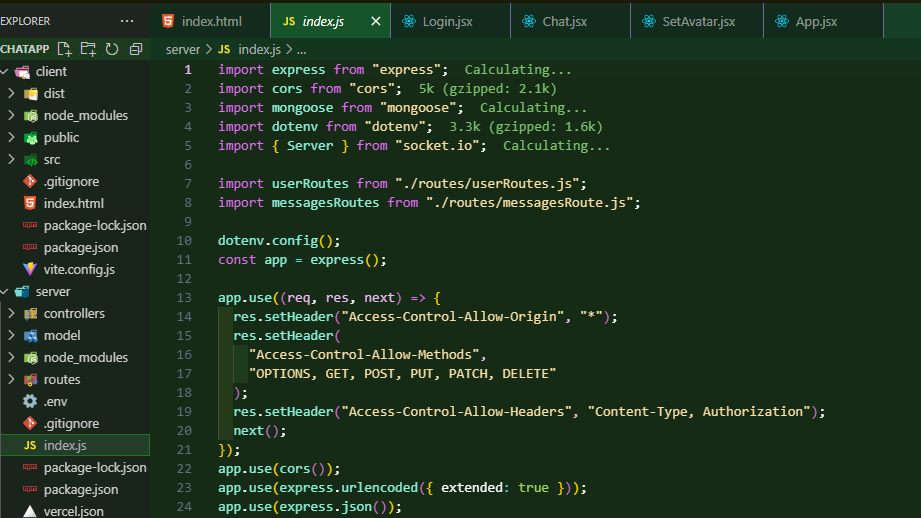
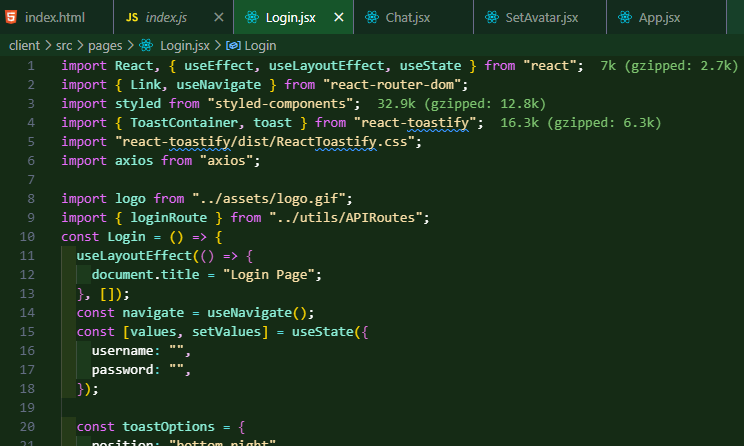
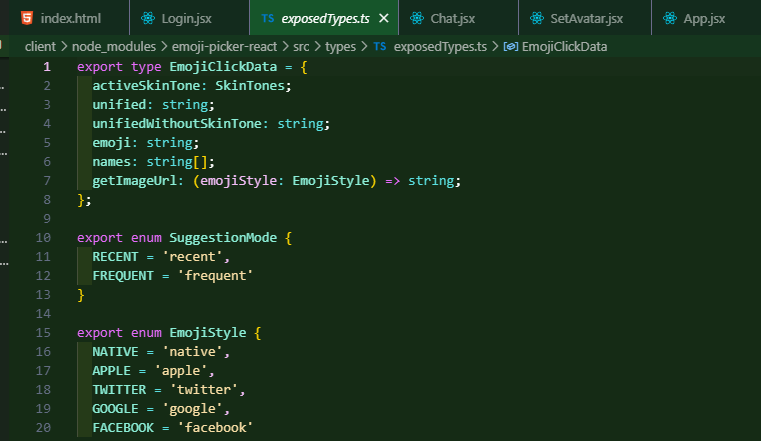
Dim vs ThemeI took inspiration from the Fortnite VS Code Theme and the Coder Coder Dark themes. Author Links👋 Hello, I'm Fizan Iqbal, self-motivated developer at age of 20. 🚀 Follow Me: Will be maintaining this as I have time, thanks for your understanding!🙏🏽 Screenshots
InstallingLaunch VS Code Quick Open (Ctrl+P), paste the following command, and press enter. CustomizationVSCode lets you customize any theme to use the colors you want, so if you want for example change this theme to have a darker background, you can add this to your settings: |