About Embold:Embold is an AI-based software analytics platform that helps teams analyse and improve software quality. It analyses source code across 4 dimensions: code issues, design issues, metrics and duplication, and surfaces issues which impact stability, robustness, security, and maintainability. The Embold Score helps teams understand risk areas and prioritise the most important fixes. ✨ New: AI-Powered AutoFix (Beta) ✨We’re excited to introduce an AI-powered feature that automatically fixes code issues detected by BrowserStack Code Quality (formerly Embold)! Leveraging advanced Large Language Models (LLMs), this feature can resolve all supported code issues with a single click. Currently available for the Java language.
How to use: Right-click on your file. Select 'Auto-Fix with BrowserStack Code Quality AI' This feature is in Beta, and we’d love your feedback to help us enhance and refine it! 🚀 ✨ New: AI-Powered Docstring Generation (Beta) ✨We’re introducing an AI-powered feature that automatically generates meaningful docstrings for your methods and classes! Powered by Large Language Models (LLMs), this feature enhances code documentation, making it easier to maintain and understand.
Key Features: ✅ Supports multiple languages: Generate docstrings for Java, Python, C/C++, JavaScript, TypeScript, and C#. ✅ Context-aware documentation: AI understands method logic, parameters, and return types to generate high-quality docstrings. ✅ Boosts maintainability: Enhance collaboration and readability by ensuring every function/class is well-documented. ✅ Enterprise security: Your source code remains protected, with the option for on-premise deployment for high-security environments. How to Use:
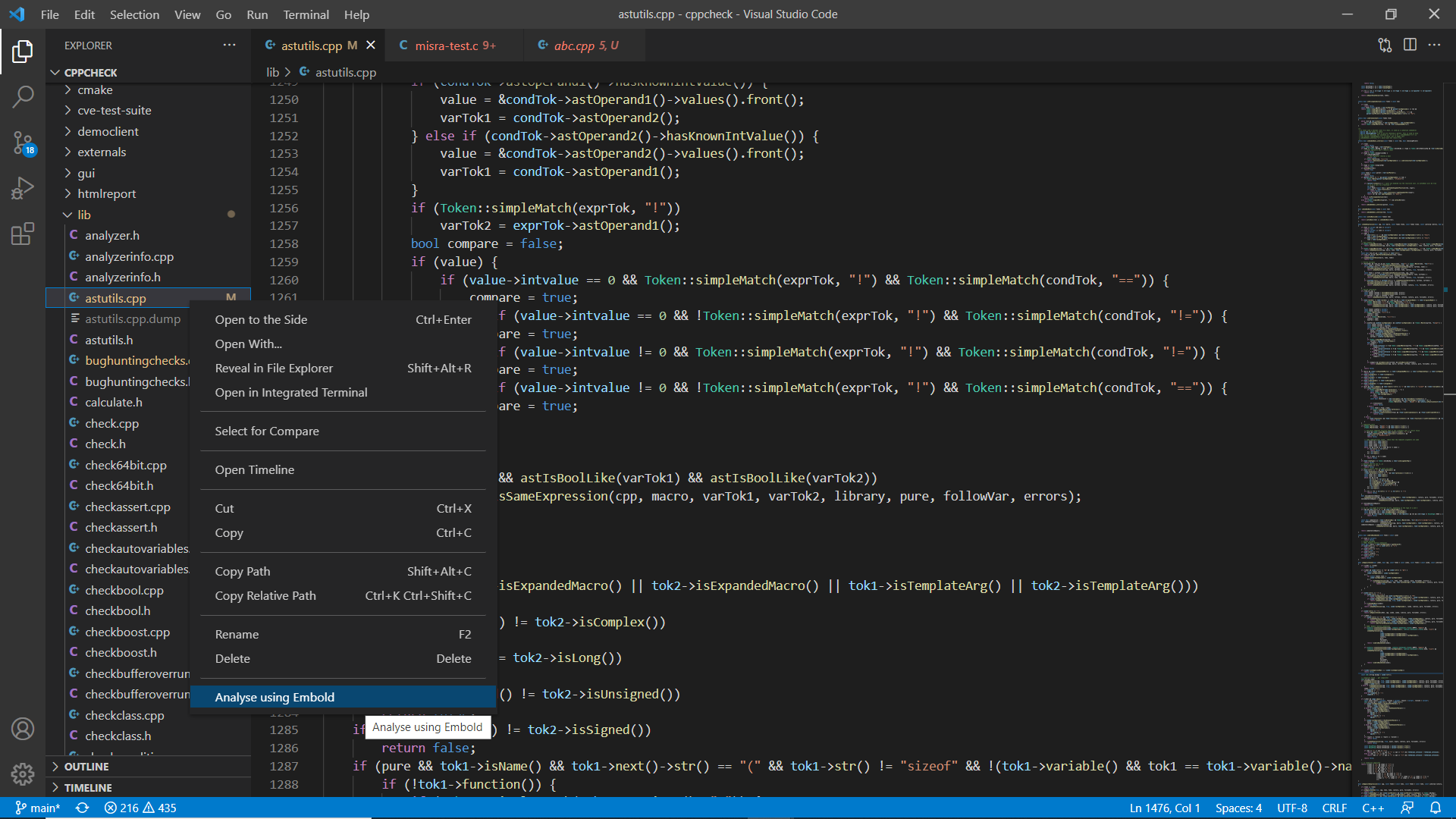
This feature is currently in Beta, and we welcome your feedback to refine and improve it! 🚀 Embold for Visual Studio Code:Embold VSCode extension uncovers potential code issues, vulnerabilities, metrics and hard-to-detect anti-patterns that make your code difficult to maintain and can lead to error-prone solutions. The extension currently supports C/C++, JAVA, JAVASCRIPT, TYPESCRIPT, C_SHARP. How it works:
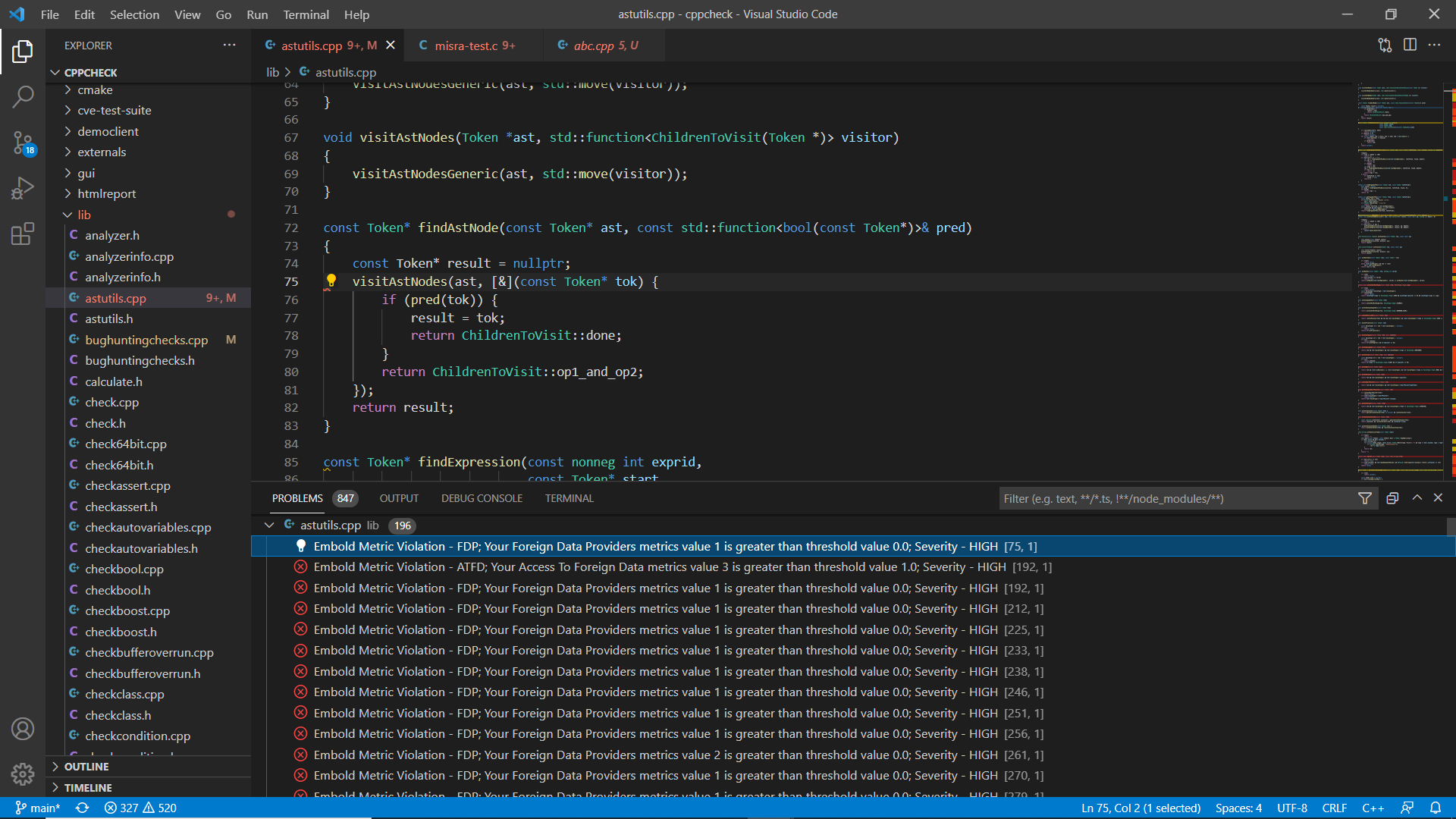
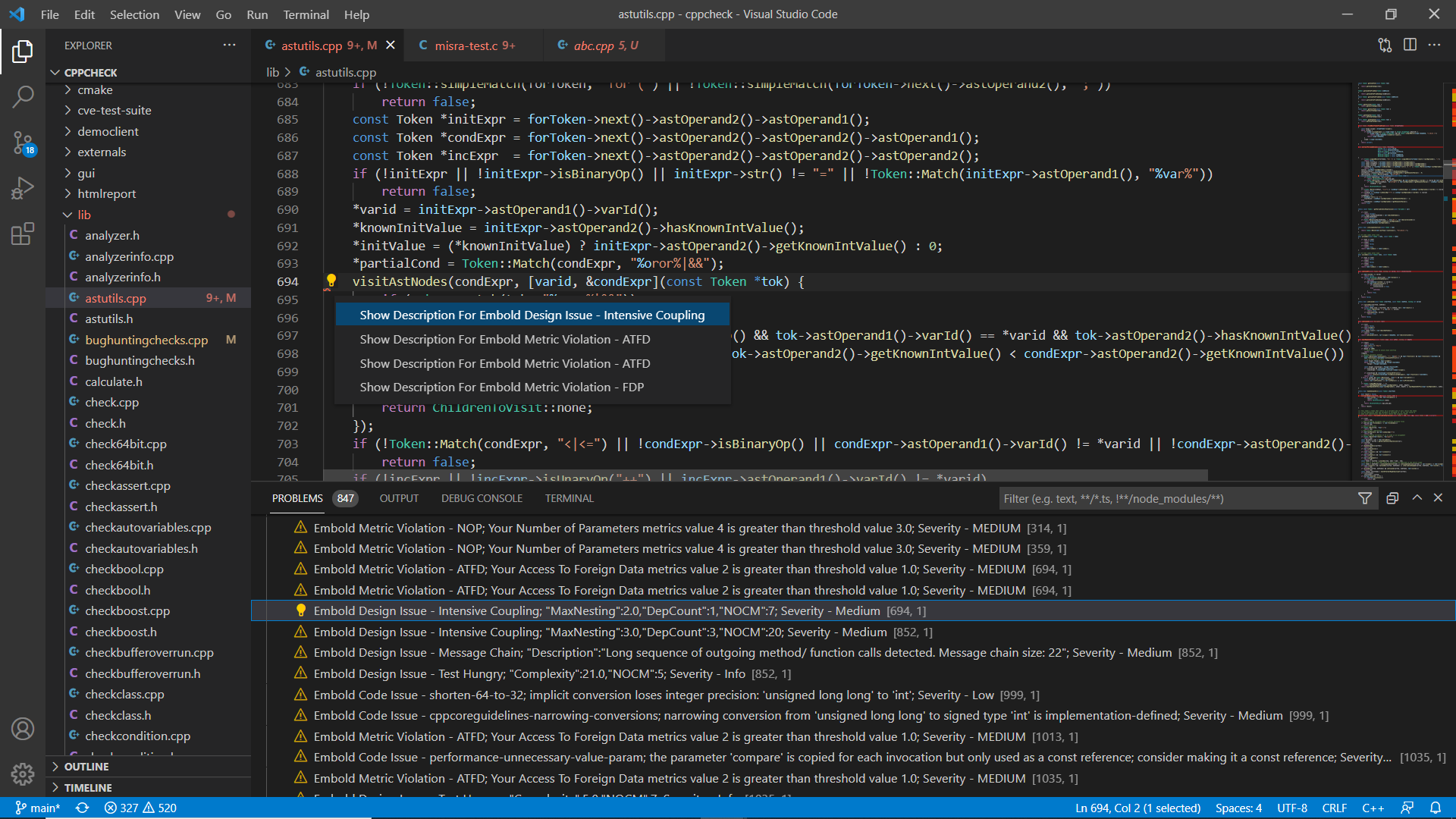
Analysis of output :• After scan completion analysis results will show up on problems view.
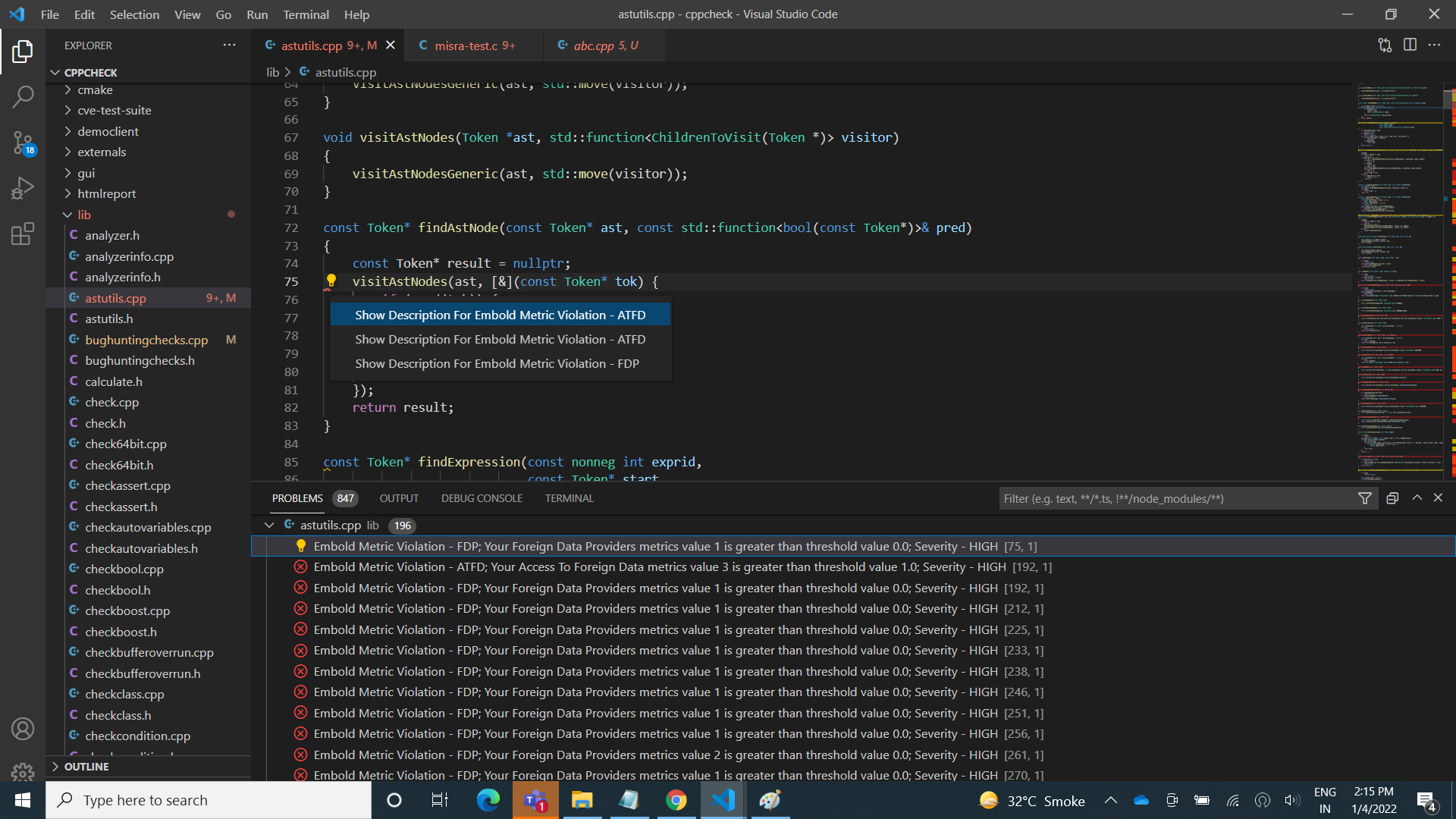
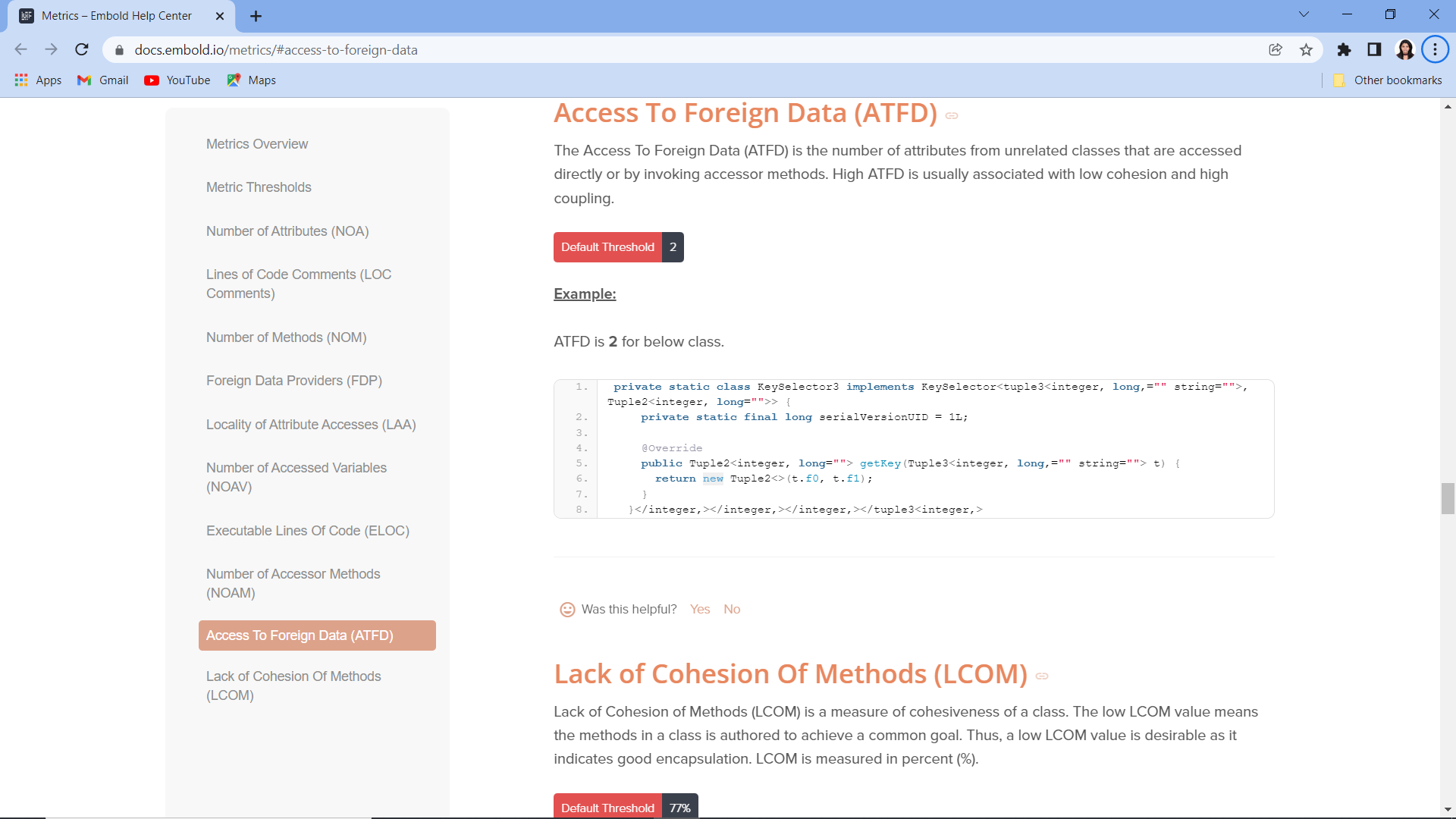
• Show Description option is available on quick fix. For metric violation – quick fix will redirect to documentation page.
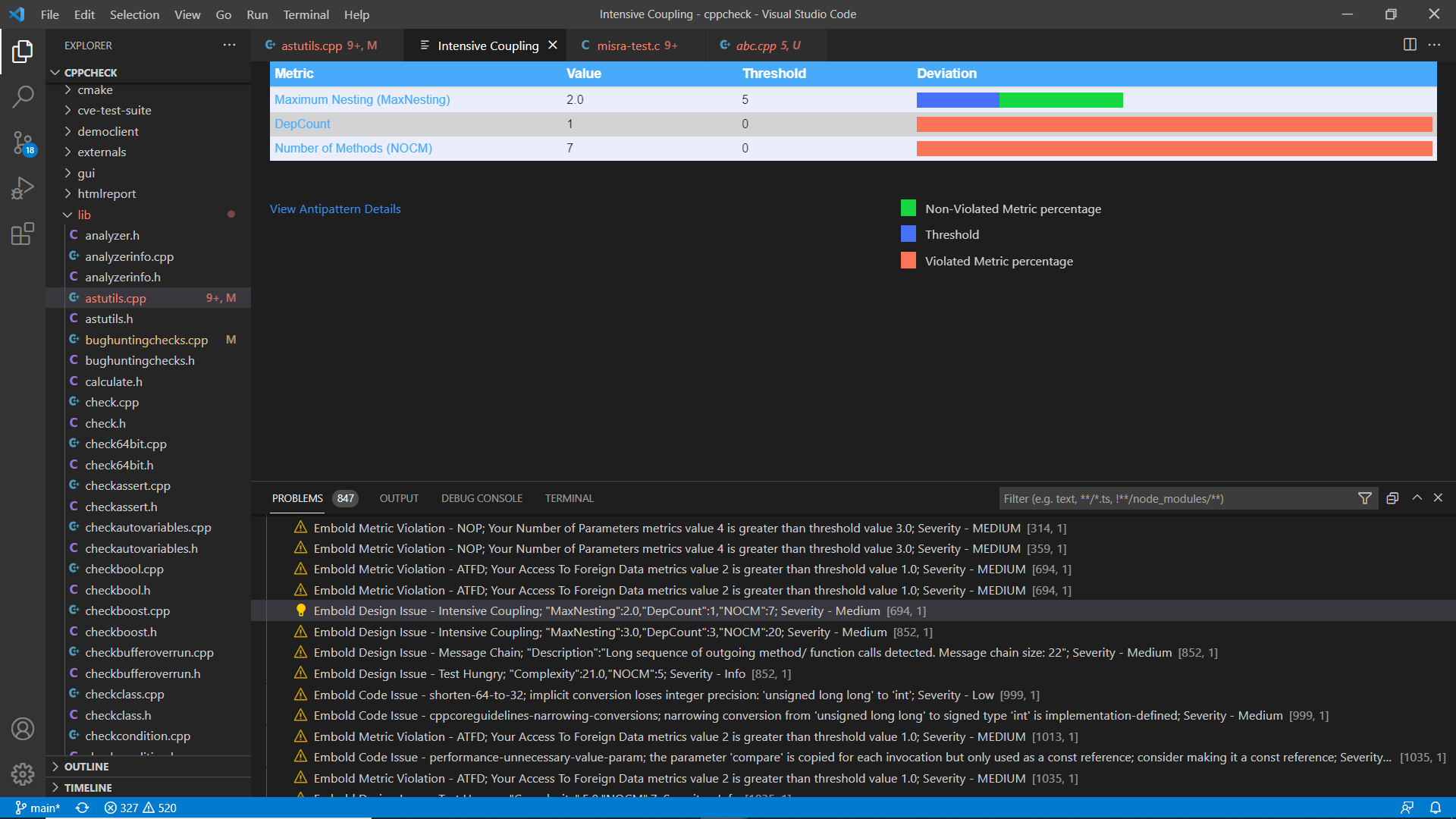
• For Design Issue – It will show new tab for insights with animated progress bar.
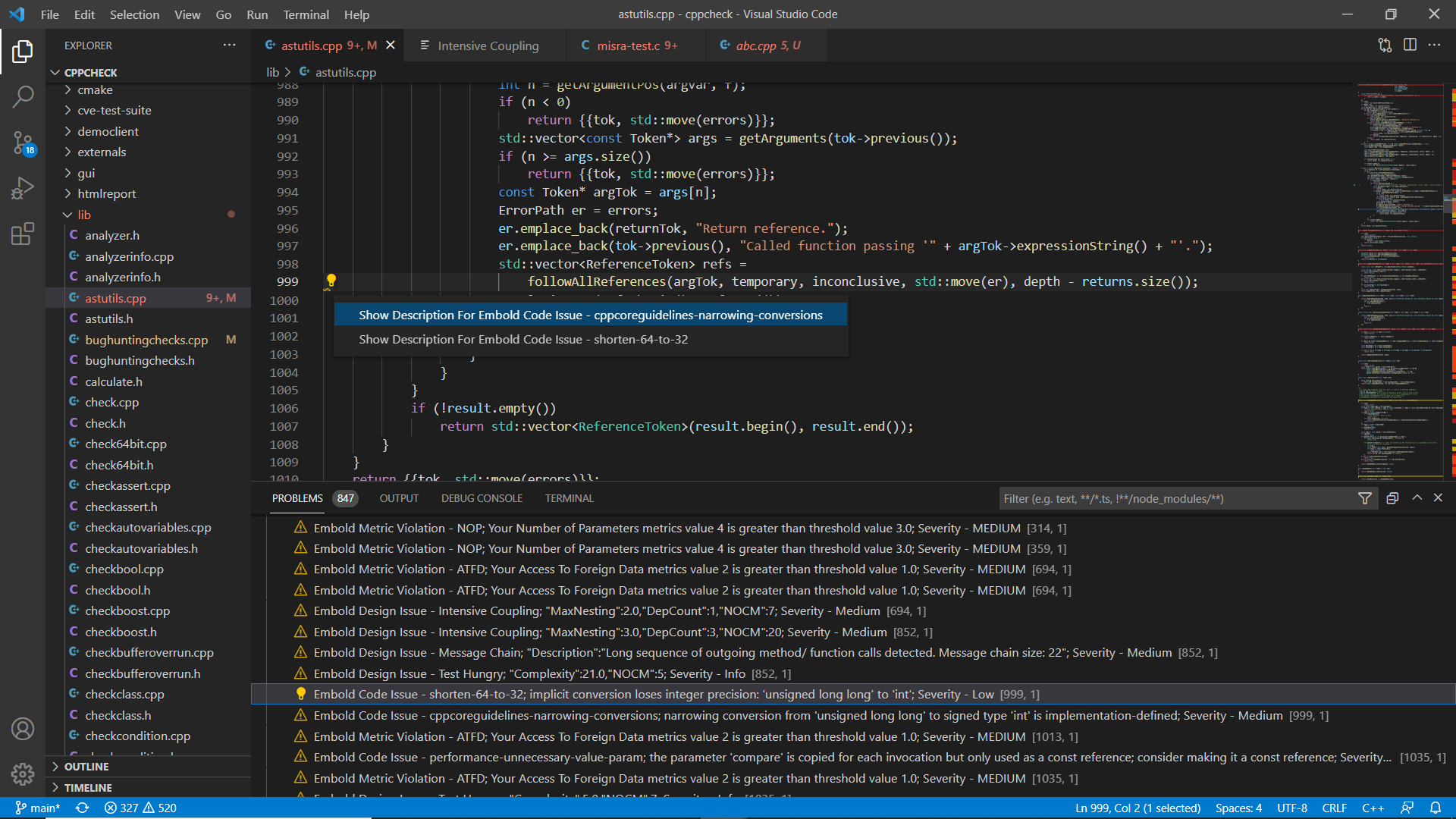
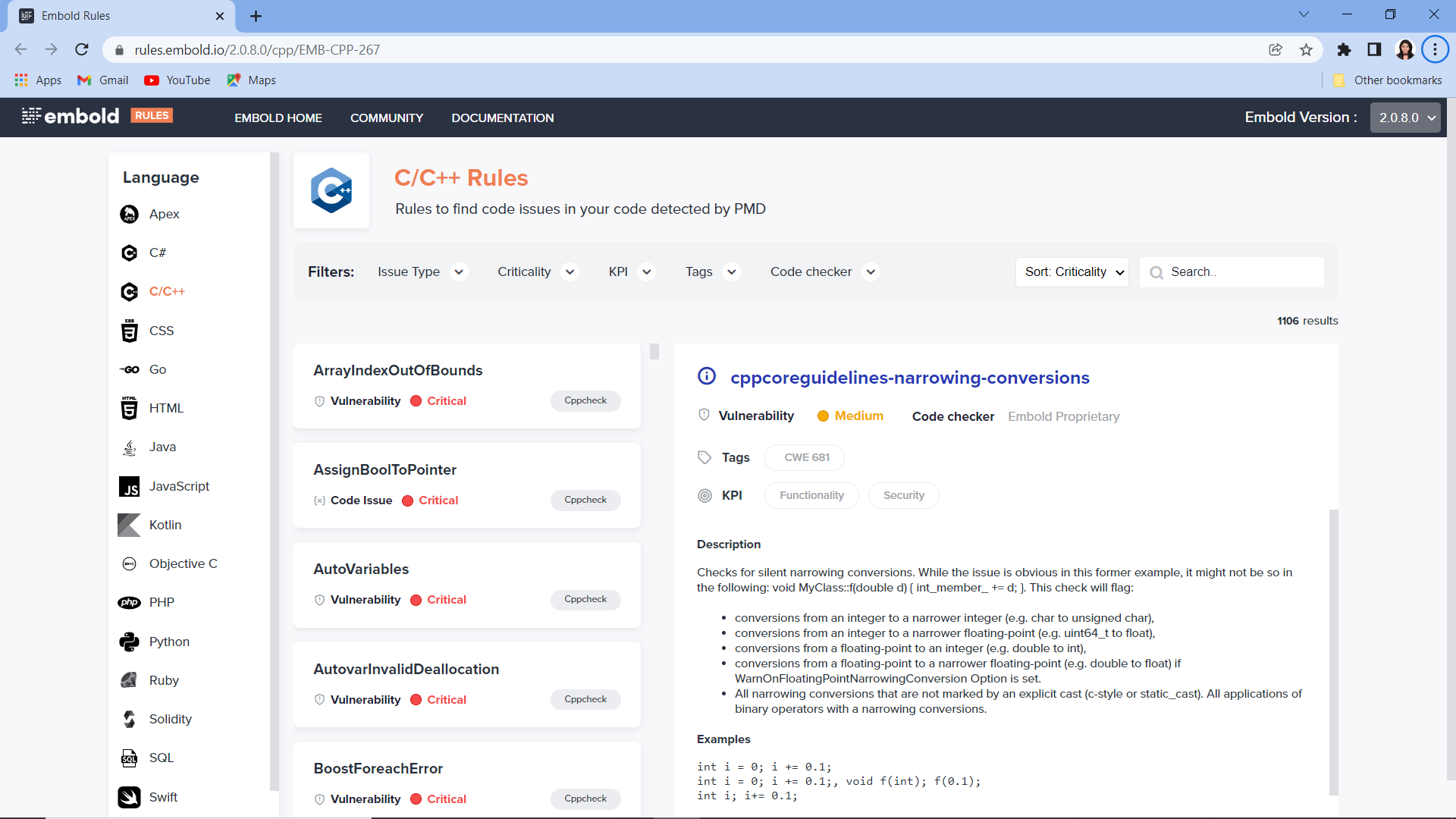
• For Code Issue – It will redirect to documentation page (https://rules.embold.io/).
Requirements:
Note :For Mac OS, C# language is not supported. Install Cppcheck -windows -
linux -
Mac -
Install Eslint -Execute command from cmd/terminal – sudo npm install -g eslint@v7.32.0 #or sudo yarn add eslint@v7.32.0 Install Tslint -Execute command from cmd/terminal – sudo npm install -g tslint@5.9.1 #or sudo yarn add tslint@5.9.1 Install Jshint -Note : Jshint (Optional - Only if you are enabling in Embold server) Execute command from cmd/terminal – sudo npm install -g jshint@2.9.5 #or sudo yarn add jshint@2.9.5 Embold Extension Settings -Proxy setting -Add the following environment variables if you are using any custom proxy setting. Restart vscode IDE once proxy settings are set. Embold Server Certificate Installation -In case of certificate issue, please refer this document to install embold server certificate. Supported Rules: https://rules.embold.io/ FeedbackFeel free to use Embold Community to give feedback, request features or to report a bug. LICENSEhttps://docs.embold.io/end-user-license-agreement-eula-for-ide-plugins/ |