efficacy-cli
此插件部分功能可能会依赖 git ,所以使用前确保 vscode 的 git 配置正确
Settings -> Search settings -> git.path -> Edit in setting.json
"git.path": "/usr/bin/git"
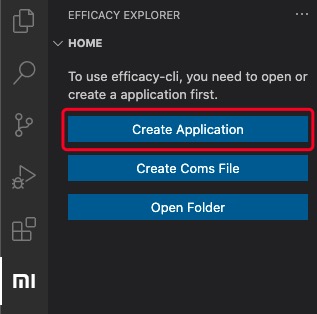
1. Create Application
点击 Create Application 进入可视化创建子应用界面


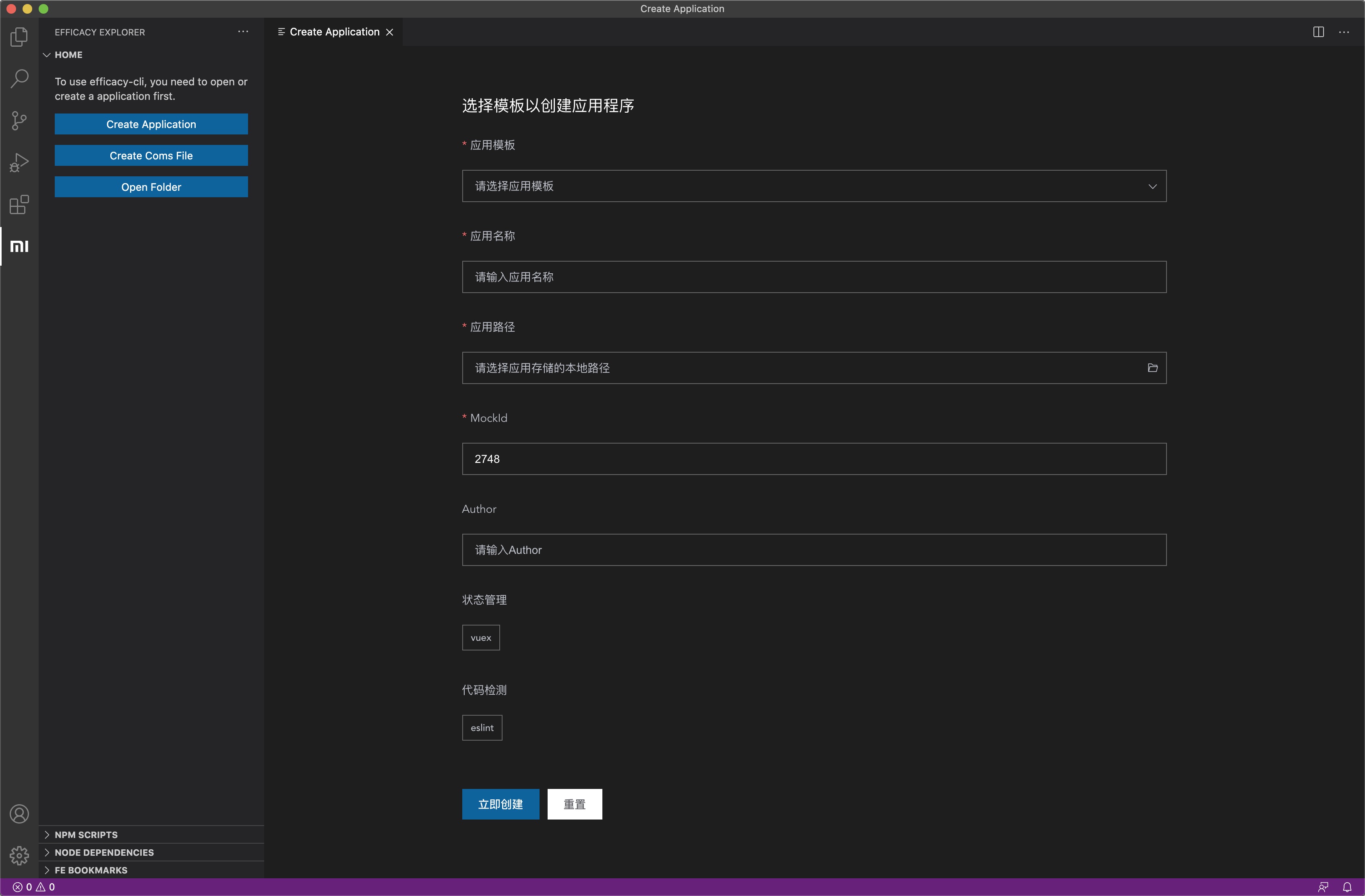
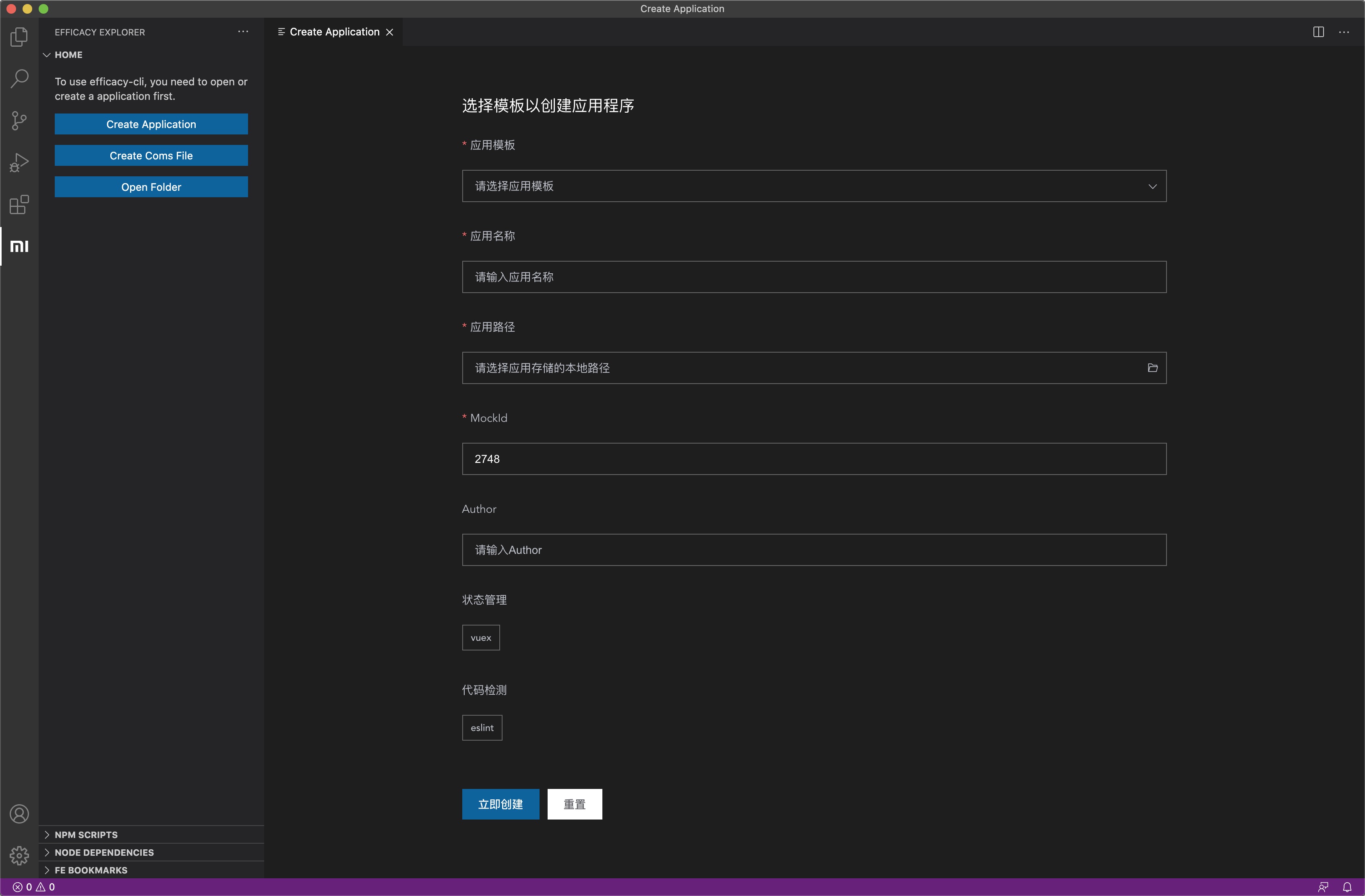
Create Application 界面
- 必选 - 选择应用模板(当前版本支持
乾坤子应用vue2/vue3版本模板 )
- 必填 - 填写应用名称
- 必选 - 选择应用路径
- 必填 - 填写 MockId
- 填写作者名称 Author
- 选择是否使用 vuex
- 选择是否使用 eslint
点击 立即创建 进入等待状态,创建成功后自动打开新应用窗口
2. Create Coms File
用于开发 Ecy-coms 组件库时,快捷生成组件模板,该功能有两种使用方式:
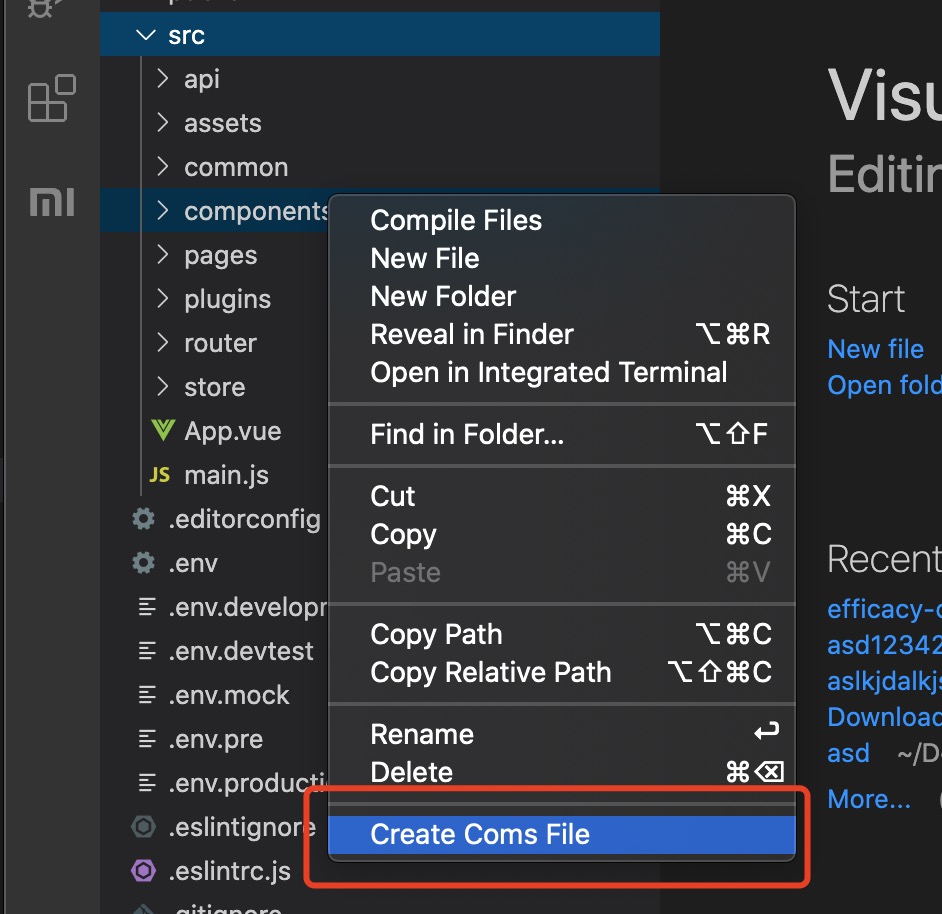
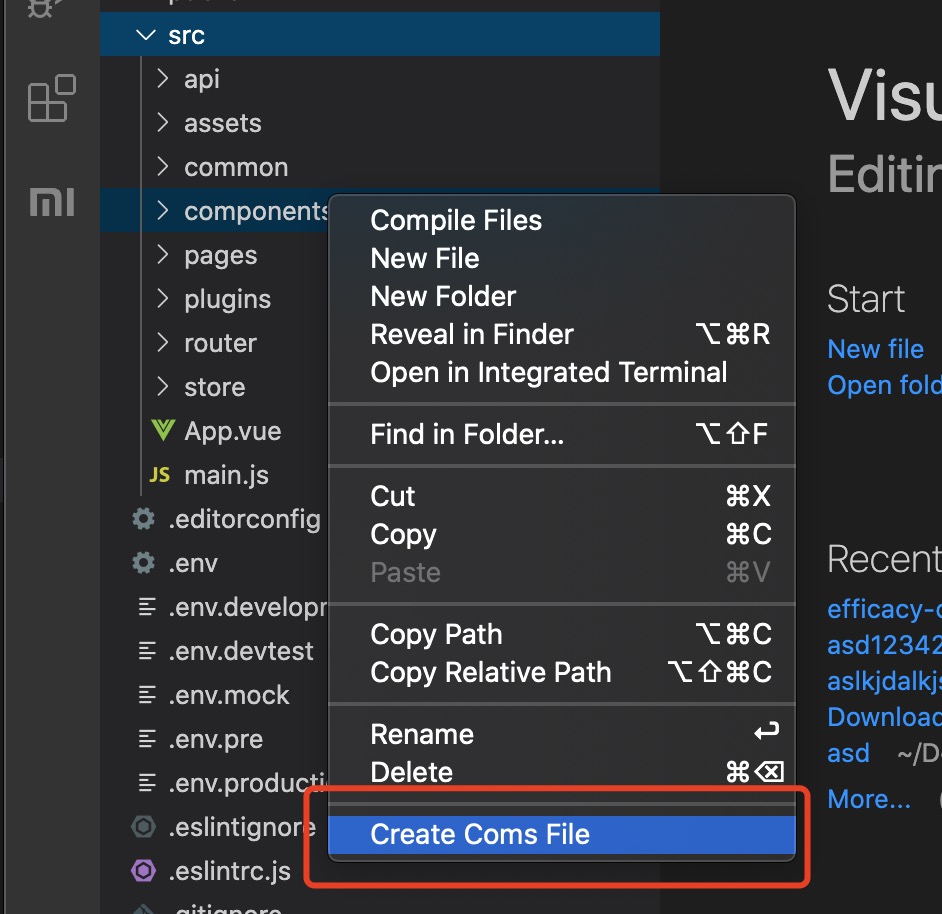
(推荐)右键选中工程目录下的文件夹,点击右键菜单项 Create Coms File 进入可视化页面

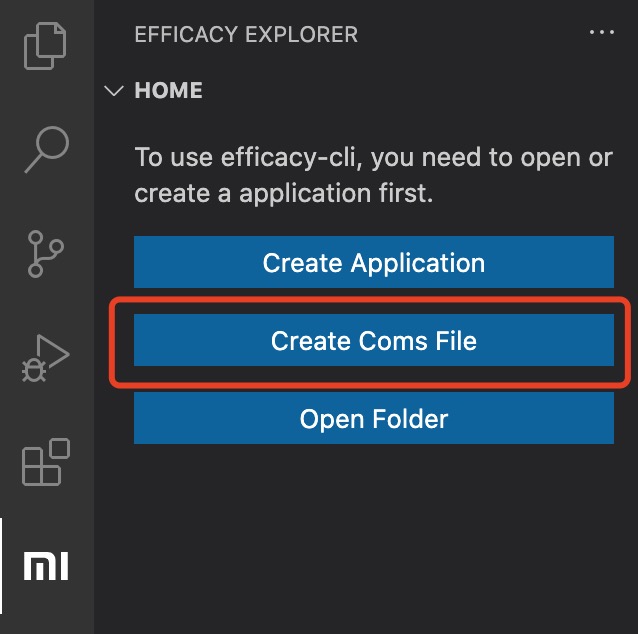
点击侧边栏 Efficacy Explorer -> Home -> Create Coms File 按钮进入可视化页面


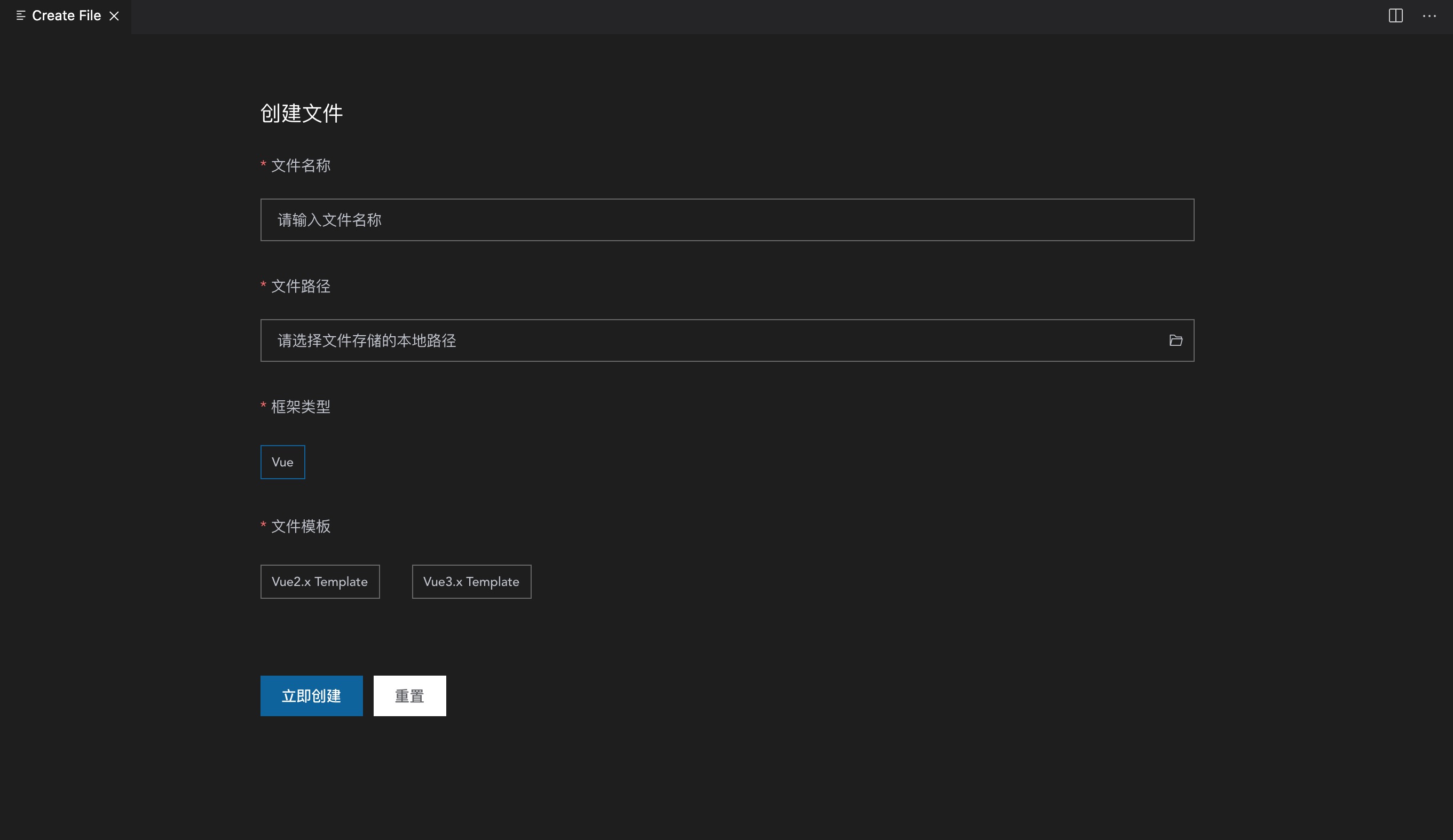
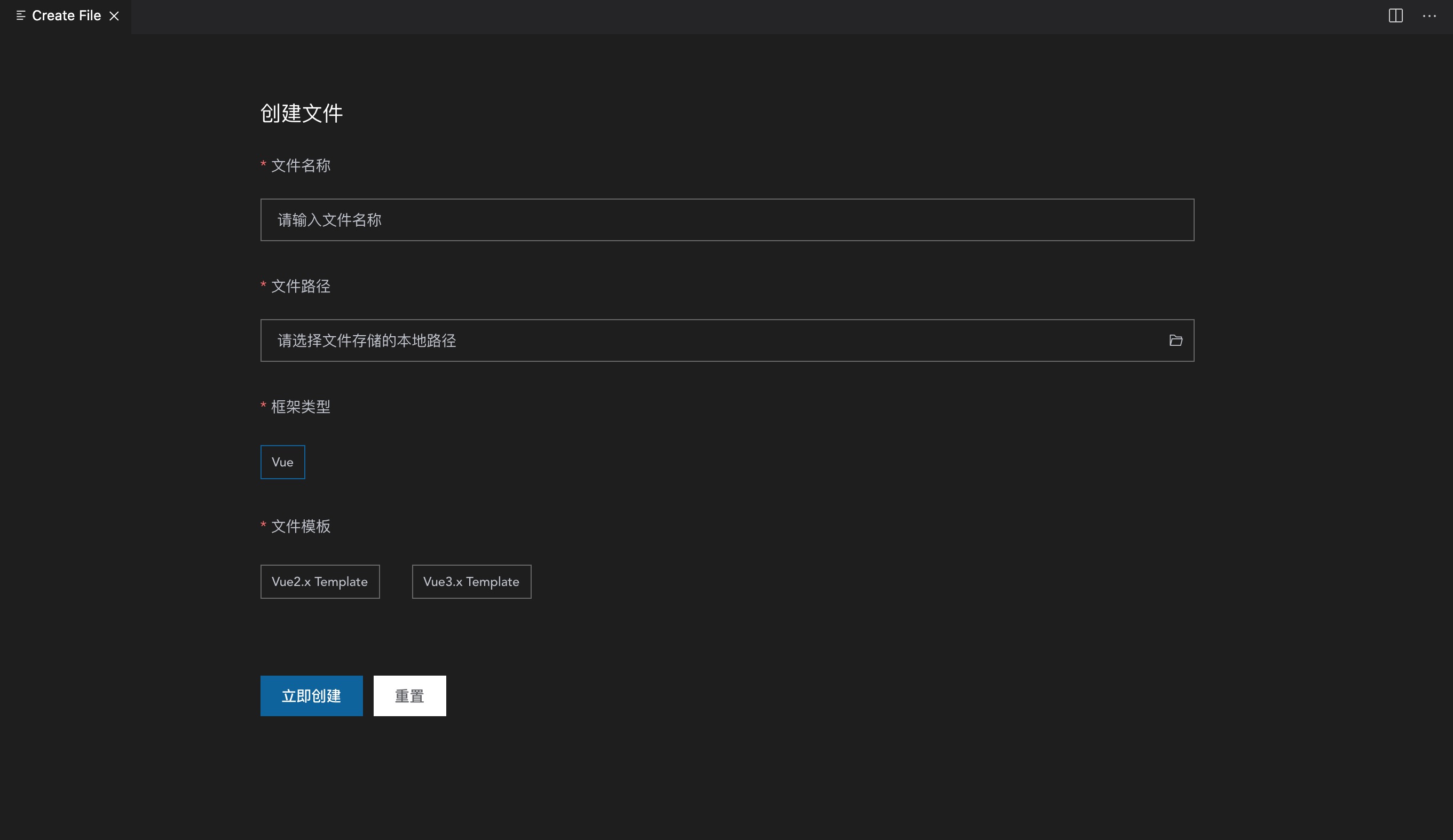
Create Coms File 界面:
- 必填 - 文件名称(文件名会自动补全
Ecy前缀 ,例如:输入 button ,生成最终文件名为 EcyButton )
- 必填 - 文件路径(右键选中文件夹进入界面时会自动带入文件路径)
- 必选 - 框架类型
- 必选 - 文件模板(目前支持 vue2、vue3)
点击 立即创建 进入等待状态,创建成功后自动打开新创建的文件
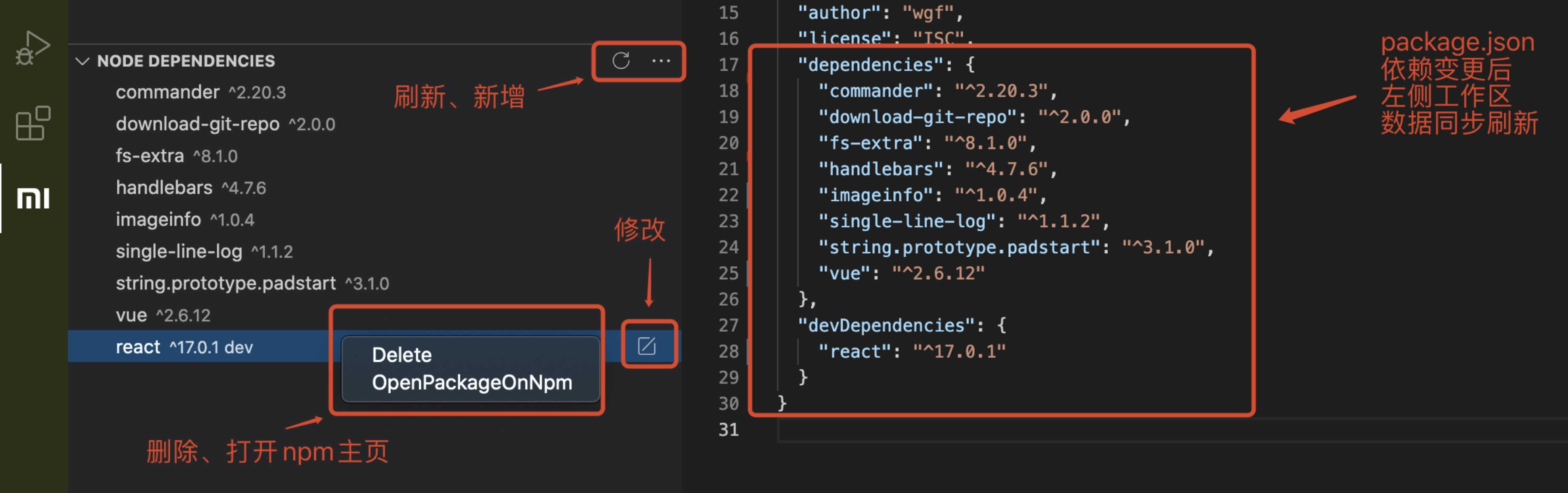
3. Node Dependencies
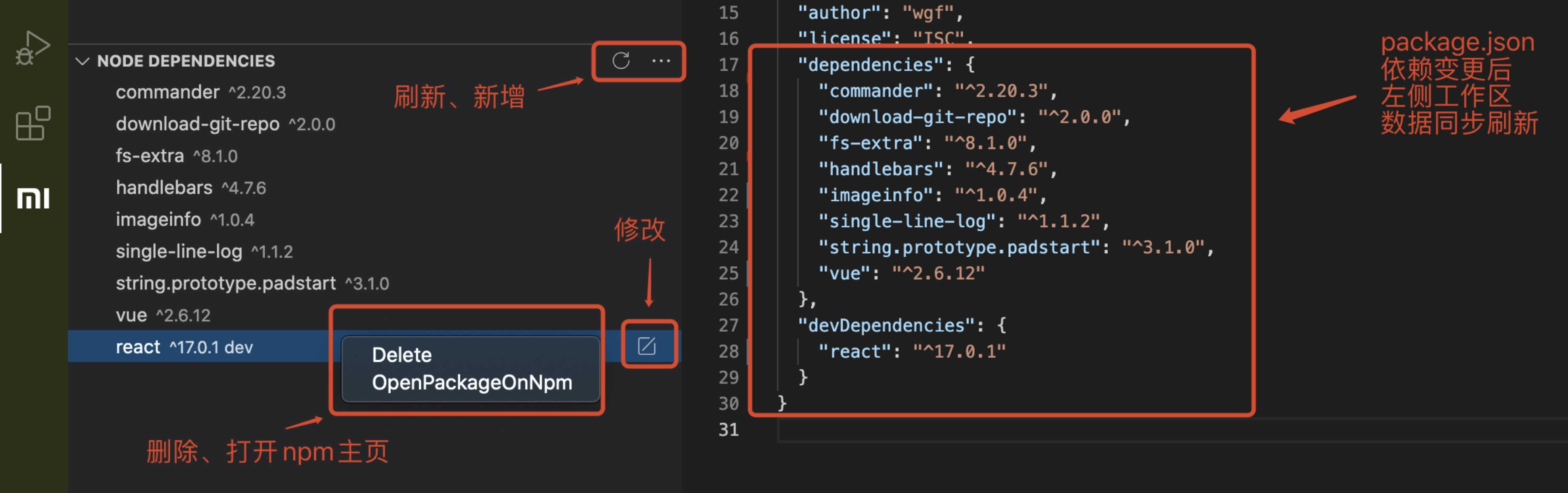
当前目录存在 package.json 文件且包含 dependencies 或 devDependencies 字段时,会列出当前工程下所有 依赖项,包含子功能:
- 刷新依赖列表
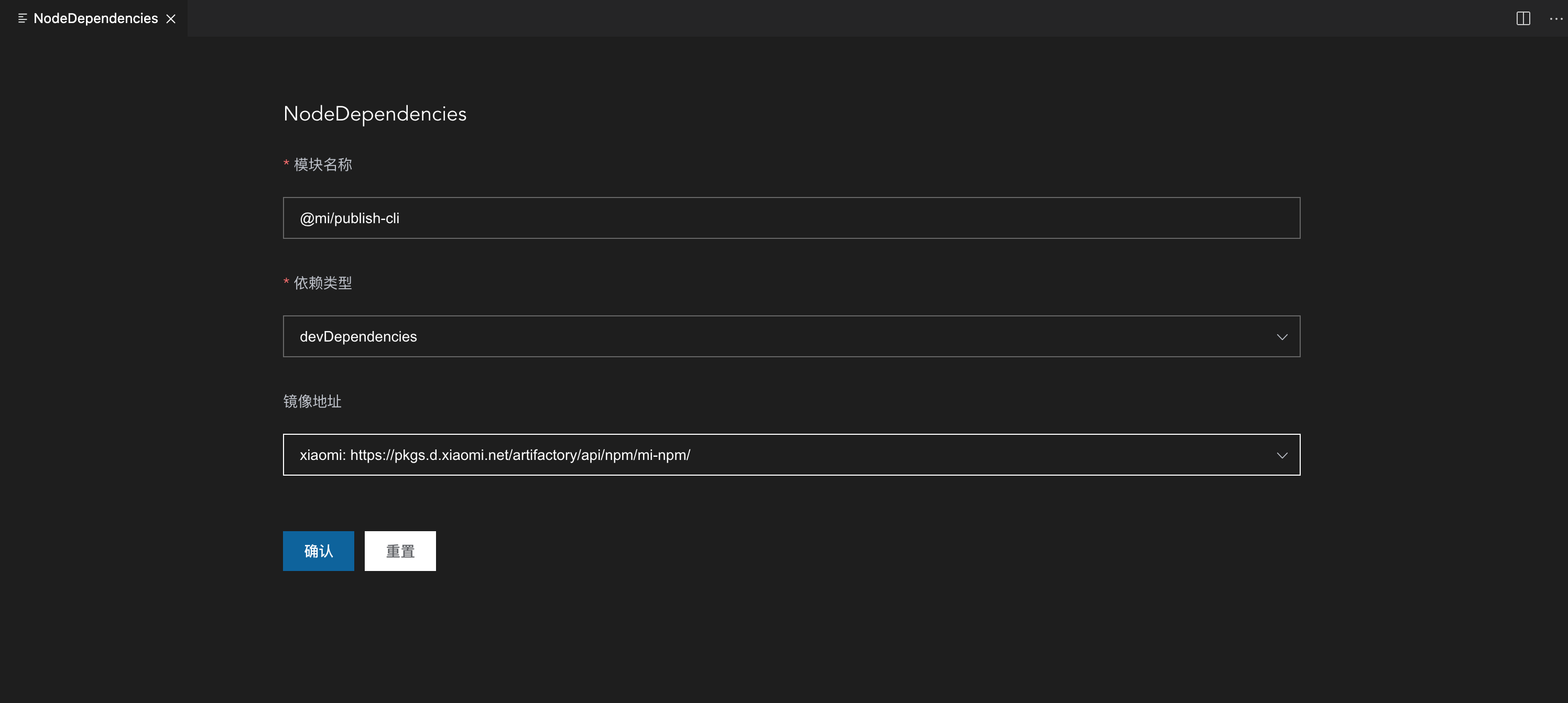
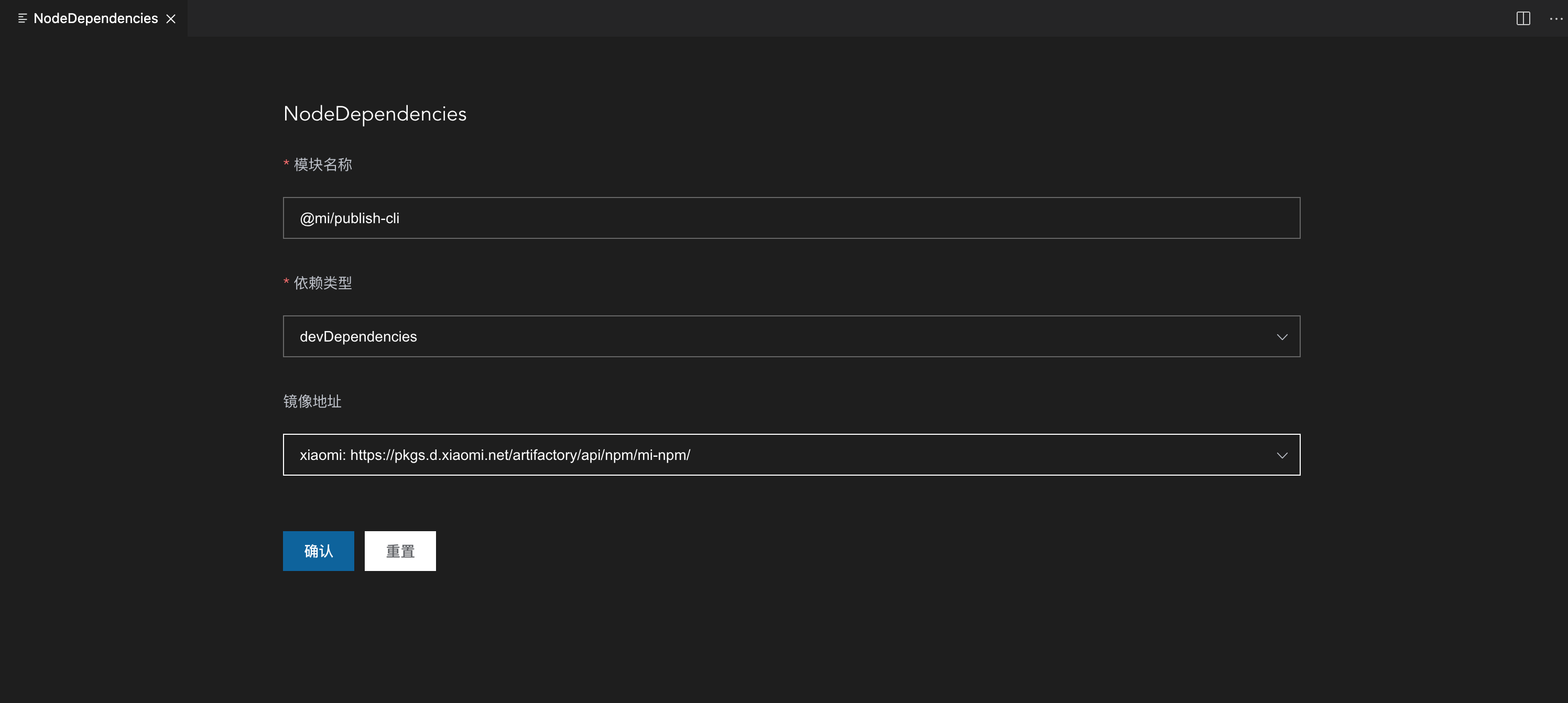
- 新增依赖
- 修改依赖
- 右键选项 - 删除依赖
- 右键选项 - 跳转依赖 npm 主页


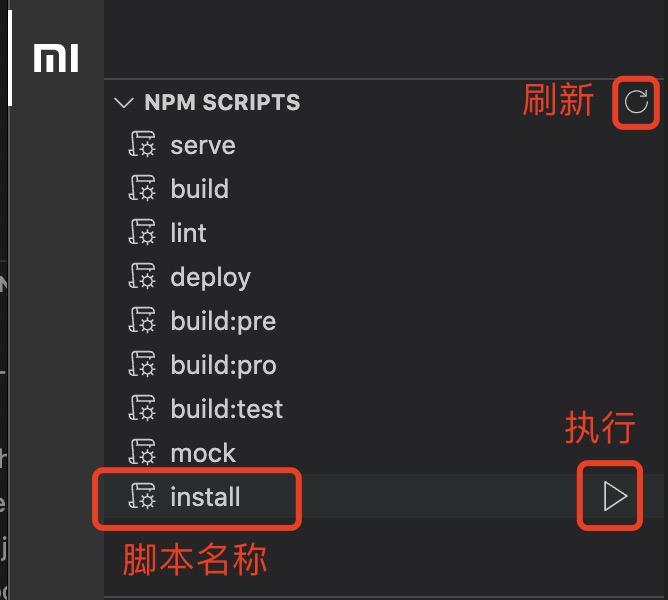
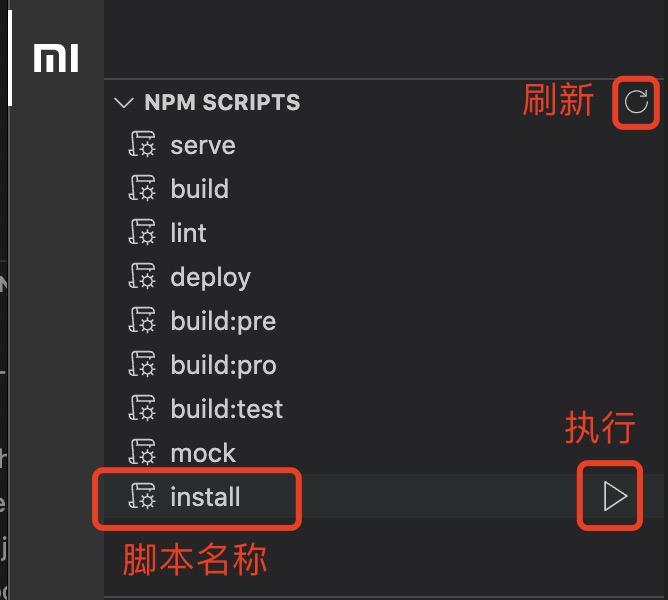
4. Npm Scripts
当前目录存在 package.json 文件且包含 scripts 字段时,会列出当前工程下所有 脚本项 ,点击运行会打开 terminal 窗口,包含子功能:
默认包含 install 脚本,当子应用创建成功后可执行其安装依赖

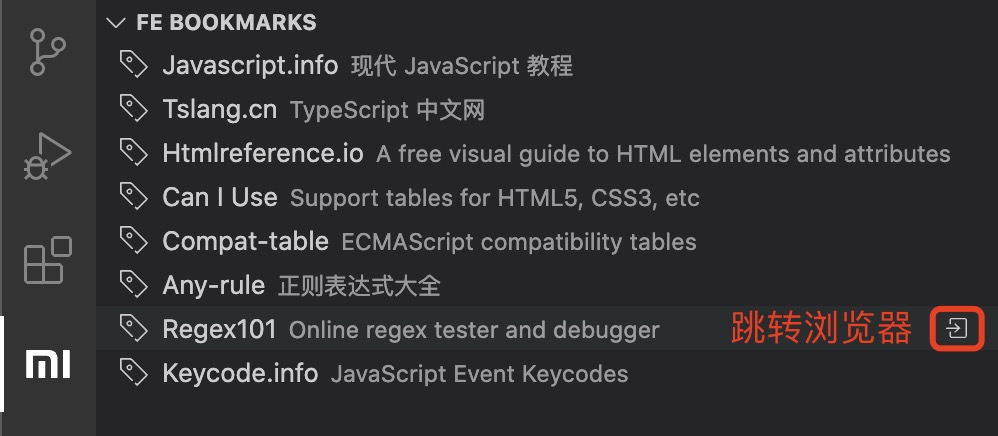
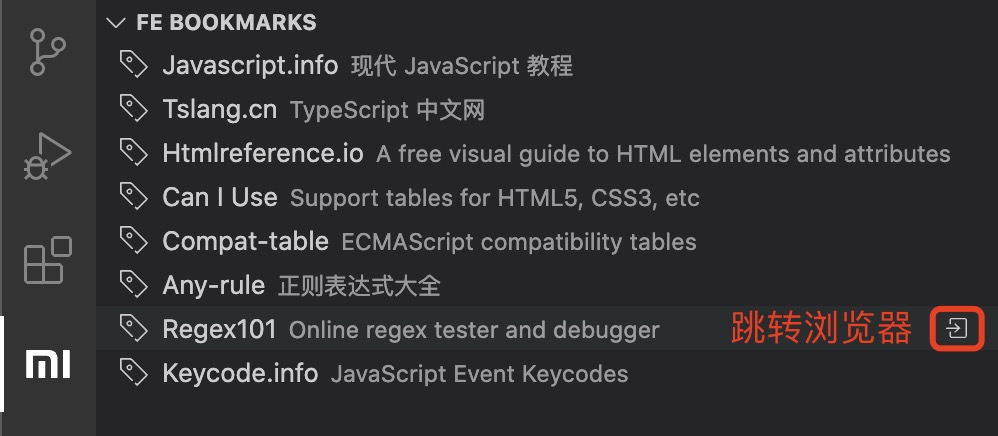
5. FE Bookmarks
内置 前端工具网站 书签,点击跳转弹出默认浏览器

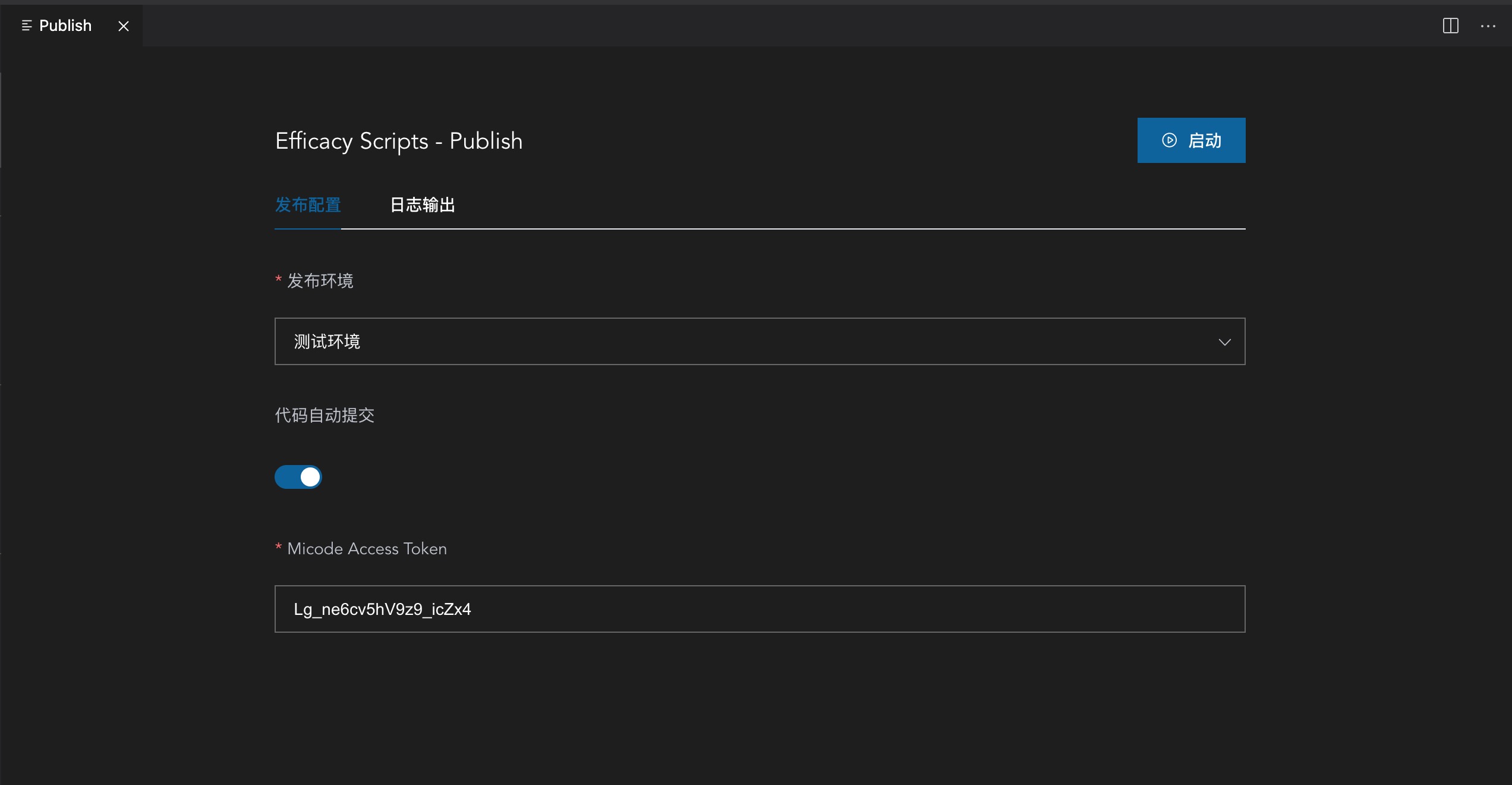
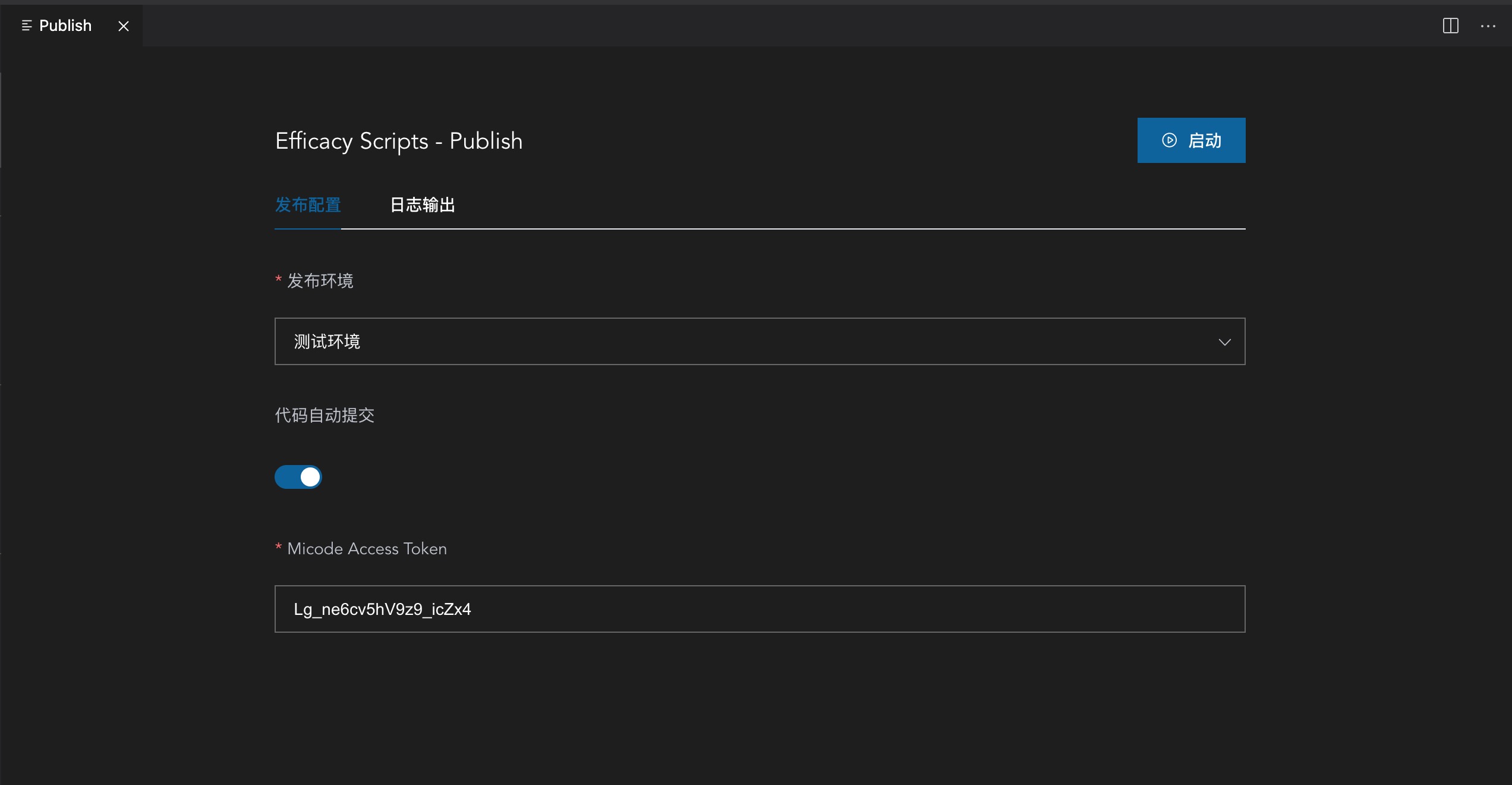
6. Efficacy Scripts (开发中...)
内置自定义脚本,目前包含 pulish-cli
- 必选 - 发布环境
- 必填 - Micode Access Token
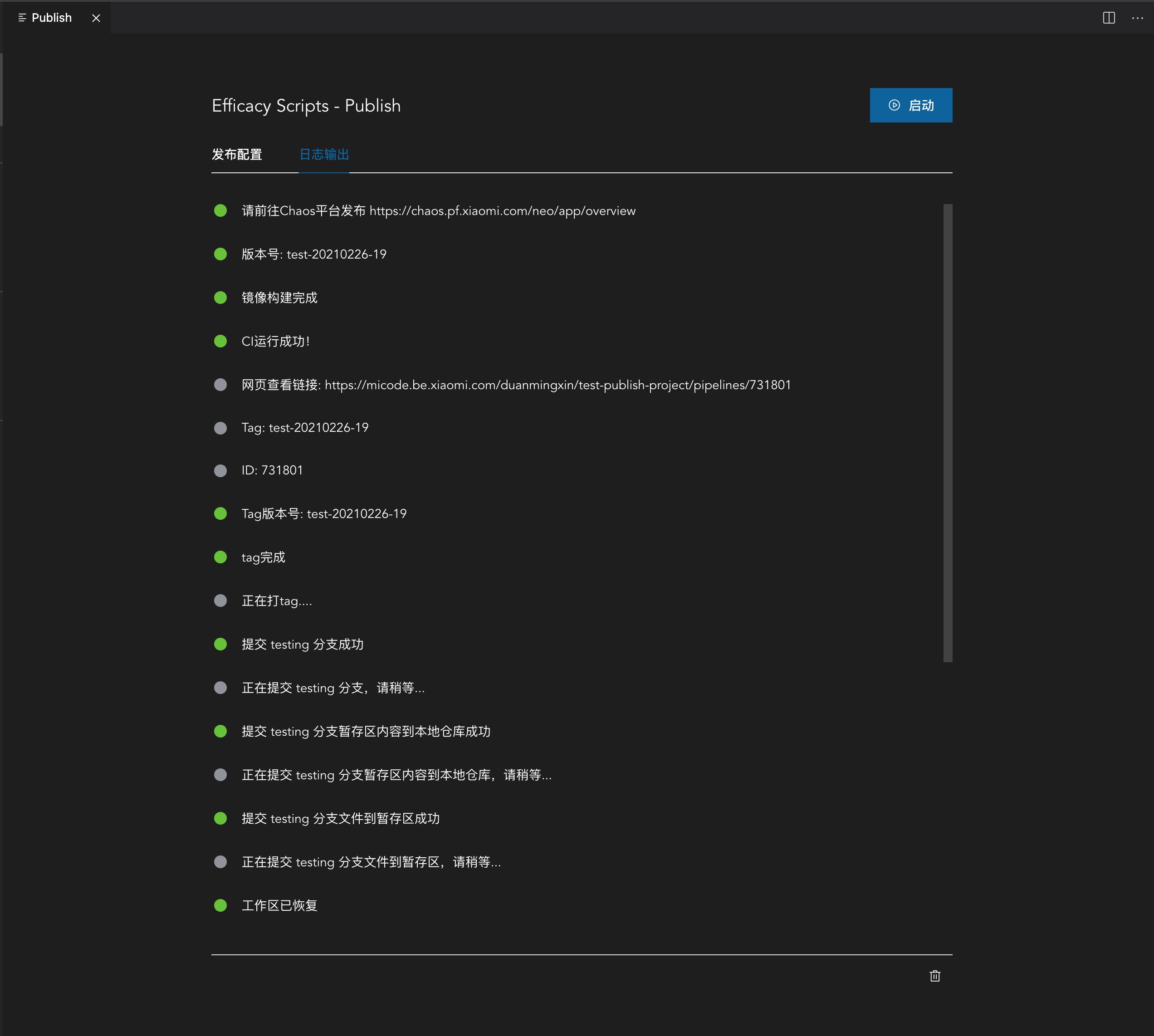
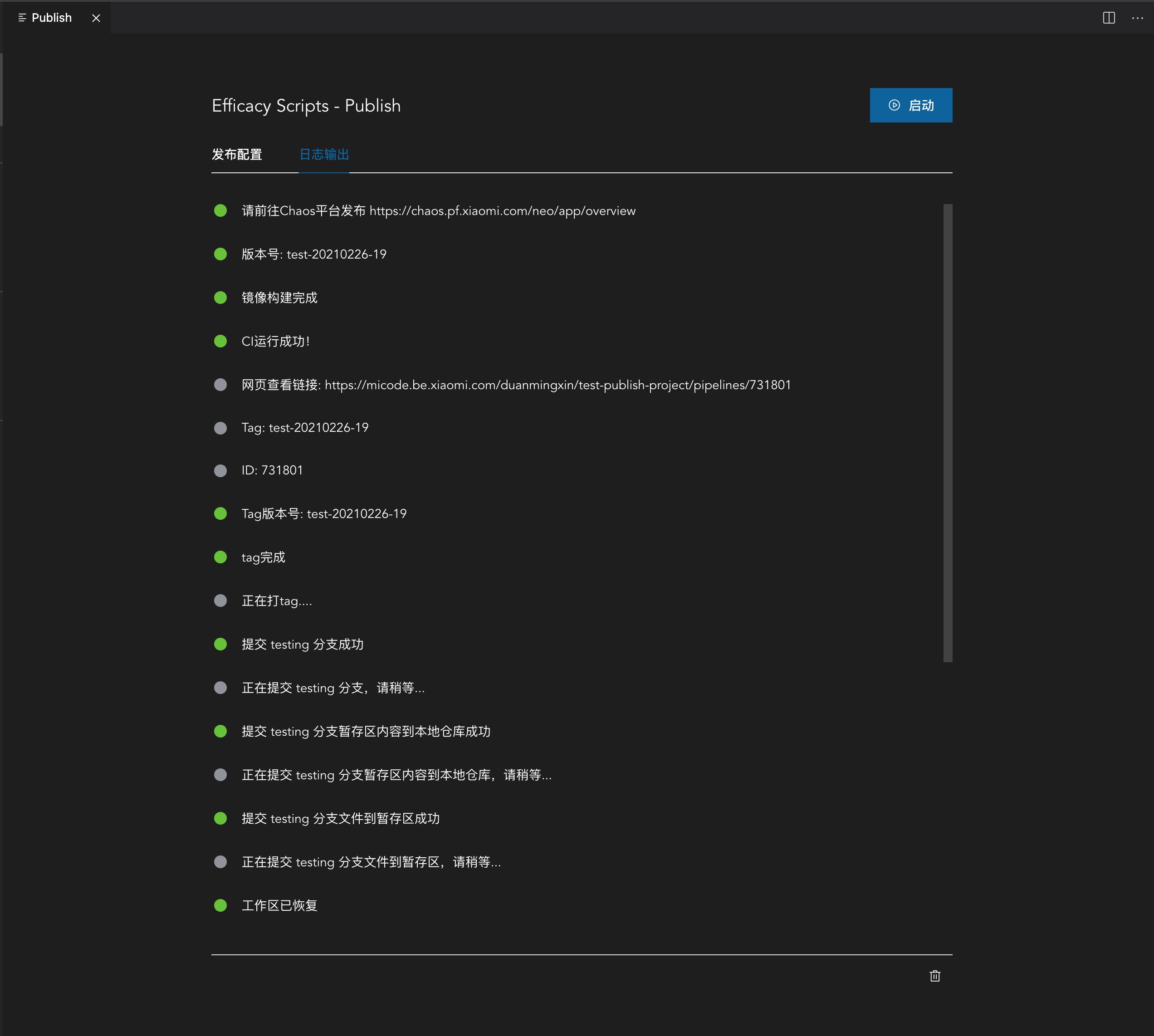
点击启动按钮开发自动发布流程
详细发布流程说明请见:http://tech.be.test.mi.com/guide/tools/publish_cli.html


| |