NPM Studio READMEWelcome to NPM Studio, your VSCode extension for straightforward package management. Handle everything – view, install, update, remove npm packages, or execute npm scripts without touching the command line.
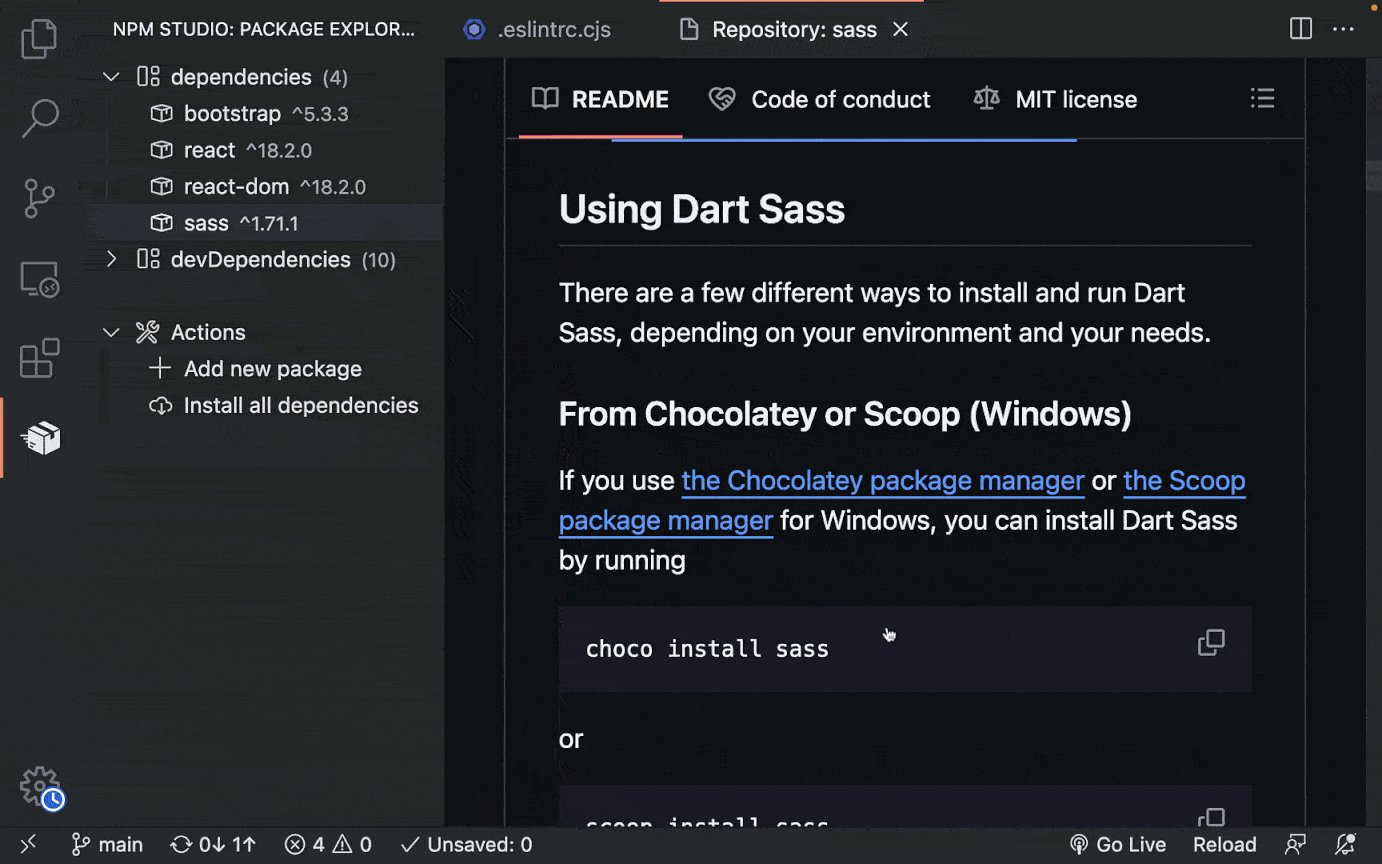
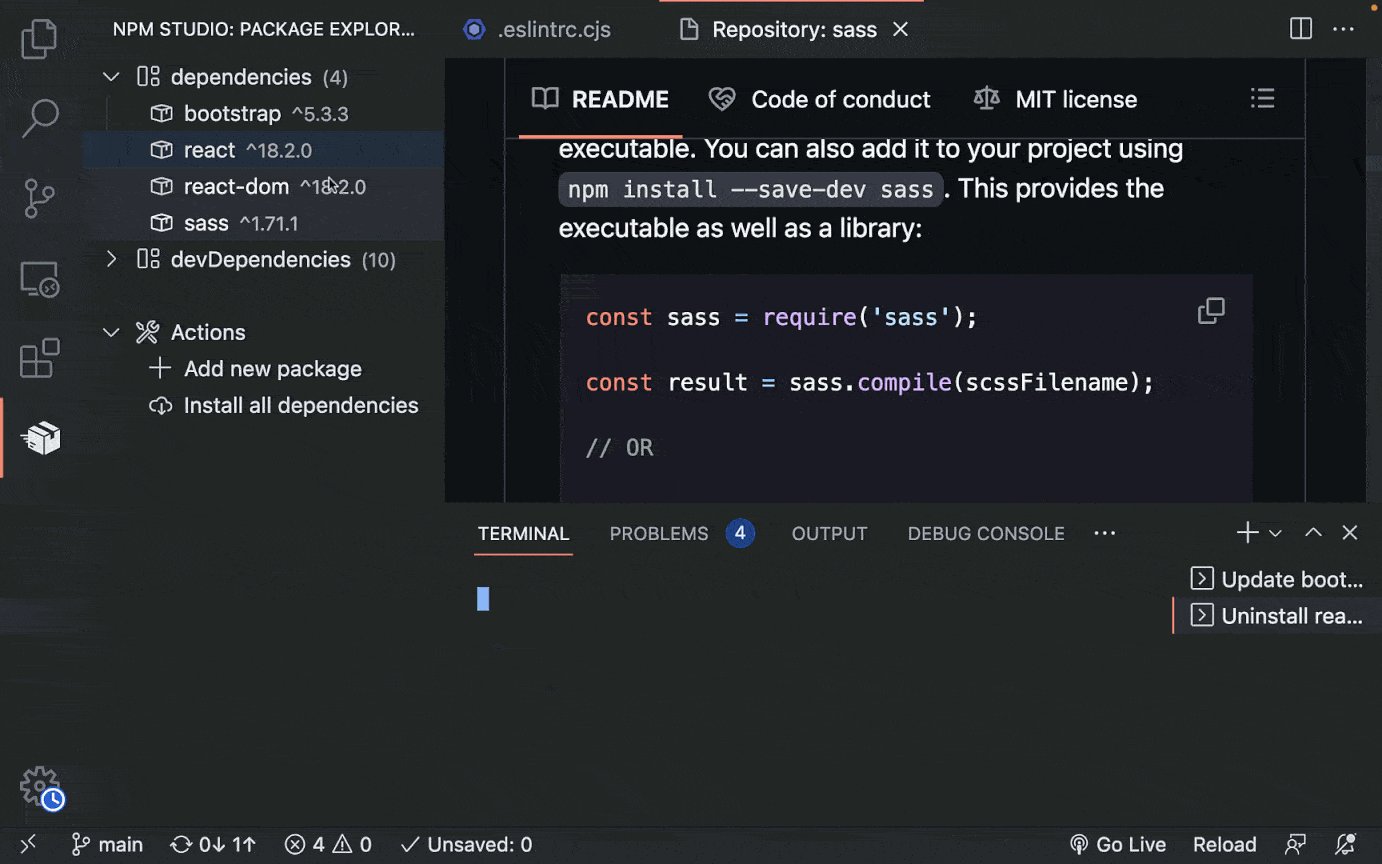
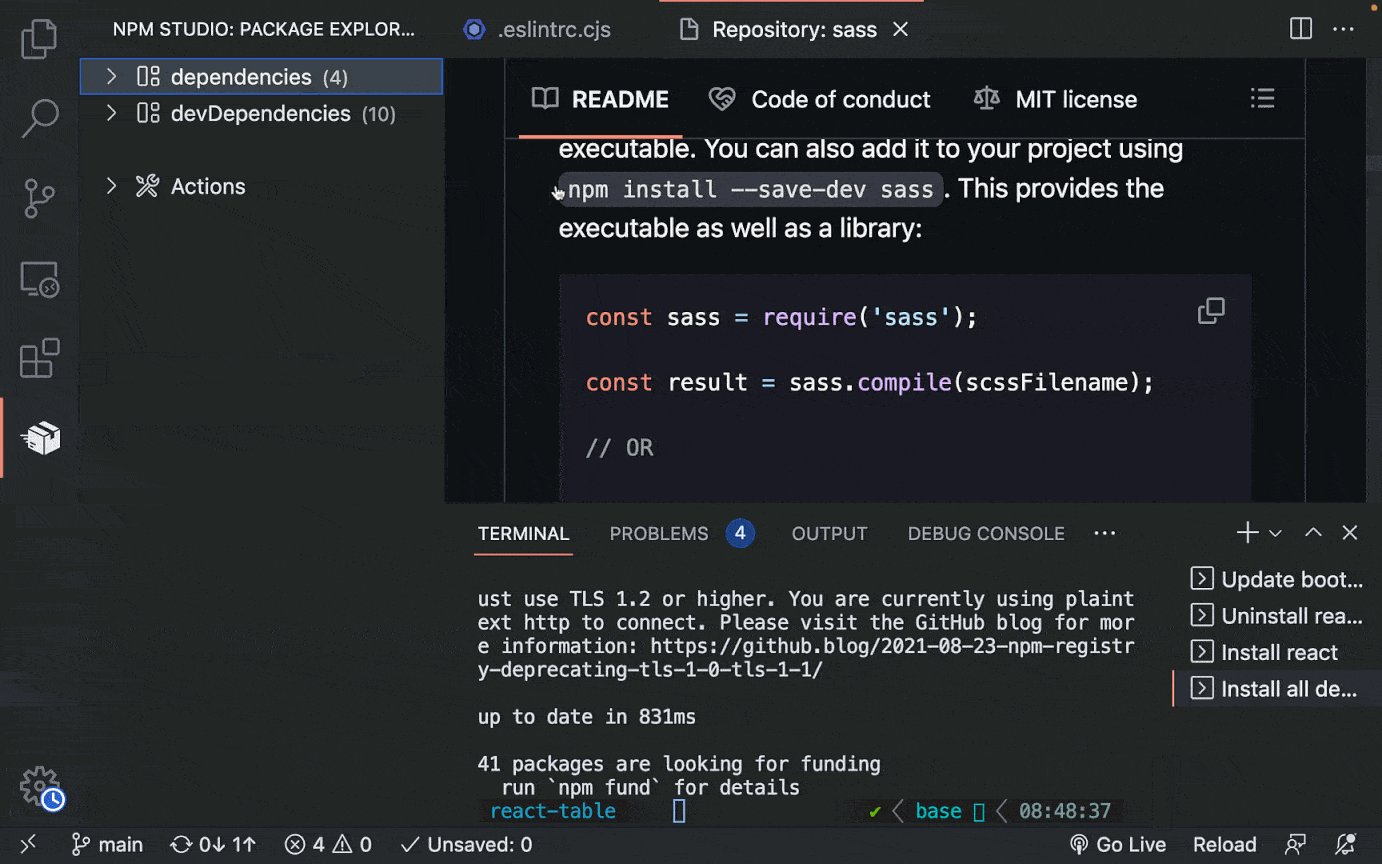
Quick StartClick the NPM Studio Icon: Find the NPM Studio icon in the VSCode sidebar to open the extension. Use the Command Palette: You can also press FeaturesDirect from the Sidebar: Manage your npm packages through a dedicated panel in the sidebar. View, update, and adjust your project's dependencies easily. Command Palette Access: For keyboard fans, all features are also accessible via the Command Palette. Monorepo Ready: Browse workspace packages, launch Turbo pipelines, and run scripts from each project in your monorepo or Turborepo. Bun Support: Automatically pick up Bun locks and package manager settings when installing, updating, or running scripts. Inbuilt readme and documentation: Click on any package to view its GitHub repository, readme, and documentation right inside VSCode. Simple Management Options: Right-click on any package to update or remove it. Install new packages with a single click. Run Scripts: Execute npm scripts directly from the sidebar. No need to switch to the terminal. InstallationSimply search for "NPM Studio" in your VSCode Extensions view or the VSCode Marketplace and click Install. You can also download the extension from the VSCode Marketplace. RequirementsAll you need to use NPM Studio is VSCode version 1.6.0 or newer. Known IssuesCurrently, there are no known major issues. If you encounter any problems or have feature suggestions, please report them on our GitHub issues page or send me a message on LinkedIn. Contributors
Star Us on GitHub ⭐️Enjoying NPM Studio? A star on our GitHub repository helps more people discover and benefit from this tool. Your support is greatly appreciated! Upcoming FeaturesInstall Dev Dependencies: Currently, you can only install regular dependencies. The next update will provide the option to install dev dependencies directly from the NPM Studio sidebar. Thank you for choosing NPM Studio! |