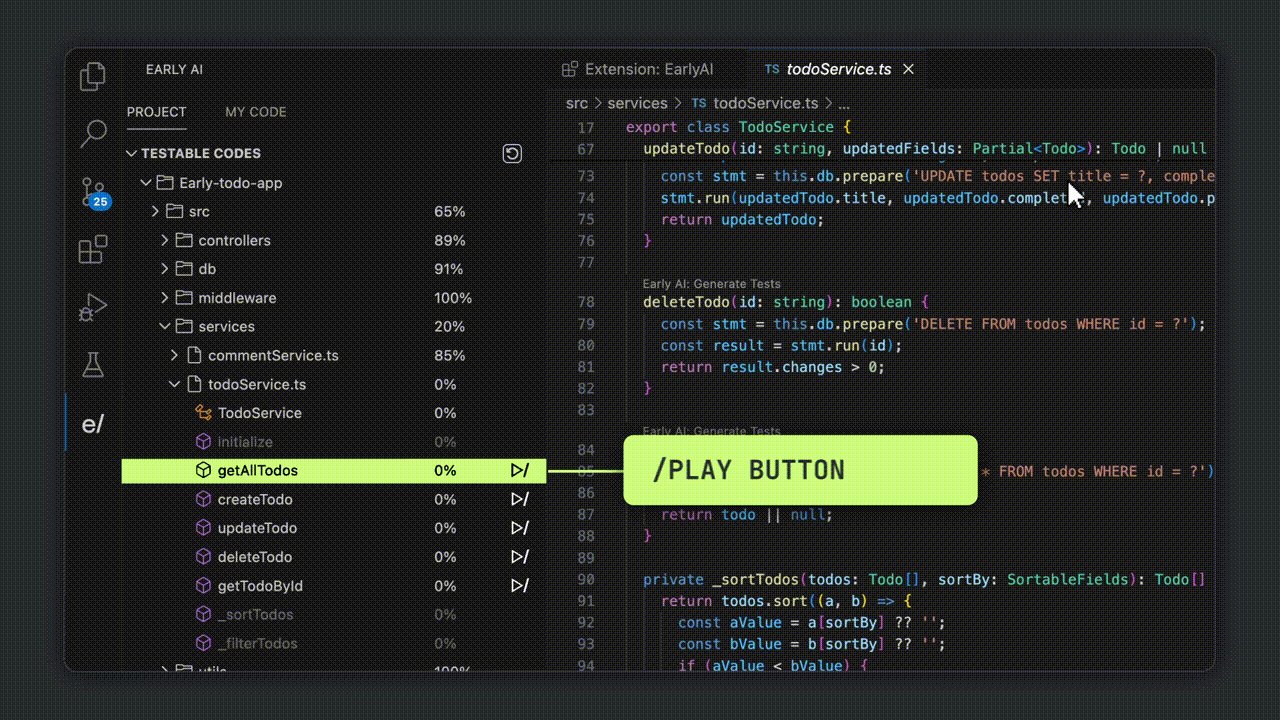
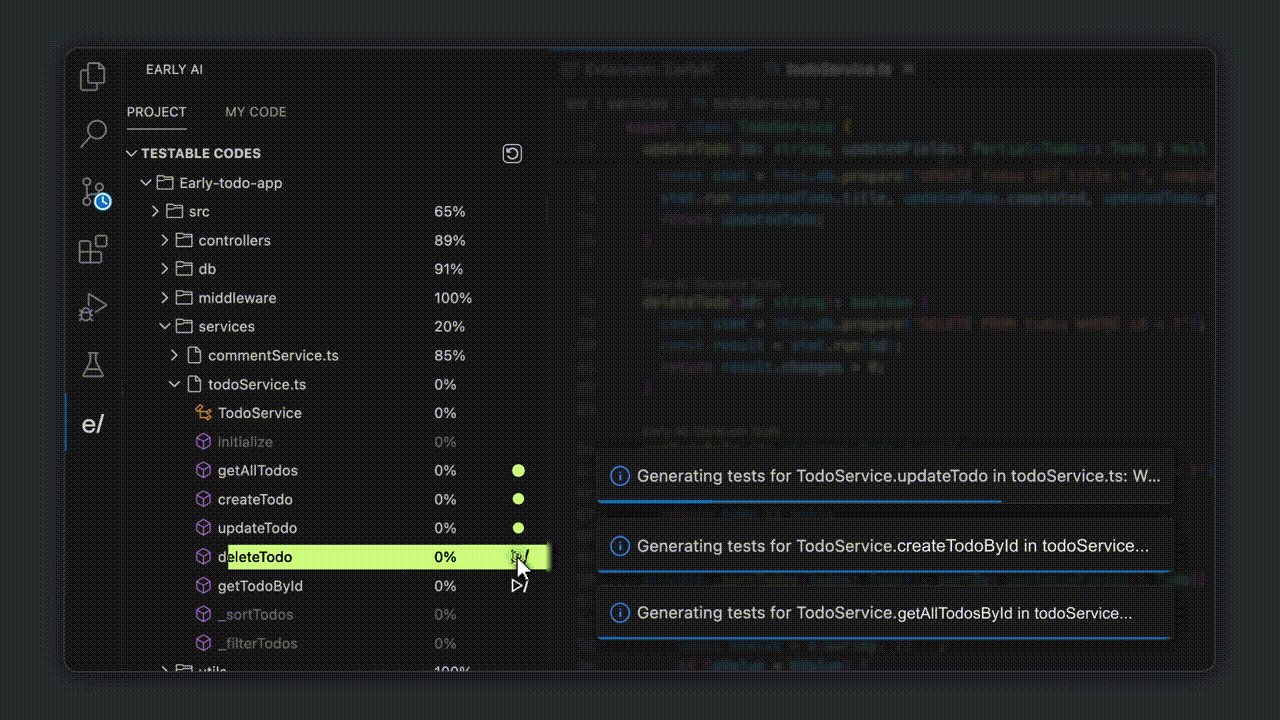
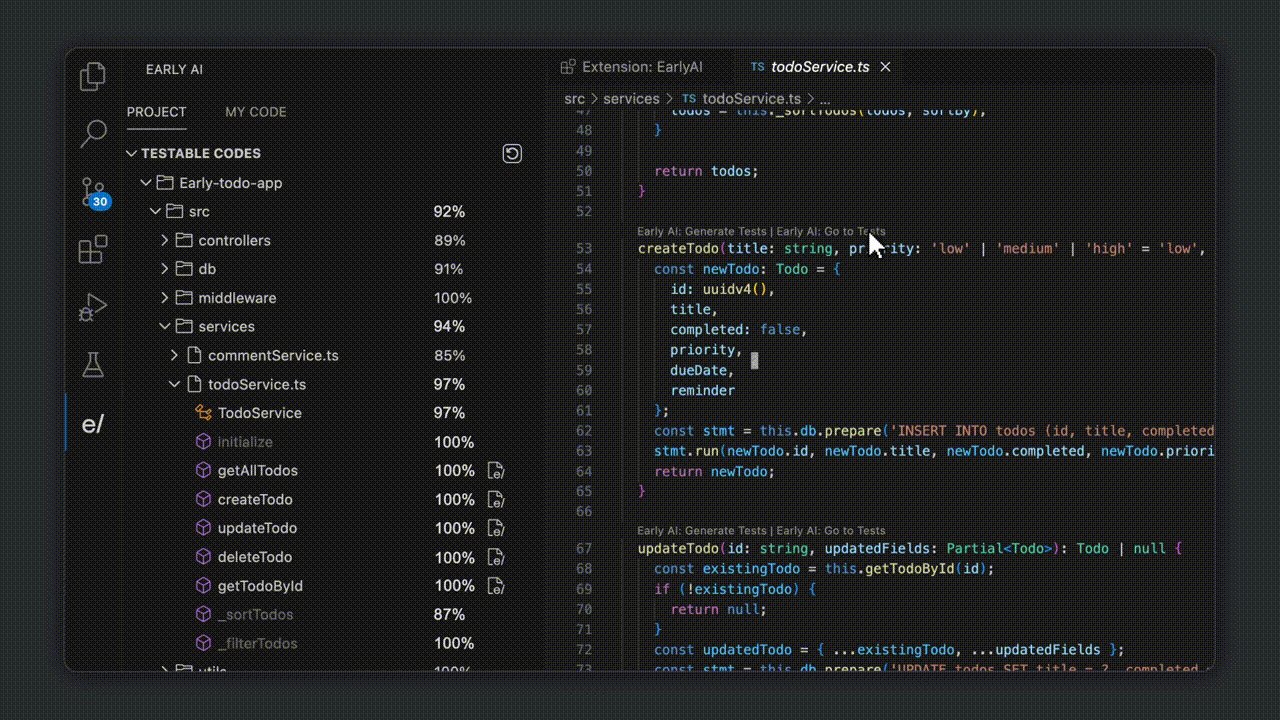
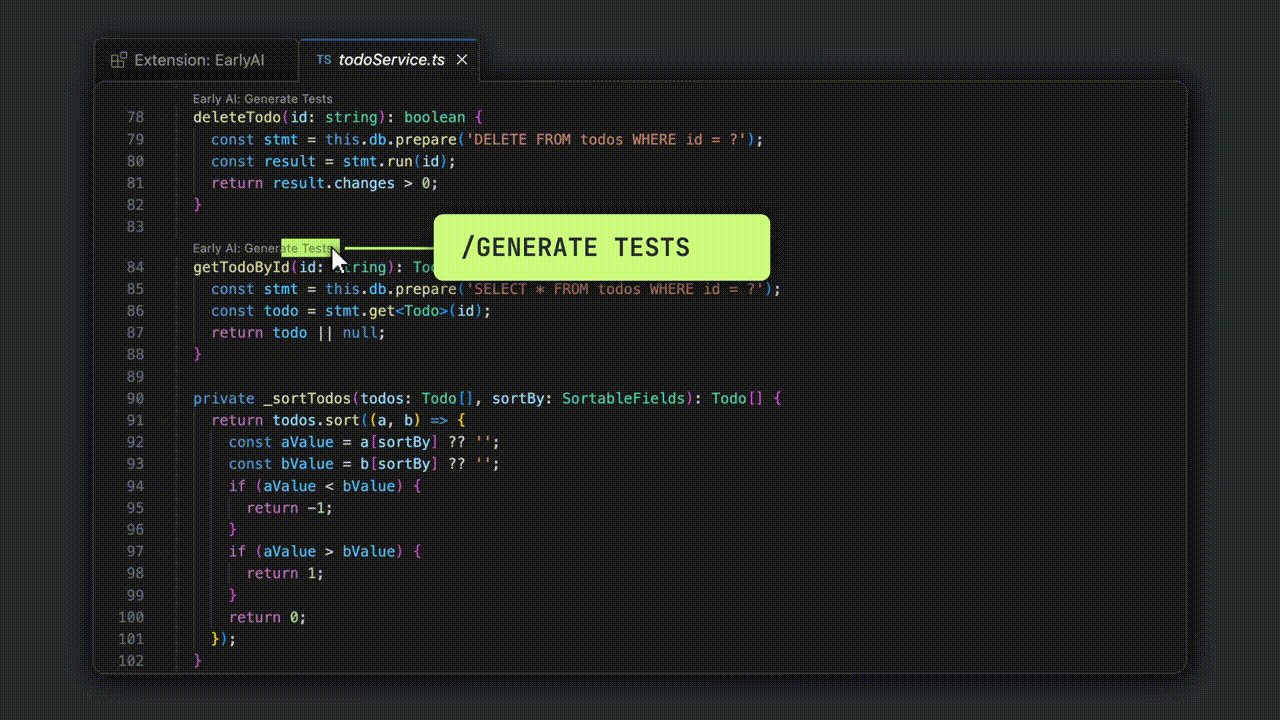
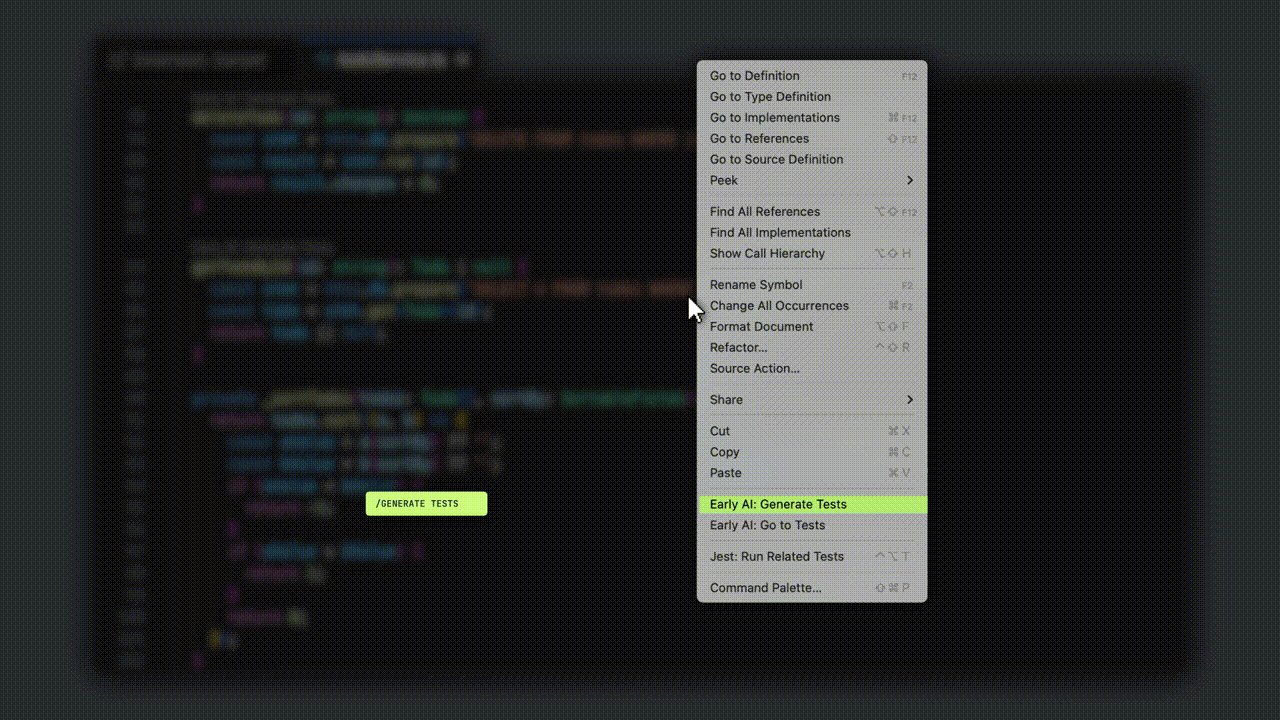
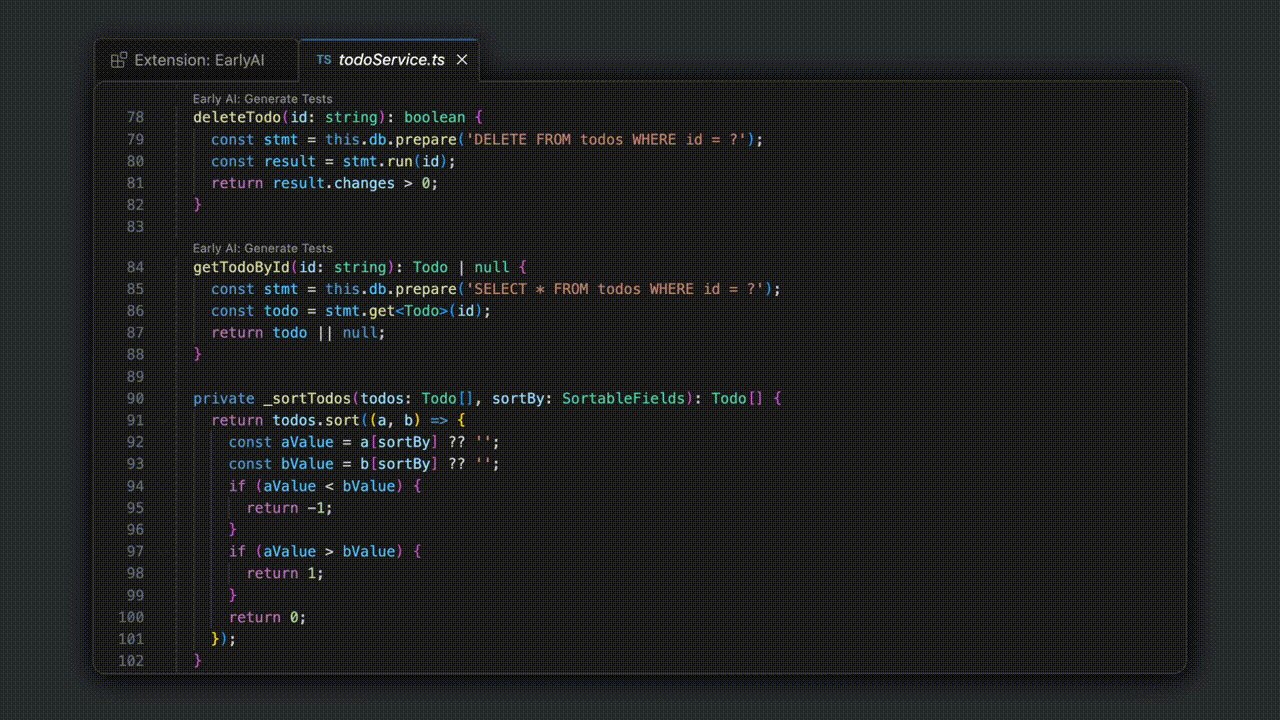
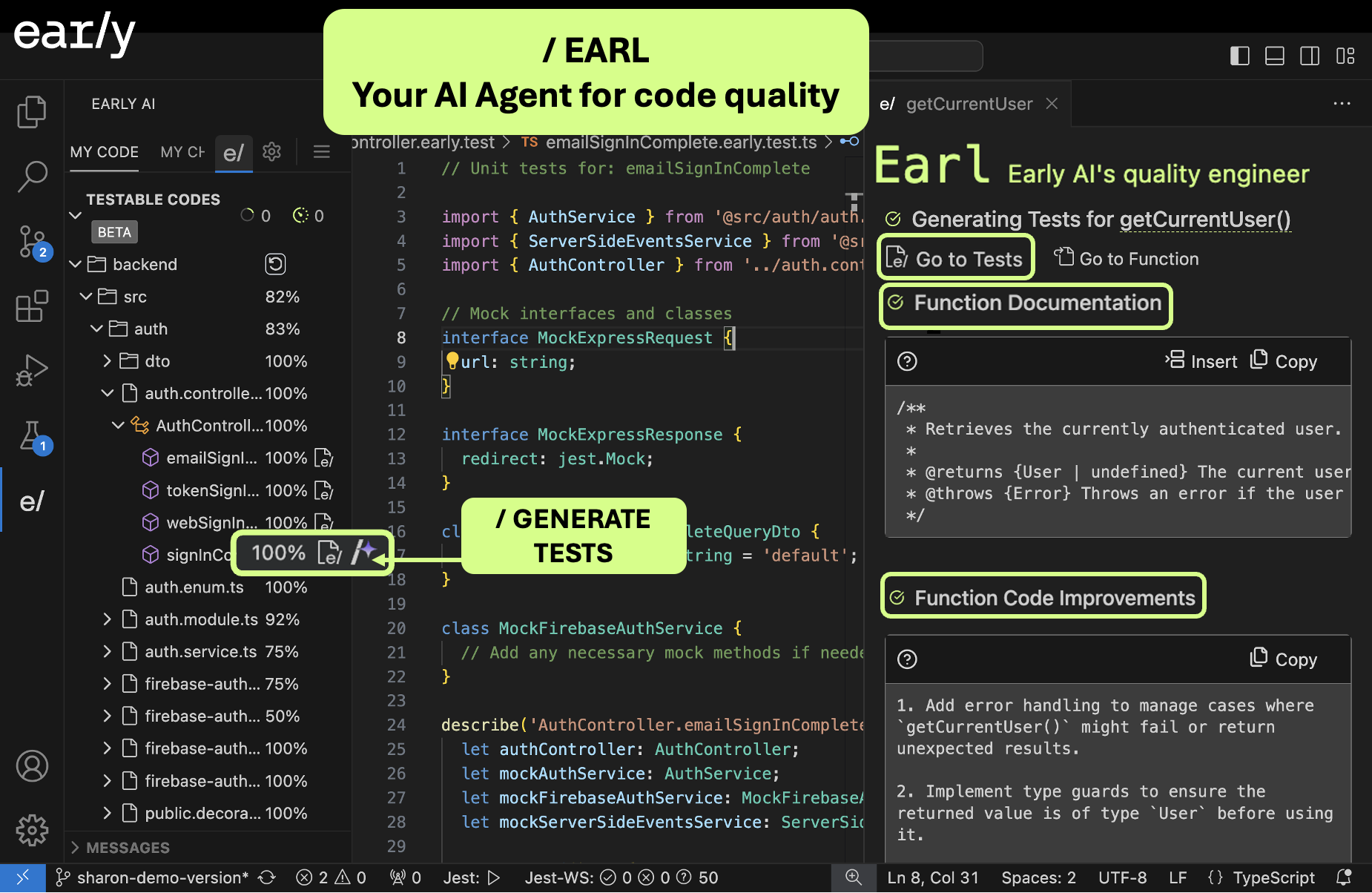
EarlyAI - Generate Tests - improve code qualityEarlyAI - Automatically Generate Validated and Verified Unit Tests to Improve Code Quality. Features1. Automatic Test Generation:With a single click, developers can generate functional tests directly within the IDE, utilizing Code Lens or the context menu for seamless integration.Learn more about test generation automation.
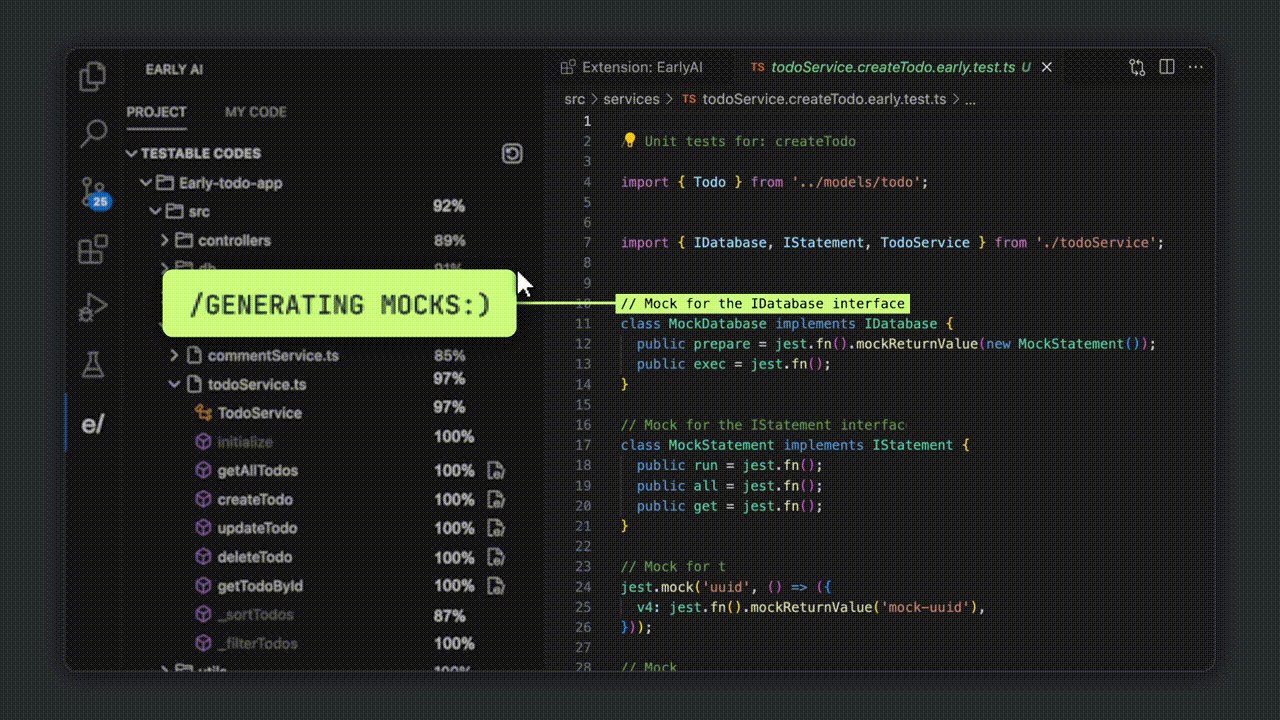
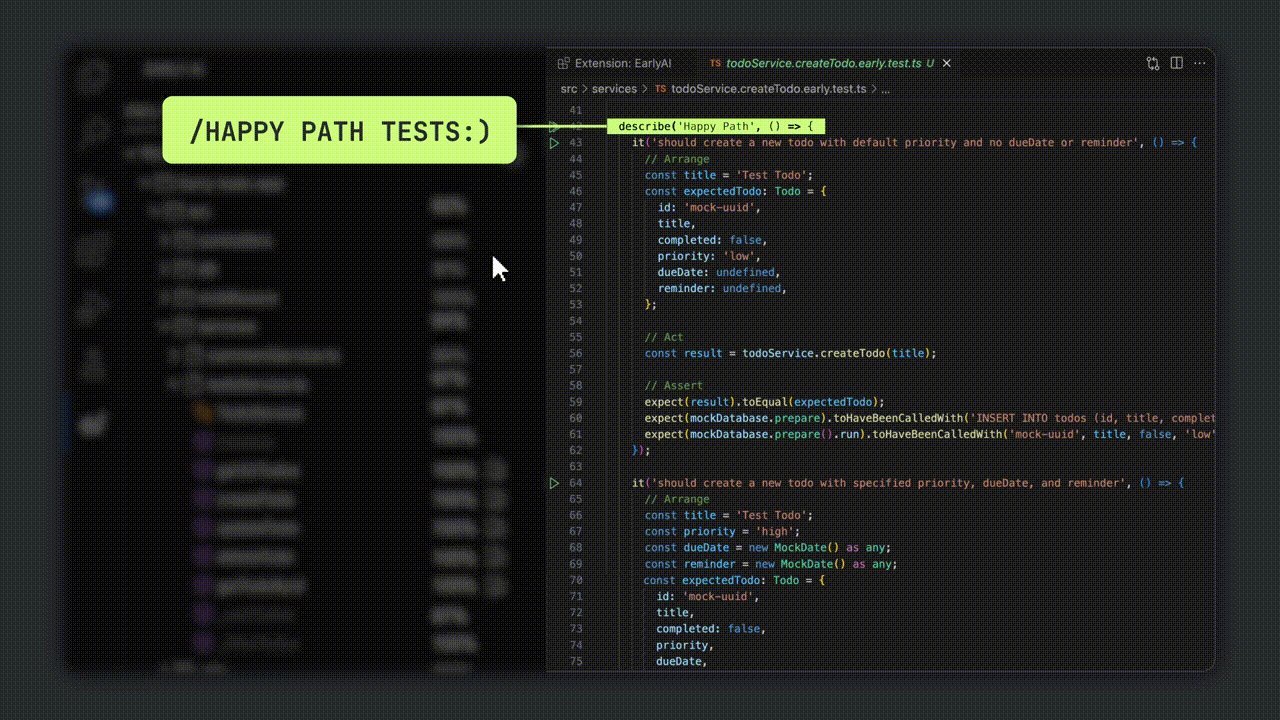
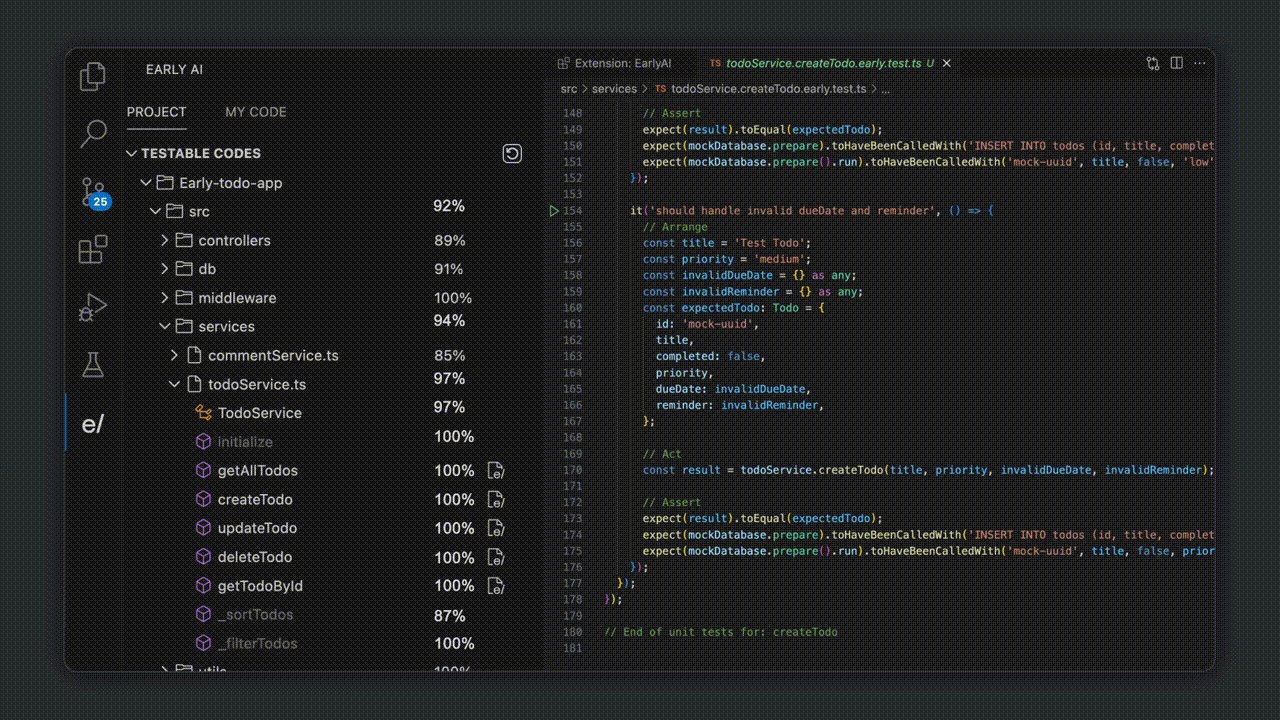
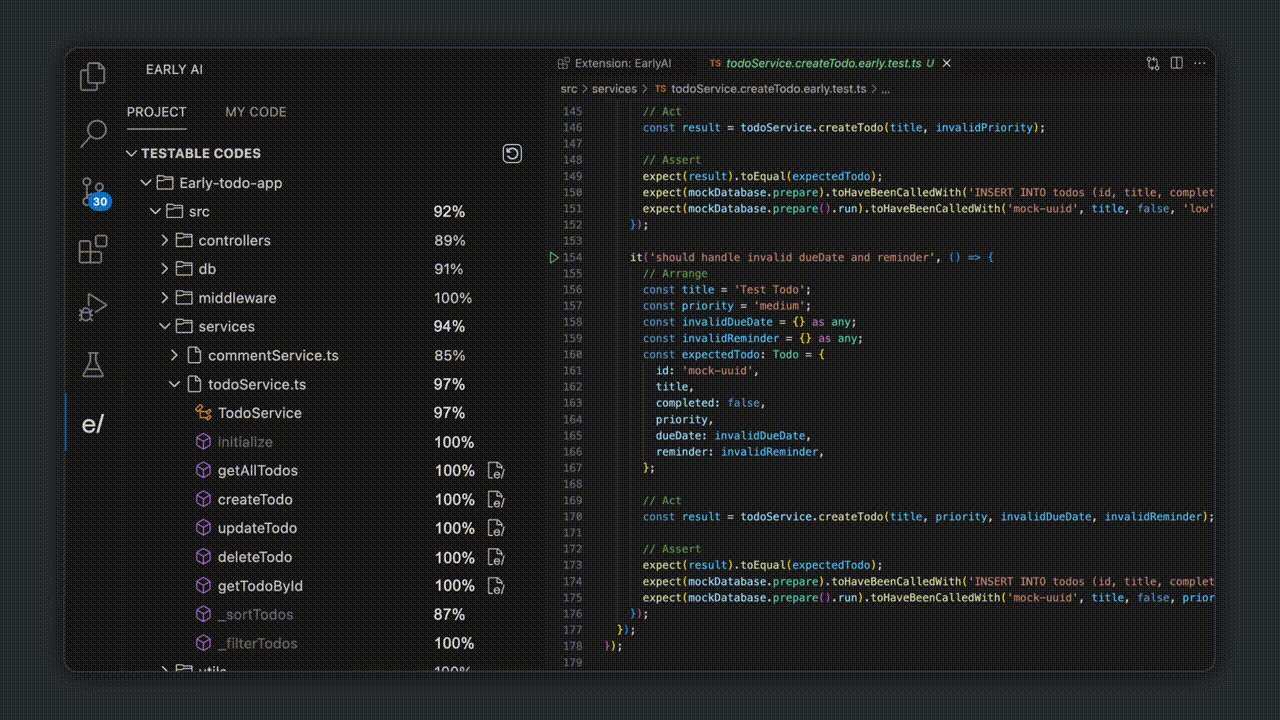
2. High-Quality Tests:The extension produces comprehensive tests that include mocks and cover various scenarios, such as happy paths and edge cases, thereby improving code coverage and identifying potential bugs.Learn more here.
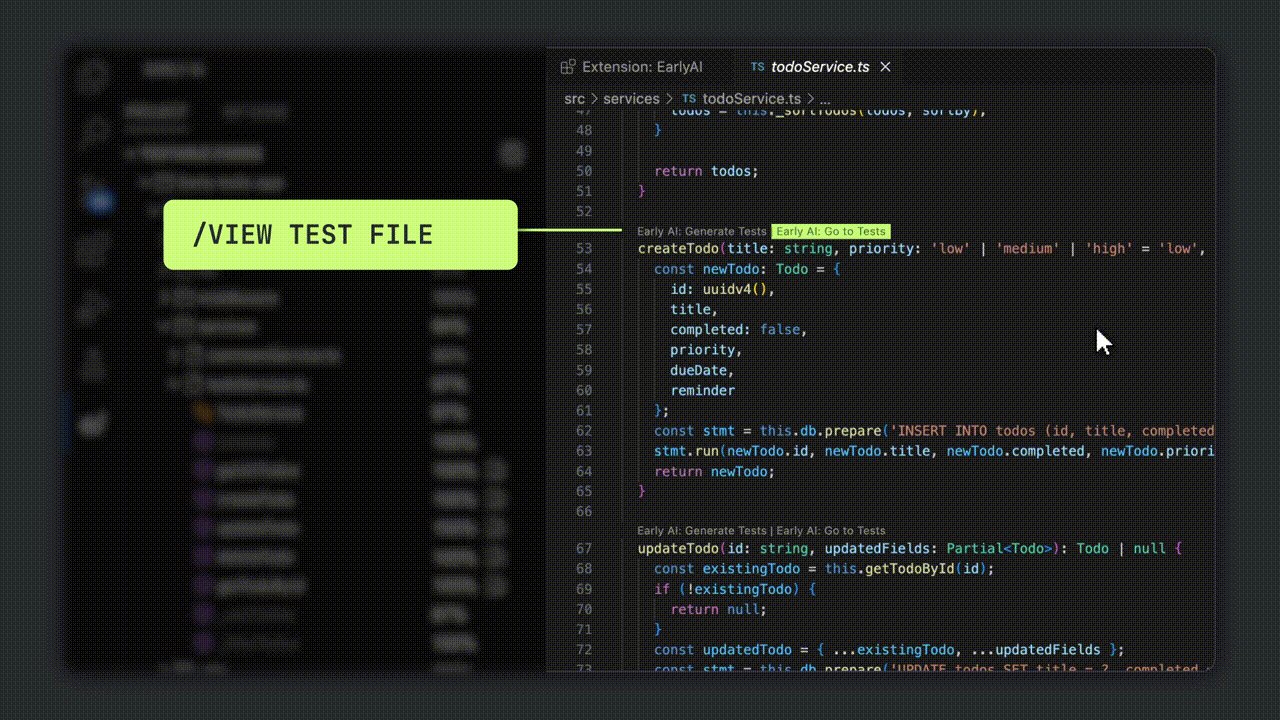
3. Easy Navigation:Developers can effortlessly navigate to newly generated tests to review and enhance them as needed.
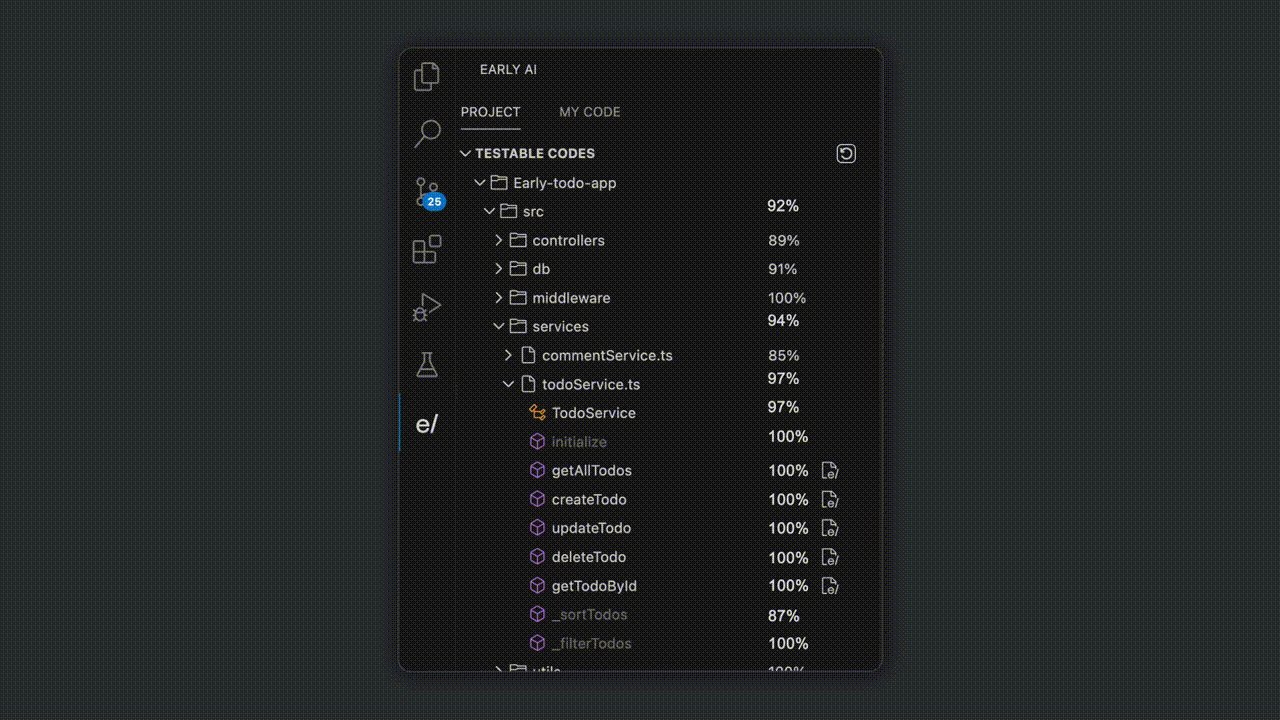
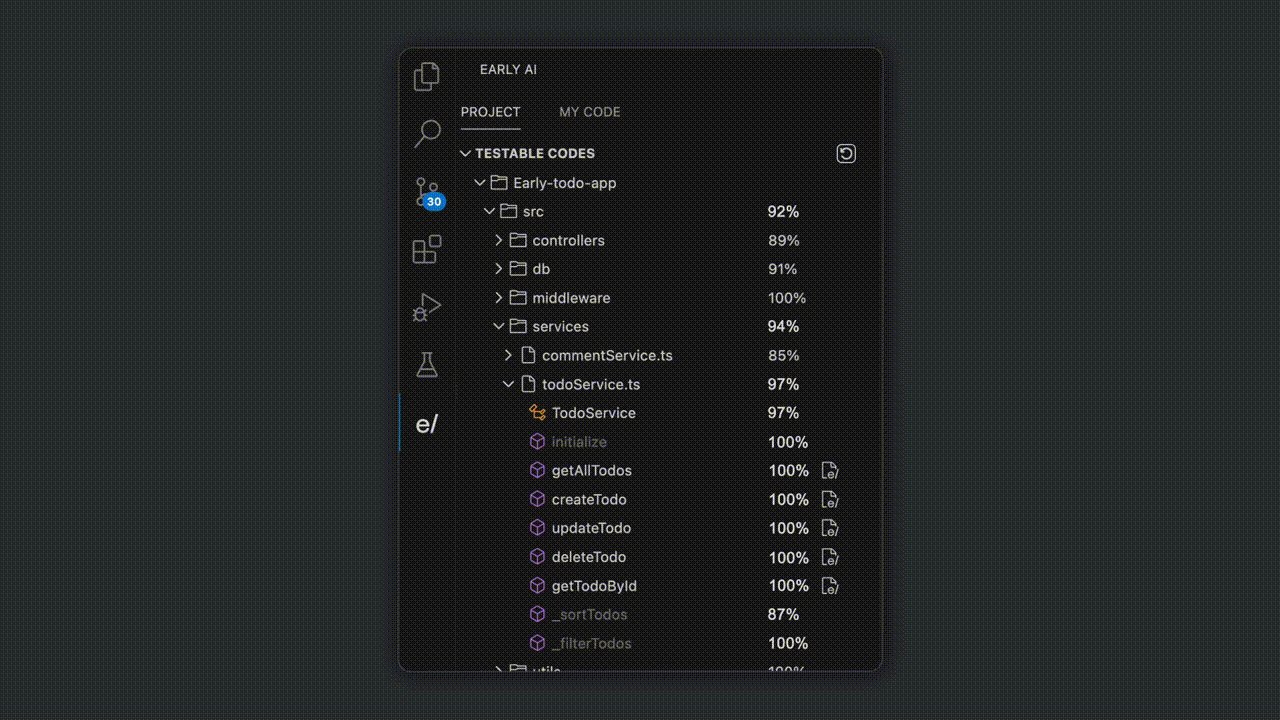
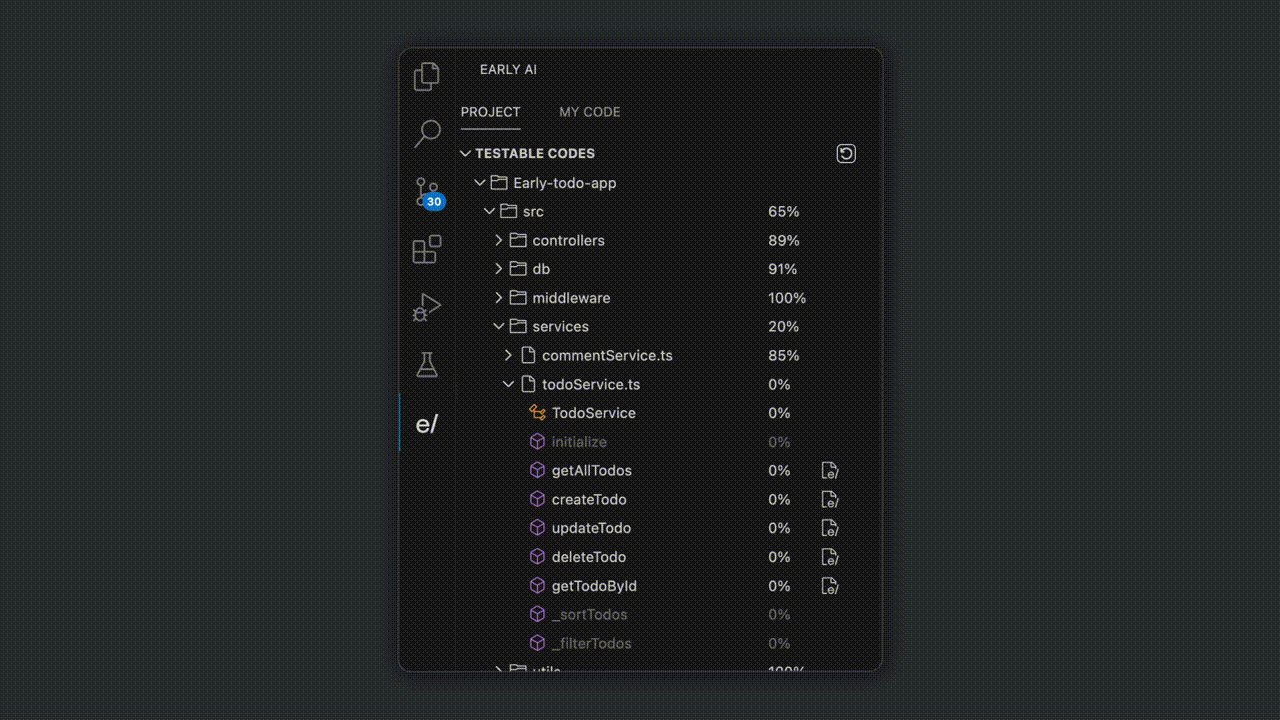
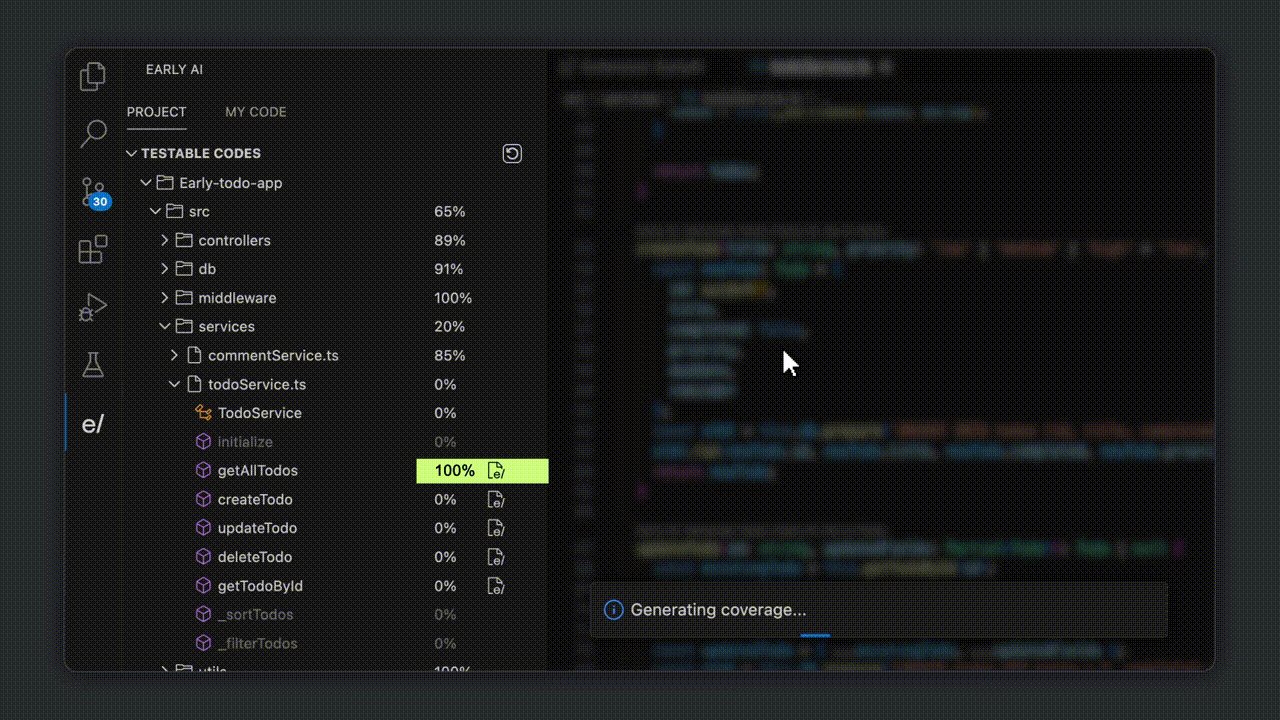
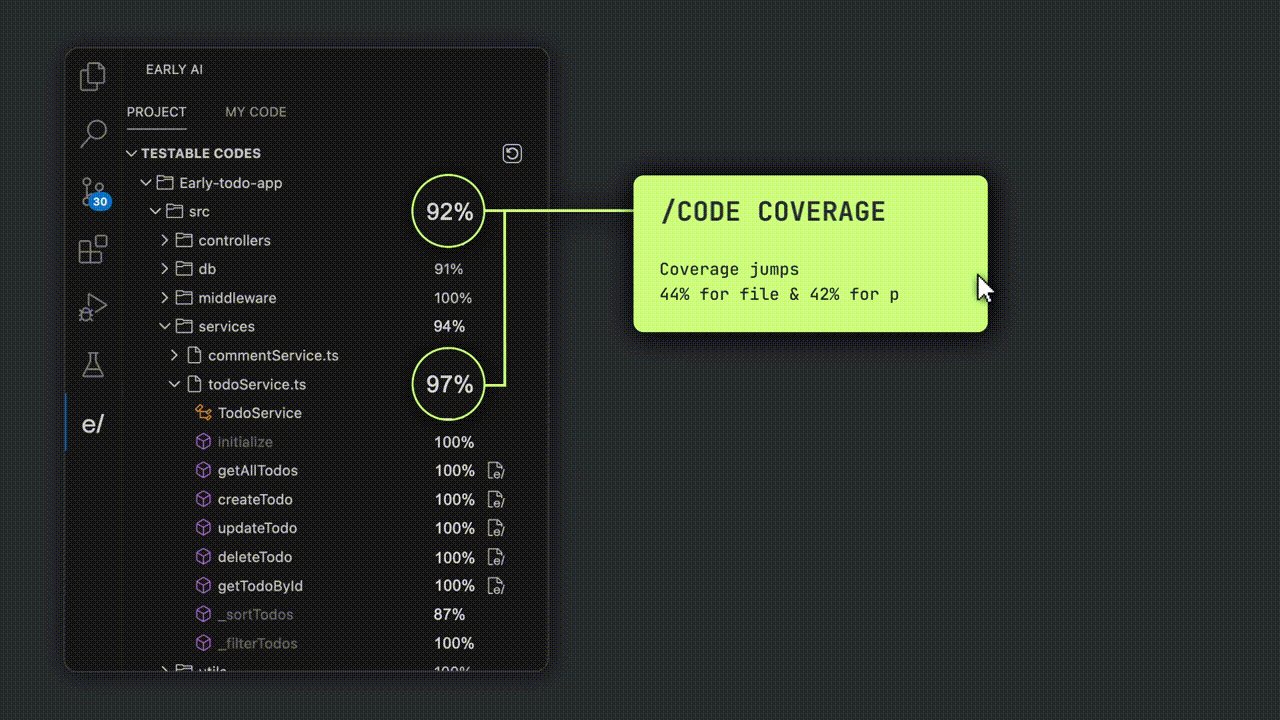
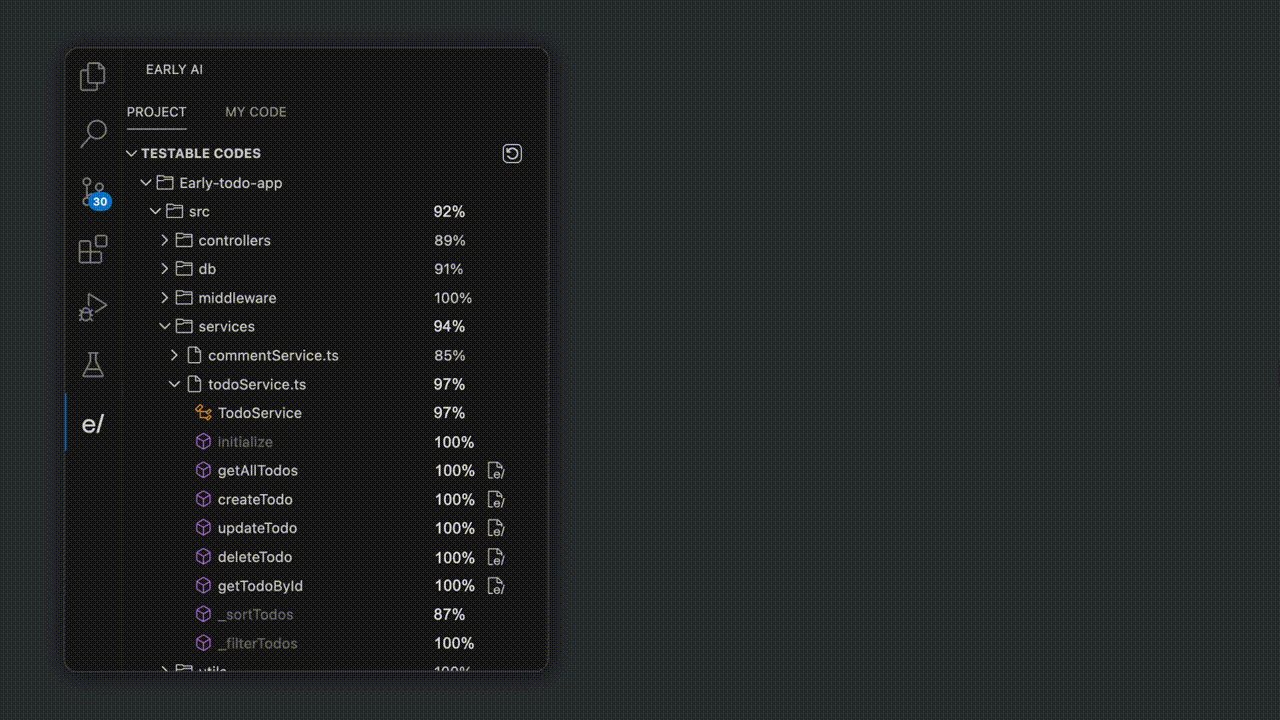
4. Increased coverageVisualize the impact of your tests on code coverage and ensure your efforts are contributing to a more robust and reliable application.
5. IDE IntegratedSeamless Test Generation Directly from Your Code.
6. EarlYour AI Test Engineer does all three: generating tests, analyzing code, and writing documentation.
See it in actionVisit our sample ToDo app in github For more detailsSee our documentation site for help. |