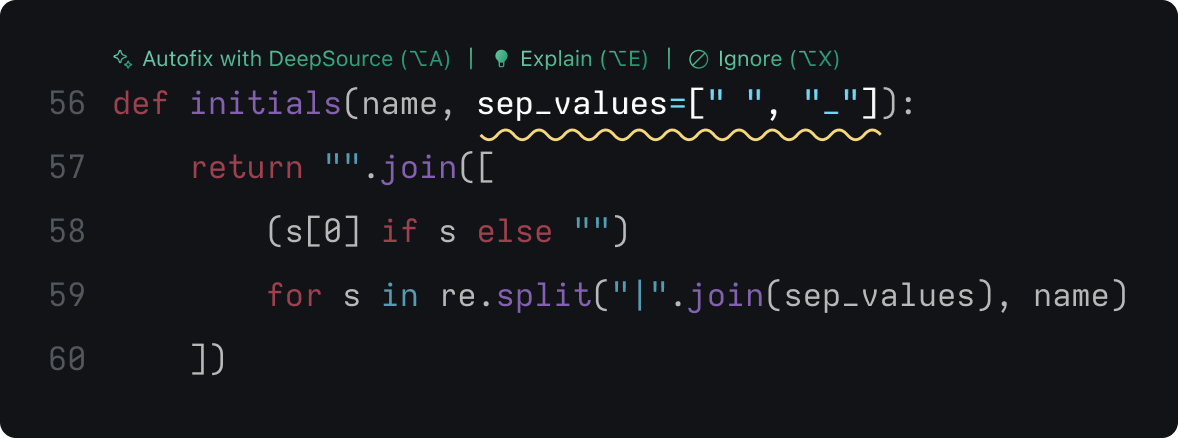
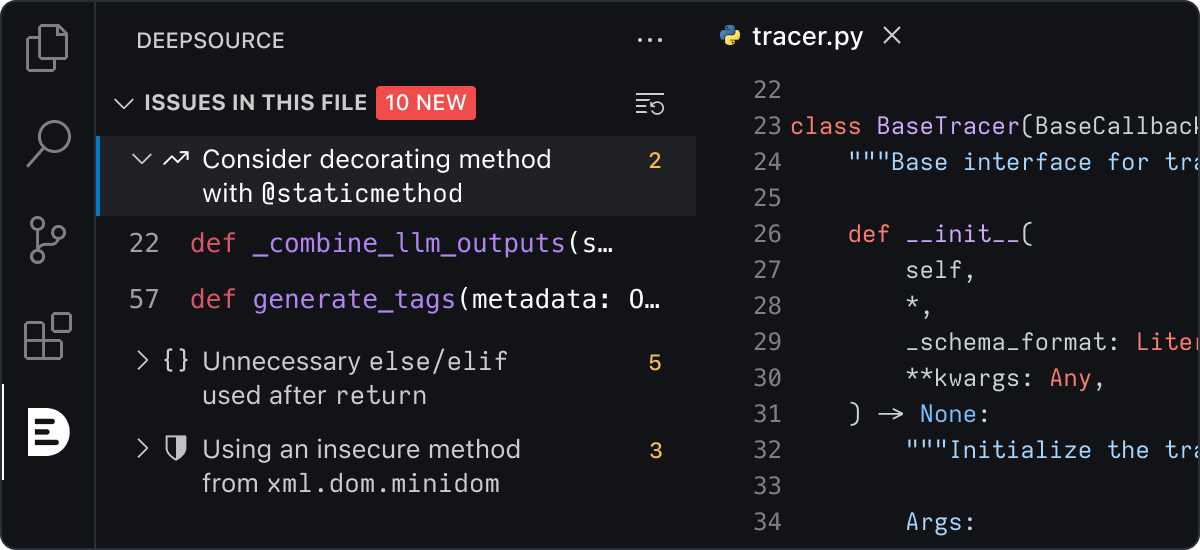
DeepSource Autofix™ AIUse any copilot to write AI-generated code. DeepSource will help you ensure it's clean and secure.DeepSource Autofix™ AI analyzes your code in the background, catches code health issues, and automatically fixes them for you. It's like your copilot got itself a sidekick! Continuous local analysisPowerful static analysis and SAST running locally in your VS Code in the background, detecting 5,000+ code quality and security issues. We currently support Python, JavaScript, TypeScript, C#, Java, PHP, Ruby, Rust, Scala, Kotlin, Swift and Go.
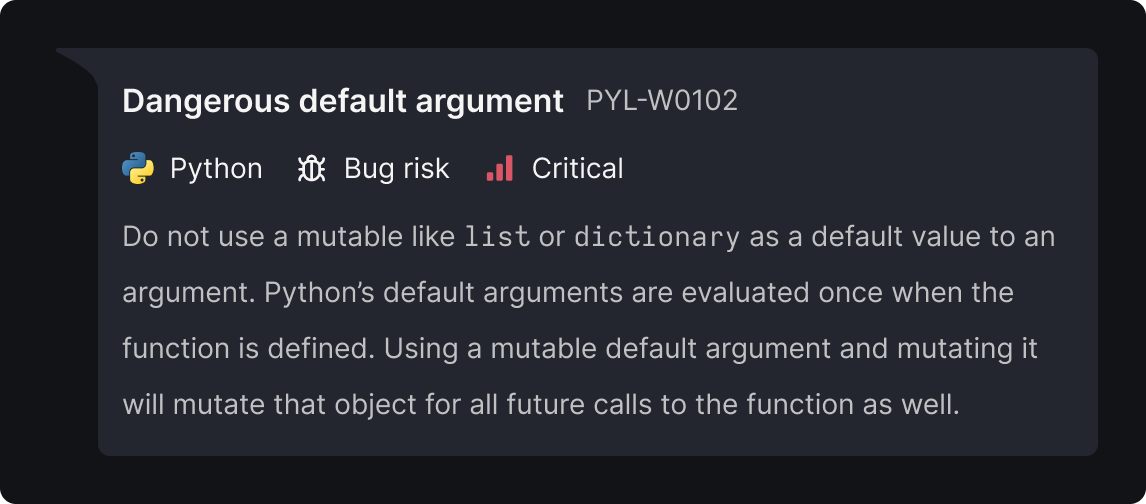
Verified issue descriptionsDeepSource detects thousands of issues in your code, but you might not always recognize them. Each issue comes with explanations vetted by human experts, so you can learn how to avoid them in the future as well.
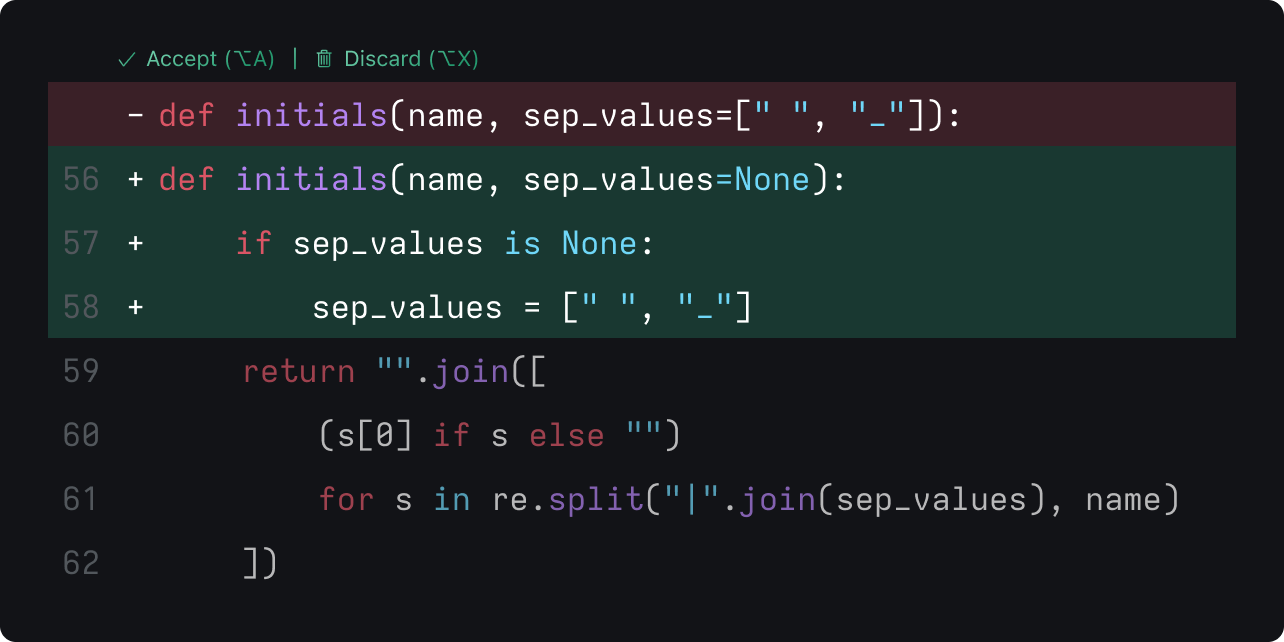
Autofix™ AIUse AI to fix issues in your code automatically. You will see the diff of the changes before applying them, so you can be sure that the changes are safe.
Baseline analysisConnect your repository with DeepSource Cloud to track issues over time. When working on a branch, you will then see only the new issues introduced in that branch. You don't want to spend time on your technical debt all the time. Neither do we.
FAQHow does DeepSource Autofix™ AI work?We use a combination of powerful AST-based static analysis and SAST with LLMs (Large Language Models) to detect and fix issues in your code. When you're using DeepSource Autofix™ AI, we're running local static analysis in in the background to detect code quality and security issues with high precision. When you click on the Autofix button, we use AI to fix the issues automatically using a combination of cloud-hosted LLMs. Is there a limit to the number of issues DeepSource Autofix™ AI can fix?On the free plan, you can fix up to 25 issues every day. If you're a Pro subscriber, you get a considerably higher limit every day (subject to our Fair Usage Policy). Can I see the changes before applying them?Yes, you can see the diff of the changes before applying them. You can review the changes and apply them only if you're sure they're safe. If you don't like the changes, you can always discard the fix. Can I use DeepSource Autofix™ AI with my private repositories?Yes, you can use DeepSource Autofix™ AI with your private repositories. We don't store your code, and all the analysis is done locally on your machine. When you use Autofix™ AI, we send the code snippet to our cloud-hosted LLMs to generate the fixes. We don't store the code snippet or the fixes. Can I use DeepSource Autofix™ AI with my team?Yes! If your team already uses DeepSource, contact support to learn more about how to enable Autofix™ AI for your team. We're working on making it available for all teams soon. Contact sales to learn more. TroubleshootingIf you have any questions or need help, you can reach out to us on our discussion forum. |