Dark Mode VS
Your eyes will thank you. Save your eyes.

GitHub repository
CHANGELOG
CHANGELOG.MD
Docs & Contribute
- Install the theme
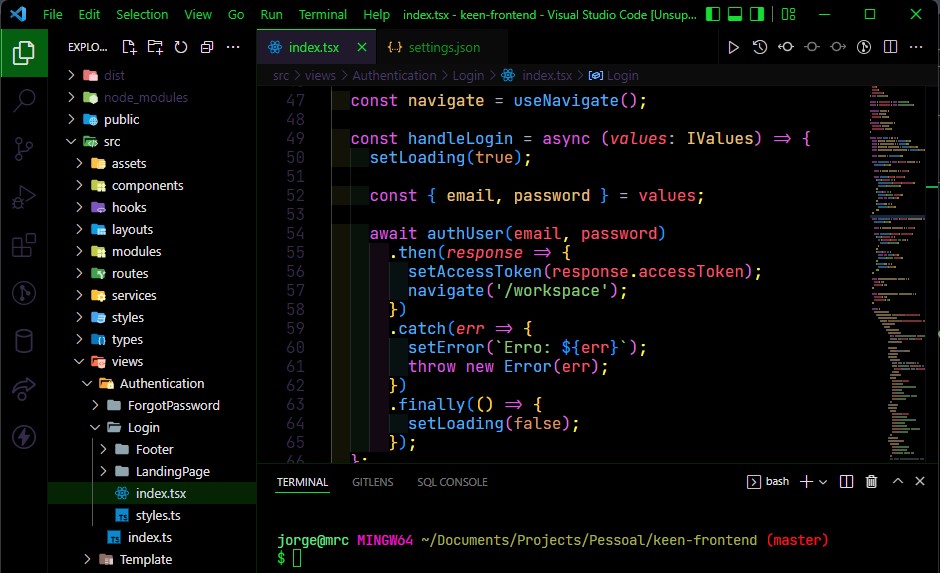
- Select Theme color "Dark Mode VS"
- Reload VSCode
- Press ctrl(⌘) + k, then press ctrl(⌘) + t, you will see a theme selection interface. Choose 'Dark Mode VS'.
- Download Jetbrains font in Oficial Site
- Change the following user settings on VS Code:
{
"editor.fontFamily": "'JetBrains Mono', Consolas, 'Lucida Console', monospace",
"workbench.colorTheme": "Dark Mode VS",
"editor.cursorStyle": "block",
"editor.minimap.enabled": false,
"editor.renderLineHighlight": "none"
}
| |