iconfont sync



在项目开发中,设计师会可能会频繁更新图标库,开发人员此时需要不断的去网站下载资源包来应用最新的图标;
频繁的下载、解压、复制、粘贴,是不是让你很恼火,好了,现在你可以解放了,来试试这款插件吧,一键解决你的所有不快乐。
无需再登录iconfont 网站去搜索项目中的图标,轻轻一点,即可搜索图标文件,点击即可复制。
How to use

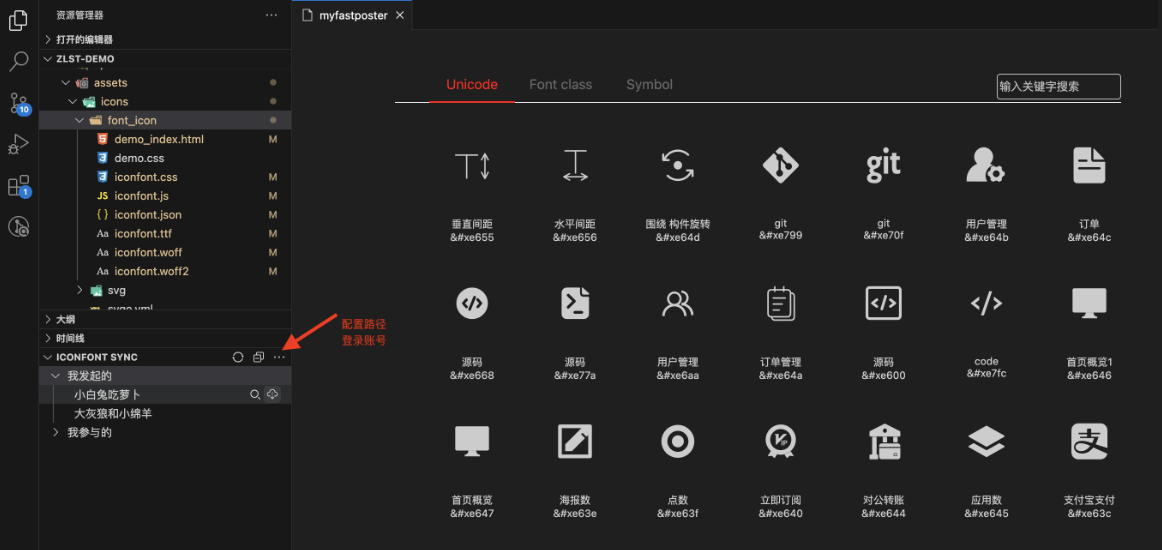
登录 输入自己的iconfont网站的账号密码;
配置项目的iconfont文件存储路径;
PRODUCT NAME
│ .vscode
│ .git
│
└───src
│ │ file011.txt
│ │ file012.txt
│ │
│ └───assets
│ │ iconfont.txt
│ │ iconfont.css
│ │ ...
如果iconfont 图标库是放在 assets 目录下的,则配置路径为 /src/assets;
选择对应的项目点击同步图标,即可同步最新的iconfont资源文件;
点击预览,可以查看该项目下的所有图标,可以搜索并且复制。
高级用法
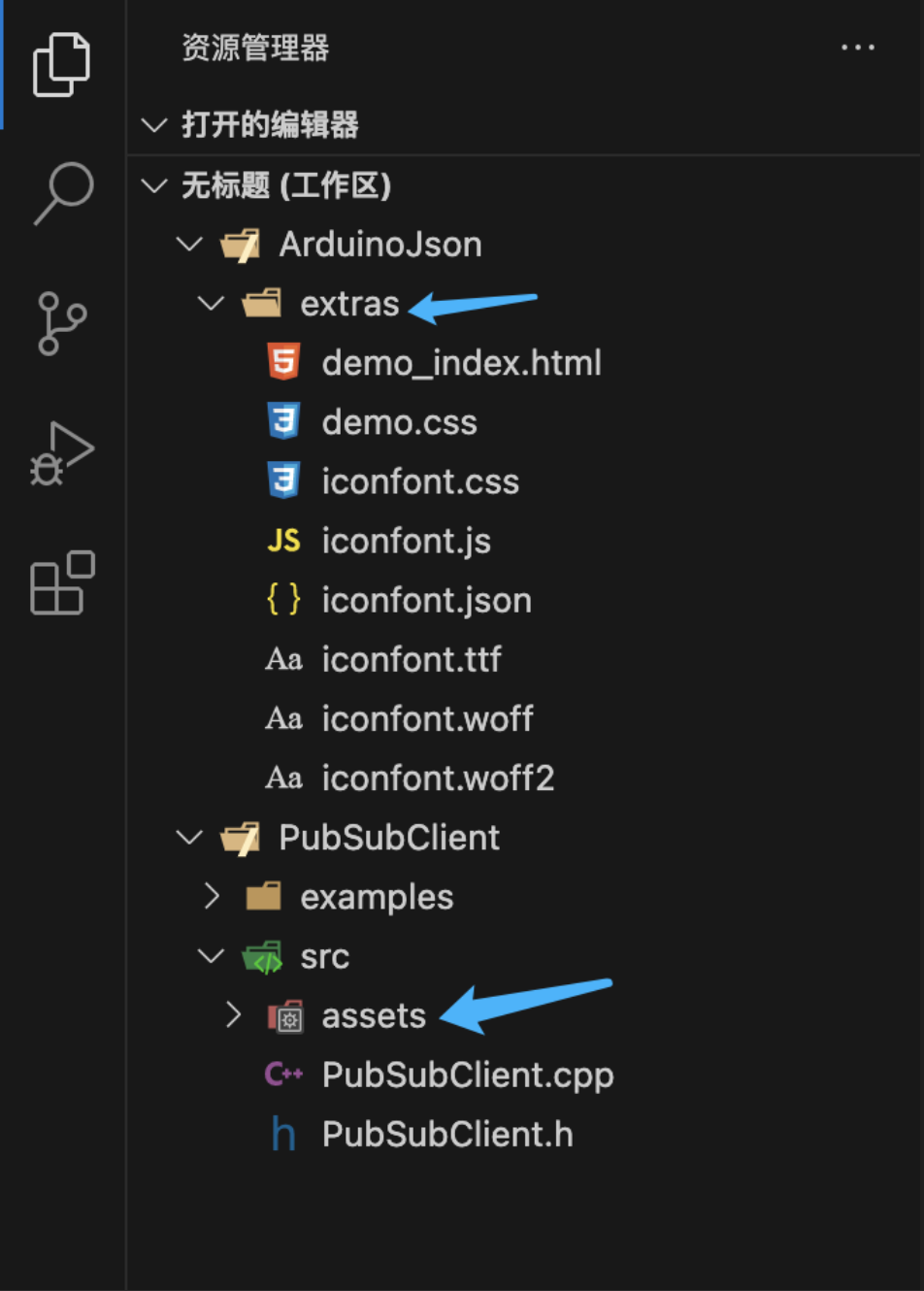
针对同一工作空间,多根目录的情况(Multi-root Workspaces)

- 如上图目录结构,请配置两个本地存储路径,并用分号分隔,如
/extras;/src/assets;
- 如果第一个目录不需要配置本地同步目录,请如下配置,如
;/src/assets。
如有问题 请与我联系

请备注 iconfont-sync
Release Notes
详情见更新日志
Enjoy!
| |

