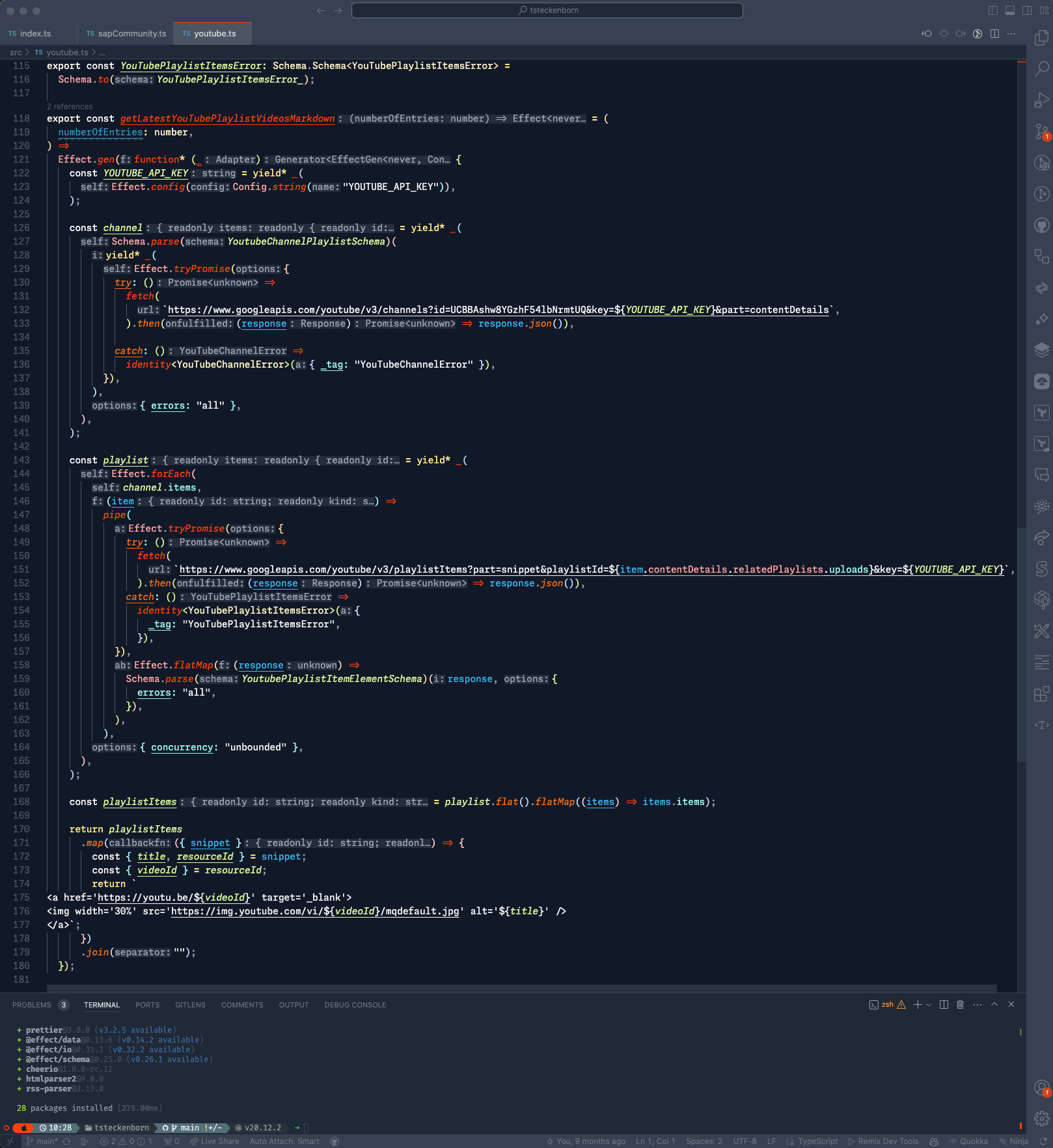
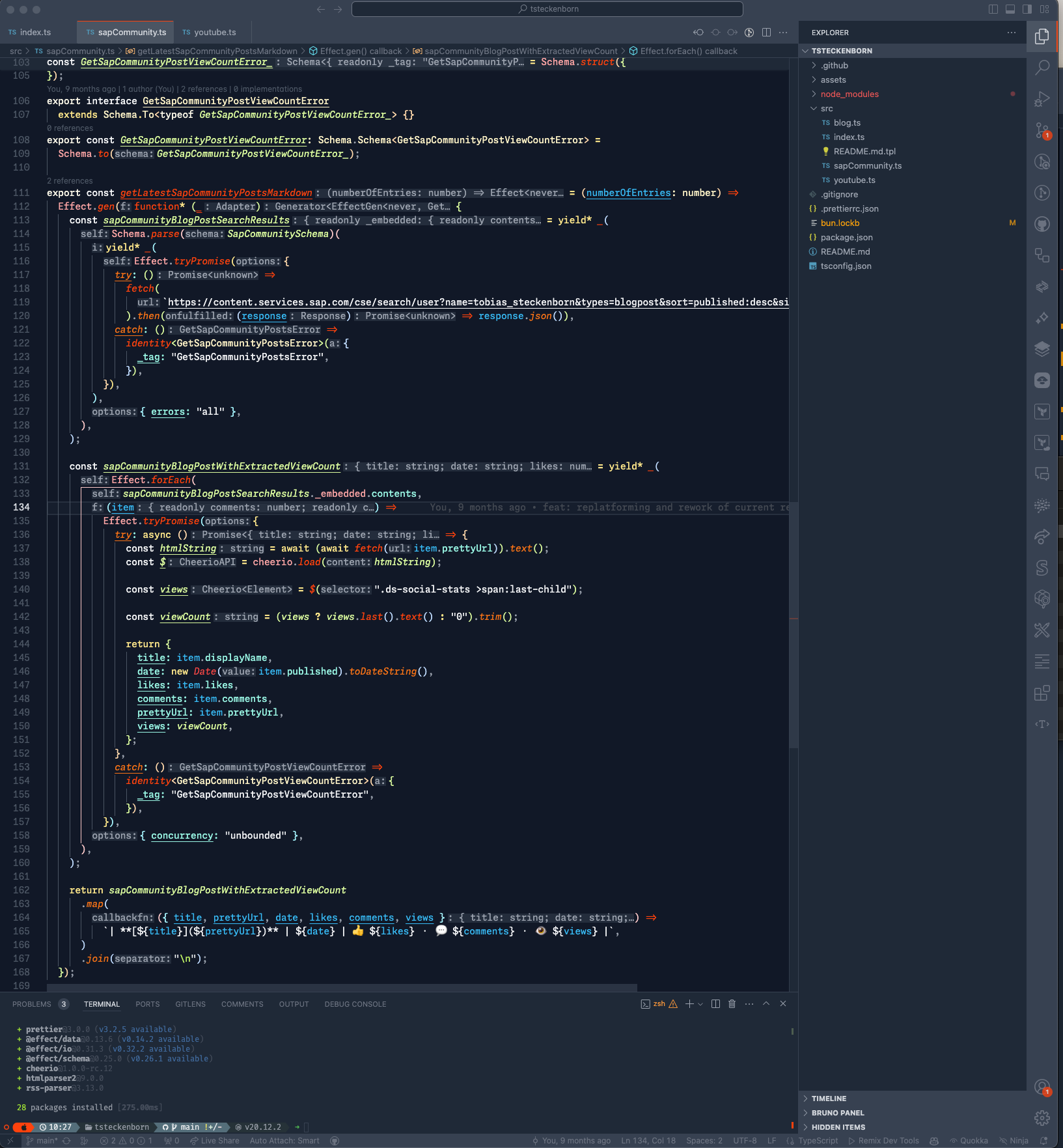
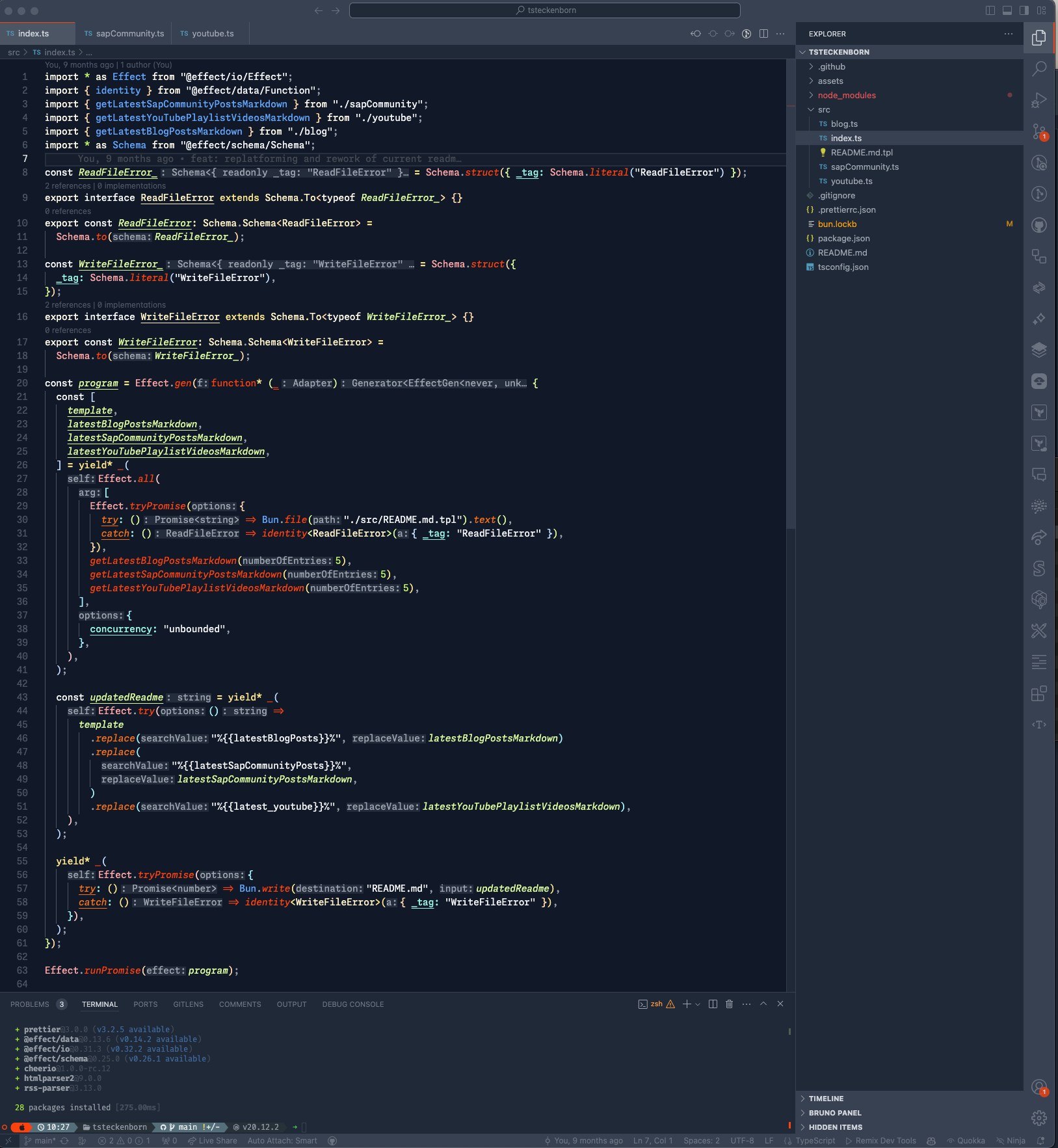
Consolvis Theme 👨🚀Install on VS Code Marketplace As fellow voyagers in the dynamic realm of IT, we like tinkering and experimenting with new tools and technologies. This theme results from one such experiment, where we've tried to create a simple, clean, and minimalistic Visual Studio Code theme following our brand colors. 🚀 We've tested it on TypeScript files, where it works best, but it should also work well with other languages. 🤞🏽 The color scheme of this theme is straightforward. We designed to keep your focus on the content while using color to draw attention to key elements. 🎨 It highlights functions and classes in orange or red. Types and interfaces use light yellow tones. Constants are marked green, and variables are light blue. Properties are in teal, strings in white, and ternaries and conditionals are in yellow. Most other elements are greyish to keep your attention on these critical parts of your code. We plan to update this theme and make it better. Your feedback would be valuable to us. Thanks for your understanding and support! 🙏🏽 📫 Reach us on📷 ScreenshotsTypeScript
InstallationFollow these steps to install and apply the Consolvis Dark Theme on Visual Studio Code:
Recommended SettingsIn the screenshots we made the following settings: The font used is FiraCode NerdFont. You'd recommend to change something?This is a new theme and we're still smoothing out the edges. Found an issue or a part of VS Code that doesn't look quite right? Please, open an issue! We have control over these theme settings. Want to change something? You can submit a PR or simply adjust the colors in your We're open to PRs, issues, and feedback on our GitHub Repository. ContributingFor working on the theme:
When submitting a Pull Request, please include before/after screenshots. Show some ❤️ |