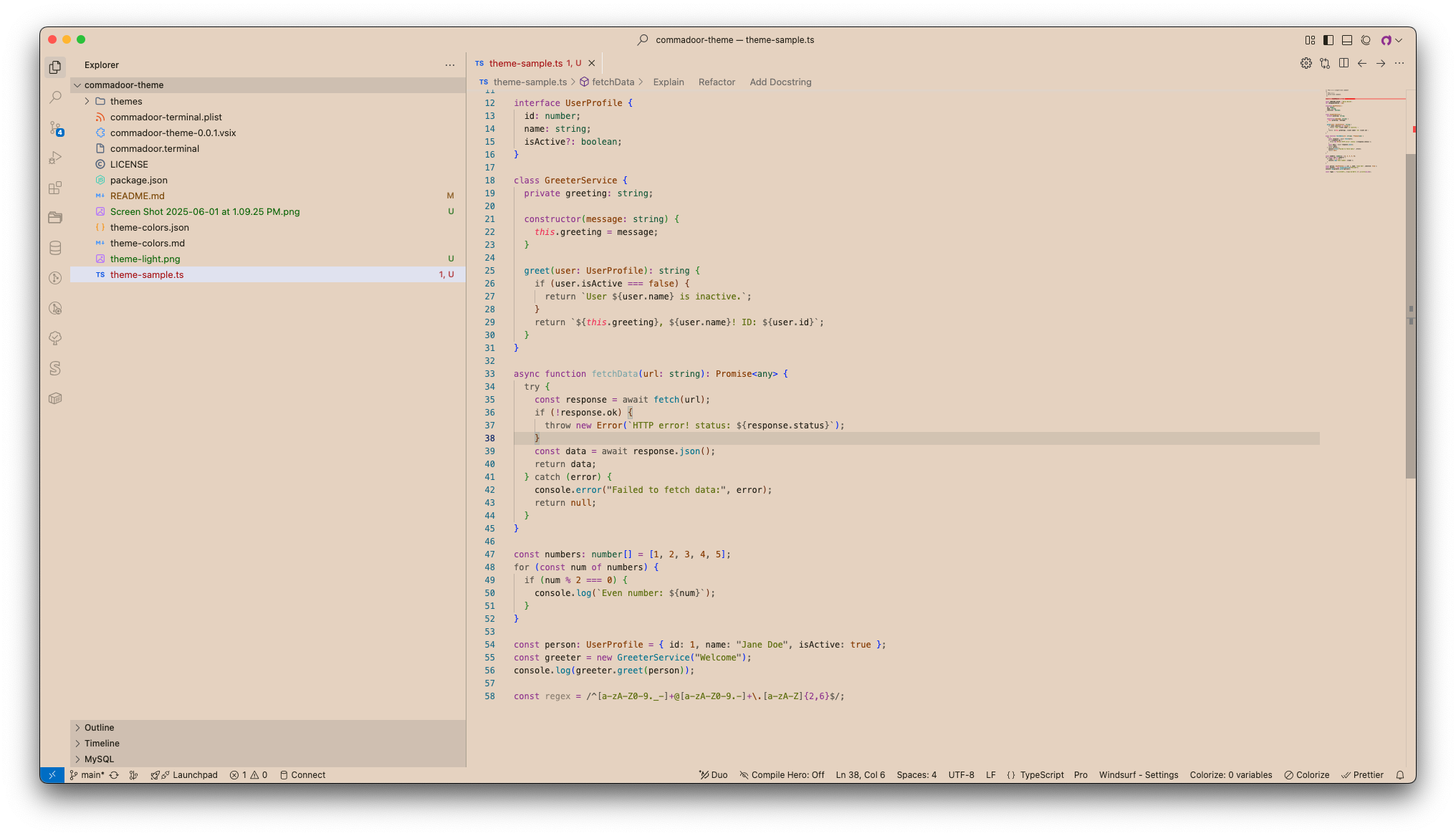
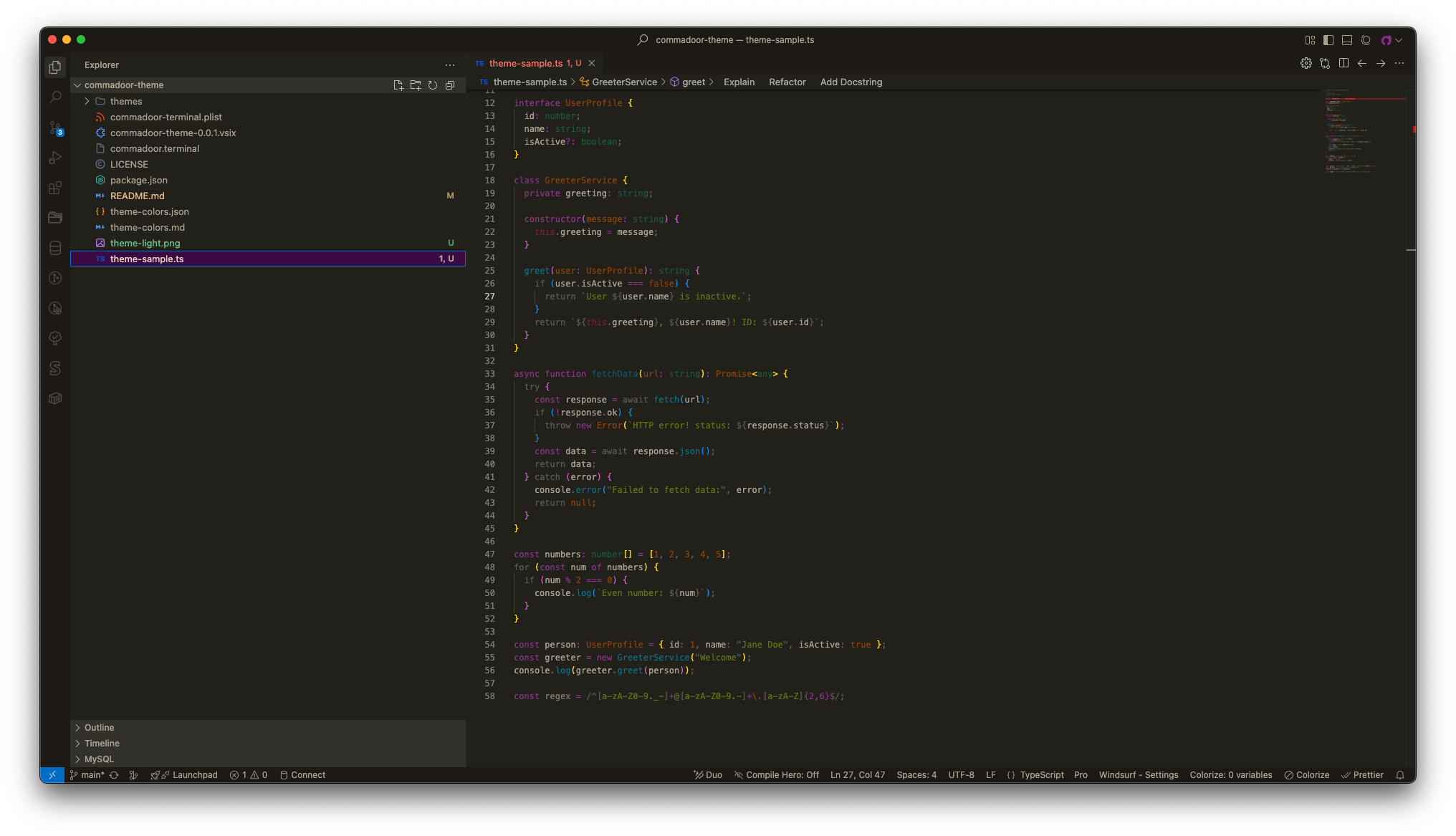
CommaDoor Theme
A custom VS Code theme based on the CommaDoor color palette.
Colors
This theme uses the following color palettes:
Theme Colors
| Name |
Color |
Hex Value |
| Amaranth |
|
#e02460 |
| Plum |
|
#7b227c |
| Palatinate |
|
#5a0c4e |
| Persian |
|
#1fb28d |
| Picton |
|
#20a5b6 |
| Apple |
|
#95a81a |
| Vesuvius |
|
#de9a12 |
| Paper |
|
#ebe4e0 |
| Smoke |
|
#e0d6d1 |
| Fog |
|
#b8a094 |
| Soot |
|
#2f2c22 |
| Eerie |
|
#181611 |
| Void |
|
#1d1b16 |

Dark Theme Colors
| Name |
Color |
Hex Value |
| Amaranth |
|
#b31446 |
| Plum |
|
#9f2ba1 |
| Palatinate |
|
#45073c |
| Persian |
|
#184e40 |
| Picton |
|
#0b6d7a |
| Apple |
|
#606d0d |
| Vesuvius |
|
#946300 |
| Paper |
|
#eaddd7 |
| Smoke |
|
#b9b4a2 |
| Fog |
|
#746e58 |
| Soot |
|
#2d2b24 |
| Eerie |
|
#26241c |
| Void |
|
#1d1b16 |
| Black |
|
#1d1616 |

Installation
Local Installation
Copy the commadoor-theme folder to your VS Code extensions folder:
- Windows:
%USERPROFILE%\.vscode\extensions
- macOS:
~/.vscode/extensions
- Linux:
~/.vscode/extensions
Restart VS Code
Select the theme:
- Press
Cmd+K Cmd+T (macOS) or Ctrl+K Ctrl+T (Windows/Linux)
- Select "CommaDoor Light" or "CommaDoor Dark" from the list
Building VSIX
To create a shareable VSIX package:
- Install vsce:
npm install -g @vscode/vsce
- Navigate to the theme folder:
cd /path/to/commadoor-theme
- Run:
vsce package
- Install the generated .vsix file through VS Code's Extensions view
| |