Clicknium extension for Visual Studio Code
Clicknium extension helps implement automation script quickly with Python.
- Capture UI elements and scrape data easily by a simple click;
- Clicknium Python module supports both web and desktop applications with multiple automation technologies;
- Headless support for Web browsers like Chrome and Edge;
Automation With
- Chrome, Edge, Firefox, Brave, Vivaldi.
- Windows applications, JAVA GUI applications, SAP WinGUI.
- Image recognition
Quick Setup
Go to the welcome page of the extension after installation by Clicknium:Welcome(Quick Setup), or follow the below steps:
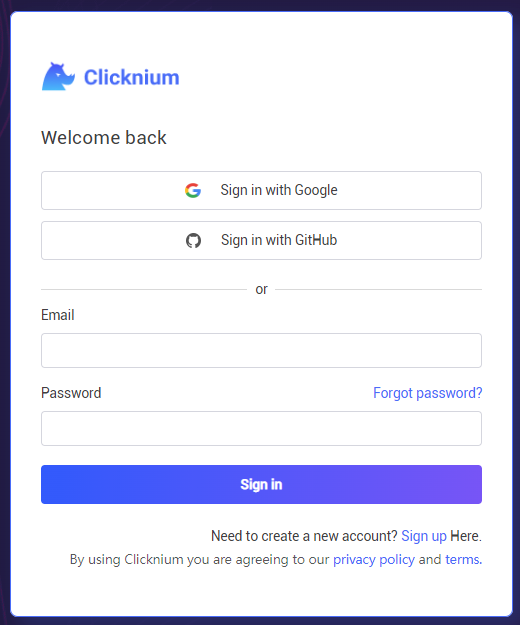
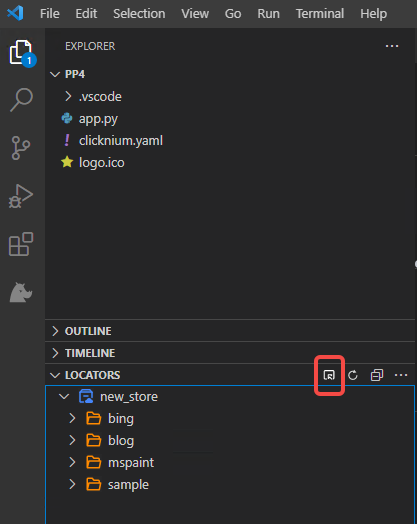
Sign in to Clicknium by clicking the below button in the LOCATORS tab (Google and GitHub accounts are supported):

Learn with Sample Project
- Open the Command Palette:
Ctrl+Shift+P
- Input or select:
Clicknium: Sample to select a new folder or an existing folder
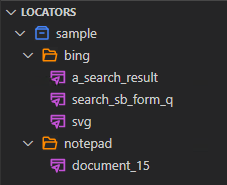
Then the sample is created with a default locator store sample.

The sample.py contains two automation samples, one is Edge web automation, and the other is notepad automation.
import subprocess
from time import sleep
from clicknium import clicknium as cc, locator, ui
def main():
# sample code to demo web automation and desktop application
tab = cc.edge.open("https://www.bing.com/")
tab.find_element(
locator.sample.bing.search_sb_form_q).set_text('clicknium')
tab.find_element(locator.sample.bing.svg).click()
sleep(3)
tab.close()
process = subprocess.Popen("notepad")
ui(locator.sample.notepad.document_15).set_text("clicknium")
if __name__ == "__main__":
main()
Enable Browser Extension
- Click
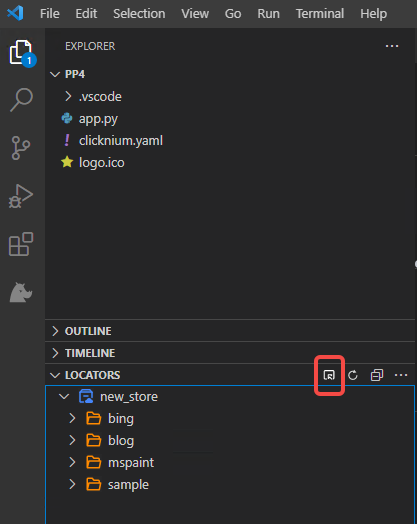
Clicknium Explorer in Visual Studio Code Activity Bar
- Show the
AUTOMATION EXTENSIONS view in Visual Studio Code Side Bar.
- Choose the Edge browser and click the
install button.
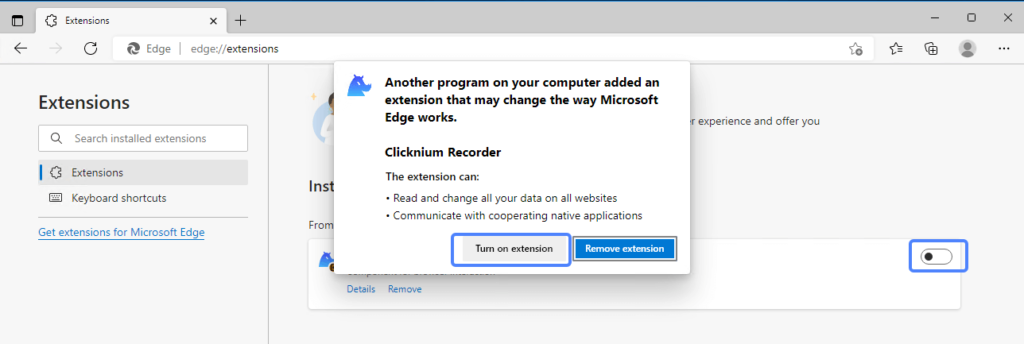
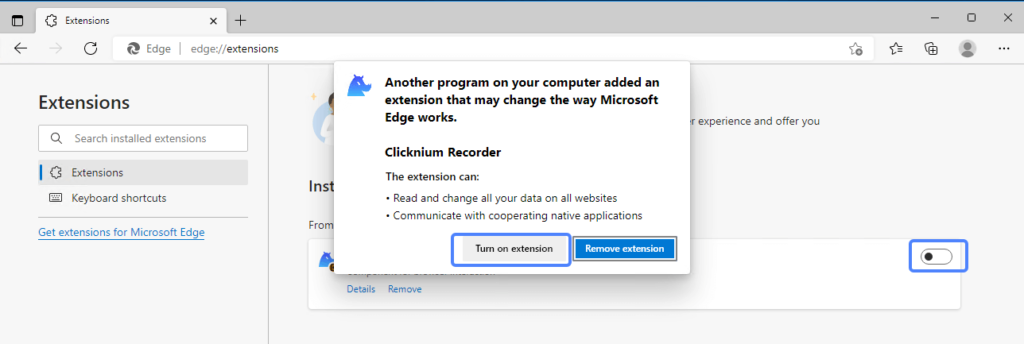
- After installation, open Edge browser to enable
Clicknium Recorder extension.

Run/Debug
- Via Visual Studio Code built-in commands:
F5 to debug sample.pyCtrl+F5 to run sample.py
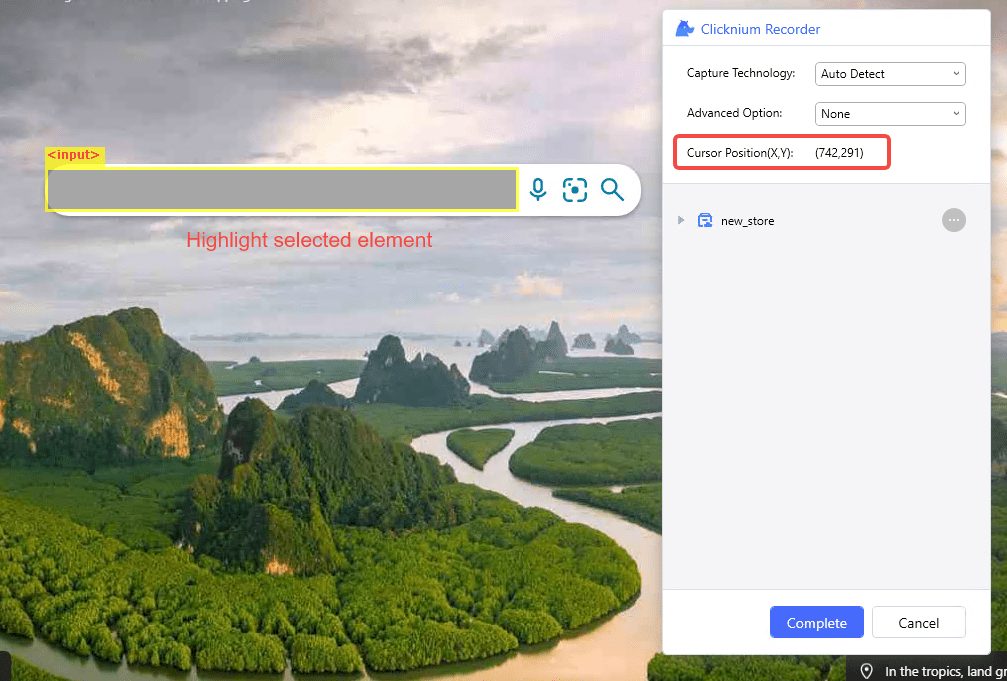
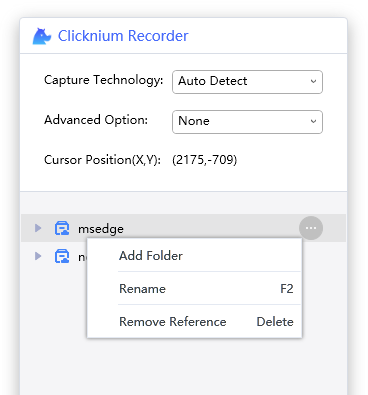
Record UI Locators
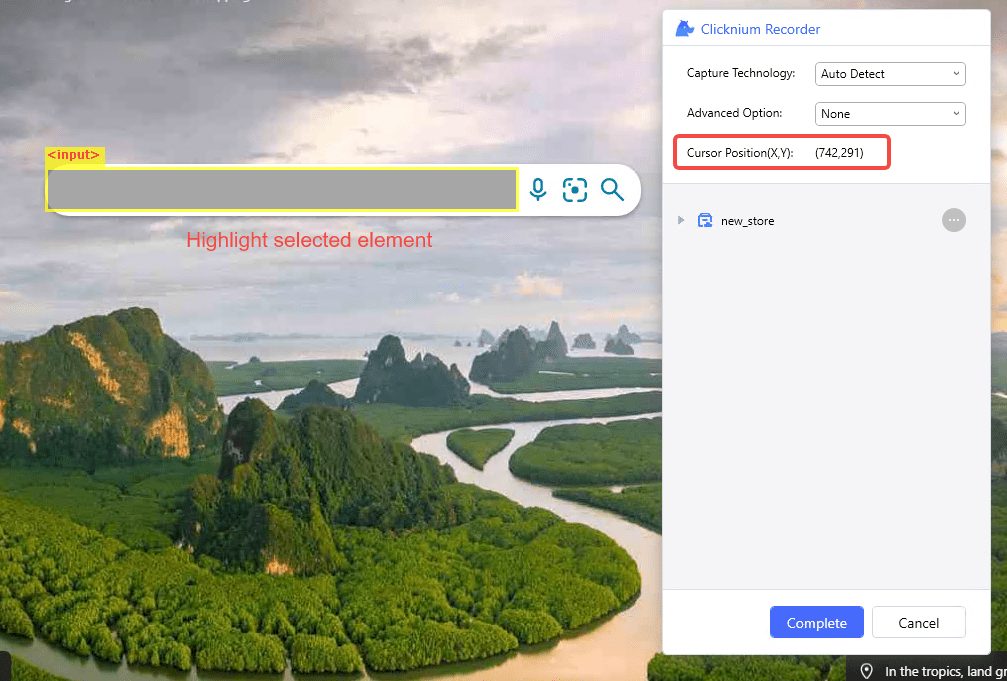
In Visual Studio Code, pressing Ctrl+F10 will invoke the Clicknium Recorder and minimize the current Visual Studio Code window.

After invoking Clicknium Recorder, move the mouse to the target application. It will highlight the recognized element,
To capture the element, press Ctrl and click, and the element locator will be stored.

Edit and Validate Locator
After recording, the locators can be opened, edited, and validated in the locator tab:

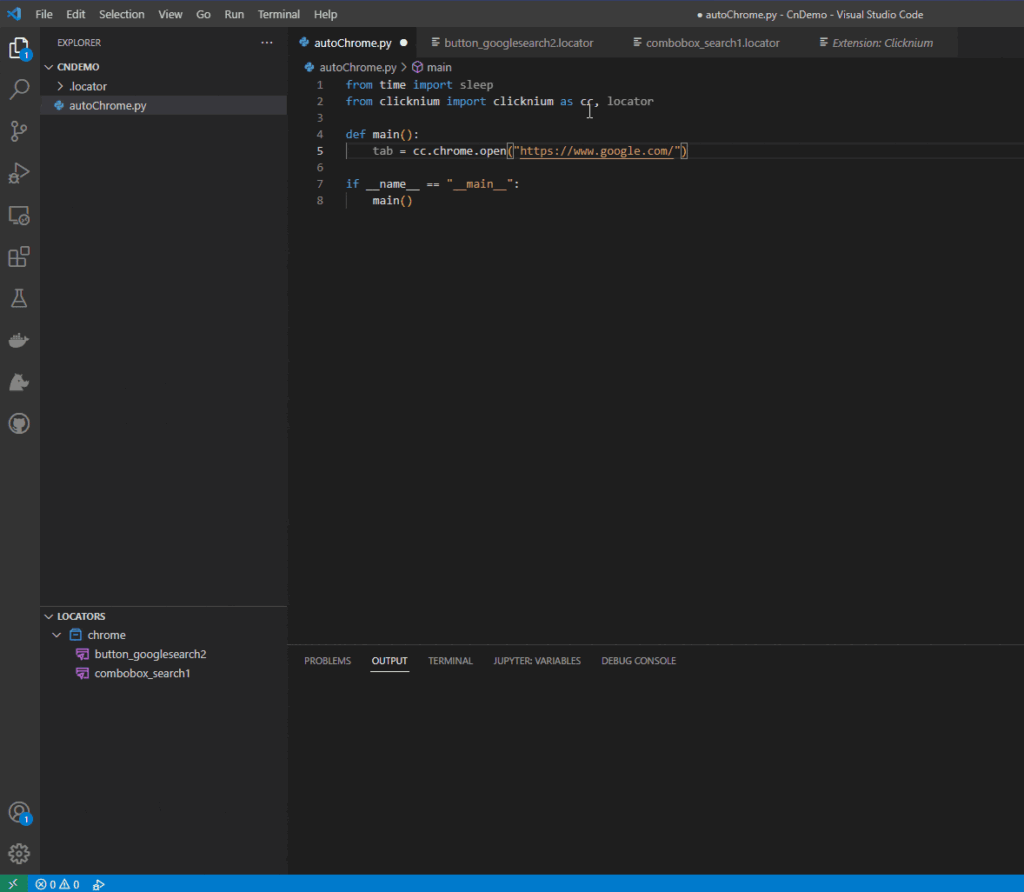
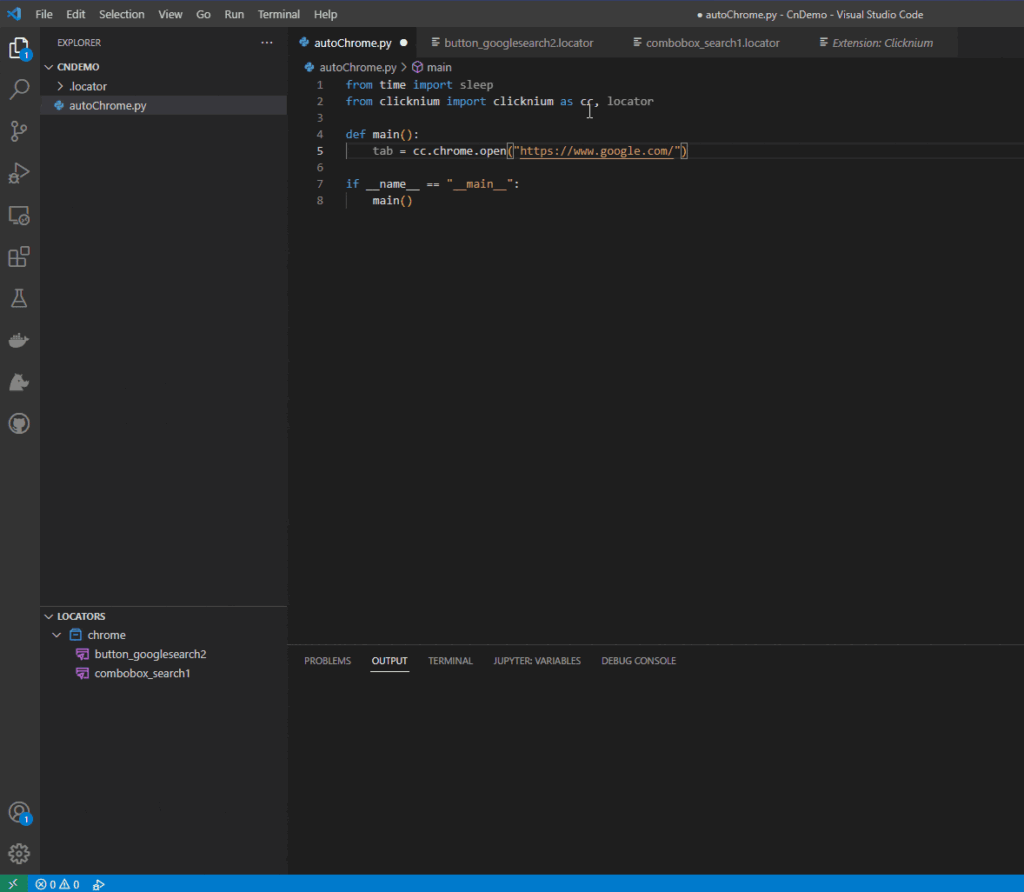
Use Locator in Python Code
Clicknium provides an intelligent auto-complete experience. Select the locator class under the Clicknium package and reference locator by Locator.{localorStoreName}.{folderName}.{LocatorName} Operate locators via Python code, run, and wait for a miracle.

Clicknium Online Documents
For more about Clicknium, please ref to Online Document.
Email to support@clicknium.com