🍇 Fifty Shades of Grape — An alluring colour theme for Visual Studio Code
Designed initially for myself, Fifty Shades of Grape is a dark theme of beautiful colours that combines shades of pink, purple and turquoise to create an engaging and relaxing developer environment – a great tool to have for relaxed eyes, nourished brain, stimulated imagination, enhanced focus, and the utmost pleasure and comfort
📜 Table of Contents
🫐 Why Choose Fifty Shades of Grape?
🔧 Installation
🍓 Features
💻 Screenshot
👏 Credits
✒️ License
🫐 Why Choose Fifty Shades of Grape?
- Developer-Centric: Optimised for readability and syntax clarity, ensuring every coding language shines
- Eye-Friendly Design: Low-contrasting colours with vibrant accents create a pleasant environment and reduce strain as you immerse yourself in your coding task
- Harmonious colours: Carefully curated colour palette with pinks, purples, and turquoise for a visually stunning experience, making coding a delight
🔧 Installation
- Open Visual Studio Code
- Go to the Extensions View by clicking on the Extensions icon in the sidebar or pressing
Ctrl+Shift+X
- Search for "Fifty Shades of Grape" in the marketplace search bar
- Click the Install button
- Activate the theme:
- Navigate to
File > Preferences > Color Theme (Code > Preferences > Color Theme on macOS)
- Select Fifty Shades of Grape from the list
Alternatively, install directly from the Visual Studio Code Marketplace
🍓 Features
✨ Elegant Syntax Highlighting
- Visually distinct syntax highlighting to make your code easier to read and understand
🎨 Optimised Contrast
- Background: A very dark purple base for pleasant contrast with all the other colours
- Keywords: Bold shades of pink, purple and turquoise for quick identification
- Strings and Comments: Lighter purples that protrude invitingly from the dark purple background for ease of reading more modifiable texts
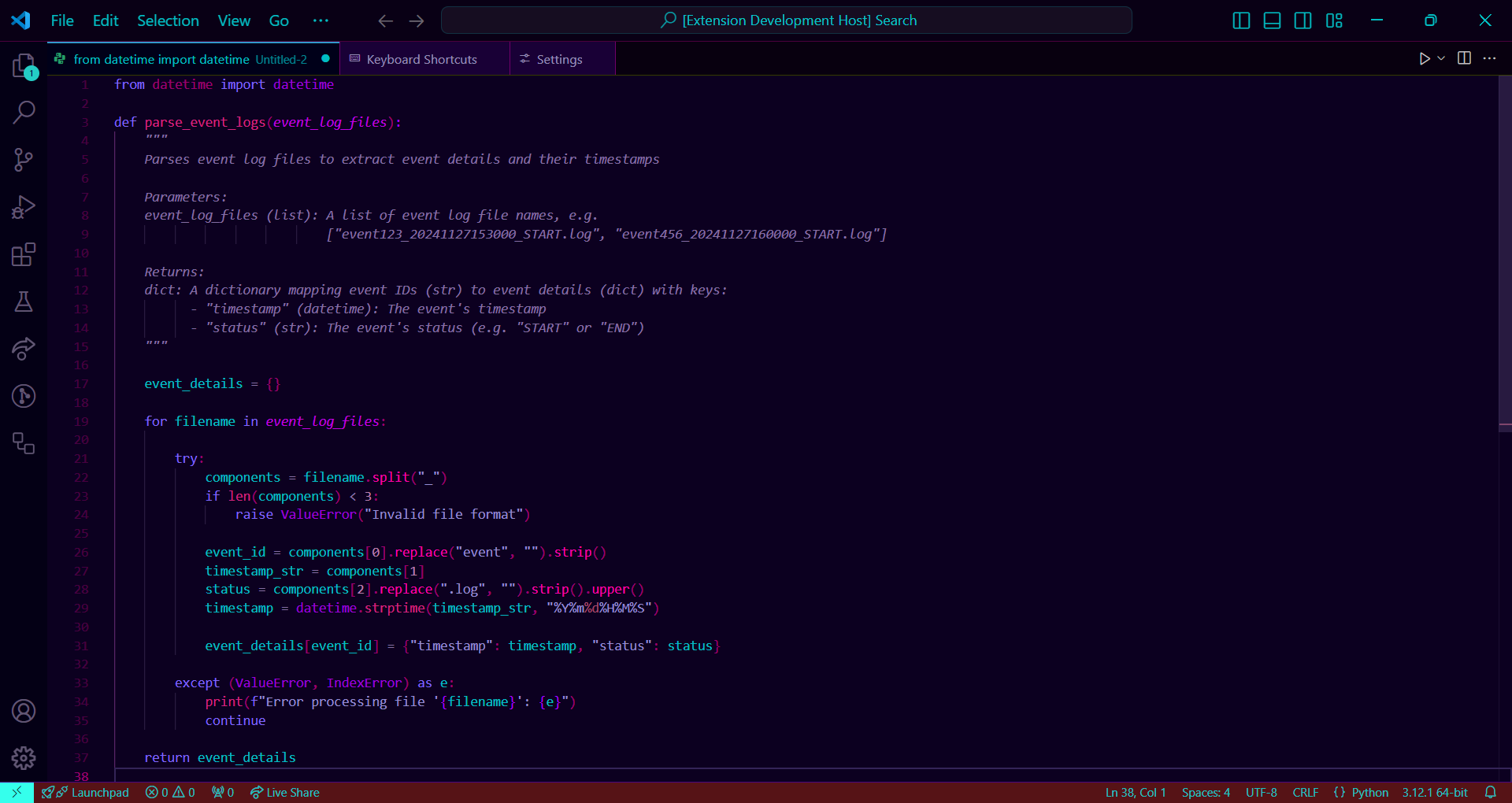
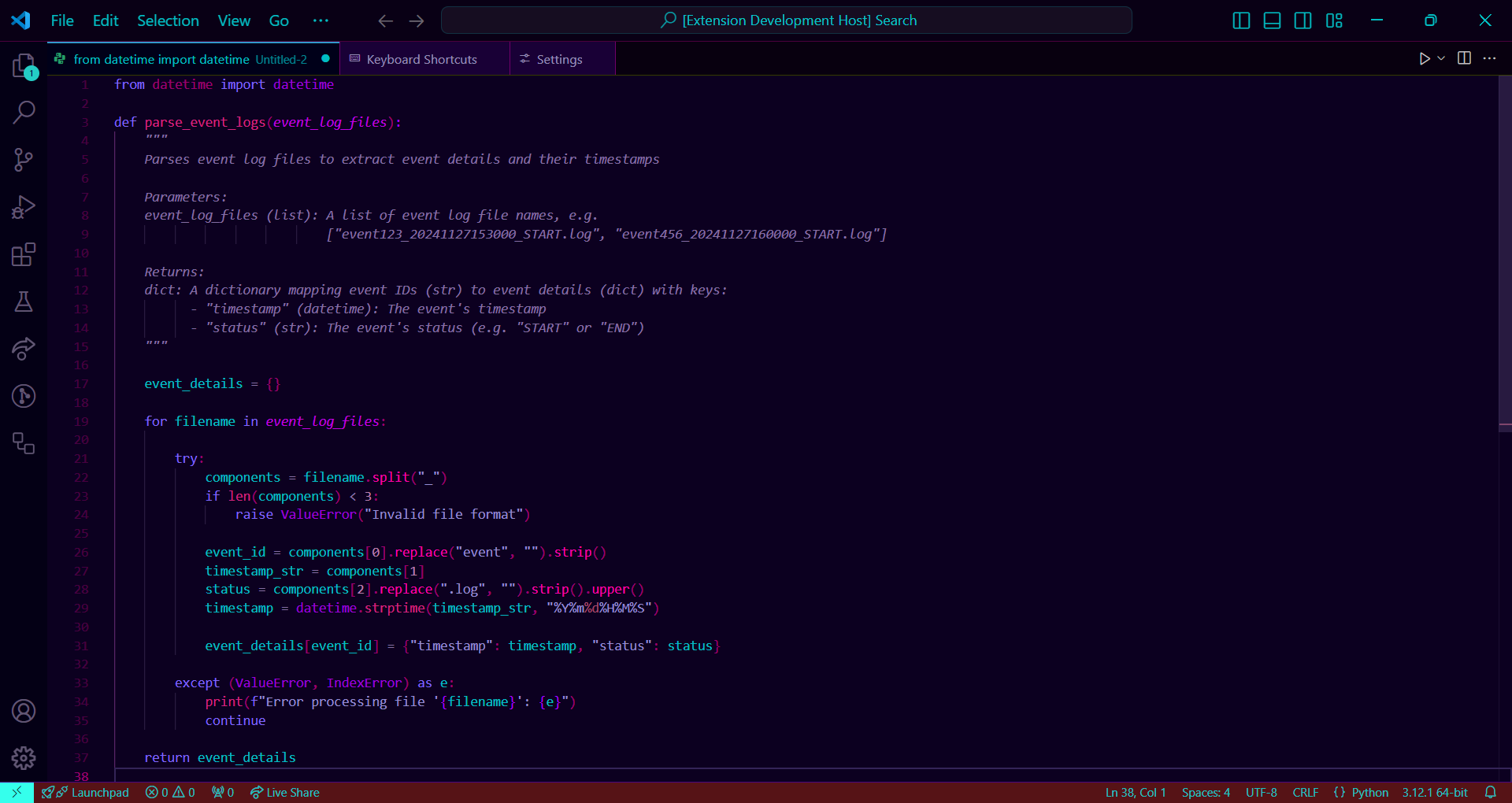
💻 Screenshot
 Code Editor with the Fifty Shades of Grape theme
Code Editor with the Fifty Shades of Grape theme
👏 Credits
The Fifty Shades of Grape theme is inspired by the following themes:
The name Fifty Shades of Grape is inspired by the book Fifty Shades of Grey
The logo was generated by DeepAI
✒️ License
This app is licensed under the MIT License


 Code Editor with the Fifty Shades of Grape theme
Code Editor with the Fifty Shades of Grape theme