CheckPoint
Easy local file state tracking
📝 Table of Contents
🧐 About
CheckPoint is a Visual Studio Code extension to track file change history from an easy to use graphical interface.
File changes are marked as milestones called checkpoints. Easily navigate between checkpoints on click and set file contents to reflect any desired state.
checkpoints are intelligently computed with only the file changes being stored making it ideal for large documents as well.
Let's end the torture of having to continuously jab the undo button! ;)
🏁 Installation
Here's how to get CheckPoint up and running.
Prerequisites
Ensure Visual Studio Code is installed.
You can get it here.
Installing
- Open Extensions sidebar panel in Visual Studio Code
View → Extensions
- Search for
burntbanana.checkpoint
- Click Install
- Click Reload, if required
Extension Settings
- Interval: Interval to save full file content.
- Log File: File name for extension logs.
- Error Log File: File name for extension error logs.
🎈 Usage
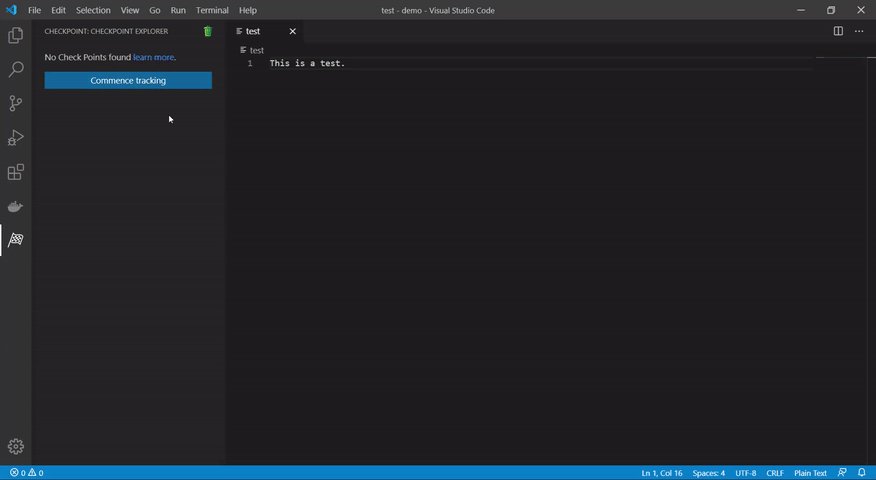
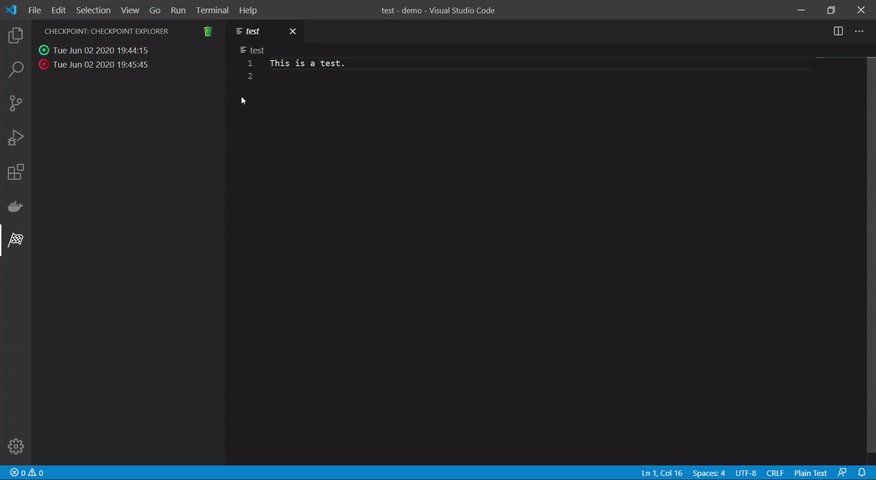
Activate CheckPoint by clicking the 🏁 icon on the activity bar.
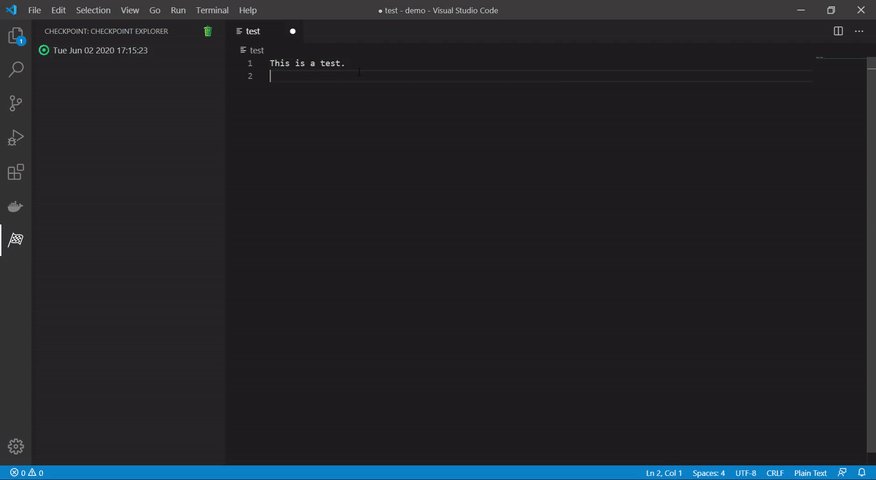
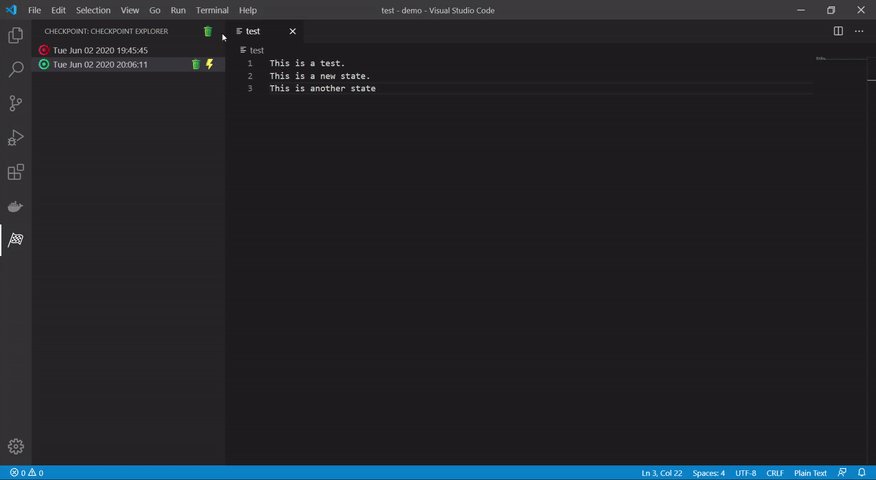
The green circle icon indicates the active checkpoint.
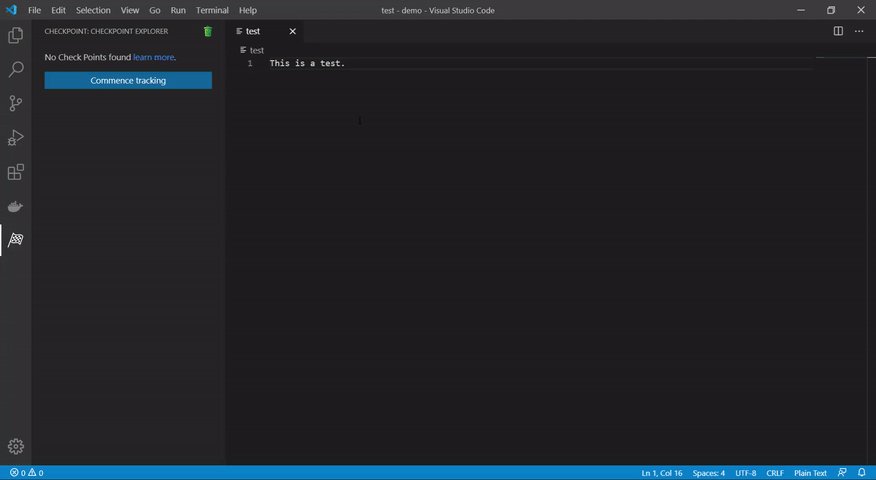
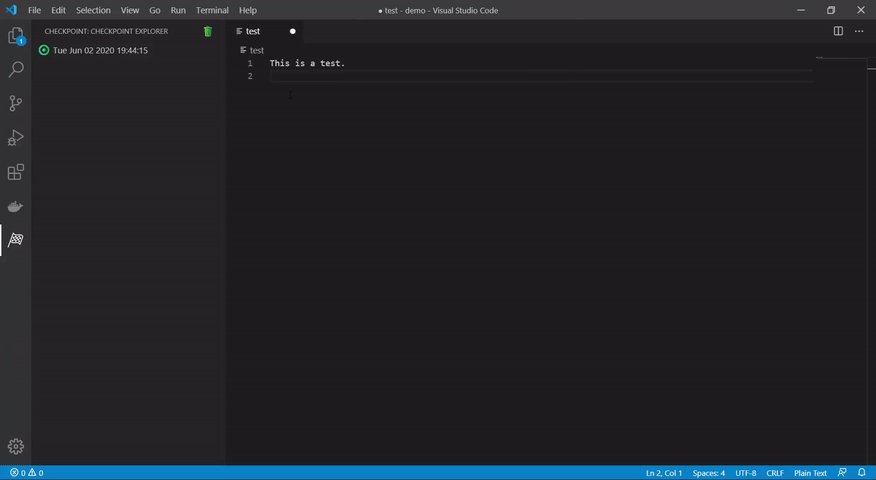
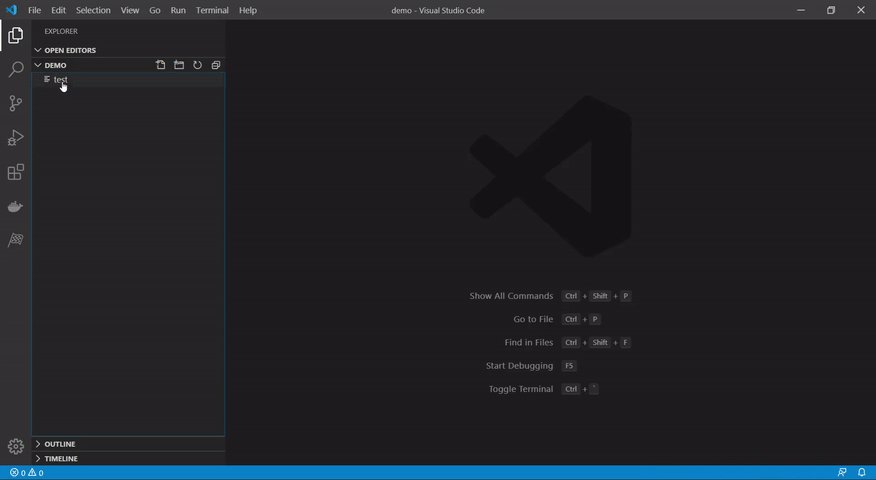
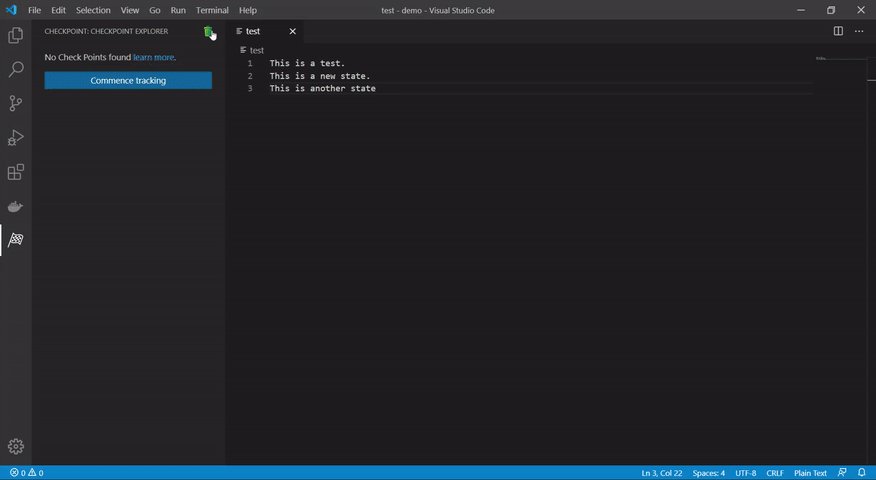
Commence Tracking
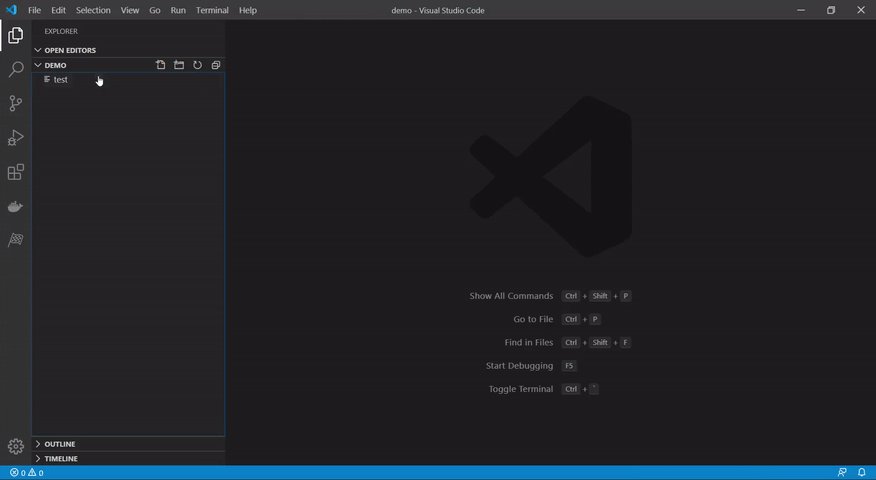
Start tracking file changes by pressing the Commence tracking button in the sidebar. This initializes a new checkpoint for the active file in the editor.
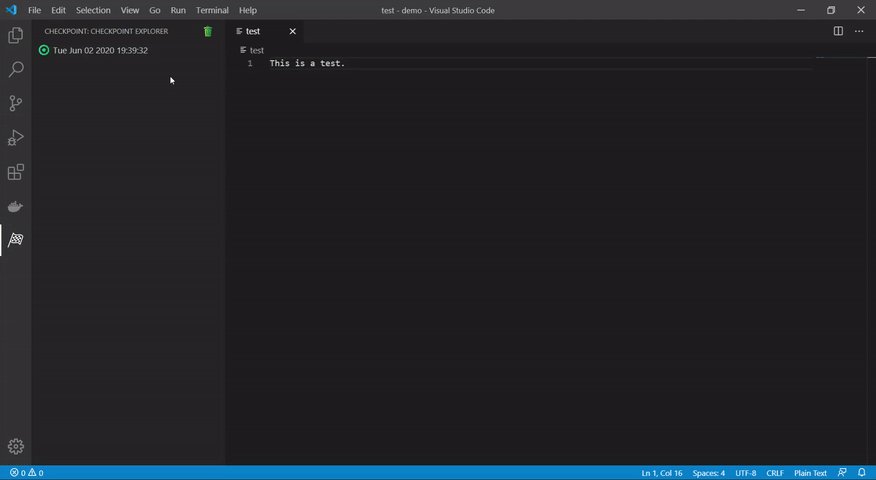
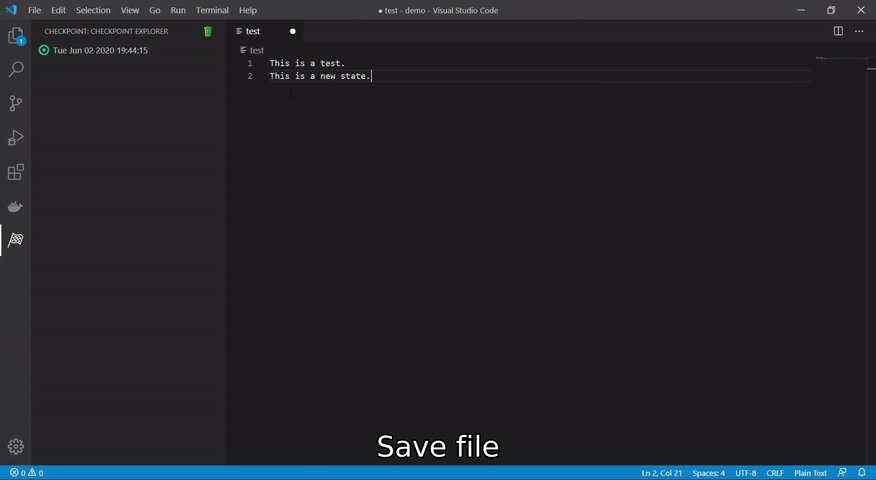
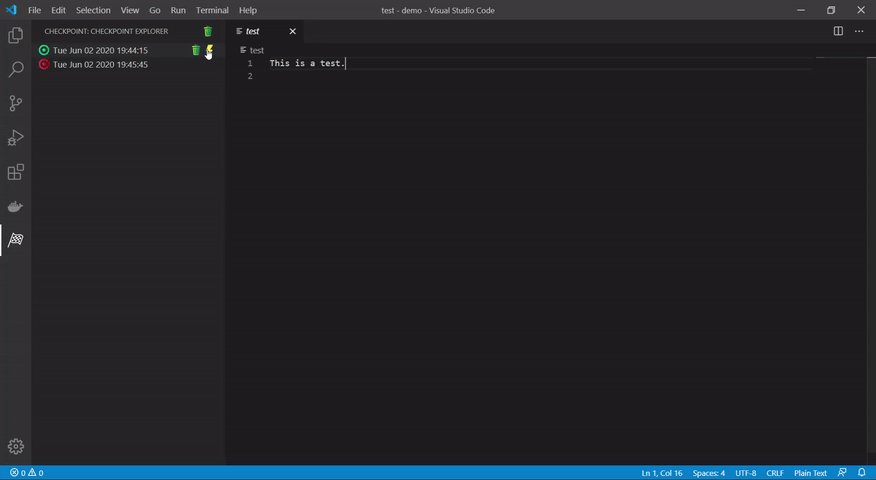
Save active file state
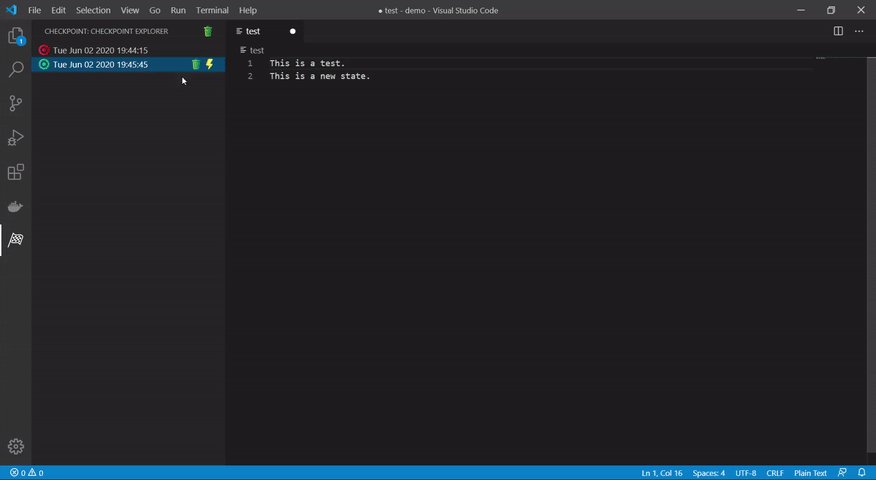
Once tracking has been commenced, simply save the file to create a new checkpoint.
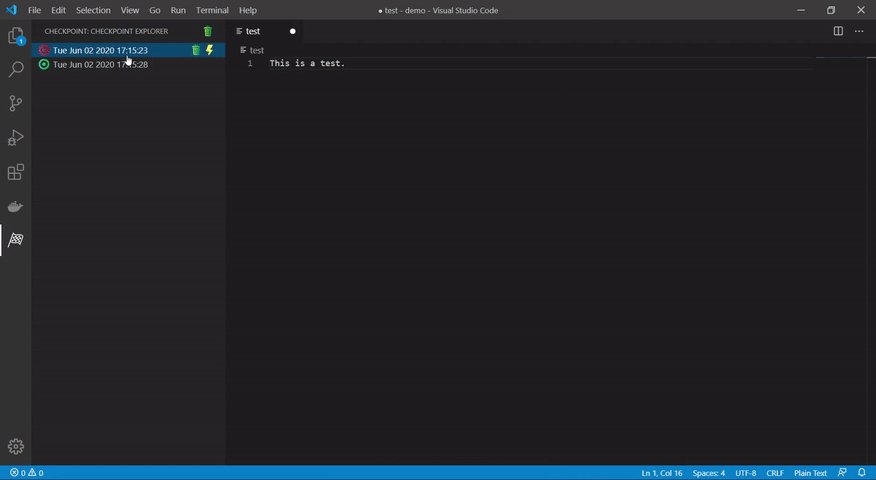
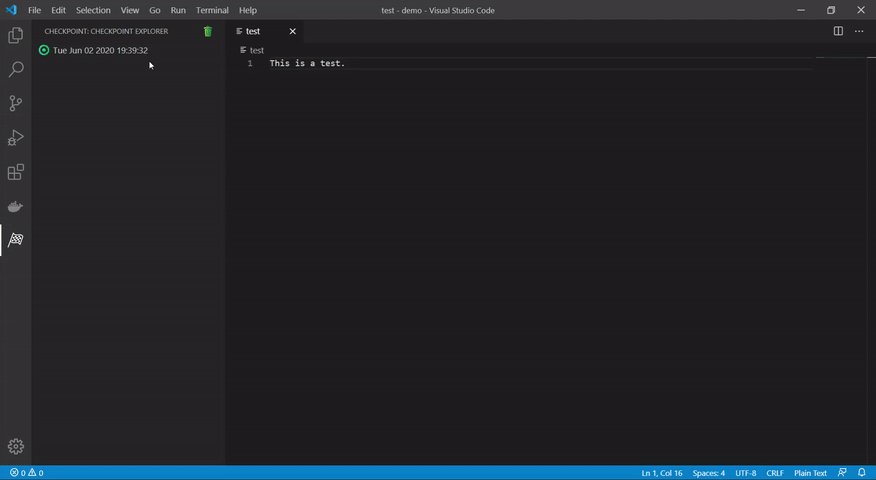
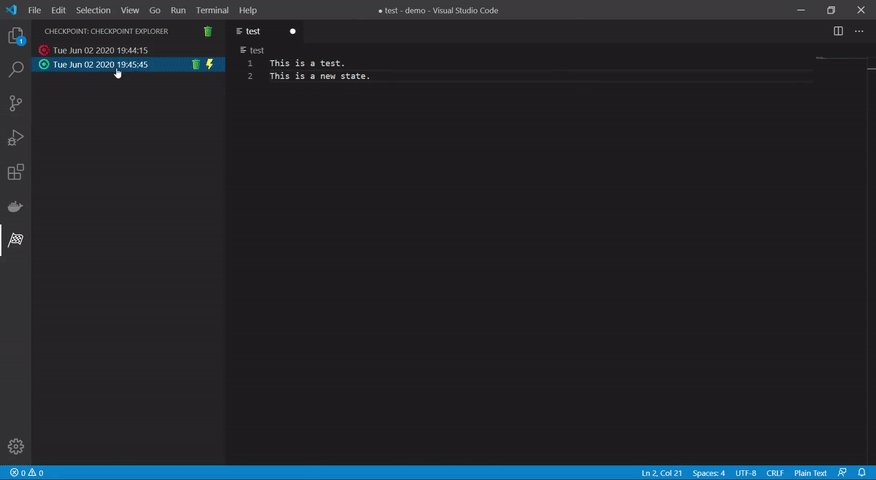
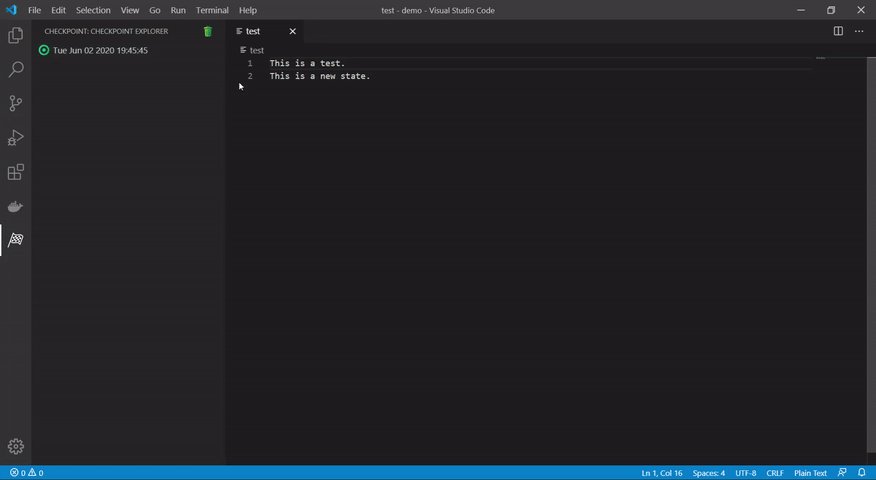
Access saved state
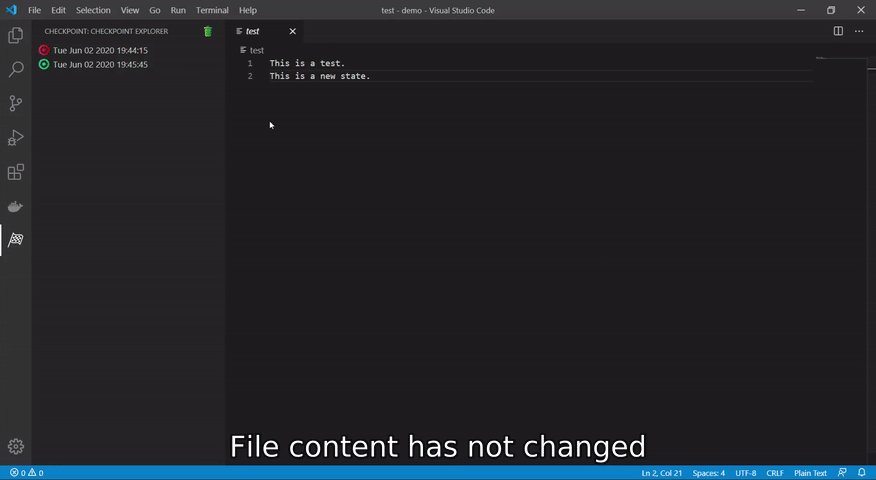
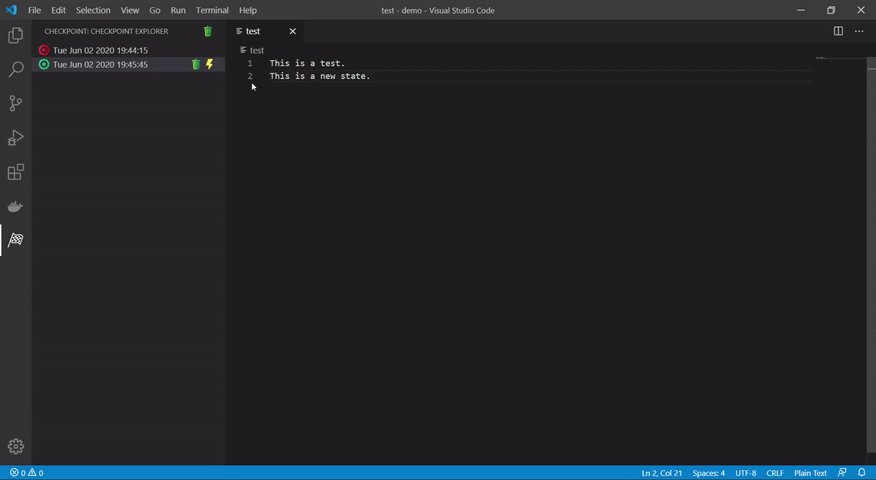
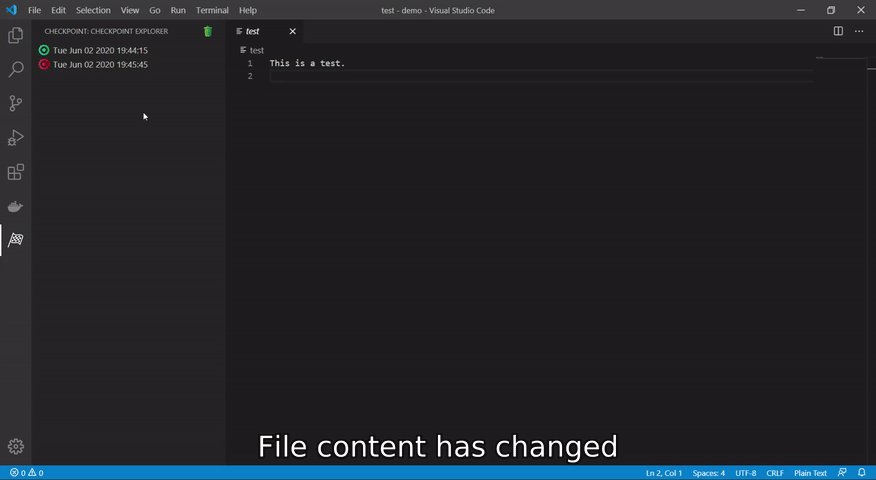
Click on any checkpoint in the sidebar to view the state in the editor. This action does not change the file content, it only modifies the content in the editor.
Unsaved changes in the active file will be stored as a new checkpoint.
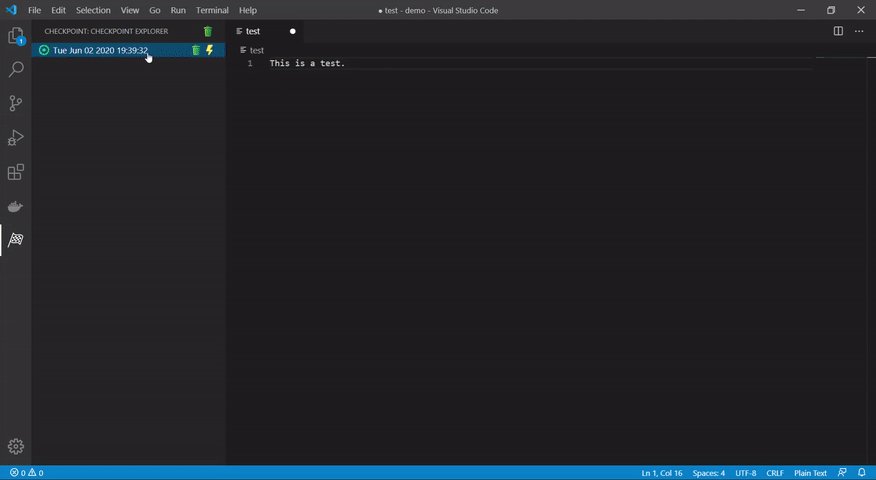
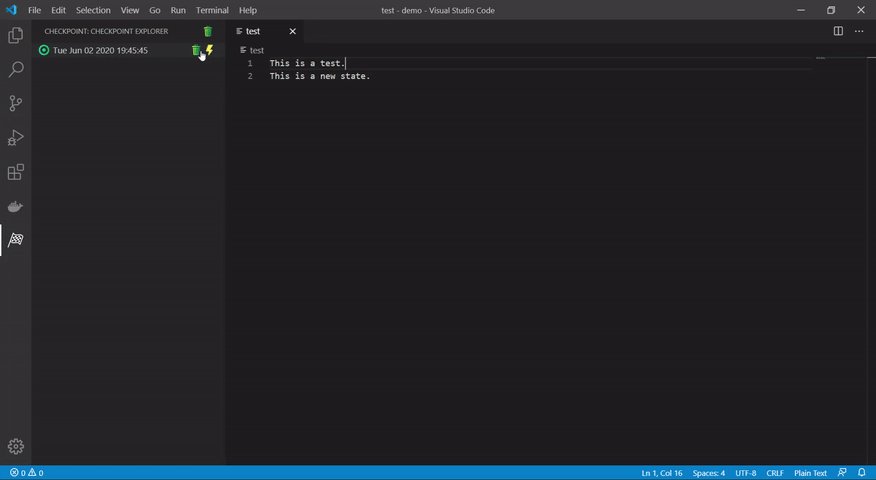
Change file content to a saved state
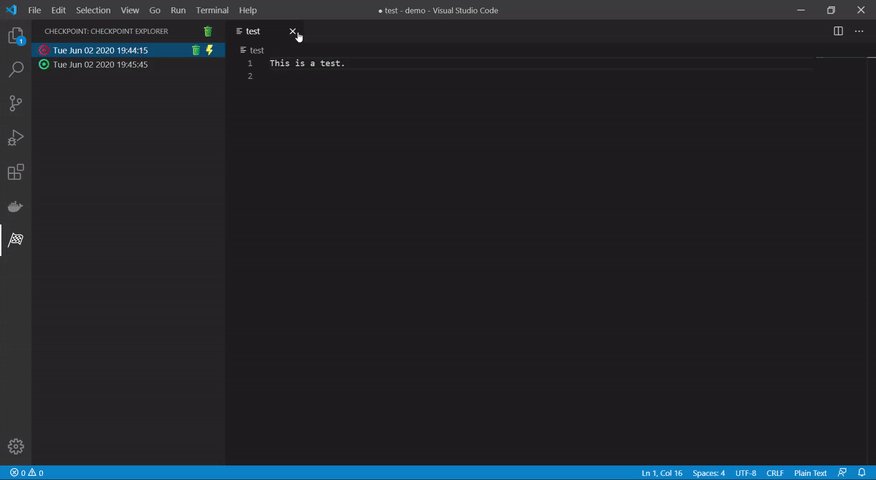
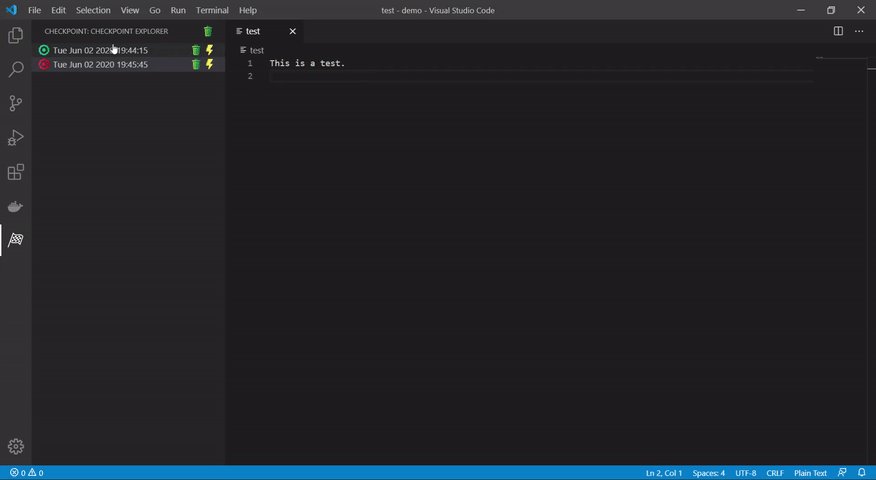
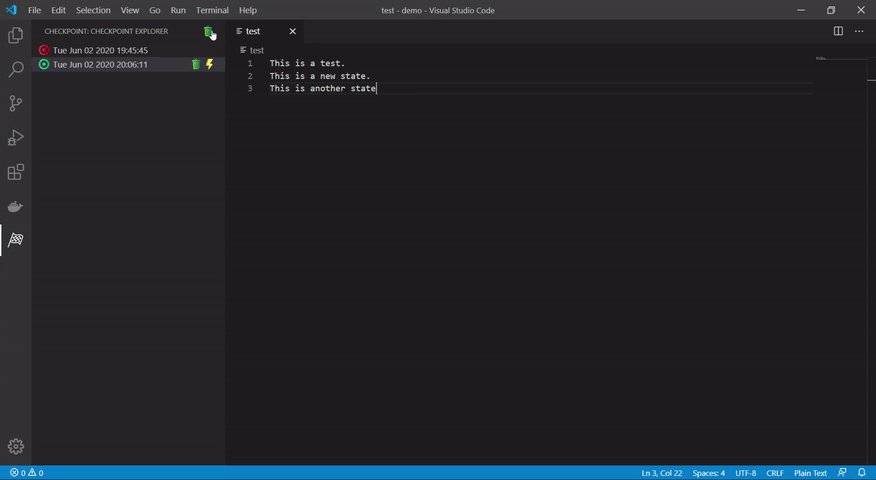
Click on the ⚡ button next to any checkpoint to set file content to the required state. This will modify the file to reflect the selected state.
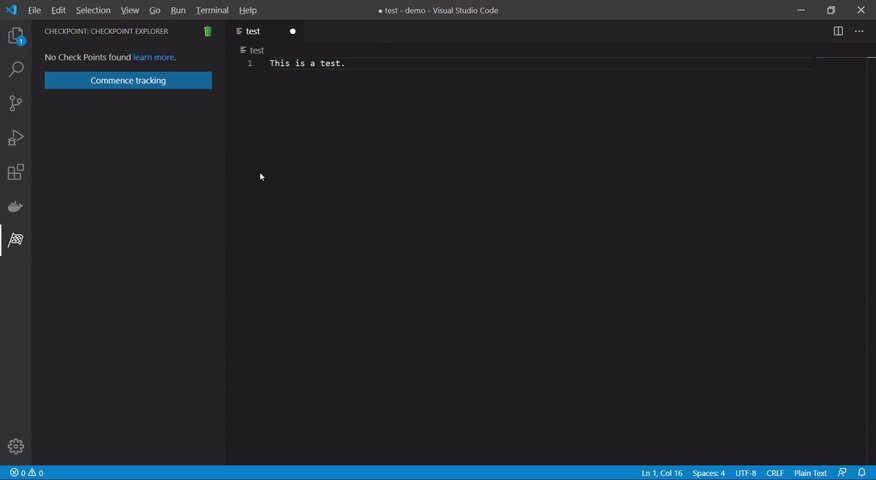
Delete saved state
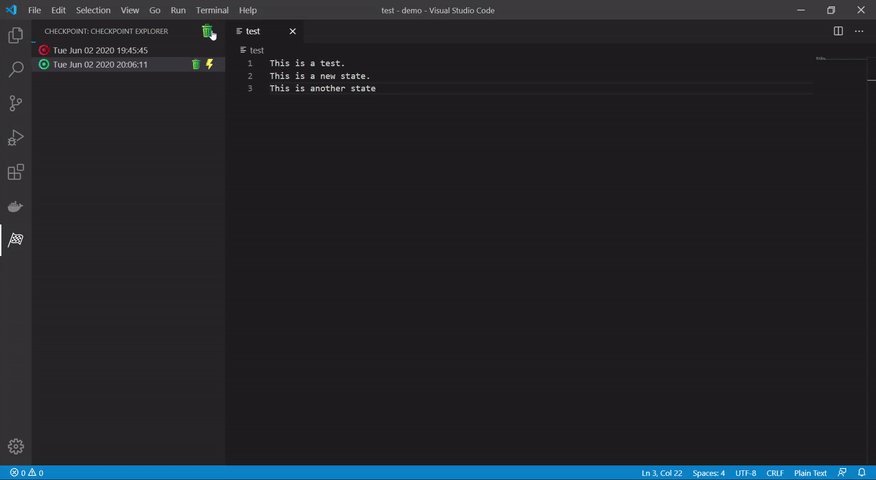
Click on the 🗑️ ️button next to any checkpoint to delete the saved state.
Delete all saved states
Click on the 🗑️ ️button at the top of the sidebar to remove all saved states for the active file.
🔧 Build from source
Here's how to build CheckPoint from source code and run tests
Local development setup
- Clone the repository from GitHub
git clone
npm install
- Run the extension from Visual Studio Code
Run → Run extension
Unit testing
Run mocha tests for CheckPoint.
Run → Extension Tests from Visual Studio Code
or
npm test from the command line
UI testing
Run UI tests for CheckPoint.
Run → Run UI testsfrom Visual Studio Code
or
npm run ui-test from the command line
UI tests have been tested on Windows platform only and may give inconsistent results for other platforms.
☂ Code Coverage
Run coverage tests with npm run test-coverage from the command line.
codecov.io provides highly integrated tools to group, merge, archive, and compare coverage reports.
Coverage results obtained from coverage tests can be uploaded to codecov.io to obtain coverage report and graphs.
🚀 Deployment
CheckPoint has been deployed and released using Azure DevOps pipelines.
🏋️ Contributing
BurntBanana welcomes contributions to CheckPoint.
In general, we follow the "fork-and-pull" Git workflow.
- Fork the repo on GitHub
- Clone the project to your own machine
- Commit changes to your
develop branch
- Push your work back up to your fork
- Submit a Pull request to the
develop branch so that we can review your changes
NOTE: Be sure to merge the latest from "upstream" before making a pull request!
⛏️ Built Using
✍️ Authors
See also the list of contributors who participated in this project.
🎉 Acknowledgements