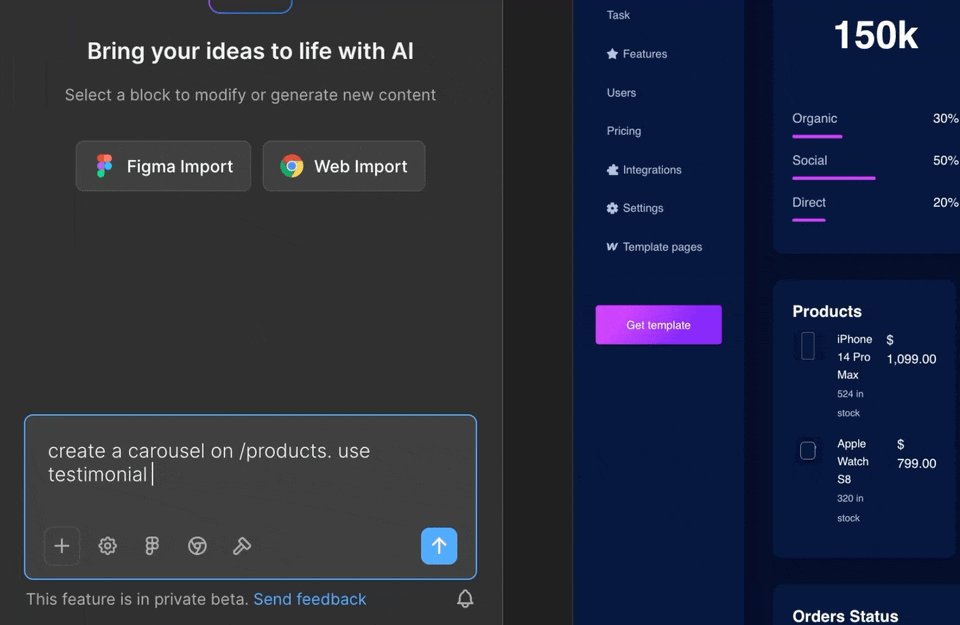
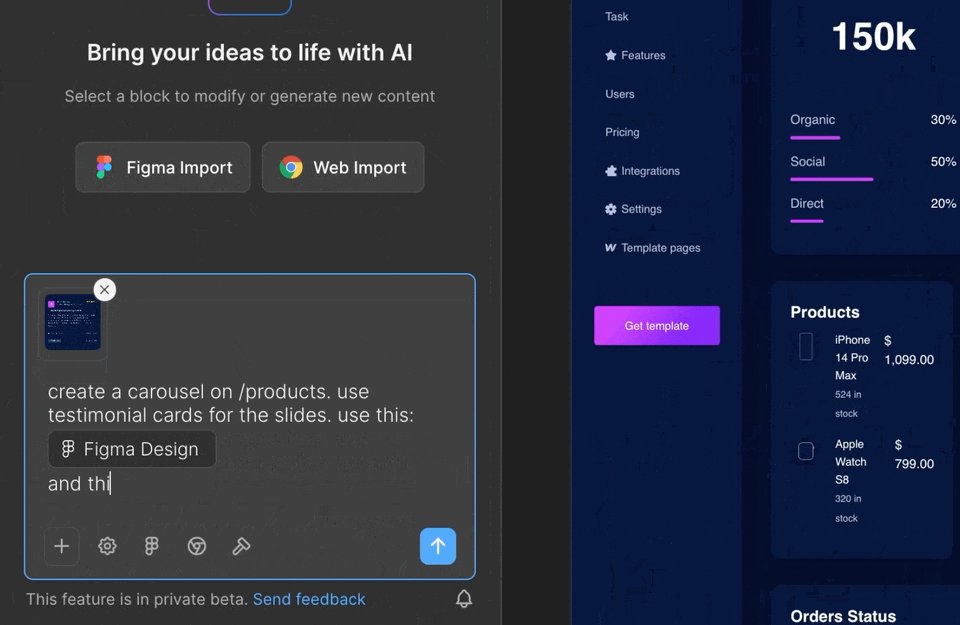
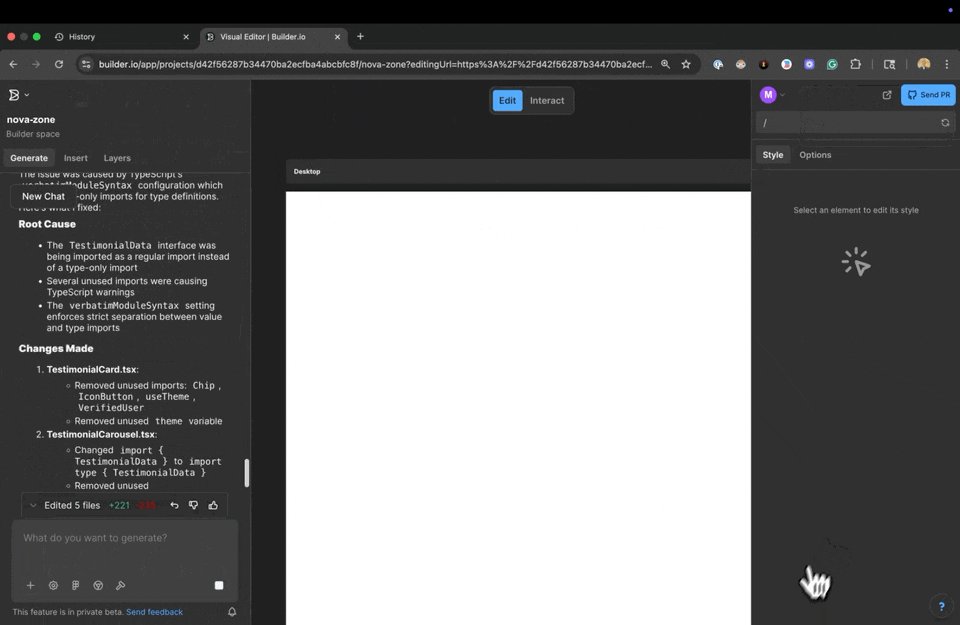
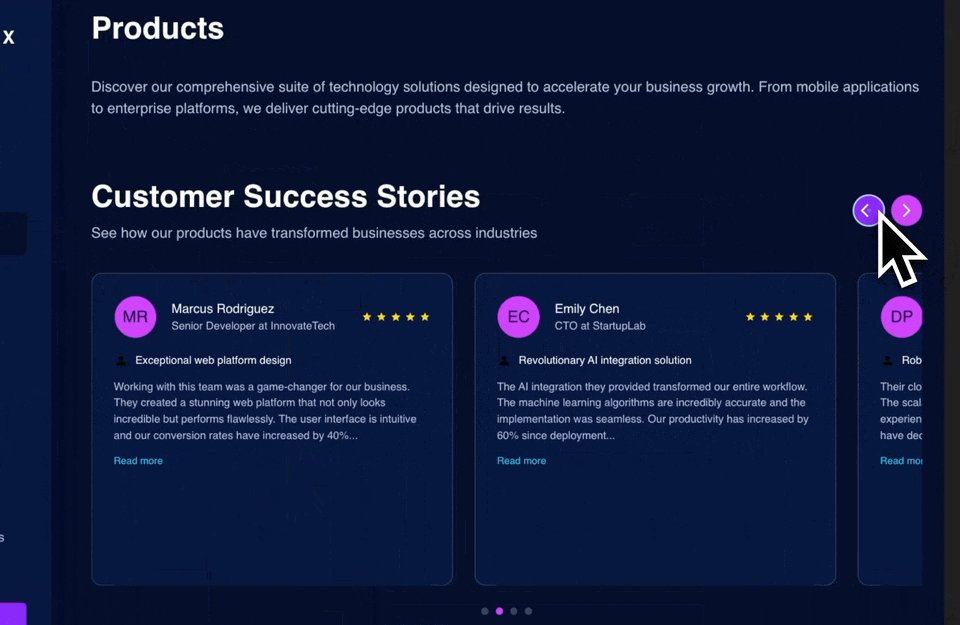
Builder.io - Visual AI Code EditorVisually edit your code with Builder.io. Read the full docs OverviewThis VS Code extension brings visual AI development capabilities directly into your local environment. Build and edit React components, CSS, and layouts as visually as you would in Figma, but with the precision and power of code—all without leaving your editor. Key FeaturesVisual Code EditingEdit your React components, CSS, and layouts visually with real-time preview. Your changes are live in your actual codebase, so you see exactly how they look and behave. Design System IntelligenceThe AI understands your design system patterns and automatically uses the correct components, tokens, and styling conventions from your existing codebase. Seamless Figma Integration
Multi-Format Context SupportImport and work with various file types:
MCP IntegrationConnect to your entire tech stack through MCP (Model Context Protocol):
Enterprise-Ready
Perfect ForDesignersFinally see your vision live in the actual codebase. Import Figma designs and watch them become functional components. Edit visually until they're pixel-perfect—no more "that's not quite right" feedback cycles. DevelopersGenerate clean, consistent UIs using your existing design system patterns. Describe what you need in plain English and focus on logic while AI handles visual implementation. Product ManagersShip interface changes without waiting for development cycles. Make updates using natural language prompts and create PRs for team review. Design System TeamsEnforce patterns automatically. The AI understands not just what components to use, but how to use them correctly in different contexts. DocumentationFor detailed guides, examples, and API reference, visit our documentation. |