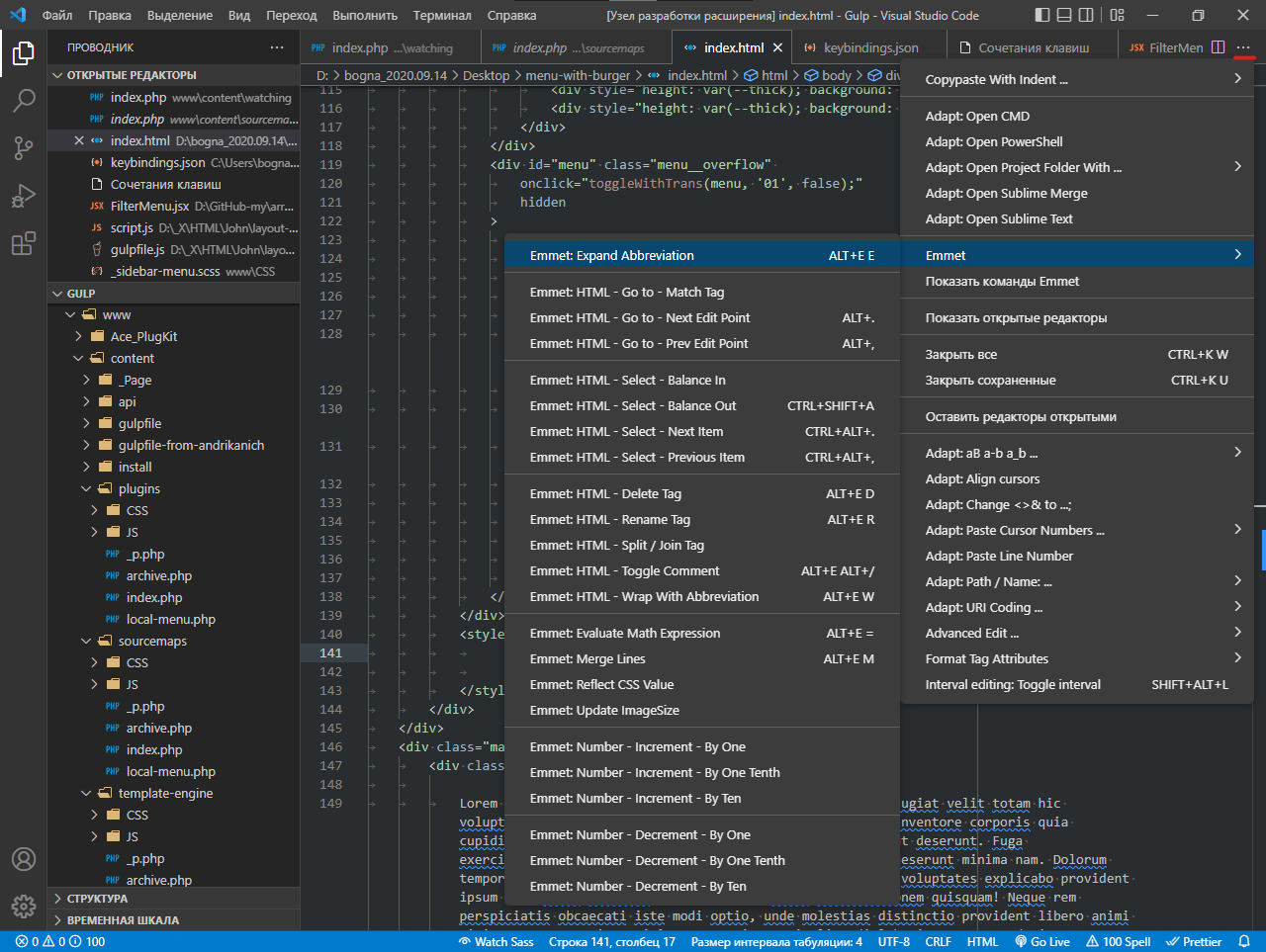
| Alt+E, E |
editor.emmet.action.expandAbbreviation
Emmet: Expand Abbreviation |
| |
|
|
editor.emmet.action.matchTag
Emmet: HTML - Go to - Match Tag |
| Alt+> |
editor.emmet.action.nextEditPoint
Emmet: HTML - Go to - Next Edit Point |
| Alt+< |
editor.emmet.action.prevEditPoint
Emmet: HTML - Go to - Prev Edit Point |
| |
|
|
editor.emmet.action.balanceIn
Emmet: HTML - Select - Balance In |
| Ctrl+Shift+A |
editor.emmet.action.balanceOut
Emmet: HTML - Select - Balance Out |
| Ctrl+Alt+> |
editor.emmet.action.selectNextItem
Emmet: HTML - Select - Next Item |
| Ctrl+Alt+< |
editor.emmet.action.selectPrevItem
Emmet: HTML - Select - Previous Item |
| |
|
| Alt+E, D |
editor.emmet.action.removeTag
Emmet: HTML - Delete Tag |
| Alt+E, R |
editor.emmet.action.updateTag
Emmet: HTML - Rename Tag |
|
editor.emmet.action.splitJoinTag
Emmet: HTML - Split / Join Tag |
| Alt+E, Alt+/ |
editor.emmet.action.toggleComment
Emmet: HTML - Toggle Comment |
| Alt+E, W |
editor.emmet.action.wrapWithAbbreviation
Emmet: HTML - Wrap With Abbreviation |
| |
|
| Alt+E, = |
editor.emmet.action.evaluateMathExpression
Emmet: Evaluate Math Expression |
| Alt+E, M |
editor.emmet.action.mergeLines
Emmet: Merge Lines |
|
editor.emmet.action.reflectCSSValue
Emmet: Reflect CSS Value |
|
editor.emmet.action.updateImageSize
Emmet: Update ImageSize |
| |
|
|
editor.emmet.action.incrementNumberByOne
Emmet: Number - Increment - By One |
|
editor.emmet.action.incrementNumberByOneTenth
Emmet: Number - Increment - By One Tenth |
|
editor.emmet.action.incrementNumberByTen
Emmet: Number - Increment - By Ten |
| |
|
|
editor.emmet.action.decrementNumberByOne
Emmet: Number - Decrement - By One |
|
editor.emmet.action.decrementNumberByOneTenth
Emmet: Number - Decrement - By One Tenth |
|
editor.emmet.action.decrementNumberByTen
Emmet: Number - Decrement - By Ten |