✨MagicUser✨ Themes for VS Code

✨ MagicUser is a collection of 60 themes for Visual Studio Code designed to create a pleasant and productive environment for your coding activities.

Themes included
✨ Dark Themes (24 Themes)
- MagicUser
- MagicUser Paladin
- MagicUser Bases
- MagicUser Power
- MagicUser Night
- MagicUser Night Neblina
- MagicUser Camouflage
- MagicUser Room Lamp
- MagicUser Path
- MagicUser Purple
- MagicUser Purple Night
- MagicUser Space
- MagicUser Space Night
- MagicUser Staff
- MagicUser Teal
- MagicUser Teal Night
- MagicUser Talisman
MagicUser Veteran Themes
- MagicUser Veteran
- MagicUser Veteran Blue
- MagicUser Veteran Purple
MagicUser Wand Themes
- MagicUser Wand Blue
- MagicUser Wand Green
- MagicUser Wand Orange
- MagicUser Wand Purple
✨ Light Themes (36 Themes)
- MagicUser Day
- MagicUser Day - No Bold
- MagicUser Book
- MagicUser Book - No Bold
- MagicUser Camouflage
- MagicUser Camouflage - No Bold
- MagicUser Light
- MagicUser Light - No Bold
- MagicUser Light Blue
- MagicUser Light Blue - No Bold
- MagicUser Light - Dark Sidebar
- MagicUser Light - Dark Sidebar - No Bold
- MagicUser Light Blue - Dark Sidebar
- MagicUser Light Blue - Dark Sidebar - No Bold
- MagicUser Light Gray
- MagicUser Light Gray - No Bold
- MagicUser Light Green
- MagicUser Light Green - No Bold
- MagicUser Light Orange
- MagicUser Light Orange - No Bold
- MagicUser Light Purple
- MagicUser Light Purple - No Bold
- MagicUser Neblina
- MagicUser Neblina - No Bold
- MagicUser Sea
- MagicUser Sea - No Bold
- MagicUser Sun
- MagicUser Sun - No Bold
- MagicUser Specialist
- MagicUser Specialist - No Bold
- MagicUser Specialist - Dark Sidebar
- MagicUser Specialist - Dark Sidebar - No Bold
- MagicUser Paladin Light
- MagicUser Paladin Light - No Bold
- MagicUser Wand Light
- MagicUser Wand Light - No Bold
I hope you find one or more themes that help bring new ideas, motivation and inspiration to your daily work/study.
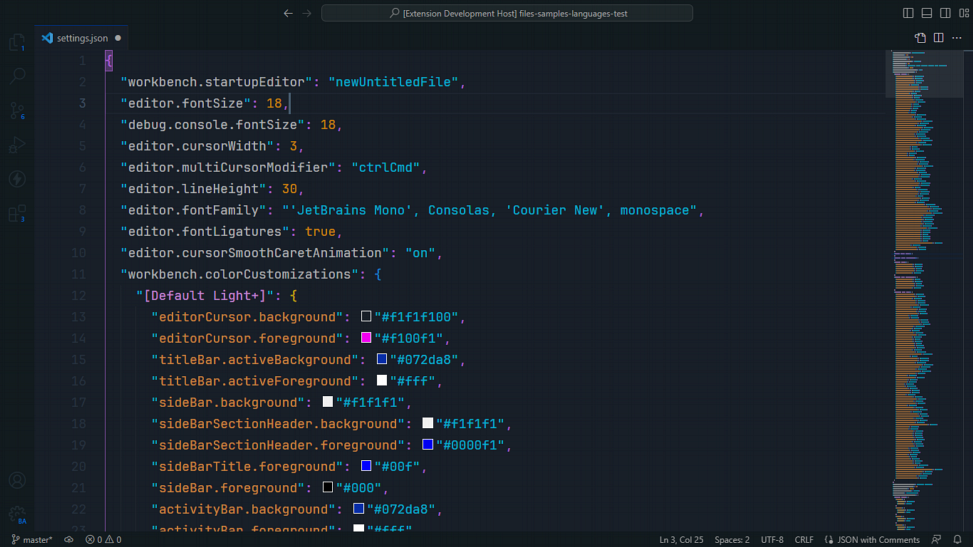
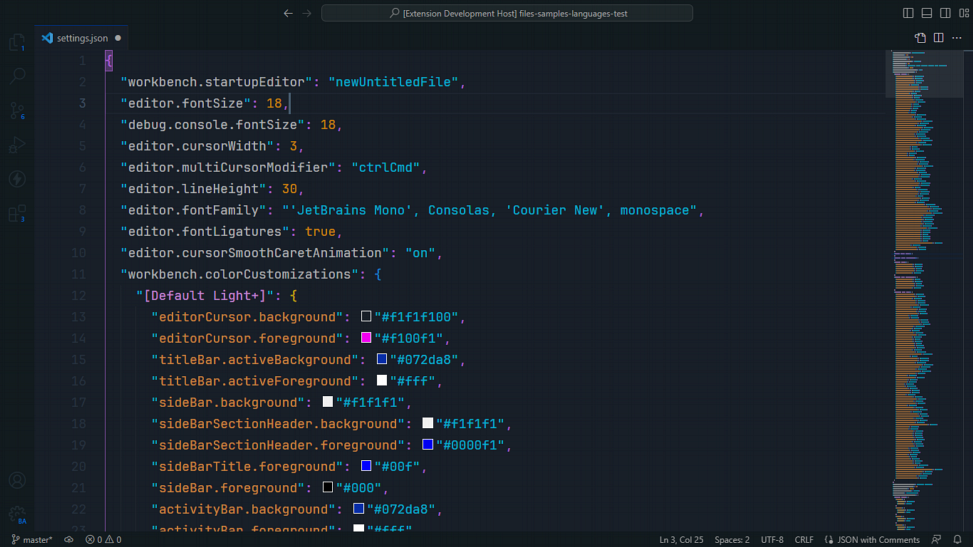
Suggested Settings
{
"editor.cursorWidth": 3,
"editor.fontLigatures": true,
"editor.cursorSmoothCaretAnimation": "on",
"workbench.tree.indent": 25,
"workbench.tree.renderIndentGuides": "always",
"editor.minimap.renderCharacters": false,
"editor.stickyScroll.enabled": true
}
Installation
Feedback
If you encounter any issues or have any suggestions, please submit an issue. I will do my best to respond as soon as possible. Thank you for your feedback!
License and Acknowledgements
MIT License ⓒ Bernardo Pires.
Special thanks to the VS Code team at Microsoft for creating such an amazing code editor.
Also thanks to the creators of other VS Code light and dark themes that served as an inspiration to me, including but not limited to Dark+ Default, Light+ Default, Cobalt2 by Wes Bos and Shades of Purple by Ahmad Awais.