This is Code Snippets of NB Design.
本插件适用于 Vue
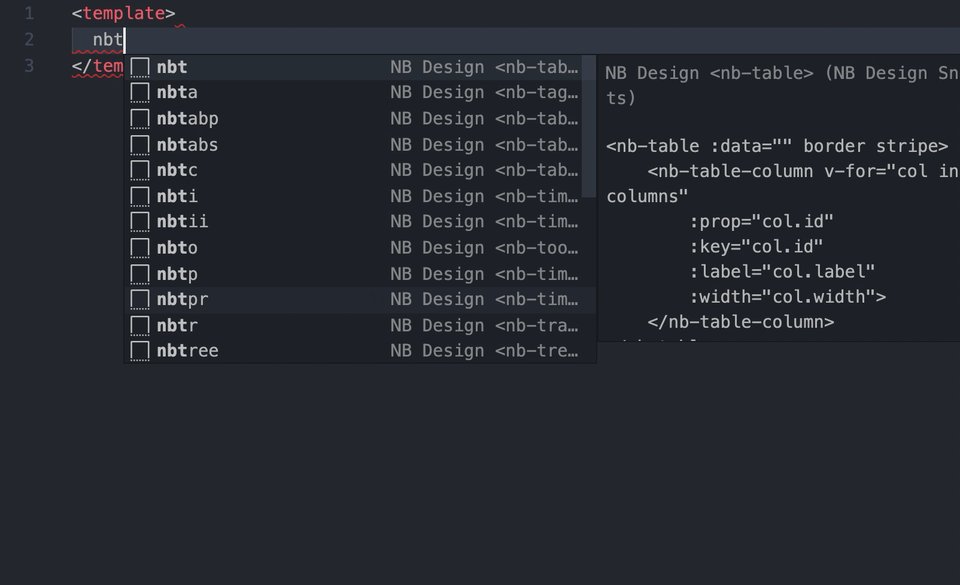
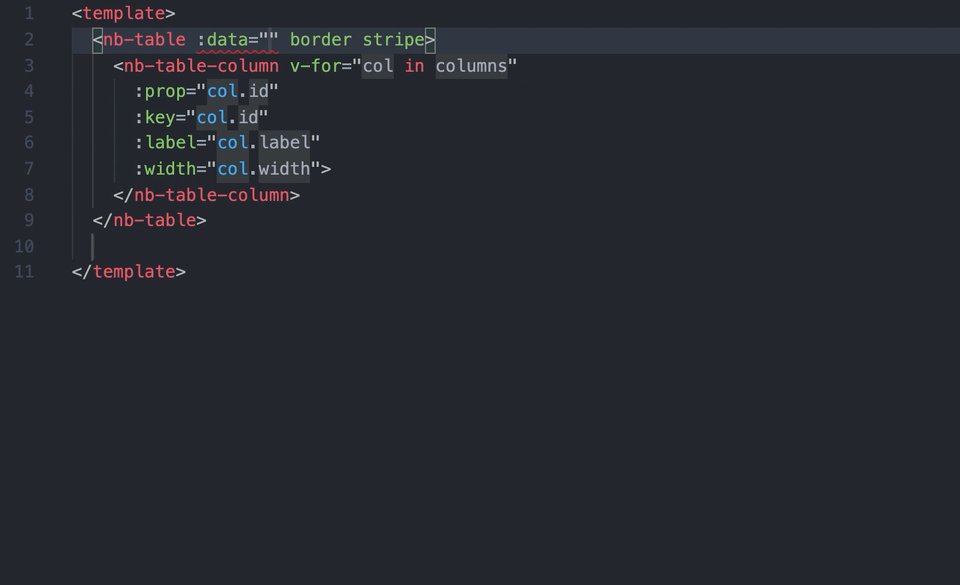
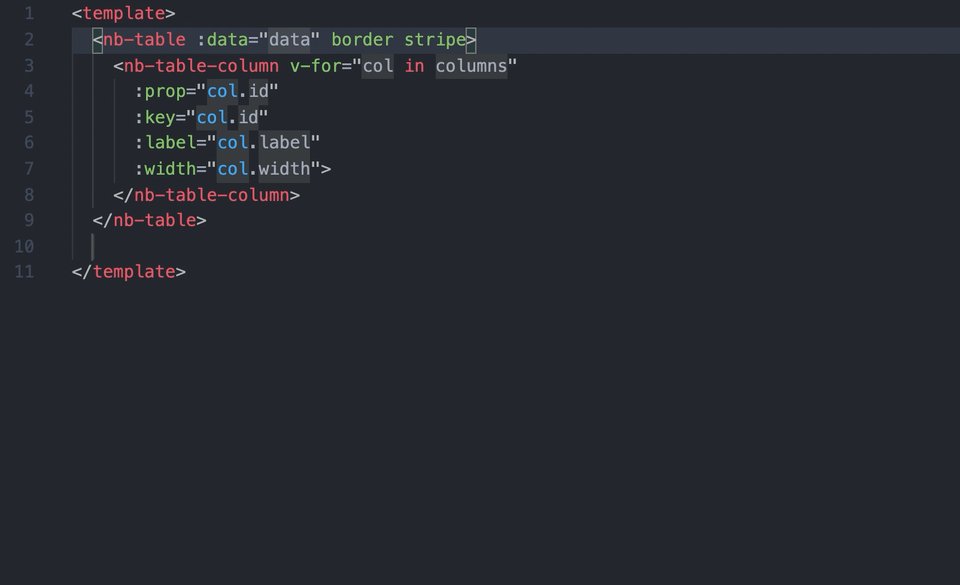
在 VSCode 中输入对应快捷键即可唤起代码片段提示
如: Table 组件:

Basic Part
| No. |
Trigger Key |
Element Tag |
| 1. |
nbrow |
<nb-row> |
| 2. |
nbcol |
<nb-col> |
| 3. |
nbhc |
hidden-xs-only,hidden-sm-only,etc |
| 4. |
nbcon |
<nb-container> |
| 5. |
nbas |
<nb-aside> |
| 6. |
nbhe |
<nb-header> |
| 7. |
nbma |
<nb-main> |
| 8. |
nbfo |
<nb-footer> |
| 9. |
nbcb |
#409EFF |
| 10. |
nbcs |
#67C23A |
| 11. |
nbcw |
#E6A23C |
| 12. |
nbcd |
#F56C6C |
| 13. |
nbci |
#909399 |
| 14. |
nbcpt |
#303133 |
| 15. |
nbcrt |
#606266 |
| 16. |
nbcst |
#909399 |
| 17. |
nbcht |
#C0C4CC |
| 18. |
nbcbb |
#DCDFE6 |
| 19. |
nbclb |
#E4E7ED |
| 20. |
nbclrb |
#EBEEF5 |
| 21. |
nbelb |
#DCDFE6 |
| 22. |
nbtypo |
font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif; |
| 23. |
nbbbs |
box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04) |
| 24. |
nbbls |
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1) |
| 25. |
nbb |
nb-button |
| 26. |
nbbg |
nb-button-group |
| 27. |
nbl |
nb-link |
| No. |
Trigger Key |
Element Tag |
| 1. |
nbr |
<nb-radio> |
| 2. |
nbrg |
<nb-radio-group> |
| 3. |
nbrbg |
<nb-radio-group> with <el-radio-button> |
| 4. |
nbrb |
<nb-radio-button> |
| 5. |
nbc |
<nb-checkbox> |
| 6. |
nbcg |
<nb-checkbox-group> |
| 7. |
nbcbg |
<nb-checkbox-group> with <el-checkbox-button> |
| 8. |
nbcbt |
<nb-checkbox-button> |
| 9. |
nbi |
<nb-input> |
| 10. |
nbit |
<nb-input type="textarea"> |
| 11. |
nba |
<nb-autocomplete> |
| 12. |
nbis |
<template slot=''> |
| 13. |
nbin |
<nb-input-number> |
| 14. |
nbsel |
<nb-select> |
| 15. |
nbselr |
<nb-select remote> |
| 16. |
nbop |
<nb-option> |
| 17. |
nbopg |
<nb-option-group> |
| 18. |
nbca |
<nb-cascader> |
| 19. |
nbcap |
<nb-cascader-panel> |
| 20. |
nbsw |
<nb-swtich> |
| 21. |
nbsl |
<nb-slider> |
| 22. |
nbtp |
<nb-time-picker> |
| 23. |
nbts |
<nb-time-select> |
| 24. |
nbtsr |
<nb-time-select> * 2 |
| 25. |
nbtpr |
<nb-time-picker is-range> |
| 26. |
nbdp |
<nb-date-picker> |
| 27. |
nbdpr |
<nb-date-picker type="daterange,monthrange"> |
| 28. |
nbdtp |
<nb-date-picker type="datetime"> |
| 29. |
nbdtpr |
<nb-date-picker type="datetimerange"> |
| 30. |
nbu |
<nb-upload> |
| 31. |
nbra |
<nb-rate> |
| 32. |
nbcp |
<nb-color-picker> |
| 33. |
nbtr |
<nb-transfer> |
| 34. |
nbf |
<nb-form> |
| 35. |
nbfi |
<nb-form-item> |
Data Part
| No. |
Trigger Key |
Element Tag |
| 1. |
nbt |
<nb-table> |
| 2. |
nbtc |
<nb-table-column> |
| 3. |
nbta |
<nb-tag> |
| 4. |
nbpr |
<nb-progress> |
| 5. |
nbtree |
<nb-tree> |
| 6. |
nbp |
<nb-pagination> |
| 7. |
nbba |
<nb-badge> |
| 8. |
nbav |
<nb-avatar> |
Notice Part
| No. |
Trigger Key |
Element Tag |
| 1. |
nbal |
<nb-alert> |
| 2. |
nbloads |
nbement-loading-* |
| 3. |
nbme |
this.$message({}) |
| 4. |
nbmebox |
this.$msgbox({}) |
| 5. |
nbmeal |
this.$alert({}) |
| 6. |
nbmecon |
this.$confirm({}) |
| 7. |
nbmepro |
this.$prompt({}) |
| 8. |
nbno |
this.$notify({}) |
| 9. |
nbnot |
this.$notify.type({}) |
Navigation Part
| No. |
Trigger Key |
Element Tag |
| 1. |
nbmen |
<nb-menu> |
| 2. |
nbsubmen |
<nb-submenu> |
| 3. |
nbmeni |
<nb-menu-item> |
| 4. |
nbtabs |
<nb-tabs> |
| 5. |
nbtabp |
<nb-tab-pane> |
| 6. |
nbbr |
<nb-breadcrumb> |
| 7. |
nbbri |
<nb-breadcrumb-item> |
| 8. |
nbpa |
<nb-page-header> |
| 9. |
nbdr |
<nb-dropdown> |
| 10. |
nbdri |
<nb-dropdown-item> |
| 11. |
nbsts |
<nb-steps> |
| 12. |
nbst |
<nb-step> |
Others Part
| No. |
Trigger Key |
Element Tag |
| 1. |
nbdi |
<nb-dialog> |
| 2. |
nbto |
<nb-tooltip> |
| 3. |
nbpo |
<nb-popover> |
| 4. |
nbpoco |
<nb-popconfirm> |
| 5. |
nbcard |
<nb-card> |
| 6. |
nbcaro |
<nb-carousel> |
| 7. |
nbcaroi |
<nb-carousel-item> |
| 8. |
nbcolla |
<nb-collapse> |
| 9. |
nbcollai |
<nb-collapse-item> |
| 10. |
nbti |
<nb-timeline> |
| 11. |
nbtii |
<nb-timeline-item> |
| 12. |
nbd |
<nb-divider> |
| 13. |
nbcal |
<nb-calendar> |
| 14. |
nbim |
<nb-image> |
| 15. |
nbback |
<nb-backtop> |
| 16. |
nbinfi |
v-infinite-scroll |
| 17. |
nbdra |
<nb-drawer> |
| |