Problems: Copy
Copy to the clipboard the problems shown in the Problems Panel.
These can be filtered by 'errors', 'warnings', 'hints' or 'informations' in a keybinding.
You can also filter by a text string or RegExp within the messages. Or filter by files. At the same time.
You can copy all the problems, which is not currently possible in VS Code.
You can create your own simplified format for the results rather than the verbose form produced by VS Code upon Copy.
Extension Settings
This extension contributes the following commands which can be run from the Command Palette or a keybinding:
problems-copy.simpleTemplate : Create a template for simpler output. The default is comma-separated but that is not mandatory, any string will work. Available entries: ${severity}, ${path}, ${message}, ${source}, ${code}, ${startLine}, ${startCol}, ${endLine}, ${endCol}, ${relatedInfo}.
problems-copy.useSimpleTemplate : Whether to always use the simpleTemplate form of copied problems. This will apply to all commands unless specifically overridden in a keybinding.
The simpleTemplate default id ${severity}, ${path}, "${message}", ${source}(${code}), [${startLine}:${startCol}].
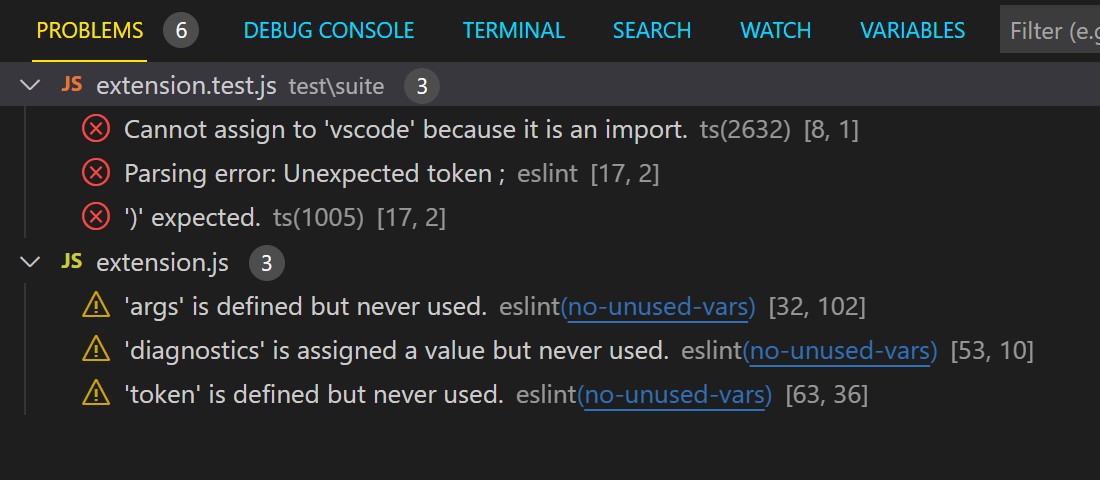
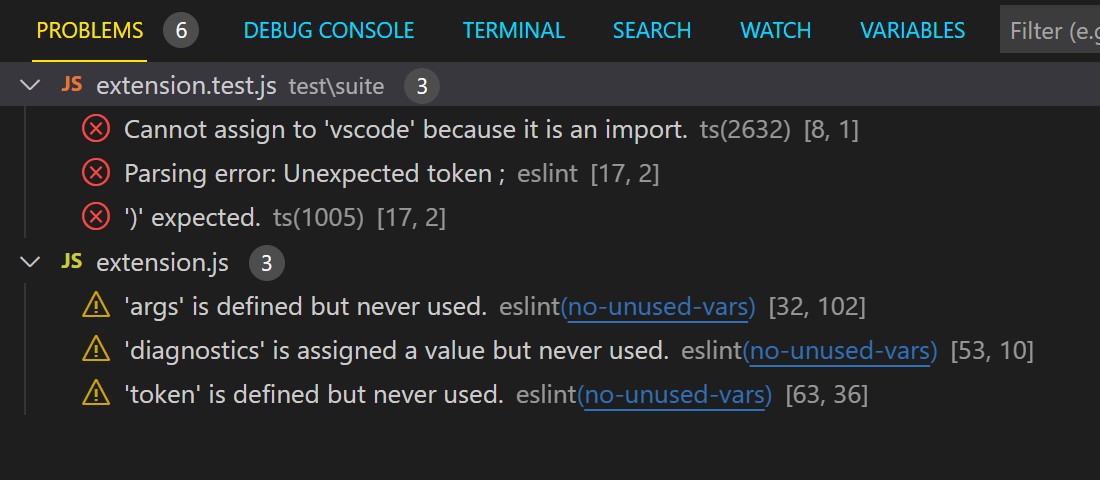
Here is how problems are shown in the Problems Panel by VS Code:

The default template produces the following from of output:
Error, test/suite/extension.test.js, "')' expected.", ts(1005), [17:2]
Error, test/suite/extension.test.js, "Cannot assign to 'vscode' because it is an import.", ts(2632), [8:1]
Error, test/suite/extension.test.js, "Parsing error: Unexpected token ;", eslint, [17:2]
Warning, extension.js, "'args' is defined but never used.", eslint(no-unused-vars), [32:102]
Warning, extension.js, "'diagnostics' is assigned a value but never used.", eslint(no-unused-vars), [53:10]
Warning, extension.js, "'token' is defined but never used.", eslint(no-unused-vars), [63:36]
severity : Error, Warning, Information, or Hintpath : the relative path from its workspace foldersource : e.g., eslint or ts for typescriptcode : generated by the source, can be used to look up the error
The default template is comma-separated so that the results could be imported into a spreadsheet. But you can make any template you wish.
Example template : ${path} :: ${message} --> line ${startLine} : column ${startCol}
extension.js :: 'args' is defined but never used. --> line 32 : column 102
extension.js :: 'token' is defined but never used. --> line 63 : column 36
Spaces in the template will be respected. You can also use a \n at the end to have the result double-spaced. Or you can use \n and \t anywhere in the template.
If you see a result like:
extension.js :: Cannot find name 'register2'. Did you mean 'register'? --> line 26 : column 2
extension.js : 'register' is declared here. [547:16]
extension.js :: 'token' is defined but never used. --> line 63 : column 36
That second, indented line is additional info related to the problem immediately above. At present, the format of that additional info cannot be modified. It should always appear right below its corresponding problem even when you have added newlines to the template like in the example above.
Extension Commands
This extension contributes the following commands which can be run from the Command Palette or a keybinding:
If run from the Command Palette it is not possible to filter the messages, so all Errors, Warnings, Informations and Hints will be included in the output.
Options for Keybindings
{
"key": "alt+c", // whatever keybinding you want, no default
"command": "problems-copy.copyAll",
"args": {
"errors": true, // will be included in the result
"warnings": true,
// "hints": true, // any category not in the keybinding will NOT be in the result
"informations": true,
// default messageFilter is case-insensitive (like the built-in vscode text filter)
"messageFilter": "someString or RegExp",
"fileFilter": "**/test/**", // only include files in that relative directory
// files in a 'test' but not if that 'test' directory is within the 'node_modules' directory
"fileFilter": [ "**/test/**", "!**/node_modules/**" ], // note the negation
// use the simpleTemplate even if the 'problems-copy.useSimpleTemplate' setting is 'false'
"simpleTemplate": true
}
}
- Using
"fileFilter": String || String[]:
The fileFilter value can be a single string or an array of strings. Only problems in files that pass this filter will be copied. The value can use glob notification as allowed by the fast-glob library. Uses the usual glob syntax. It should work for single and multiple-root workspaces.
// matches all files in a 'test' directory, may be multiple 'test' directories
"fileFilter": "**/test/**"
"fileFilter": "src/**/*.js" // matches all files in the 'src" directory with a '.js' extension
// matches all files in the 'src" directory with either a '.css' or 'scss' extension
"fileFilter": "src/**/*.{css,scss}"
// all files in 'test' or 'src' directories but not in 'node_modules', note negation '!"
"fileFilter": [ "**/test/**", "**/src/**", "!**/node_modules/**" ]
- Using
"messageFilter": "/RegExp/":
"messageFilter": "/some text/" // flag 'i' will be added, default
"messageFilter": "/some text/m" // flag 'i' will NOT be added, explicit override by use of some flag
"messageFilter": "/some text[\\d]?/" // note: must use double-escapes
"messageFilter": "/some text" // NOT a complete literal RegExp (missing the final '/')
// so will be interpreted as a plain string, not a RegExp
Note that VS Code's built-in text filter is case-insensitive, so the default here is the same unless you specifically override it by applying any flag (for example "/text/m"). Flag 'g' is irrelevant as any single match is sufficient.
Also note that the problem's relatedInformation, if any, will also be searched for the messageFilter value - VS Code does the same. So it is possible the value only appears in the relatedInformation message and not the main body message - and so that problem will be copied.
Sample keybinding using all options at the same time
{
"key": "alt+c",
"command": "problems-copy.copyAll",
"args": {
"errors": true,
// "warnings": true,
// "hints": true
// "informations": true
"simpleTemplate": true,
"messageFilter": "/constant/",
"fileFilter": ["**/test/**", "**/examples/**", "!**/node_modules/**"]
}
}
Sample output if you do not create your own simpleTemplate (on paste):
[
{
"resource": "/c:/Users/Mark/folder-operations/extension.js",
"code": {
"value": "no-unused-vars",
"target": {
"$mid": 1,
"path": "/docs/rules/no-unused-vars",
"scheme": "https",
"authority": "eslint.org"
}
},
"severity": 1,
"message": "'args' is defined but never used.",
"source": "eslint",
"startLineNumber": 32,
"startColumn": 102,
"endLineNumber": 32,
"endColumn": 106
},
{
"resource": "/C:/Users/Mark/problems-copy/src/extension.js",
"owner": "typescript",
"code": "2551",
"severity": 8,
"message": "Property 'getDiagnostics2' does not exist on type 'typeof languages'. Did you mean 'getDiagnostics'?",
"source": "ts",
"startLineNumber": 15,
"startColumn": 40,
"endLineNumber": 15,
"endColumn": 55,
"relatedInformation": [
{
"startLineNumber": 11128,
"startColumn": 25,
"endLineNumber": 11128,
"endColumn": 39,
"message": "'getDiagnostics' is declared here.", // messageFilter could match here as well
"resource": "/C:/Users/Mark/problems-copy/node_modules/@types/vscode/index.d.ts"
}
]
}
]
So, without creating your own simpleTemplate, this extension strives to produce the exact output as if you copied a Problem via the context menu.
TODO
- File a vscode issue: Problems Panel context menu for commands.
- File a vscode issue: context to know if/which filters applied in the built-in Problems filter.
- Ability to use fast-glob options in keybinding?
- CompletionProvider for
problems-copy.simpleTemplate: ${severity}, ${path}, etc.
- Sorting?
Releases
- 0.0.1 Initial release.
- 0.0.2 Added simple template settings. Added intellisense for keybinding args.
- 0.0.3 Added ability to turn on
simpleTemplate in a keybinding even if setting is false.
- 0.0.4 Added filter by text in the messages/relatedInformation.messages. Regular expressions possible.
- 0.0.5 Added filter by file globs. More work on keybinding
useSimpleTemplate override. Added notification when done.