Oblivion 2.0 Theme for Visual Studio Code
🎨 OverviewOblivion 2.0 is a blue-themed Visual Studio Code theme inspired by the classic Original Oblivion Theme. It has been revamped and modernized to meet the needs of the new generation of developers using Visual Studio Code. Enjoy a palette of soft, soothing colors that enhance readability. 🌈 Color PaletteThe theme is built around the following color palette:
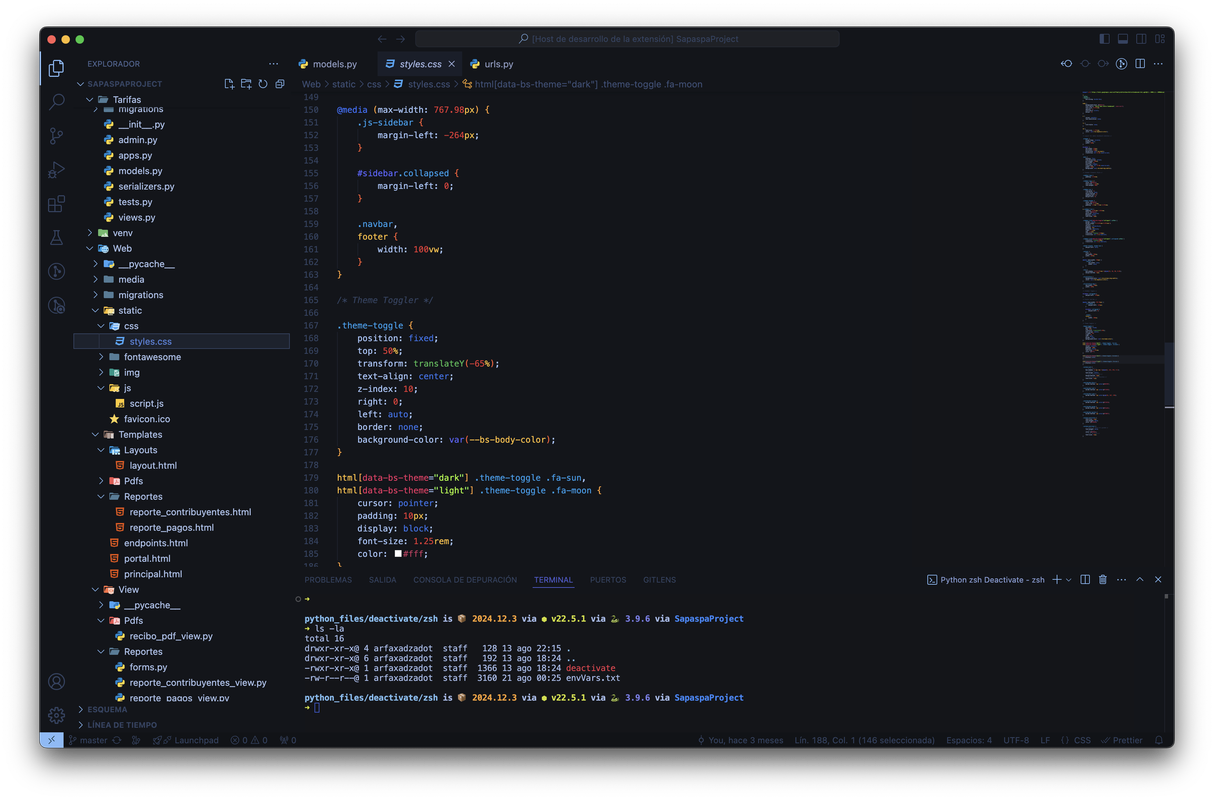
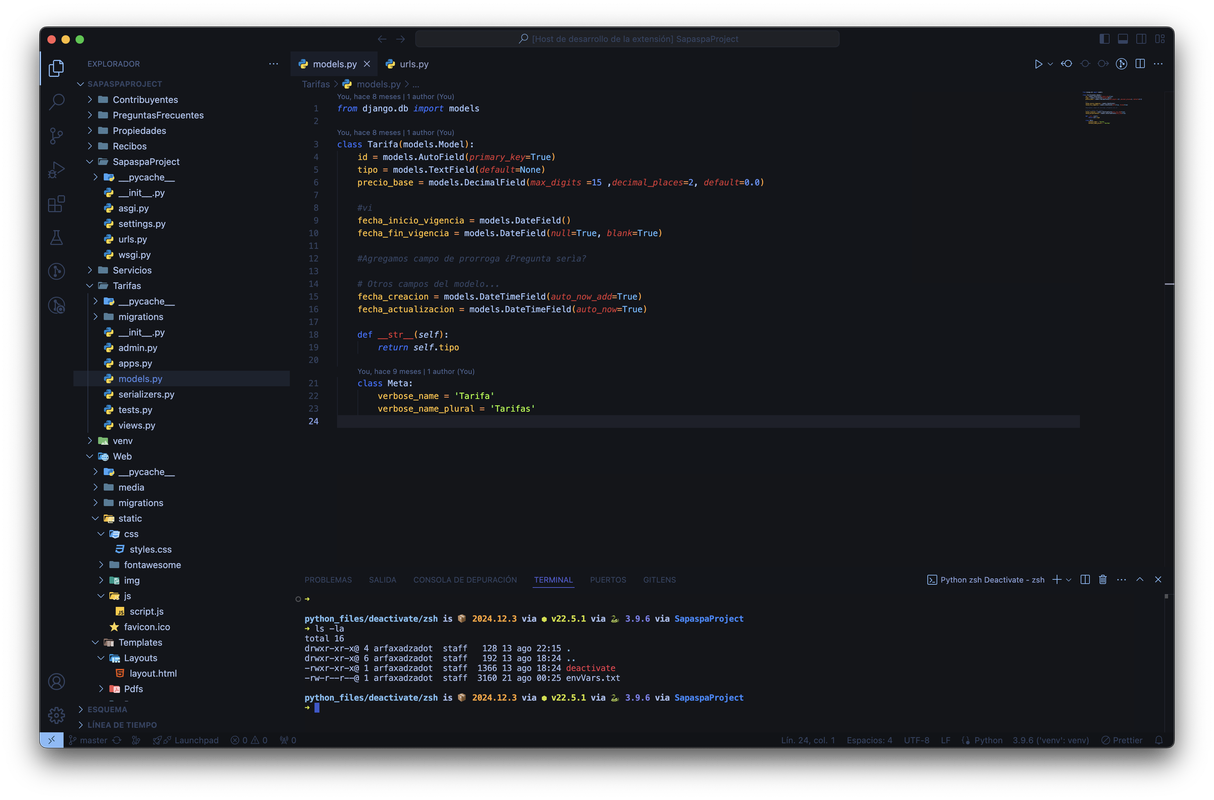
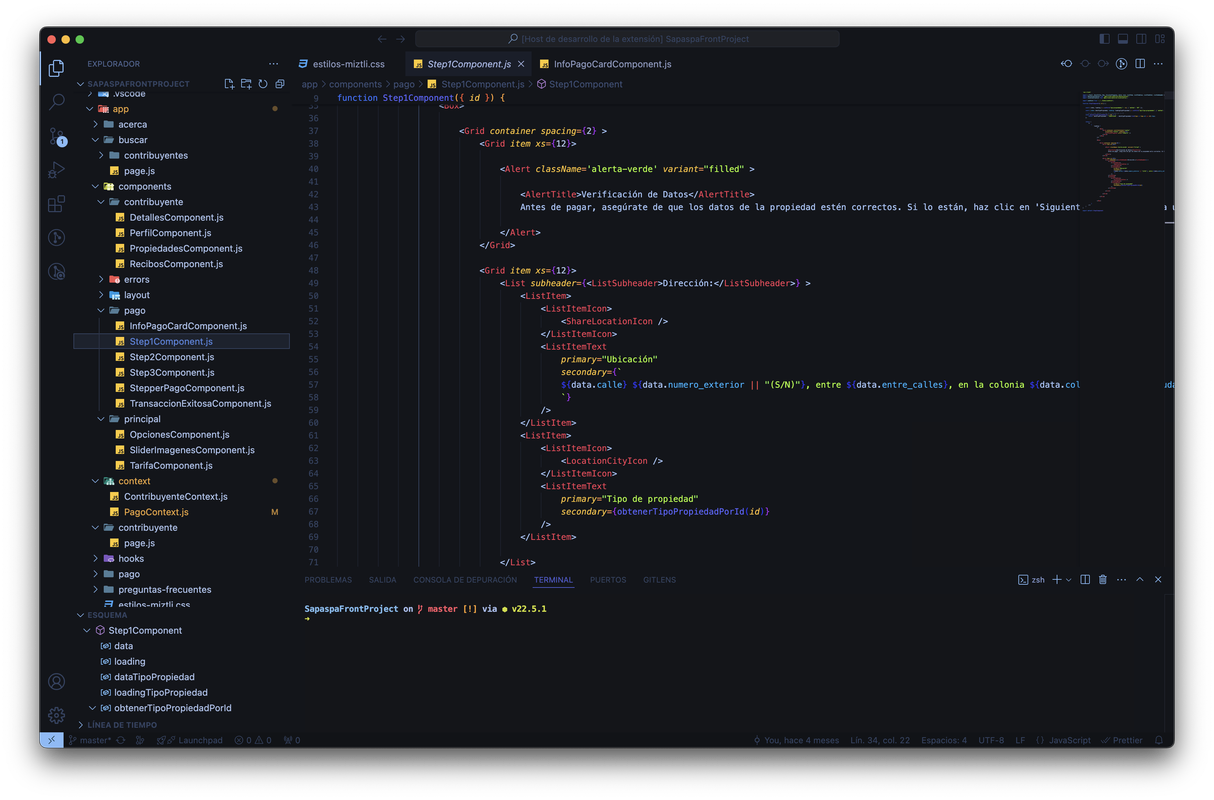
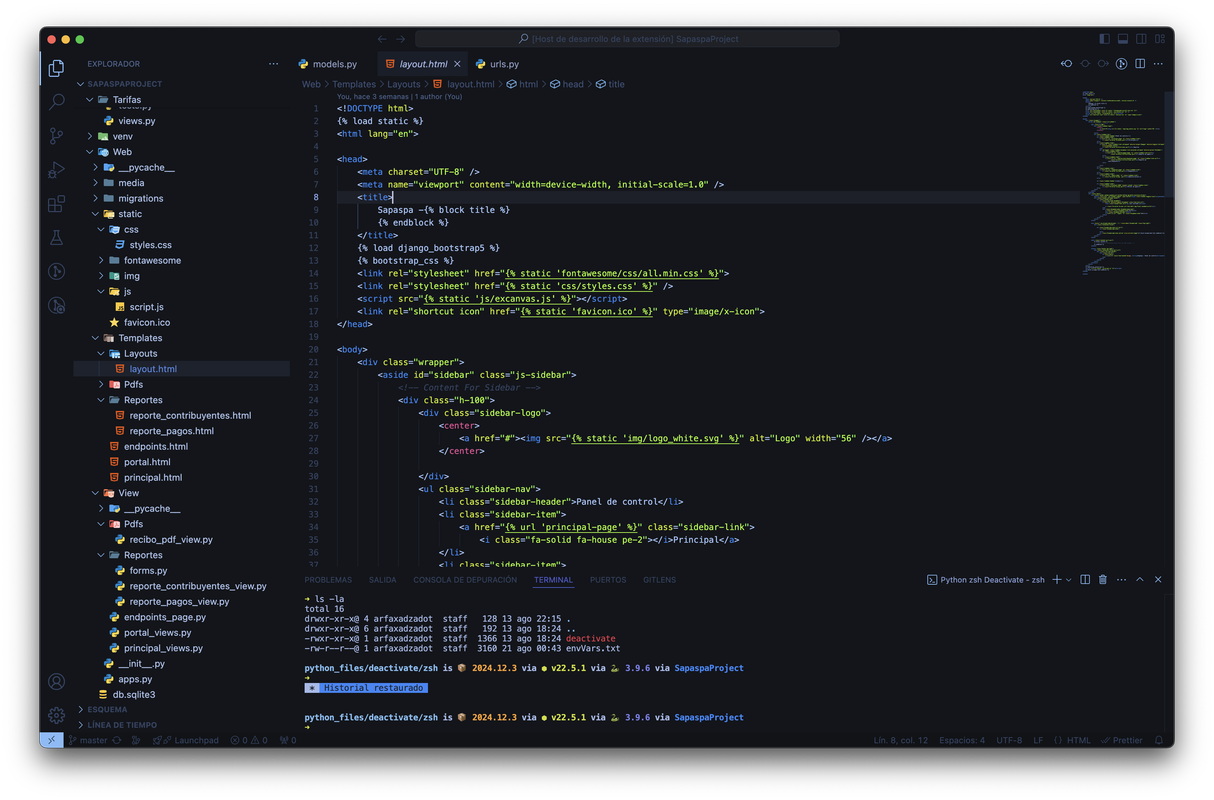
🖼️ ScreenshotsHere are some examples of how the Oblivion 2.0 theme looks in action: ####CSS
Click on the images to view them in full size. 🚀 Features
📦 Installation
🛠️ CustomizationYou can further customize the theme by editing the following settings in your |



 ####Python
####Python
 ####React
####React
 ####Html
####Html
 ####Markdown
####Markdown