Overview Version History Q & A Rating & Review
express-snippet README
Snippets config for express project build on the express-starter-kit of Areatomic
Features
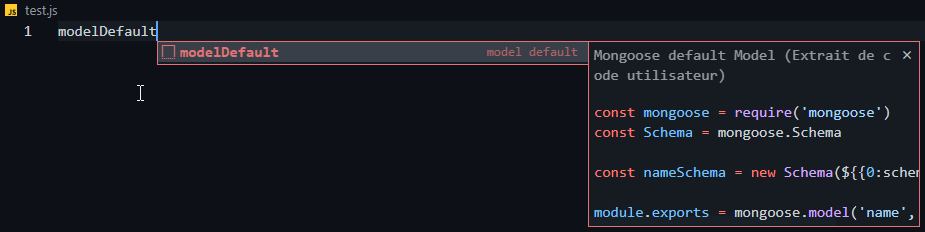
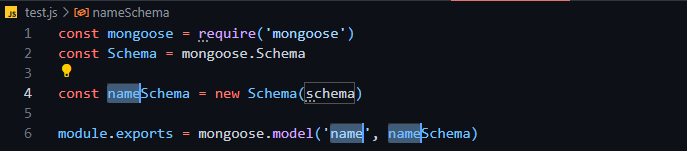
modelDefault
Variables :
name : model name
schema : model schema
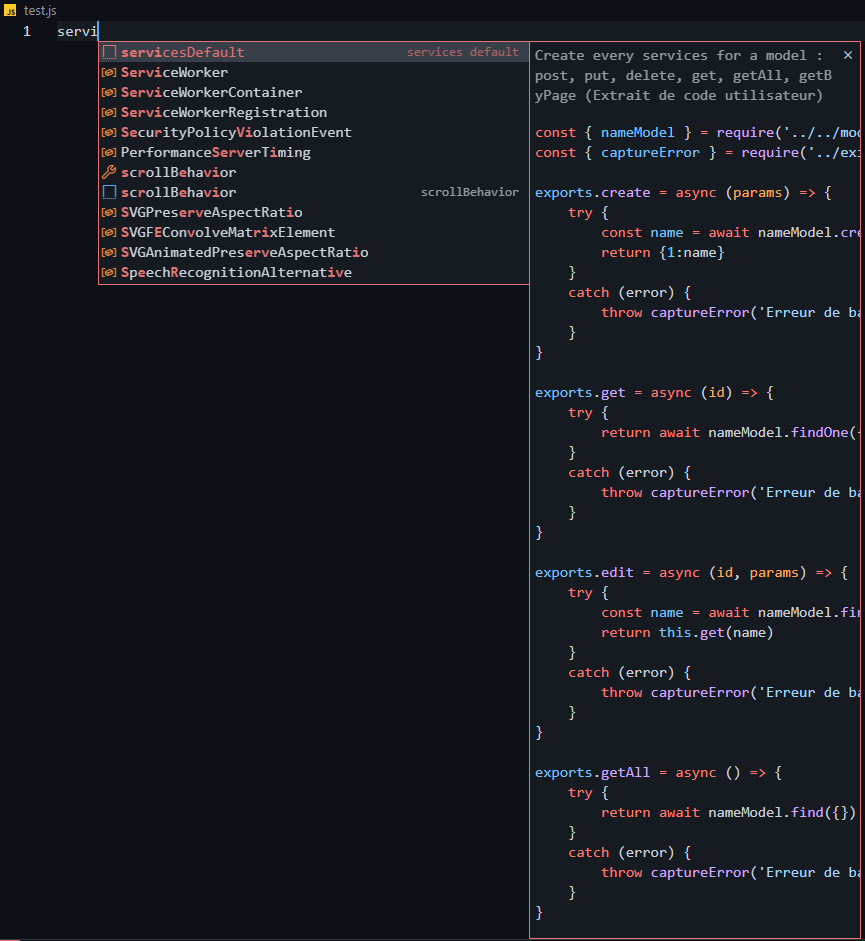
dataServicesDefault
Variables :
name : model name
params : model params
id : called id
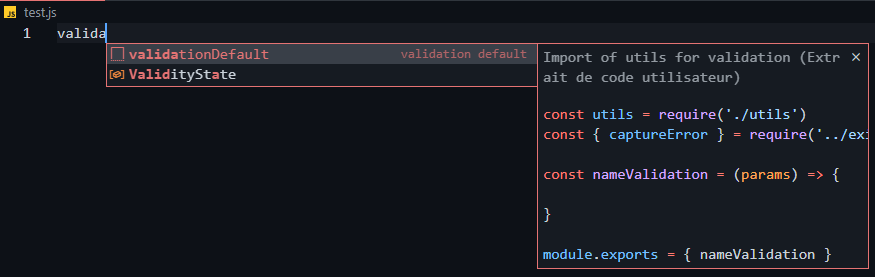
validationDefault (without import)
validationDefaultImport
Variables :
name : model name
const : import from body for validation
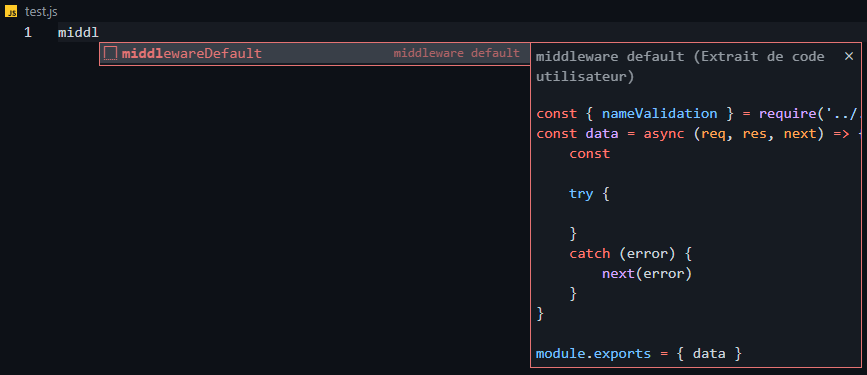
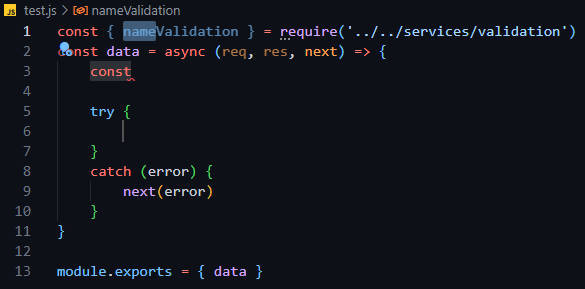
middlewareDefault
Variables :
name : model name
params : model params
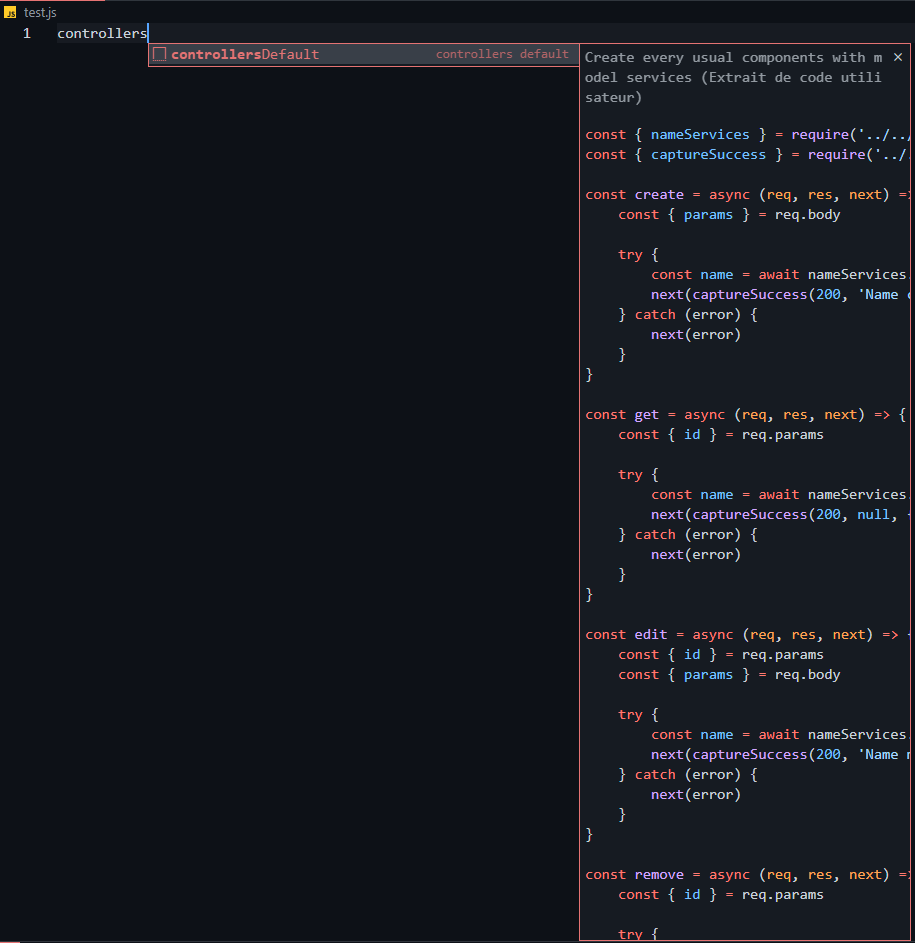
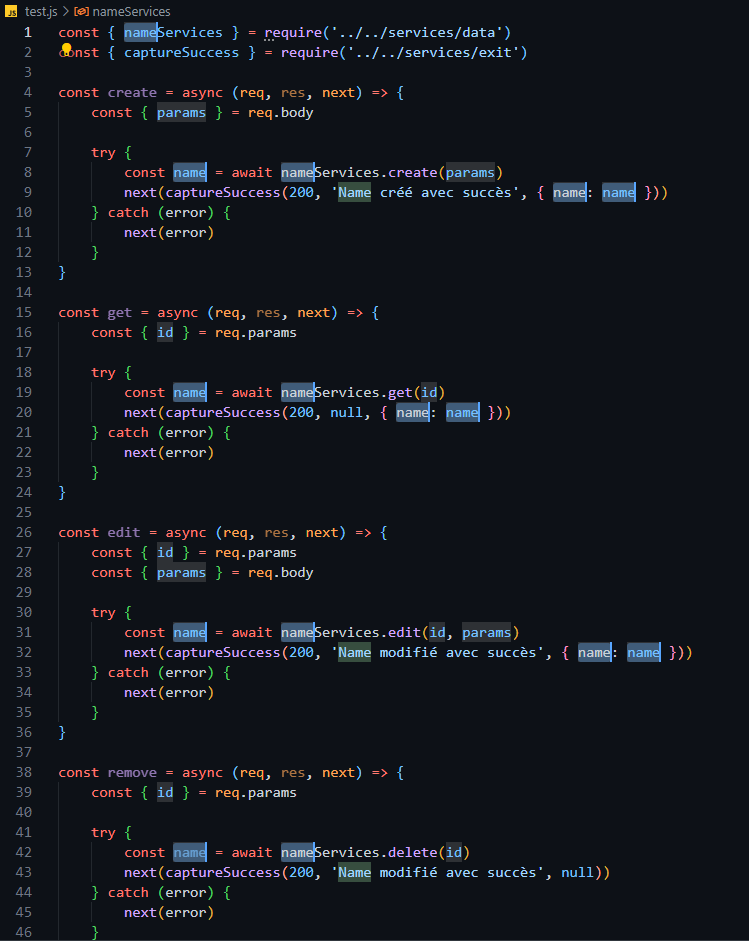
controllersDefault
Variables :
name : model name
params : import from body for params of functions
id : import of id from req.params for params of functions
messageName : model name with a Capital for messages
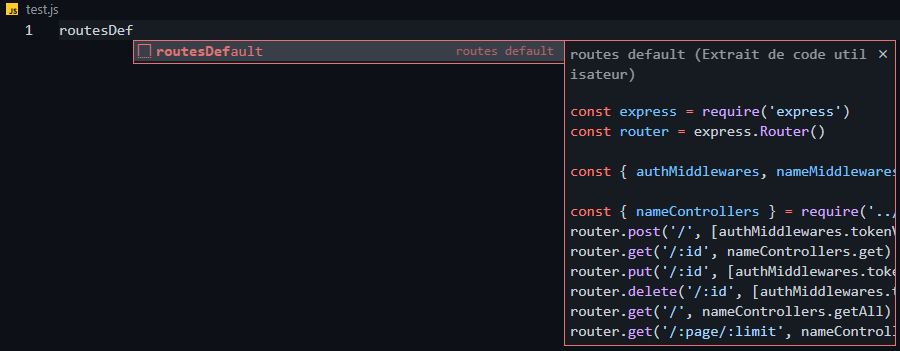
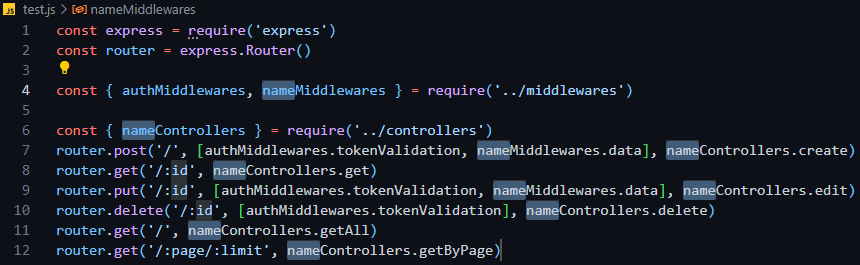
routesDefault
Variables :
name : model name
id : id for req.params
Requirements
For efficient use of this extension you must use the template express-starter-kit from Areatomic.
Known Issues
Calling out known issues can help limit users opening duplicate issues against your extension.
Release Notes
1.0.0
Initial release with default snippets :
modelDefault: generate default model snippets
servicesDefault: generate default services snippets
validationDefault: generate default validation snippets
middlewareDefault: generate default middleware snippets
controllersDefault: generate default controllers snippets
routesDefault: genereate default routes snippetes
Install the extension without VSCode Marketplace
To start using your extension with Visual Studio Code, copy snippets/snippets.code-snippets into the <user home>/.vscode/extensions folder and restart Code.
Enjoy!