AngularDoc for Visual Studio CodeThis extension adds Angular development tooling. Features
Screenshots
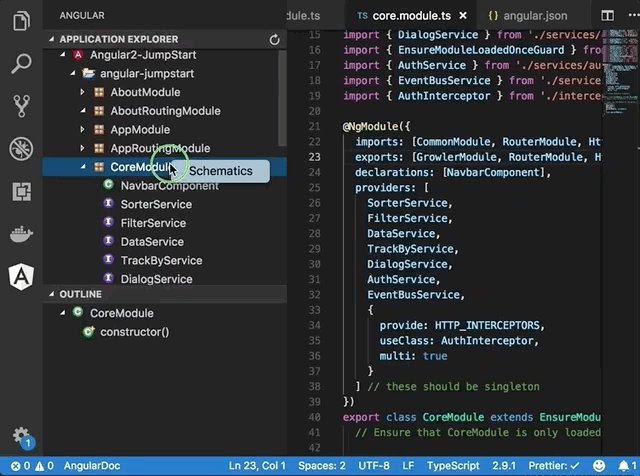
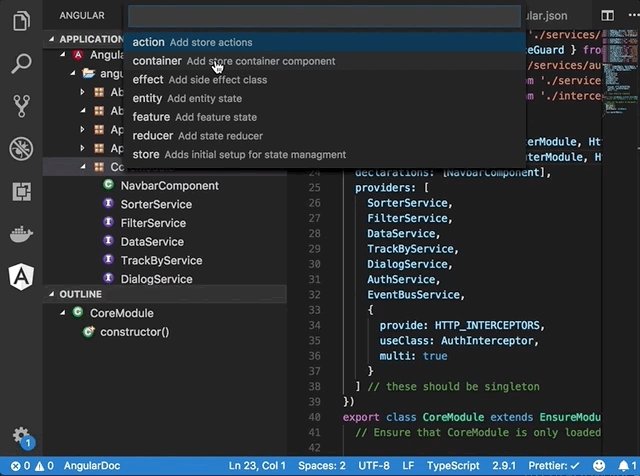
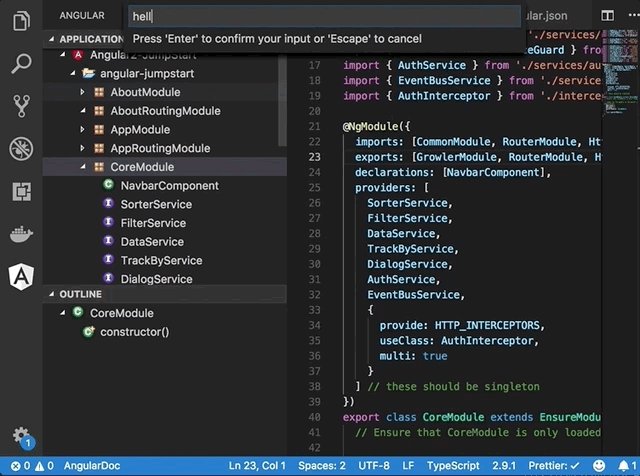
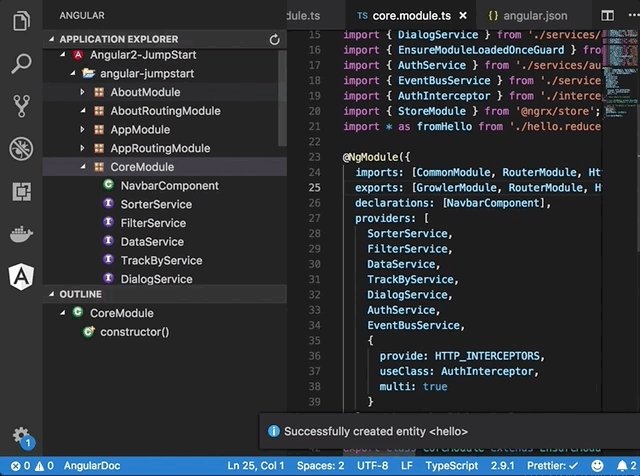
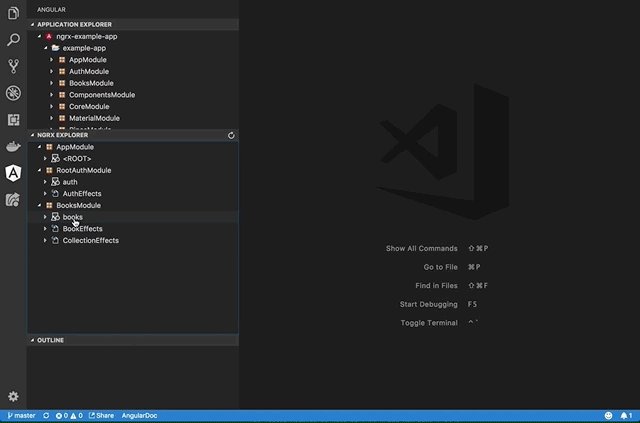
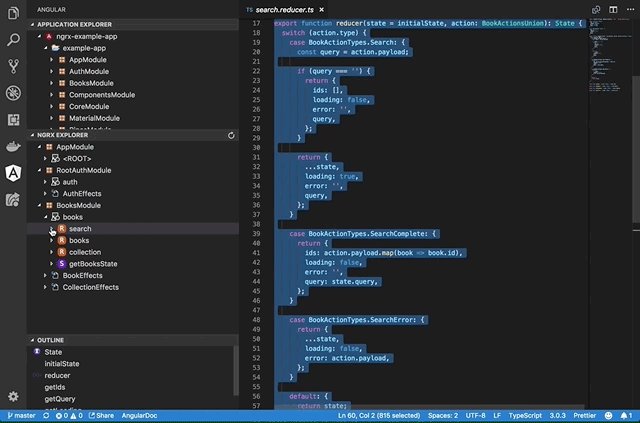
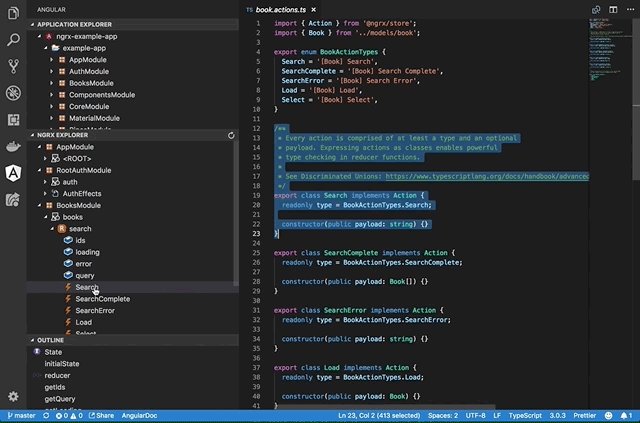
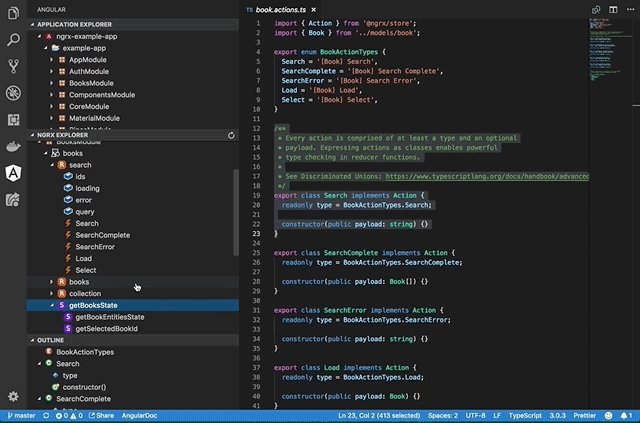
InstallationLaunch Visual Studio Code. In the command palette ( UsageTo use the Angular Explorer, click the "Angular" icon in the Activity bar on the far left-hand side. It may take a few seconds for the project to be analyzed and the modules to show up in the view. Select an element in Angular Explorer and the corresponding file will be previewed in the editor. The Outline view below Angular Explorer will display the top level constructs found in the source file. Note: You have to be inside an angular-cli project in order to use the Angular Explorer view. Otherwise, the root directory must have a tsconfig.json file and the source code is in the "src" sub-directory. Icons for the Angular views were made by eclipse.org under Eclipse Public License. To run the schematics commands, right click on a directory in File Explorer or a module in Angular Explorer, and select "Schematics". Then you will be asked to pick the schematics type and then enter the entity type/name in the input box. Press "Enter" to confirm. The following schematics are supported by default (and you can add your own schematics to the list in the User Settings):
Note: Only the schematics that have been installed in the project will be available to pick. To visuallize your Angular project's architecture, open the project in Angular Copilot in one of the following ways:
AboutFor more information on our product suite, please visit our web site. Follow us on Twitter @angulardocio to receive updates. Last but not the least, please leave a review if you like this extension! |