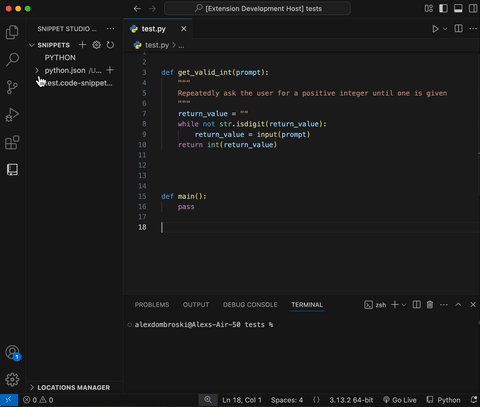
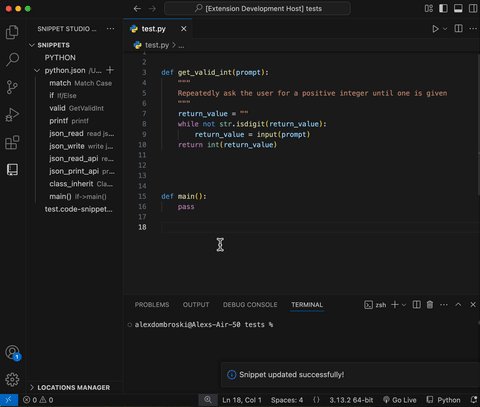
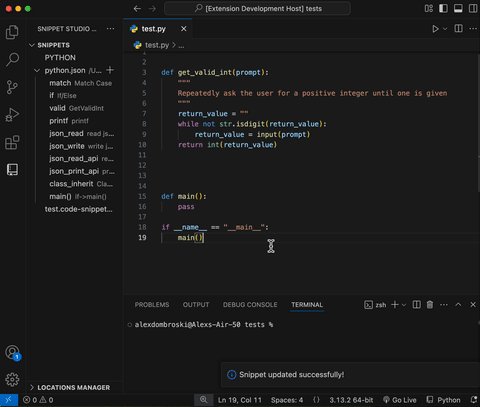
Snippet StudioThis VS Code extension streamlines creation and management of VS Code snippets. Available on VS Code Marketplace, Open VSX Registry, or Github Releases. Read installation and getting started for more info FeaturesManaging SnippetsThe Snippets view updates to include all snippets of the active editor's language.
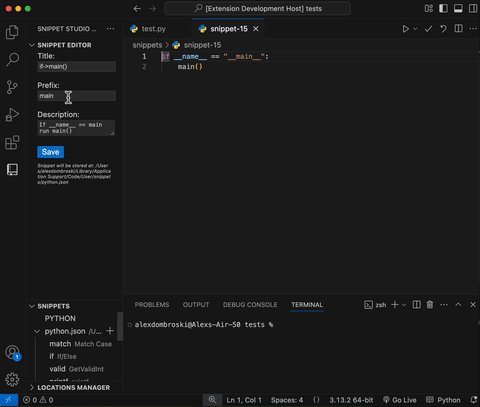
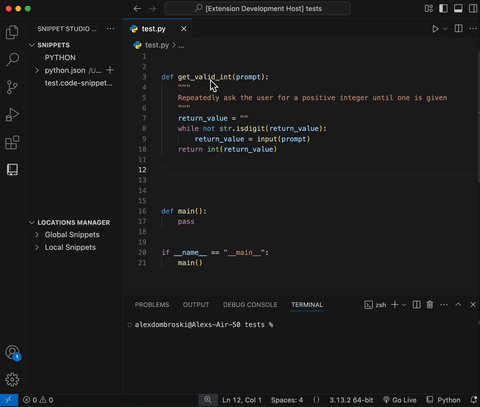
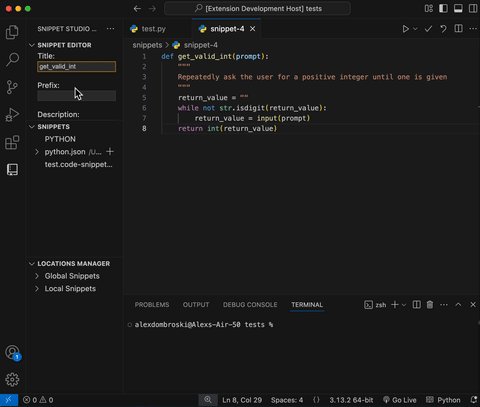
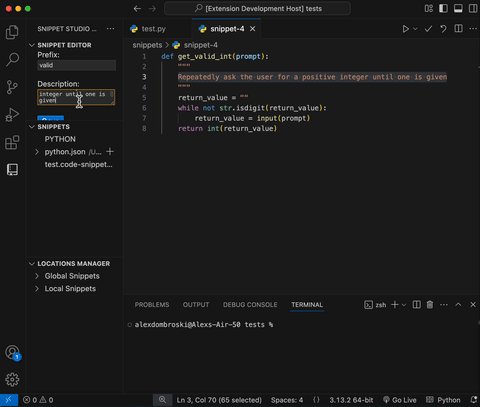
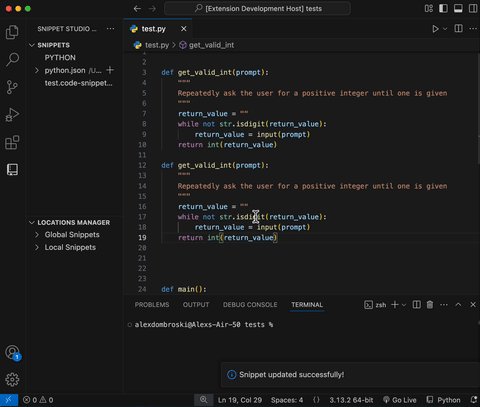
See how to manage snippets in depth. Managing Snippet FilesThe Locations Manager view lists snippet files found on your filesystem. See how to create global and project snippet files. Creating SnippetsThe Snippet Editor view only appears when creating or editing snippets.
Tooling for Insertion FeaturesUse insertion features such as placeholders, tabstops, variables, etc to make your snippets more powerful.
Exporting SnippetsShare snippets easily by selecting which snippets you need and transferring them to a single Backup & Sharing SnippetsImport and export snippets using GitHub gists VS Code already has powerful syncing that provides a way to backup your snippets. Snippet KeybindingsCommand to easily add attach a keybinding to a snippet. These are bound to the target languages by default. Profile SupportSnippets added to the active profile, or choose files to sync across all profiles. Import snippets from your friend's profile backups or profile templates. Extension SnippetsCopy snippets from snippet extension packs you download and modify them to be more helpful Shell SnippetsSave terminal commands commonly ran in the terminal across workspaces or globally. Hit the run button to automatically create a terminal and run it. RequirementsWeb Version: This extension is not currently stable for web versions of VS Code due to its reliance on Node.js file system APIs. Supported PlatformsSee this discussion for more info about adding support for other platforms. Known IssuesRelease NotesCheck out the changelog! License & ContributionsThis extension is open source! Feel free to add GitHub issues, ideas or contribute. Star this project! |