Bootstrap 4 with CDN Boilerplate
Ever been trying to start with a bootstrap template?
This is normally not an issue but I found it tedious with using ! then add all CSS with font-awesome and jquery etc.
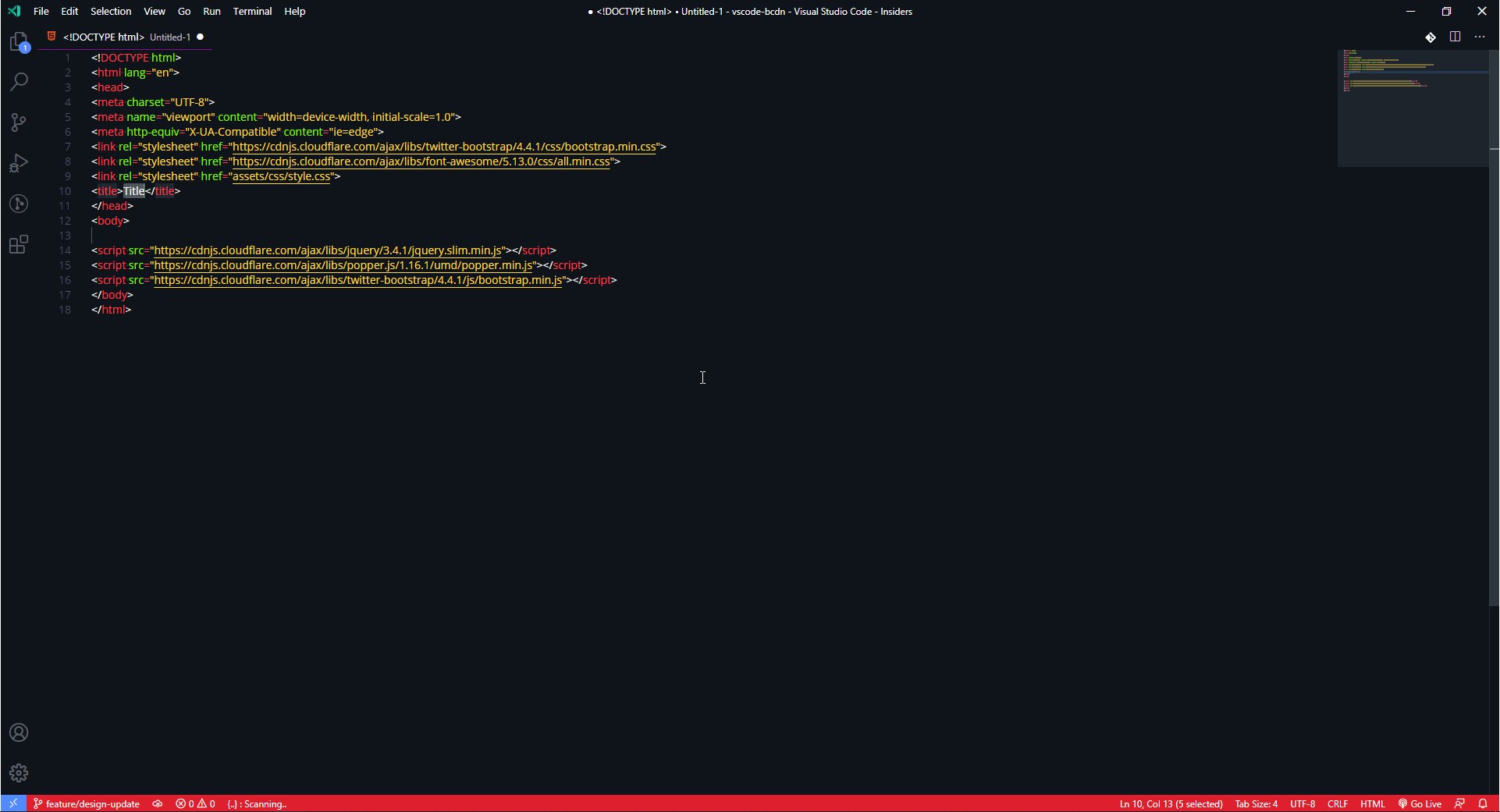
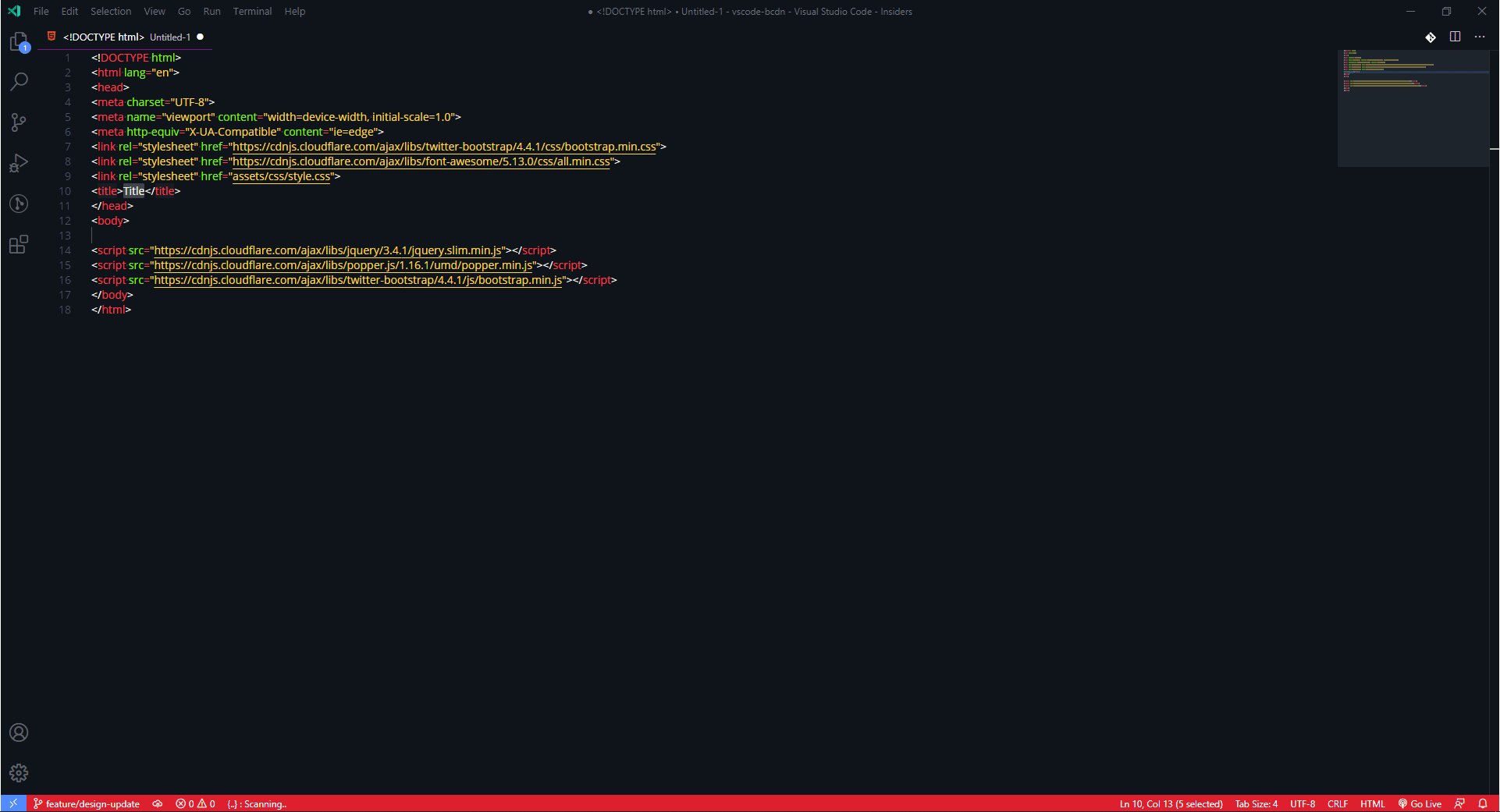
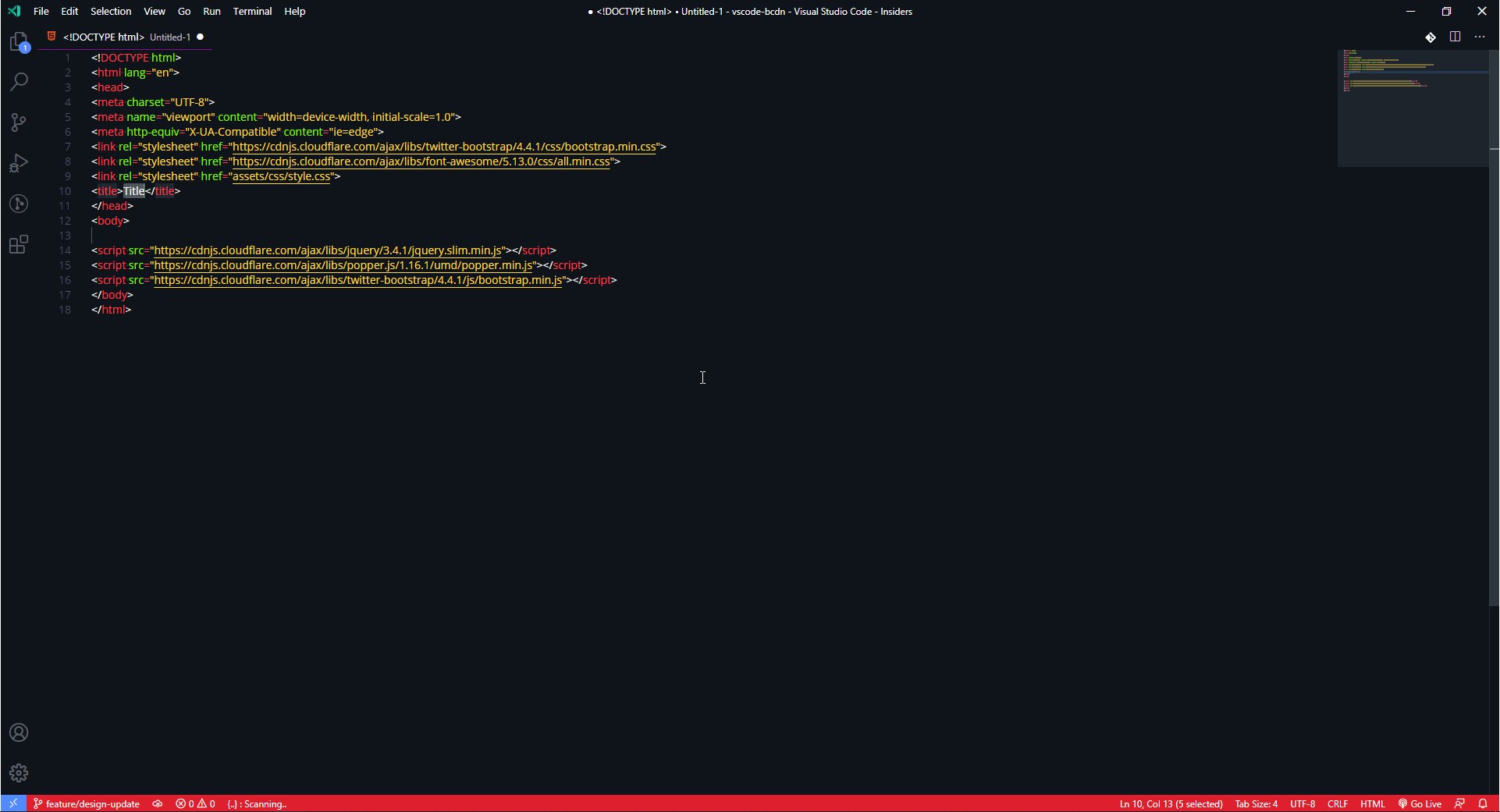
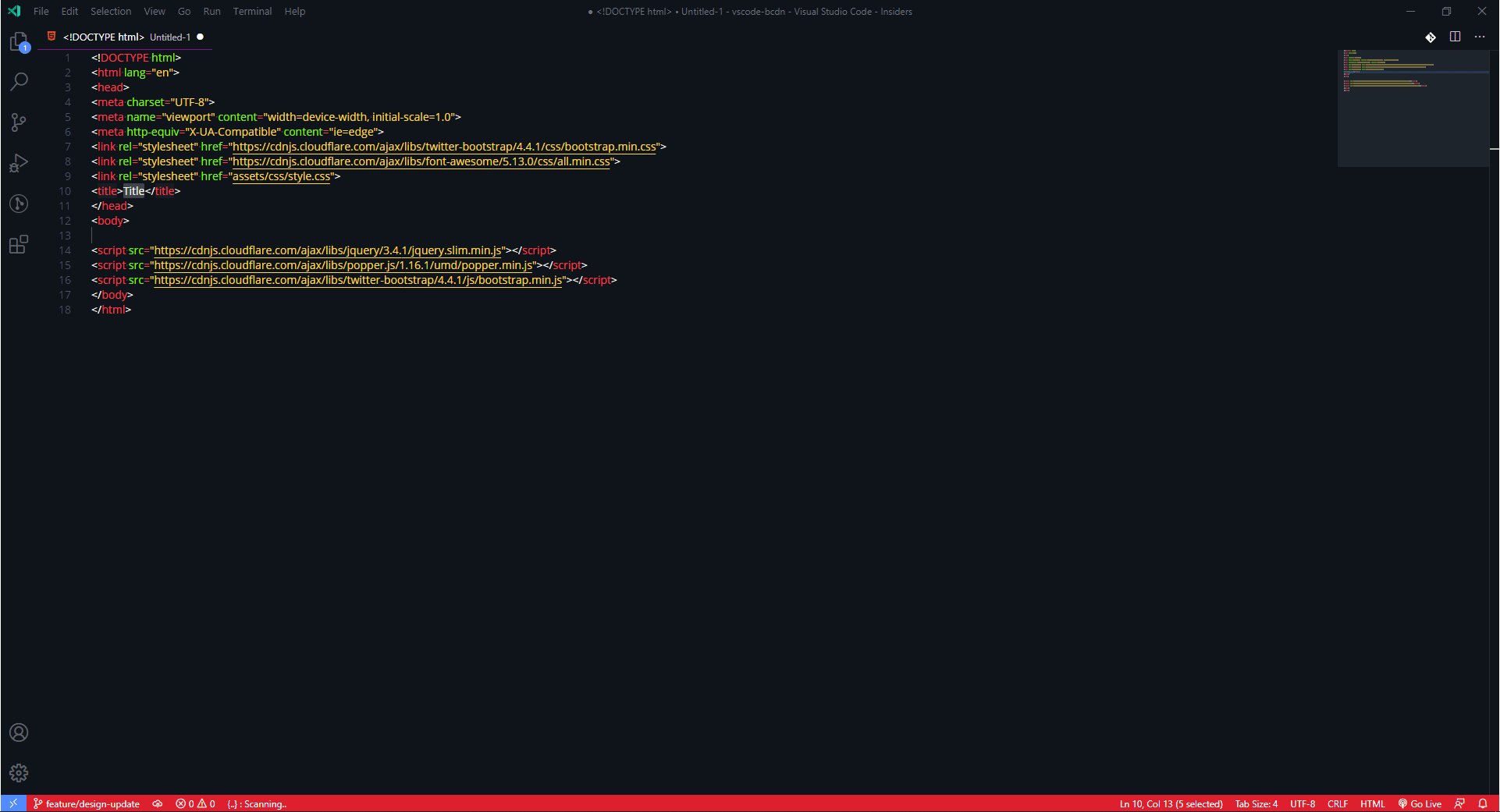
This extension will solve the issue for you with a simple !bcdn + TAB and your up and running with a full template
The extension also supports Bootswatch themes


Show some love 💜 and Star ⭐️ the Repository to support the project.

Shortcuts / Commands
Main Commands
| Command |
**Help Text ** |
| !bcdn |
Creates an Bootstrap 4 starter template. With Jquery, popper.js and Font-Awesome 5 |
| !bcdn5 |
Creates an Bootstrap 5 starter template. With popper.js and Font-Awesome 5 |
| !bcss |
Creates an Bootstrap 4 starter template. Only with CSS (No Jquery) and Font-Awesome 5 |
| !b3cdn |
Creates an Bootstrap 4 starter template. With Jquery, Font-Awesome 4.7 |
| !bcdnajax |
Creates an Bootstrap 4 starter template. With Jquery, popper.js and Font-Awesome 5 (Ajax support) |
| !bcdnjs |
Creates all the script links for JS (Links only) |
| !bcdncss |
Creates all the style links for CSS (Links only) |
Bootswatch Template variations
| Command |
**Help Text ** |
| !bcdncerulean |
Creates an Bootstrap 4 Template with Cerulean Bootswatch Colors |
| !bcdncosmo |
Creates an Bootstrap 4 Template with Cosmo Bootswatch colors |
| !bcdncyborg |
Creates an Bootstrap 4 Template with Cyborg Bootswatch colors |
| !bcdndarkly |
Creates an Bootstrap 4 Template with Darkly Bootswatch colors |
| !bcdnflatly |
Creates an Bootstrap 4 Template with Flatly Bootswatch colors |
| !bcdnjournal |
Creates an Bootstrap 4 Template with Journal Bootswatch colors |
| !bcdnlitera |
Creates an Bootstrap 4 Template with Litera Bootswatch colors |
| !bcdnlumen |
Creates an Bootstrap 4 Template with Lumen Bootswatch colors |
| !bcdnlux |
Creates an Bootstrap 4 Template with Lux Bootswatch colors |
| !bcdnmateria |
Creates an Bootstrap 4 Template with Materia Bootswatch colors |
| !bcdnminty |
Creates an Bootstrap 4 Template with Minty Bootswatch colors |
| !bcdnpulse |
Creates an Bootstrap 4 Template with Pulse Bootswatch colors |
| !bcdnsandstone |
Creates an Bootstrap 4 Template with Sandstone Bootswatch colors |
| !bcdnsimplex |
Creates an Bootstrap 4 Template with Simplex Bootswatch colors |
| !bcdnsketchy |
Creates an Bootstrap 4 Template with Sketchy Bootswatch colors |
| !bcdnslate |
Creates an Bootstrap 4 Template with Slate Bootswatch colors |
| !bcdnsolar |
Creates an Bootstrap 4 Template with solar Bootswatch colors |
| !bcdnspacelab |
Creates an Bootstrap 4 Template with Space Lab Bootswatch colors |
| !bcdnsuperhero |
Creates an Bootstrap 4 Template with Super Hero Bootswatch colors |
| !bcdnunited |
Creates an Bootstrap 4 Template with United Bootswatch colors |
| !bcdnyeti |
Creates an Bootstrap 4 Template with Yeti Bootswatch colors |
| Command |
Help Text |
| !bsnav |
Default Navigation for Bootstrap |
| !bsnavc |
Class to Align Navigation Center |
| !bsnavr |
Class to Align Navigation Right |
| !bsnavtab |
Class to Use Tab Style Navigation |
| !bsnavsticky |
Default Sticky Navigation for Bootstrap |
| !bsnavpill |
Class to Use Pill Style Navigation |
| !bsnavdd |
Default Dropdown Navigation (Requires Jquery) |
| !bsnavj |
Class to Justify Navigation |
| !bfg |
Bootstrap Form Group parent element |
| !bfc |
Bootstrap Form Control |
| !bsform |
Bootstrap form with input, select and textarea |
Extension Settings
Include if your extension adds any VS Code settings through the contributes.configuration extension point.
For example:
This extension contributes the following settings:
myExtension.enable: enable/disable this extensionmyExtension.thing: set to blah to do something
Known Issues
No known issues so far.
Release Notes
| 🚀 |
New Feature |
| ✅ |
Minor Fix |
| 🐛 |
Bugfix |
[1.0.0]
Initial release of Bootstrap 4 with CDN Boilerplate 😍 🚀
:label: Versioning
I've used Semantic Versioning 2.0.0 for versioning throughout the project.
:question: Queries / Bugs
If you got any queries or found a bug, open an Issue or ping me over on abhishekmaira1999@gmail.com
Enjoy!