css-style-transformer READMEAutomatically determine whether chosen code is css or react style, and transform each other.
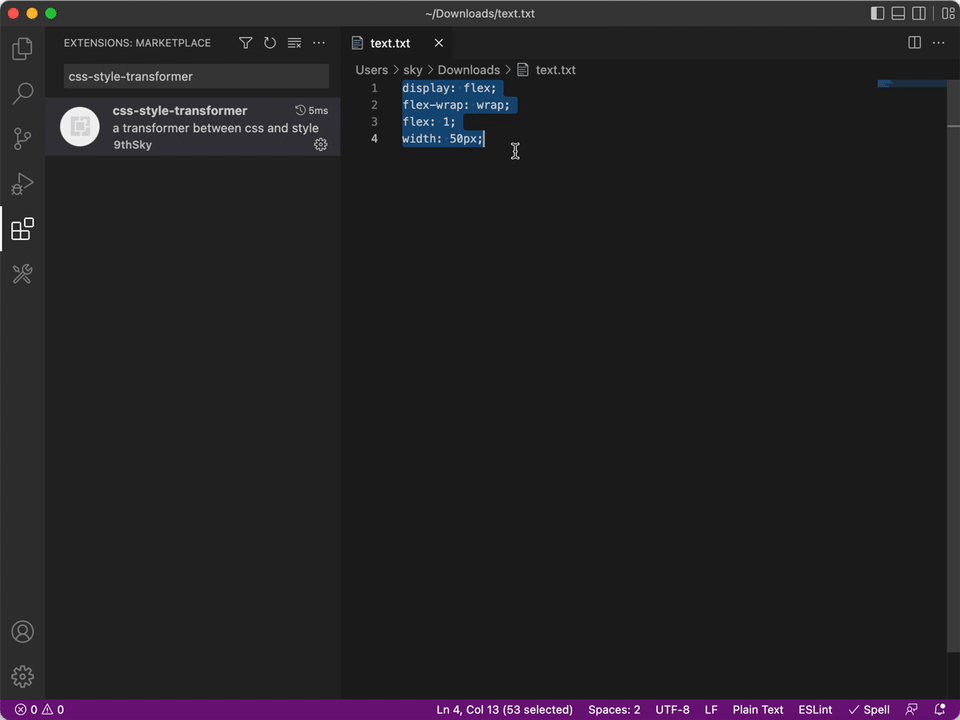
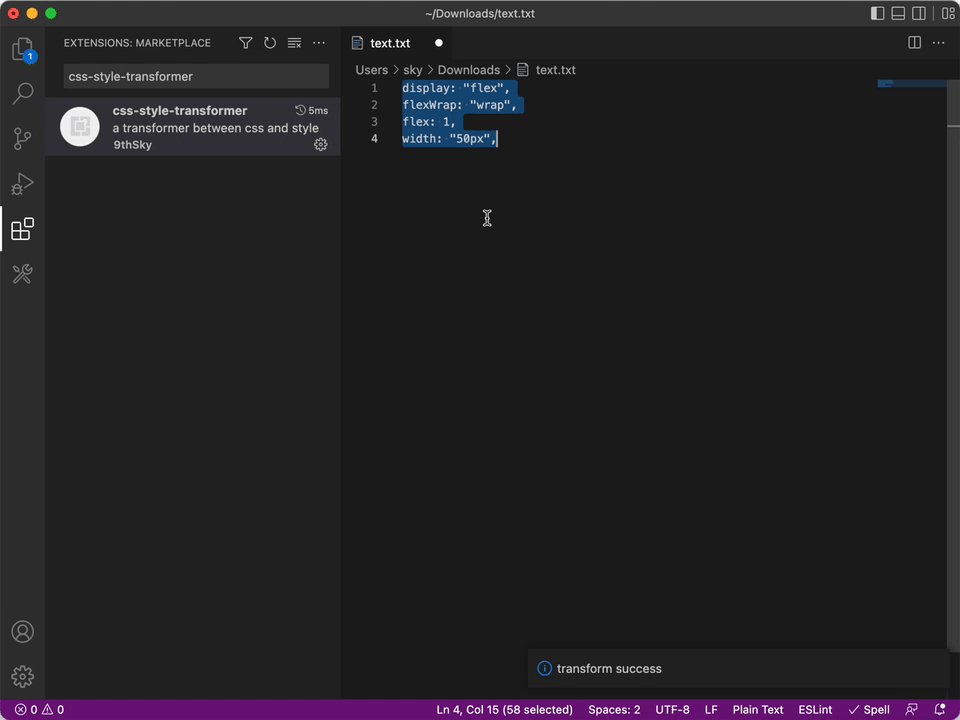
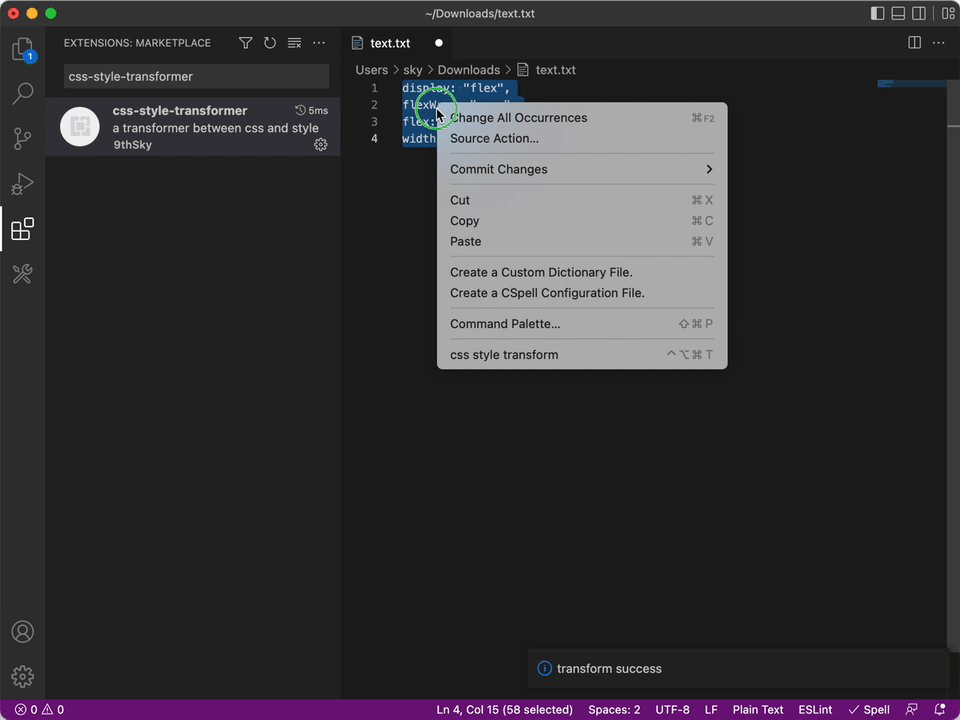
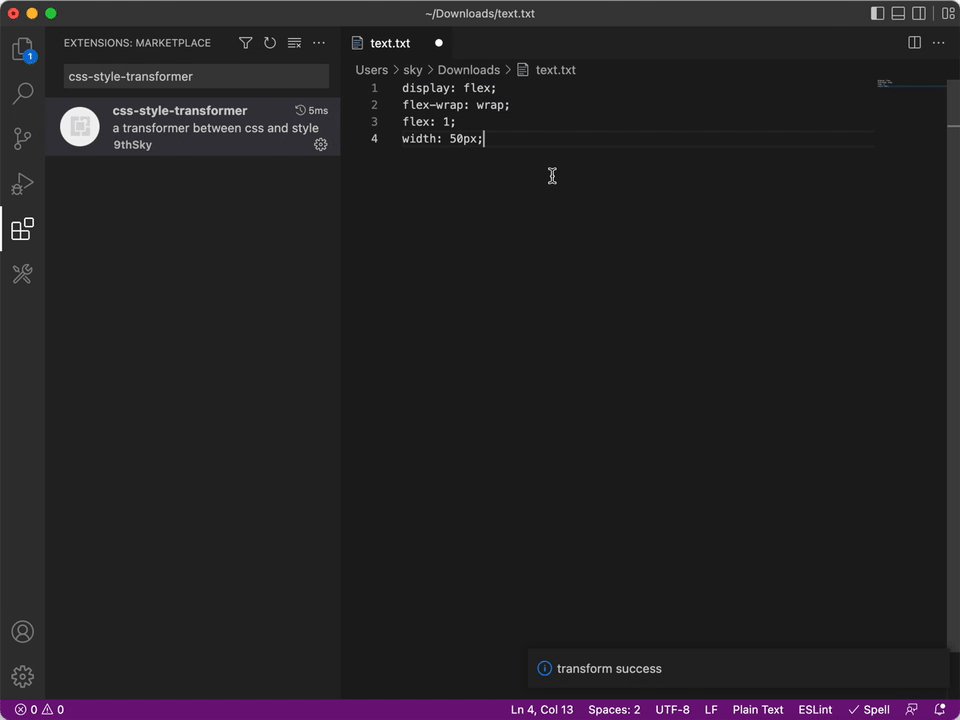
FeaturesFirst, you should choose some css or react-style code. Then you can use menus or keybindings(ctrl+alt+shift+t when windows / ctrl+alt+cmd+t when mac) to transform. Known Issues
Release Notes0.0.3Add preview gif 0.0.1Initial release of css-style-transformer |