flow-engine-maker
流程可视化配置工具,结合流程引擎使用,仅供熙牛前端团队使用。
前端招聘,寻找有想法、有能力的你,有意向联系我:haomou.chh@alibaba-inc.com
用法
使用文档:https://yuque.antfin-inc.com/futurehit/wl053z/uzf0r3
编辑流程、生成代码:

1. 新建配置文件
创建目录:
• comps,用于存放功能点函数组件
• config,用于存放配置文件
• config.flow.json,存放配置文件
配置文件以.flow.json结尾。
示例:
{
"doctorStationFlow": {
"config": [
[
"handleCardNumberByBackendWeishan",
"figureOutNameSearchType",
"searchCardNumberByName"
],
[
"backendParserWeishan",
"daliIdCardReadCard"
],
[
"fastKeyReadCard",
"backendParserWeishan",
"getMedicarePatientInfo"
],
"searchPatientRequest"
],
"mark": "xxxx"
}
}
2. 设计业务流程
安装vscode插件,市场搜索流程编辑器,安装。右键config.flow.json,选择打开流程设计。
切换到节点管理,选择基础设置,设置相对组件路径,这个用于生成代码使用。
3.业务流程设计
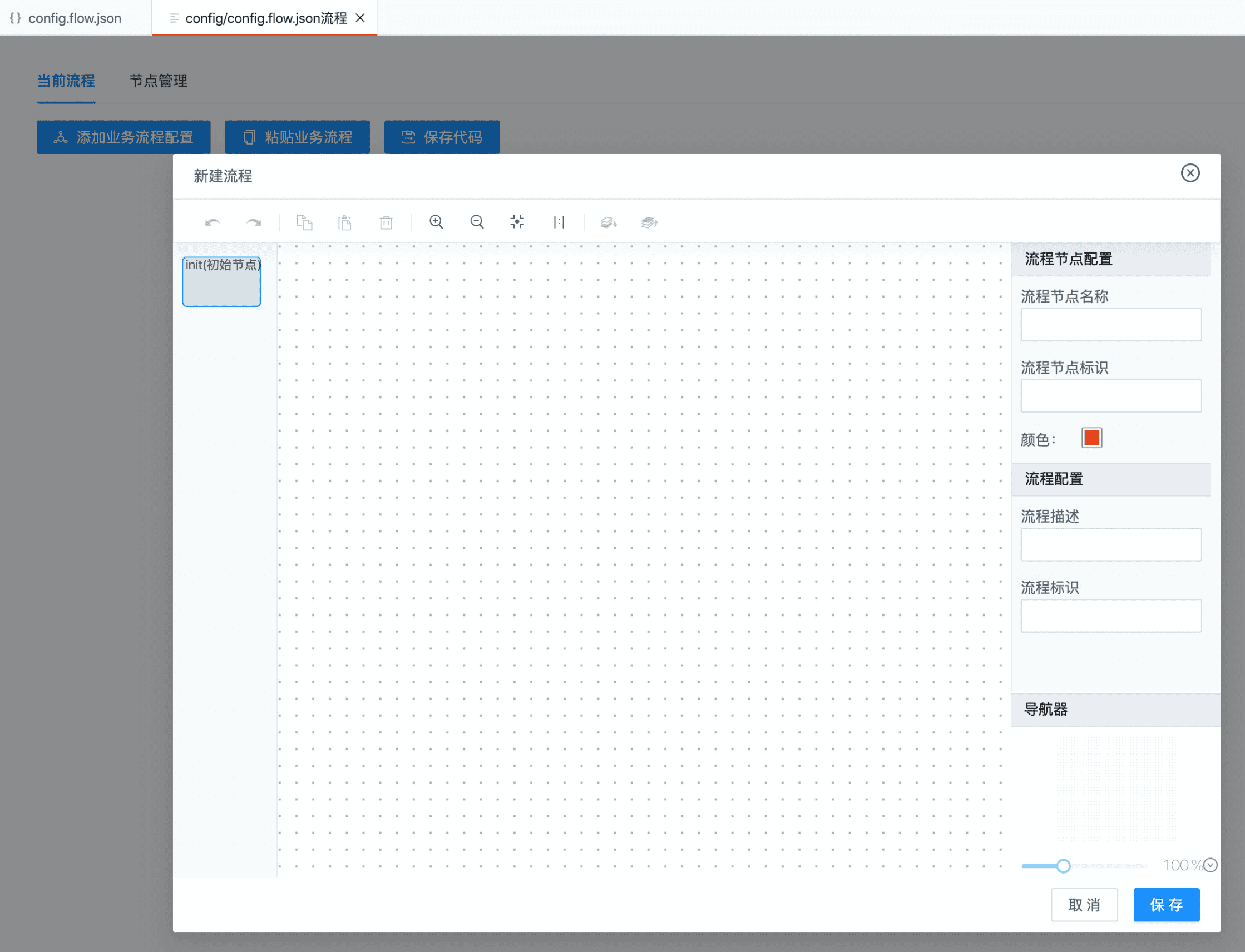
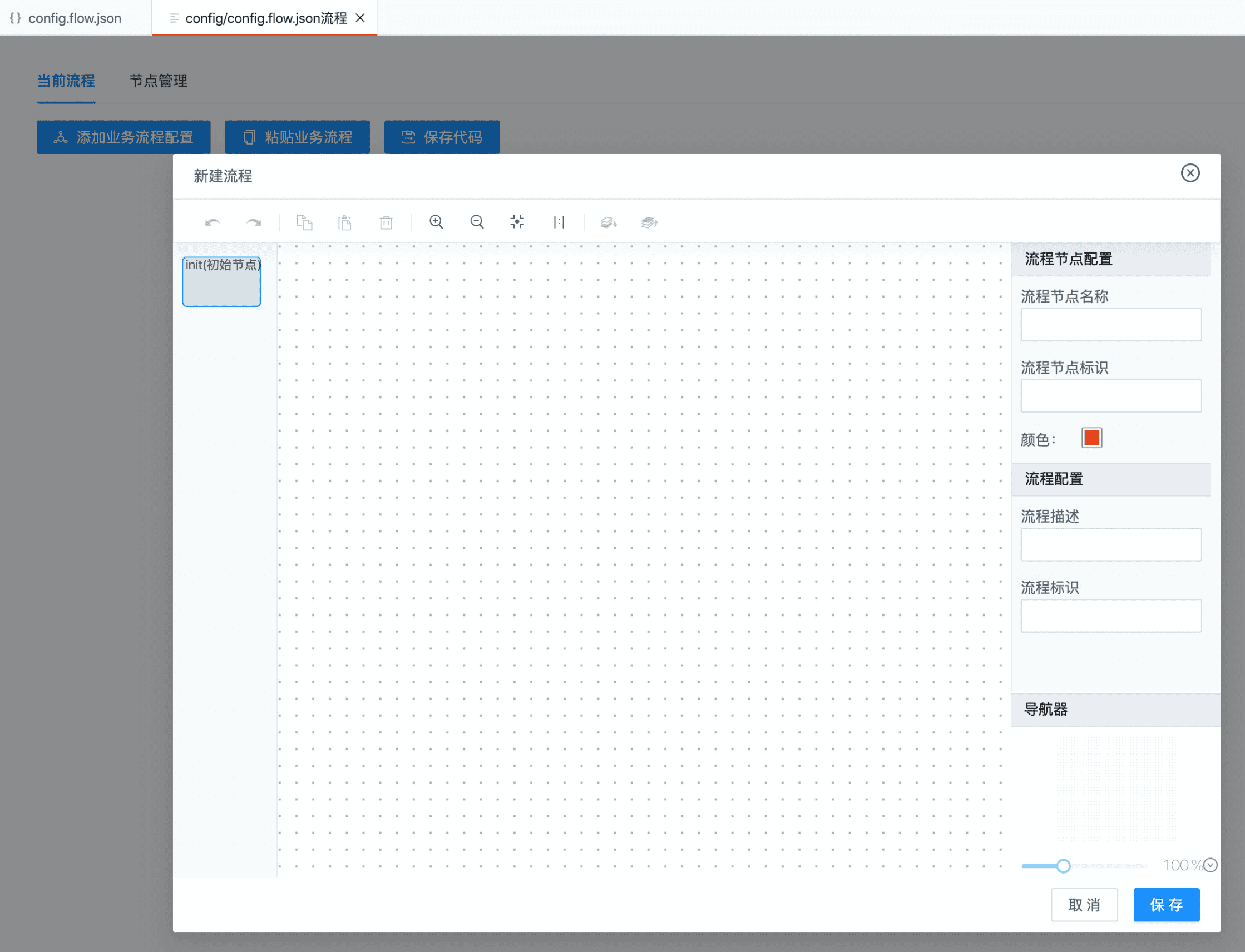
点击添加业务流程,开始设计流程。
编辑完,注意填写流程标识,后面业务就使用这个标识来执行对应流程。点保存。
然后点生成代码,会自动生成代码
4.使用示例
import React, { useState, useEffect } from 'react';
import runnable from '@ali/seenew-flow-engine';
import flow from './config'
export default props => {
/**
* 指定对应流程标识的配置流程
* @param {*} scene 具体流程标识
*/
const exeAlipayFlow = (scene) => {
runnable.excute(flow(scene), {
...props,
debug: {
mode: 2, // 打印执行流程
// mode: 1, // debug执行流程
disabledNodes: [], // 禁用的流程
...debug,
},
}, () => {
// 流程最后执行完的回调函数
});
}
return <div></div>
}
开发者
皓眸