多语言工具
1. 首先需要标记多语言源文件如果不标记,则使用默认的路径:/src/locales/lang/data/zh_CN.json
2. 根据输入的文案提示相关的多语言选项,点击直接替换成已有多语言 (提示:C-->common、R-->routes、M-->myself 一级目录、O-->Other)
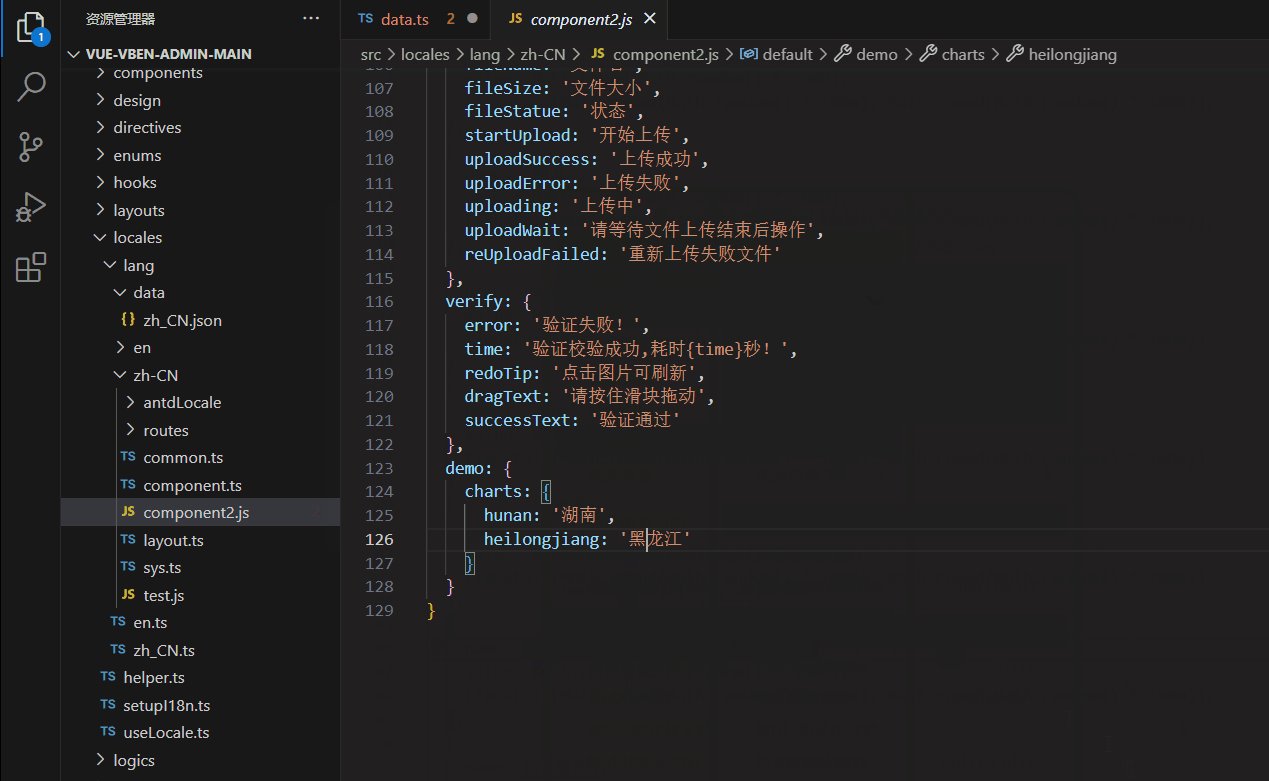
3. 内容替换、前往多语言文件对应位置
4. 汉译英自动生成多语言
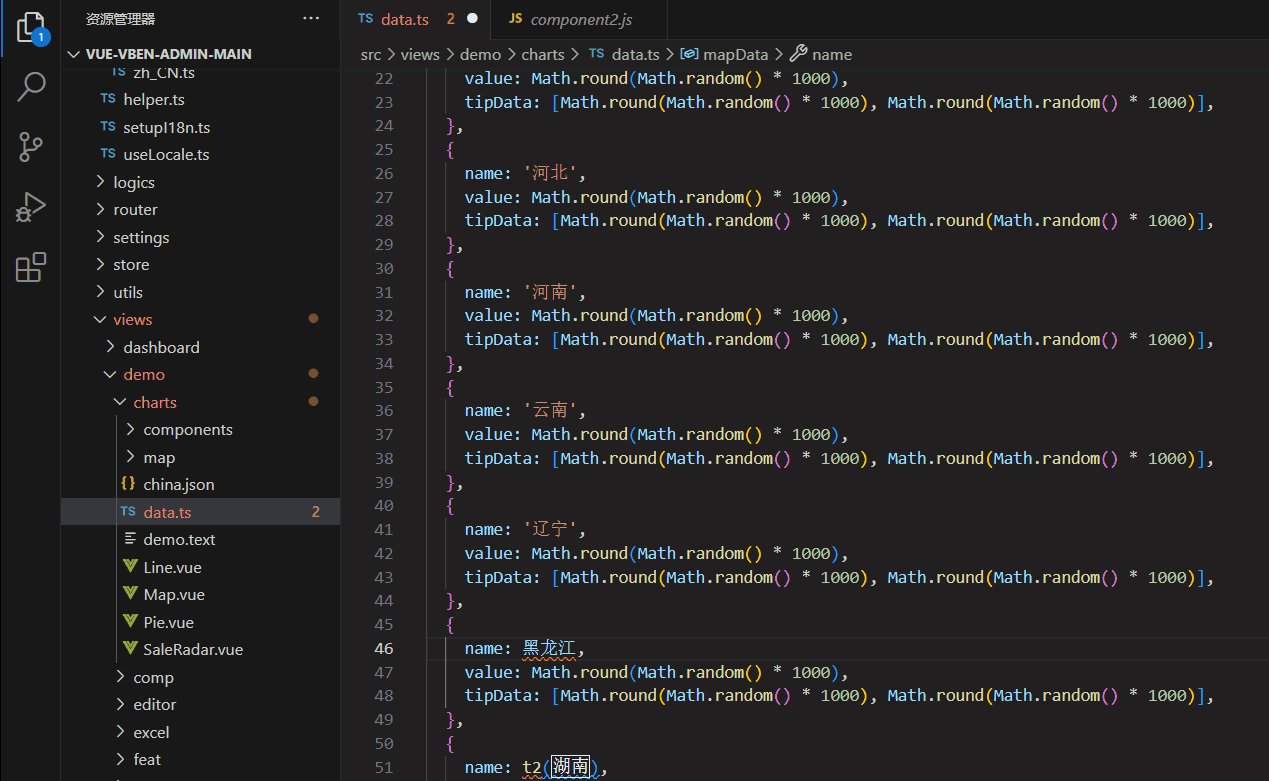
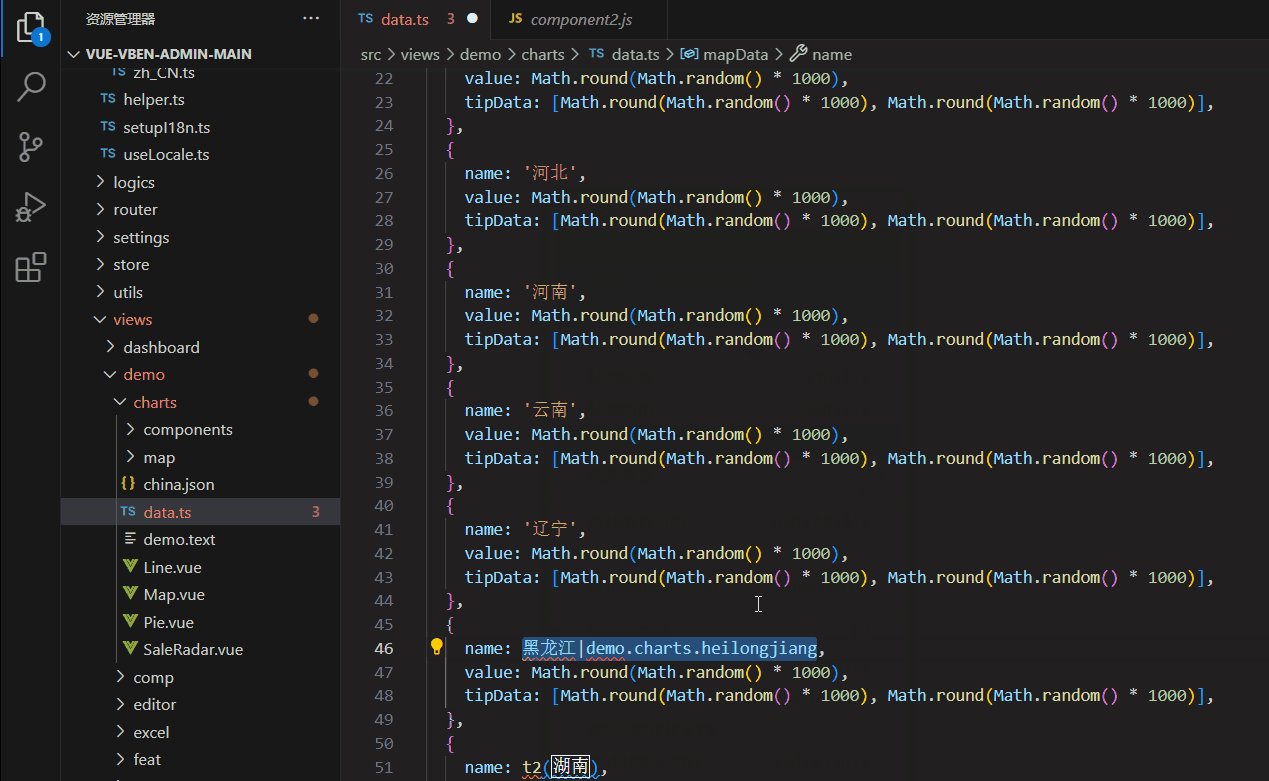
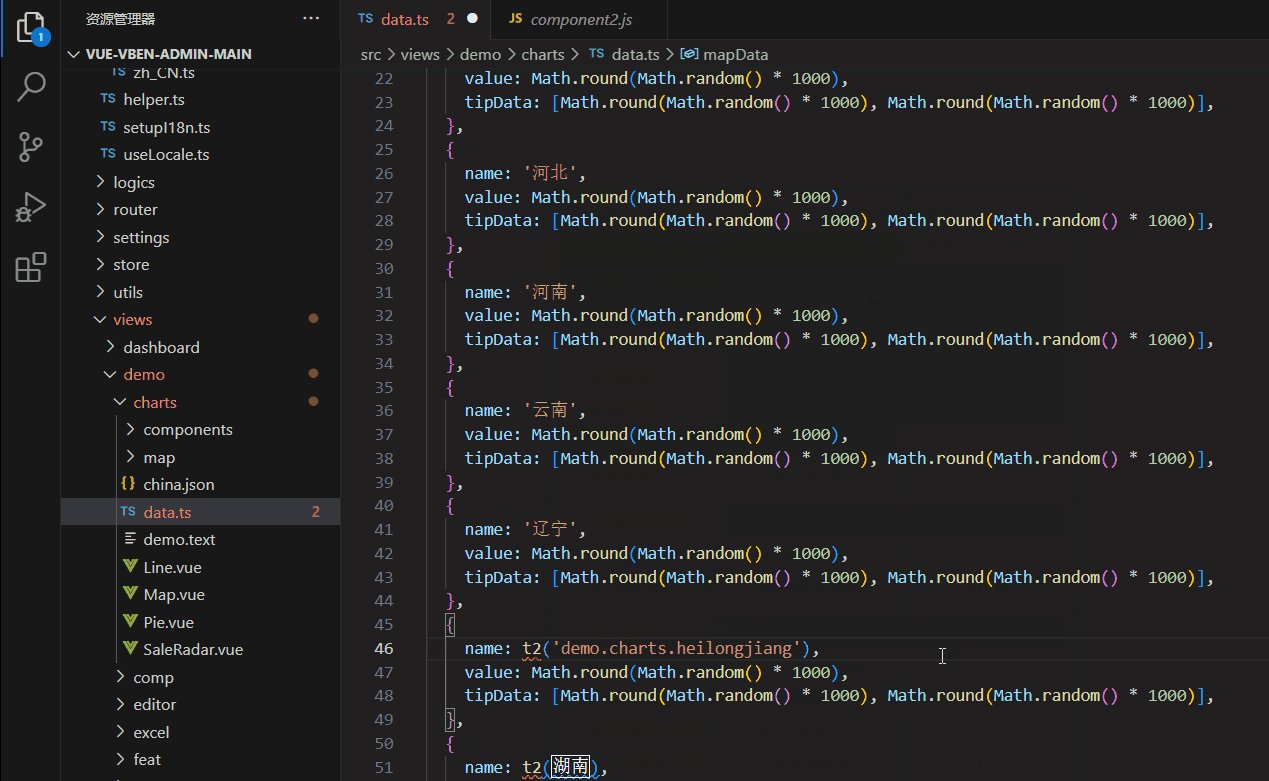
5. 自定义生成多语言 (使用|会提示多语言一级目录,后续使用 . 提示对应级别下的目录)
6. 插件设置里面可以配置多语言符号(t('a.b.c')里面的 t,默认是 t)
|