
English | 简体中文
About
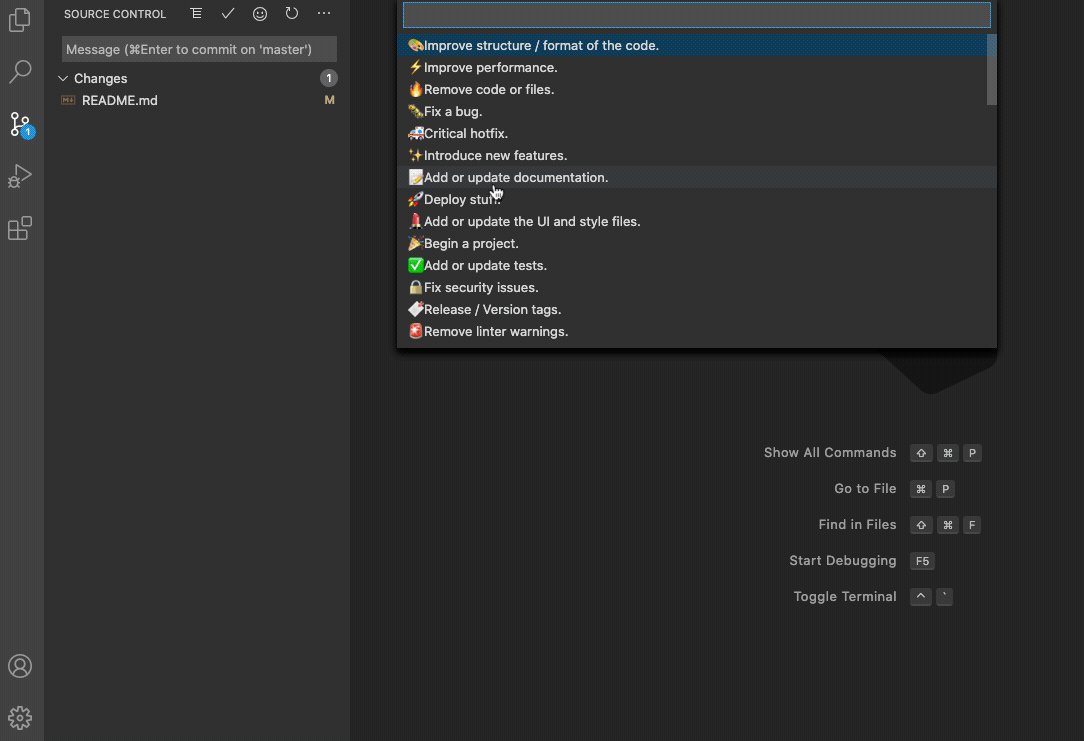
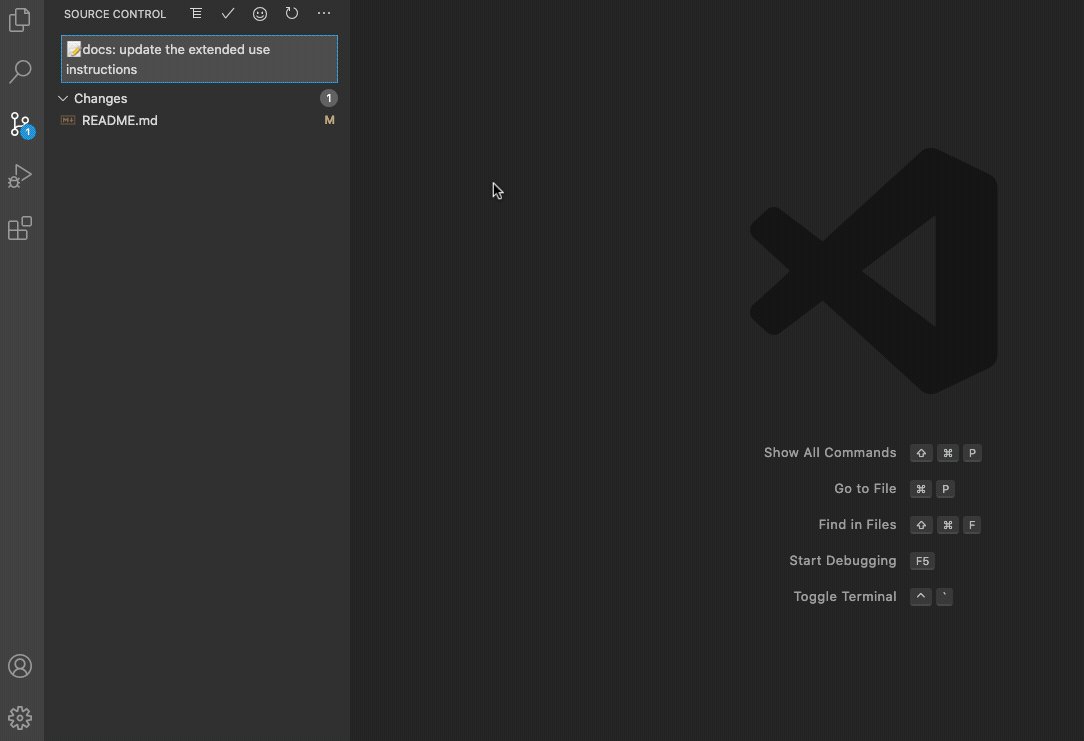
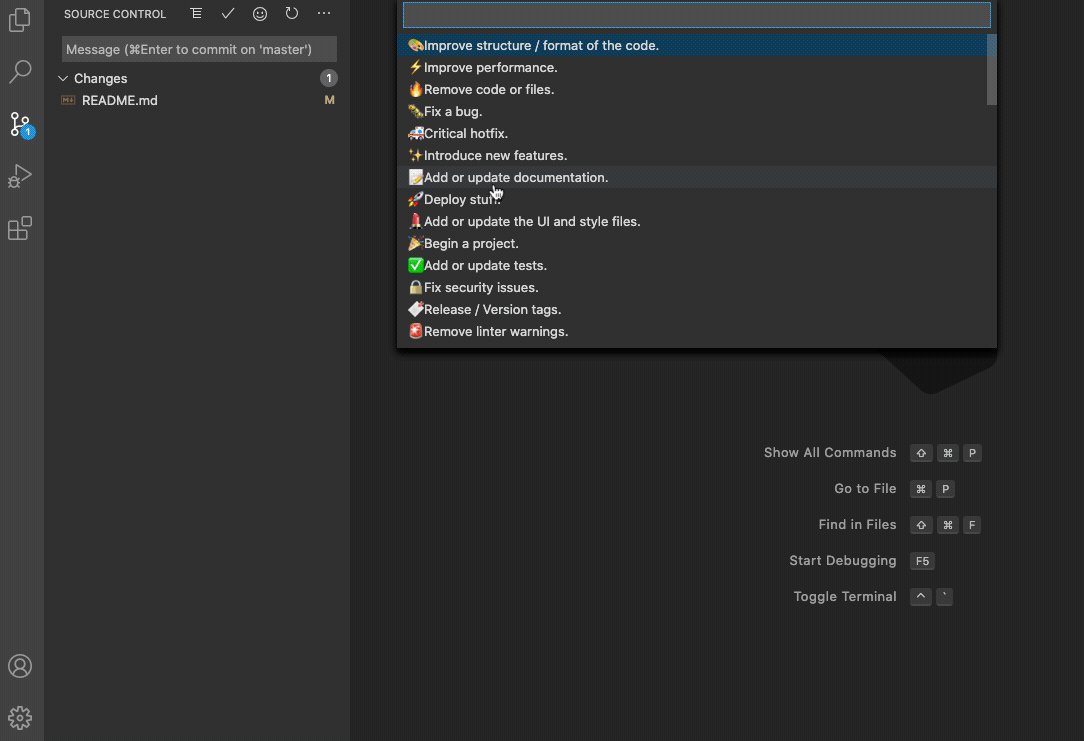
This project provides an easy solution for using Gitmoji from VSCode Extension. gitmoji-vscode solves the hassle of searching through the gitmoji list. Includes a bunch of options you can play with! 🎉
Install
- Open Visual Studio Code
- Press
Ctrl+Shift+X to open the Extensions tab
- Type
Gitmoji to find the extension
- Click the
Install button, then the Enable button
Configuration
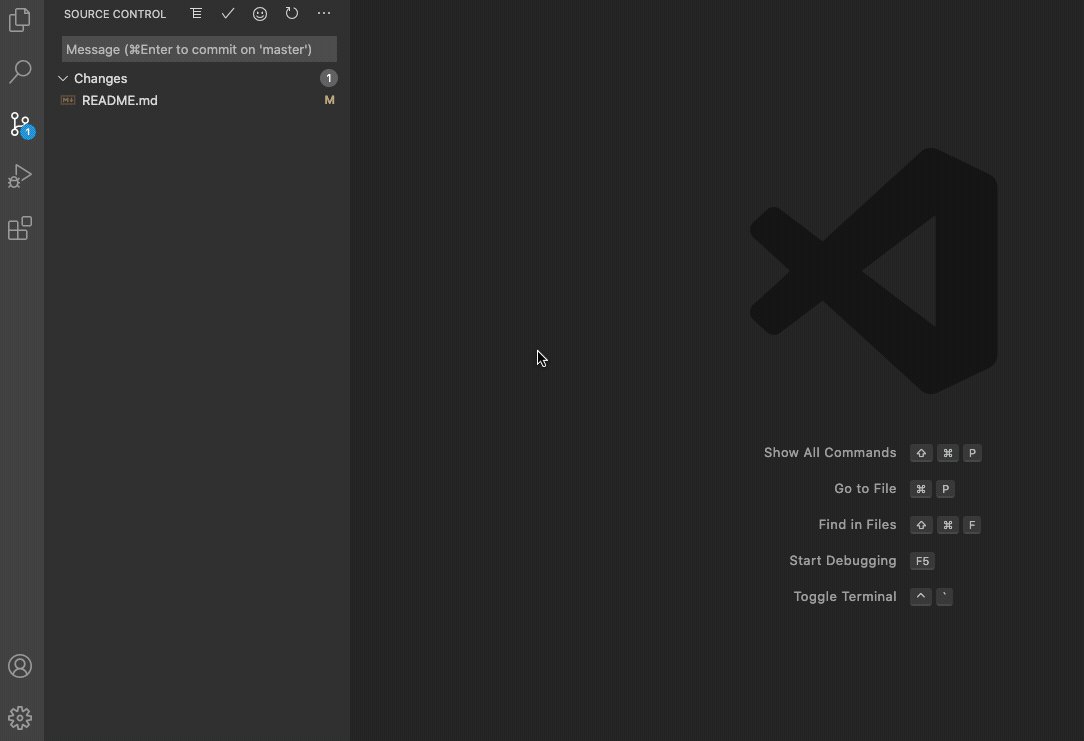
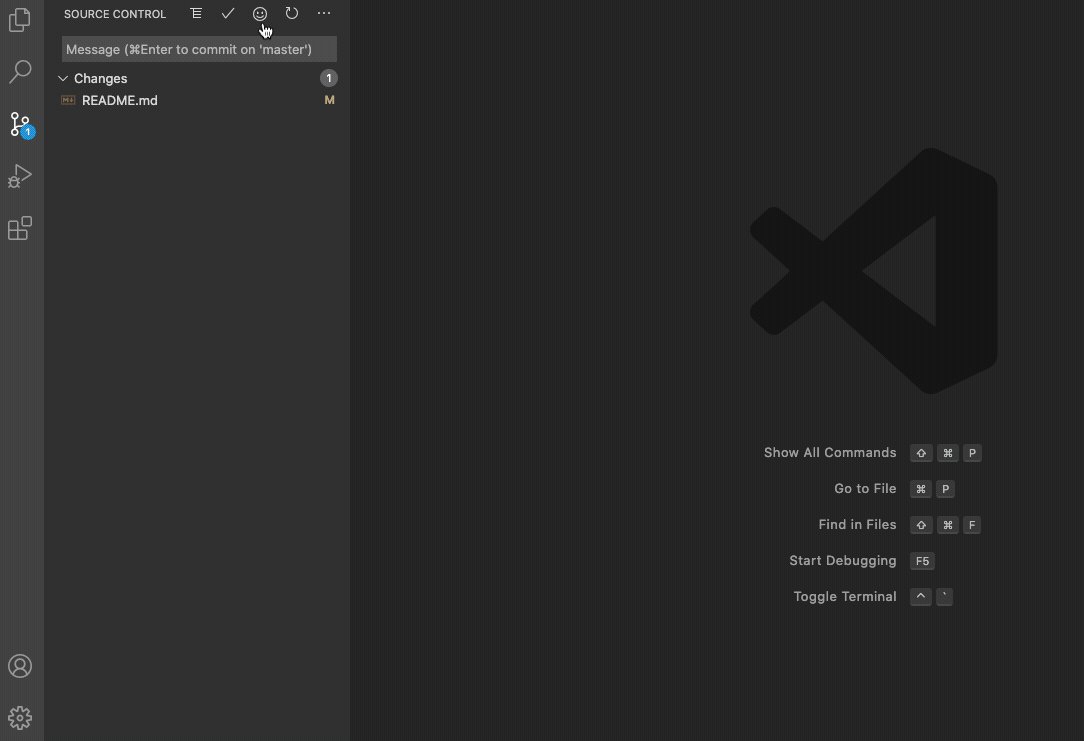
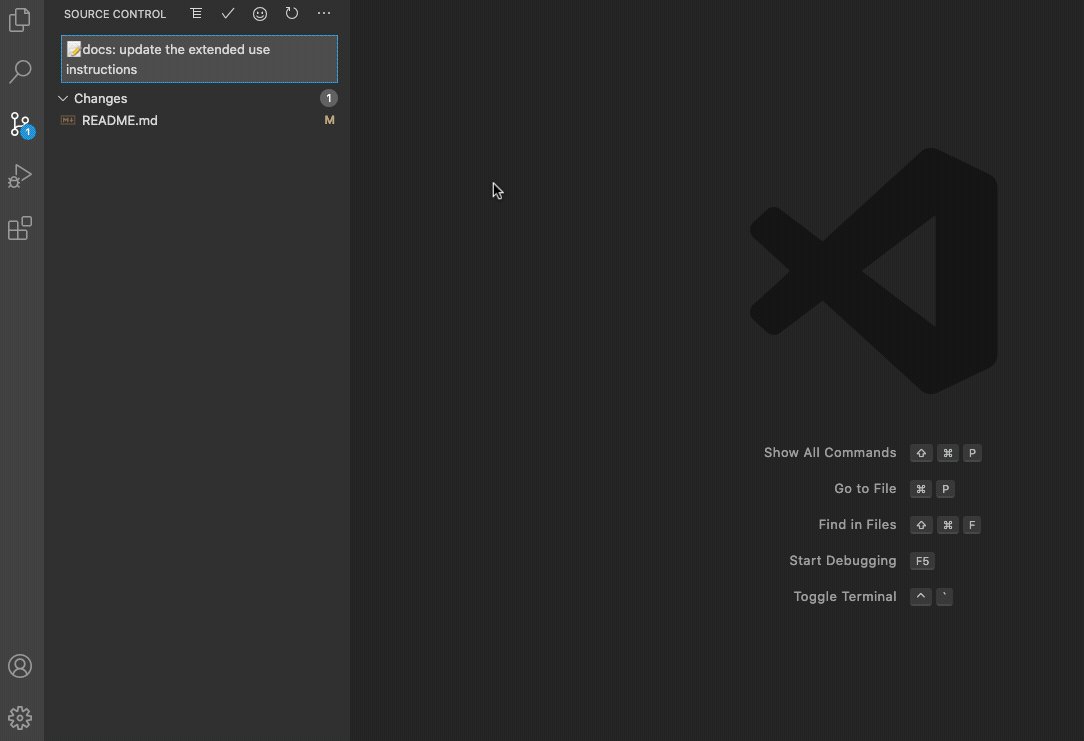
Select output type
outputType - Configure the type of emoji output as needed. Default is emoji
For emoji type:

For code type:

Sample configuration:
{
"gitmoji.outputType": "emoji"
}
Notice: If you use Gitlab or Coding, type emoji, if you use Github, you can type code or emoji.
Add configurable additionnal emojis
additionalEmojis - Add configurable additionnal emojis.
Sample configuration:
{
"gitmoji.additionalEmojis": [
{
"emoji": "🐛",
"code": ":bug:",
"description": "Fix a bug.",
"description_zh_cn": "修复 BUG"
},
{
"emoji": "🚑",
"code": ":ambulance:",
"description": "Critical hotfix.",
"description_zh_cn": "紧急热修复"
}
]
}
Notice: description_zh_cn is a chinese (zh_CN) version of the description. If empty, the english description will be used.
Only use your additionnal emojis
onlyUseAdditionalEmojis - Use your additional emojis instead the ones from the extension.
Sample configuration:
{
"gitmoji.onlyUseAdditionalEmojis": true
}
Search gitmoji by emoji code
showEmojiCode - Enable searching gitmojis by emoji code (example: ambulance will return hotfix).
Sample configuration:
{
"gitmoji.showEmojiCode": true
}
License
The code is available under the MIT license.