美萌S3图片上传插件 (Wmeimob S3)
一款专为前端开发设计的高效图片管理工具,旨在解决小程序及 Web 项目中静态资源体积过大的问题。插件支持将本地图片一键上传至云存储(阿里云 OSS、腾讯云 COS、华为云 OBS),并自动替换代码中的引用路径,让资源管理变得简单高效。
功能特性
- 多云支持:完美支持 阿里云 OSS、腾讯云 COS 和 华为云 OBS。
- 智能替换:自动识别 Less、JS、TS、React (JSX/TSX) 等文件中的图片引用,并替换为云端链接。
- 可视化管理:提供独立的侧边栏视图,直观展示未上传图片和待替换的引用代码。
- 便捷操作:支持右键菜单上传、命令面板操作以及编辑器内悬浮提示上传。
- 路径别名支持:智能解析
tsconfig.json 中配置的路径别名(如 ~/assets/...)。
🚀 快速开始
1. 安装插件
在 VS Code 扩展市场搜索 wmeimob-s3 或 美萌S3 进行安装。
2. 初始化配置
在开始使用之前,需要在项目根目录创建一个配置文件。
- 打开 VS Code 命令面板(快捷键:
Ctrl+P 或 Cmd+P)。
- 输入
> 创建配置文件 (或 wmeimob-aliyun.createConfig) 并回车。
- 插件会在项目根目录自动生成
wmeimob-aliyun.config.js 文件。
3. 配置参数
打开生成的 wmeimob-aliyun.config.js,根据您的云服务商信息进行配置:
module.exports = {
/**
* 云存储类型
* oss - 阿里云 | cos - 腾讯云 | obs - 华为云
* @default 'oss'
*/
type: 'oss',
/**
* 获取 STS Token 的接口地址
* 插件将通过 GET 请求访问此地址获取上传凭证
* 务必确保该接口返回符合对应云厂商 SDK 要求的临时凭证信息
*/
url: 'https://api.example.com/api/mall/oss/info',
/**
* 请求头配置
* 用于接口鉴权,例如 Authorization Token
* 提示:可从浏览器控制台或 Postman 中复制
*/
headers: {
Authorization: 'Bearer your-token-here'
},
/**
* 存储路径前缀 (可选)
* 建议设置以隔离不同环境或项目的资源
* 最终路径示例: https://bucket.com/prefix/subDir/filename.png
*/
subDir: 'mini-assets',
/**
* 排除目录
* 默认已排除 node_modules, dist, docs 等
*/
exclude: ['src/modules/ignored']
};
📖 使用指南
方式一:命令行操作
打开命令面板 (Ctrl+P / Cmd+P),输入 wmeimob-aliyun 即可查看所有可用命令:
- 上传所有文件:扫描项目并上传所有未上传的图片。
- 打包下载已上传图片:将云端图片打包下载。
- 创建配置文件:重新生成配置文件。
方式二:右键菜单上传
在 VS Code 文件资源管理器中,右键点击任意图片文件(支持多选),选择 【上传至S3】。
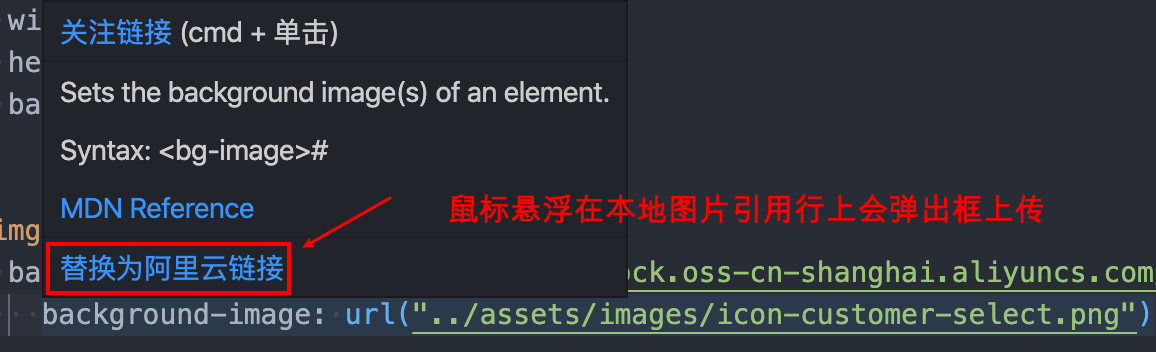
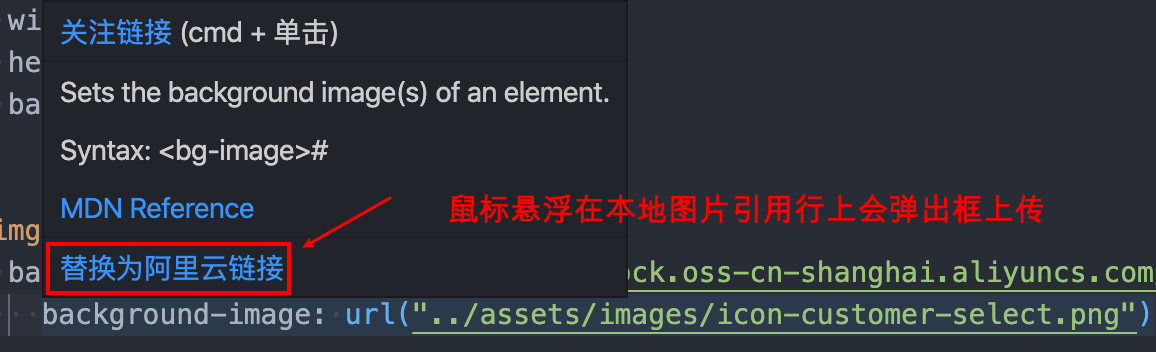
方式三:悬浮提示上传 (推荐)
在代码编辑区域,将鼠标悬浮在本地图片路径上(支持 .less, .js, .ts, .tsx 文件)。
VS Code 会弹出提示框,点击 【替换为S3链接】 即可自动上传并替换代码。

方式四:可视化侧边栏
插件在侧边栏提供了两个强大的视图面板:
1. 美萌S3图片
- 功能:展示项目中所有的本地图片资源。
- 操作:
- 点击云朵图标上传单个文件。
- 点击复制图标获取云端链接。
- 支持切换“树状视图”或“列表视图”。
2. 美萌S3图片引用替换
- 功能:扫描代码中所有引用的本地图片路径。
- 操作:
- 点击条目自动定位到代码行。
- 提供“一键替换”功能,批量更新代码引用。
⚙️ 扩展设置
在 VS Code 设置中搜索 wmeimob-aliyun 可进行更多个性化配置:
| 设置项 |
说明 |
默认值 |
wmeimob-aliyun.useHelper |
是否使用S3辅助函数。在javascript/css样式文件中引用S3链接时,是否使用辅助函数 |
false |
wmeimob-aliyun.heplerModule |
辅助函数导入的包路径 |
~/components/yun |
wmeimob-aliyun.keepOriginReplace |
替换时是否保留原始代码(以注释形式) |
false |
wmeimob-aliyun.styleVariable |
Less 变量替换名称(设为空则使用原始 URL)。同时受useHelper控制 |
@{yunoss} |
🔄 引用替换规则
插件会根据文件类型智能处理代码替换,确保语法正确:
Less 文件
/* 替换前 */
background-image: url("../assets/images/icon.png");
@image: '../assets/images/icon.png';
/* 替换后 */
background-image: url("https://oss.url/icon.png");
@image: "https://oss.url/icon.png";
JavaScript / TypeScript
// 替换前
const img = require('../assets/icon.png');
import img from '../assets/icon.png';
// 替换后
const img = 'https://oss.url/icon.png';
const img = 'https://oss.url/icon.png';
React (JSX/TSX)
// 替换前
<Image src={require("../assets/icon.png")} />
// 替换后
<Image src={'https://oss.url/icon.png'} />
🛠 开发与贡献
如果您想参与插件开发:
- 克隆项目:拉取代码到本地。
- 安装依赖:运行
npm install 或 yarn。
- 启动调试:按
F5 启动 VS Code 扩展调试主机。
- 发布版本:
vsce publish patch # 发布修订版本
vsce publish minor # 发布次要版本
vsce publish major # 发布主要版本
❓ 常见问题
Q: 支持哪些文件格式?
A: 支持图片 (png, jpg, jpeg, gif, svg, bmp, webp) 以及字体文件 (otf, ttf, woff, eot, json)。
Q: 为什么上传失败?
A: 请检查 wmeimob-aliyun.config.js 中的 url 接口是否可用,以及 headers 中的 Token 是否过期。
Q: 如何处理路径别名?
A: 插件会自动读取根目录下的 tsconfig.json 中的 paths 配置,支持类似 ~/assets/ 的路径解析。
© 2024 Wmeimob. All Rights Reserved.