Avalonia for Visual Studio CodeAvalonia is a cross-platform XAML-based UI framework providing a flexible styling system and supporting a wide range of Operating Systems such as Windows via .NET Framework and .NET Core, Linux via Xorg and macOS. The Avalonia for Visual Studio Code Extension contains support for Avalonia XAML autocomplete and previewer. Follow the contribution guide if you want to help us build the extension
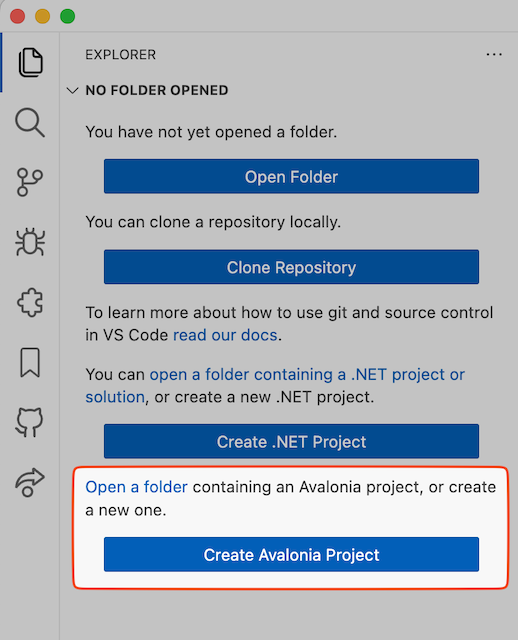
Getting StartedCreate a new Avalonia projectYou can create a new Avalonia project directly from the Visual Studio Code
Additionally, you can create a project from the command line too, with the command: This will create a new folder called Finally open the MyApp folder in the VS Code, open any axaml file to activate the extension and code completion.
Enable Previewer
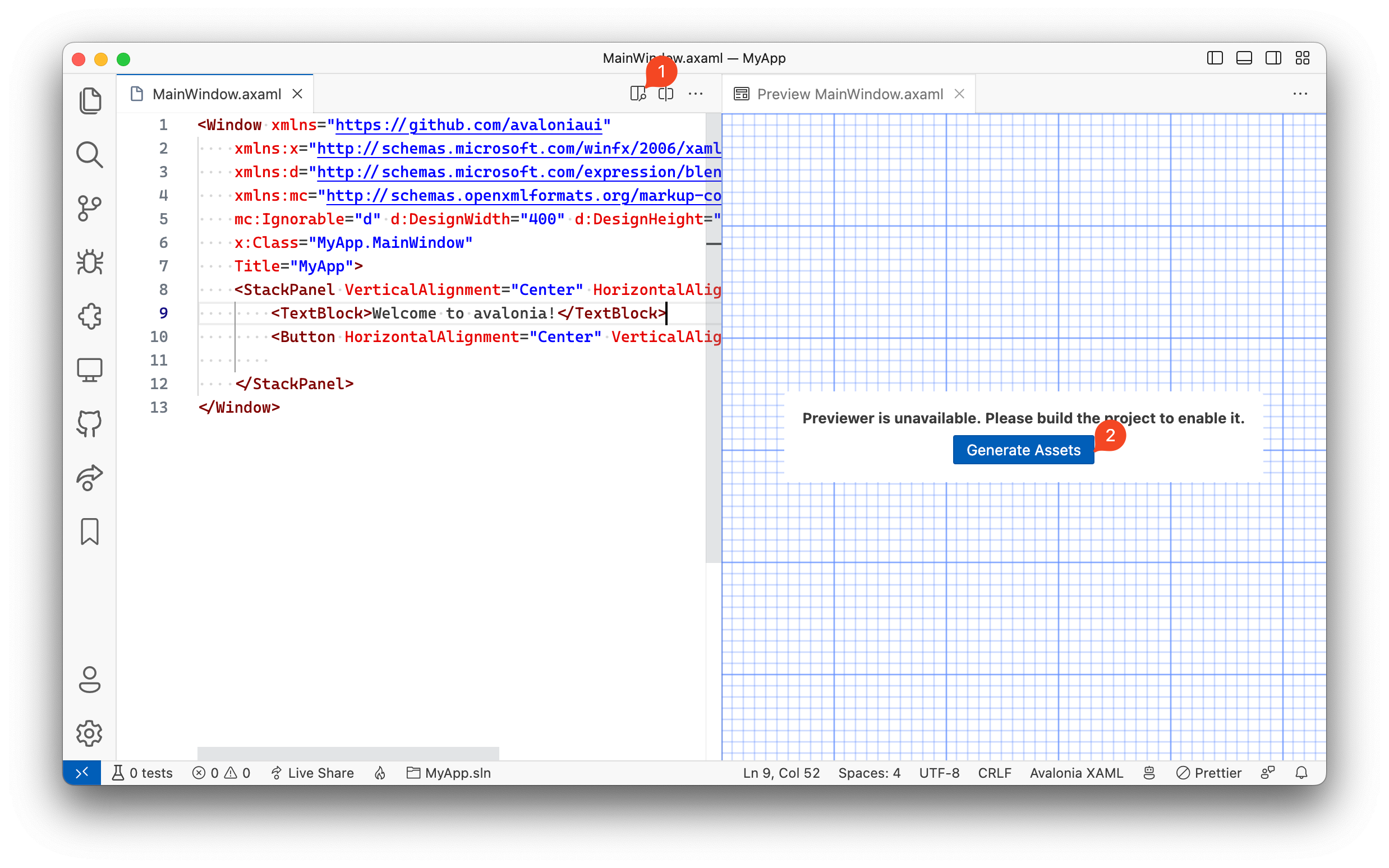
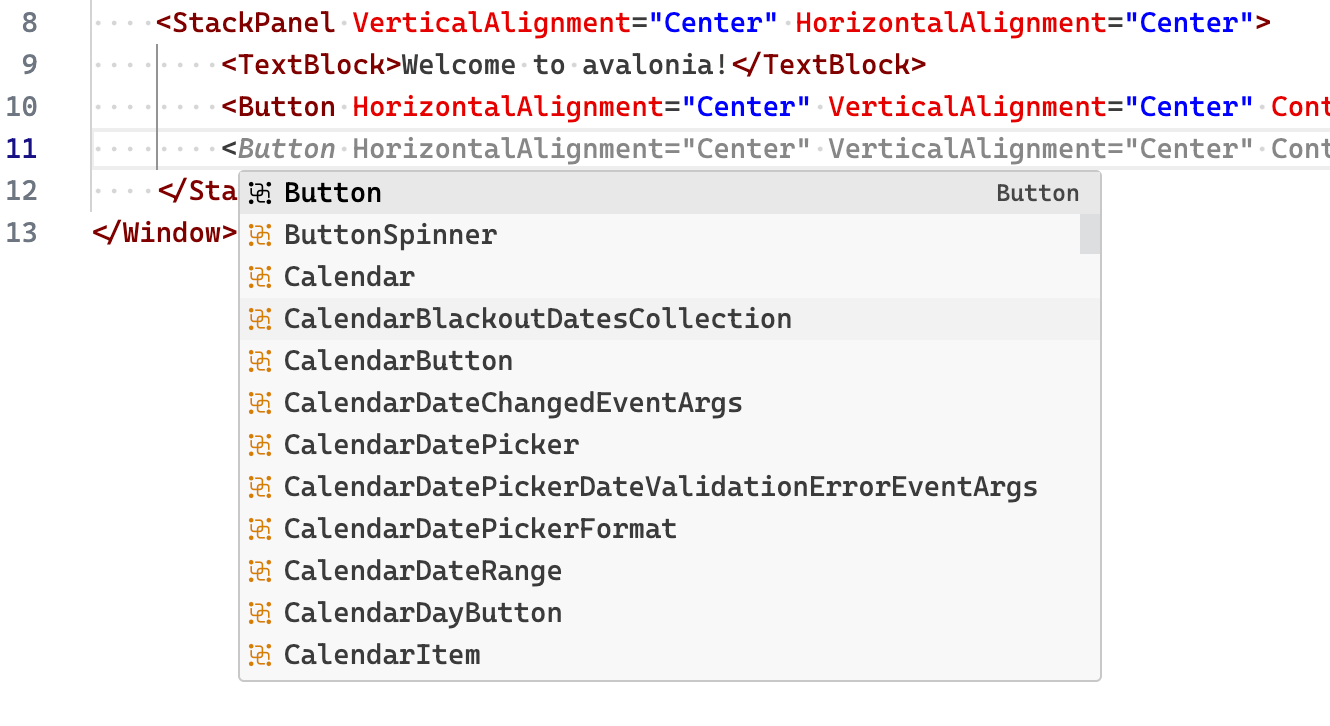
After you load the project in the VS Code, you can click on Show Preview button on the editor toolbar (1) The previewer requires that your project is built, and has required metadata. When you open the project for the first time, or clean the project. Click on Generate Assets button (2), and wait for a couple of seconds to preview the XAML file. The previewer will refresh when you switch between multiple xaml files, unlike Visual Studio for Windows or Rider, VS Code will reuse the single preview window. XAML Code completionThe Avalonia XAML in the VS Code is powered by the same code completion engine available for Visual Studio on Windows. Rich syntax highlighter and contextual code complete will make it lot easier to read and write XAML files
|