
A Queen Bey-inspired theme for Visual Studio Code.



The font in the screenshot is Dank Mono. From £40. https://dank.sh
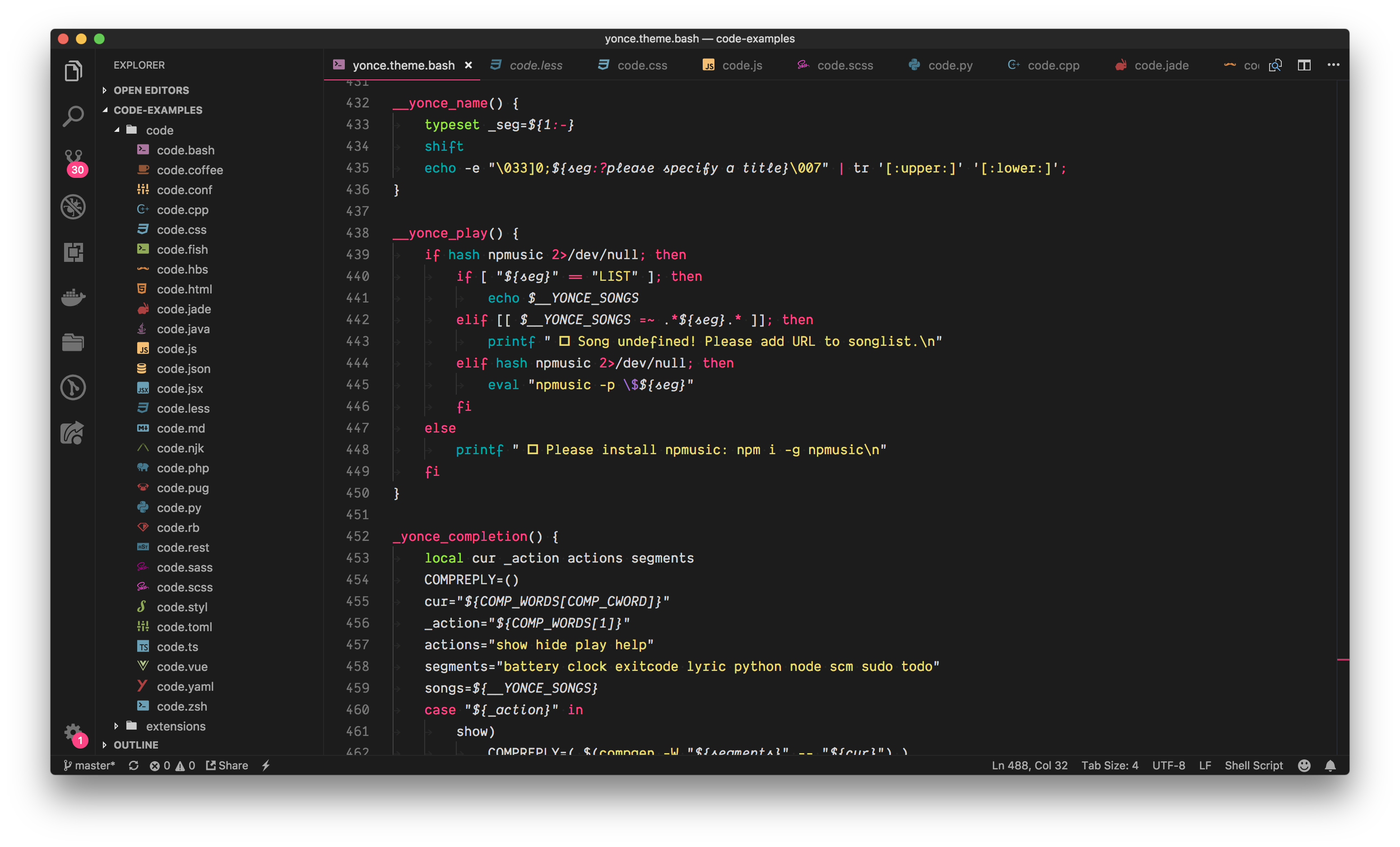
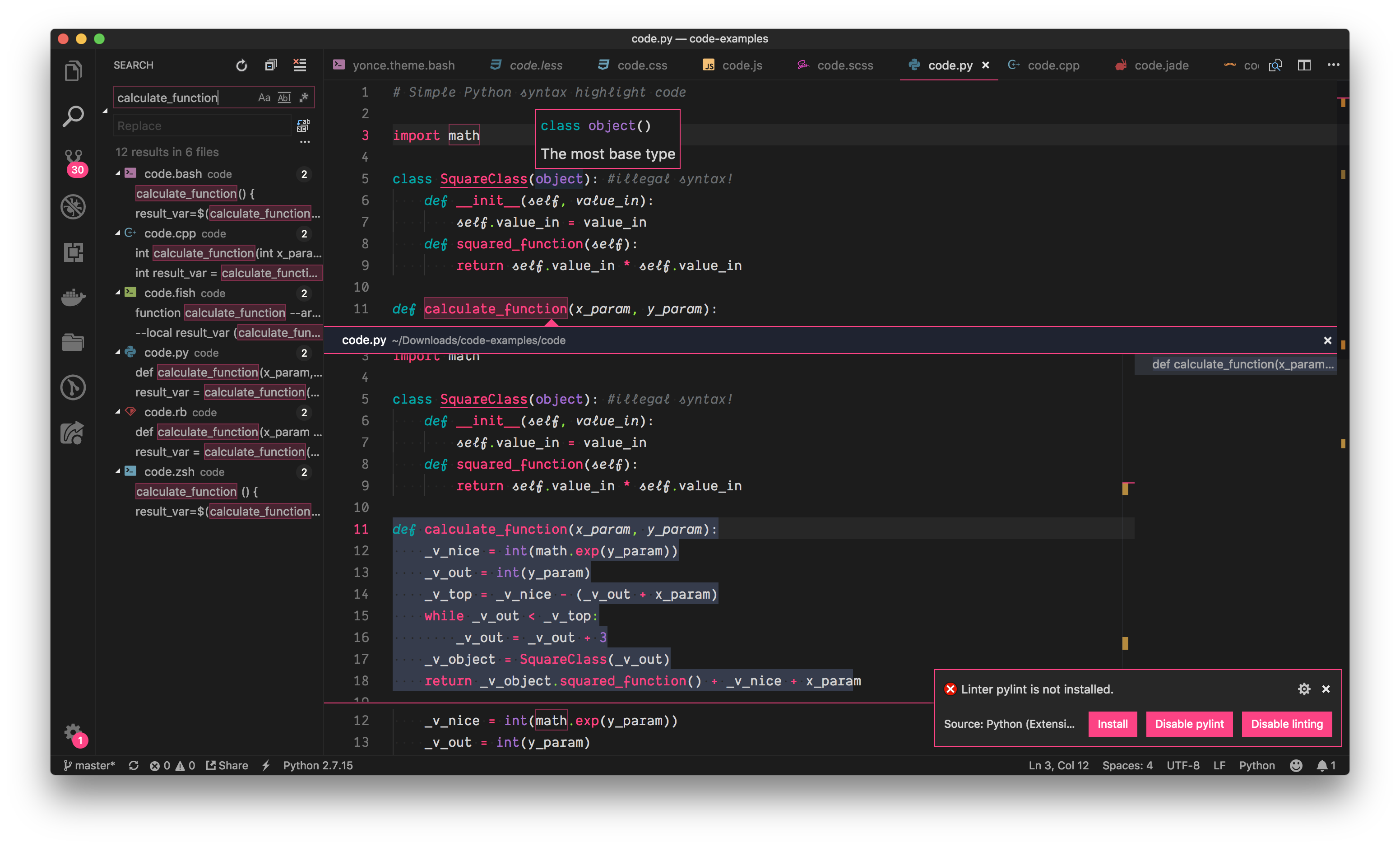
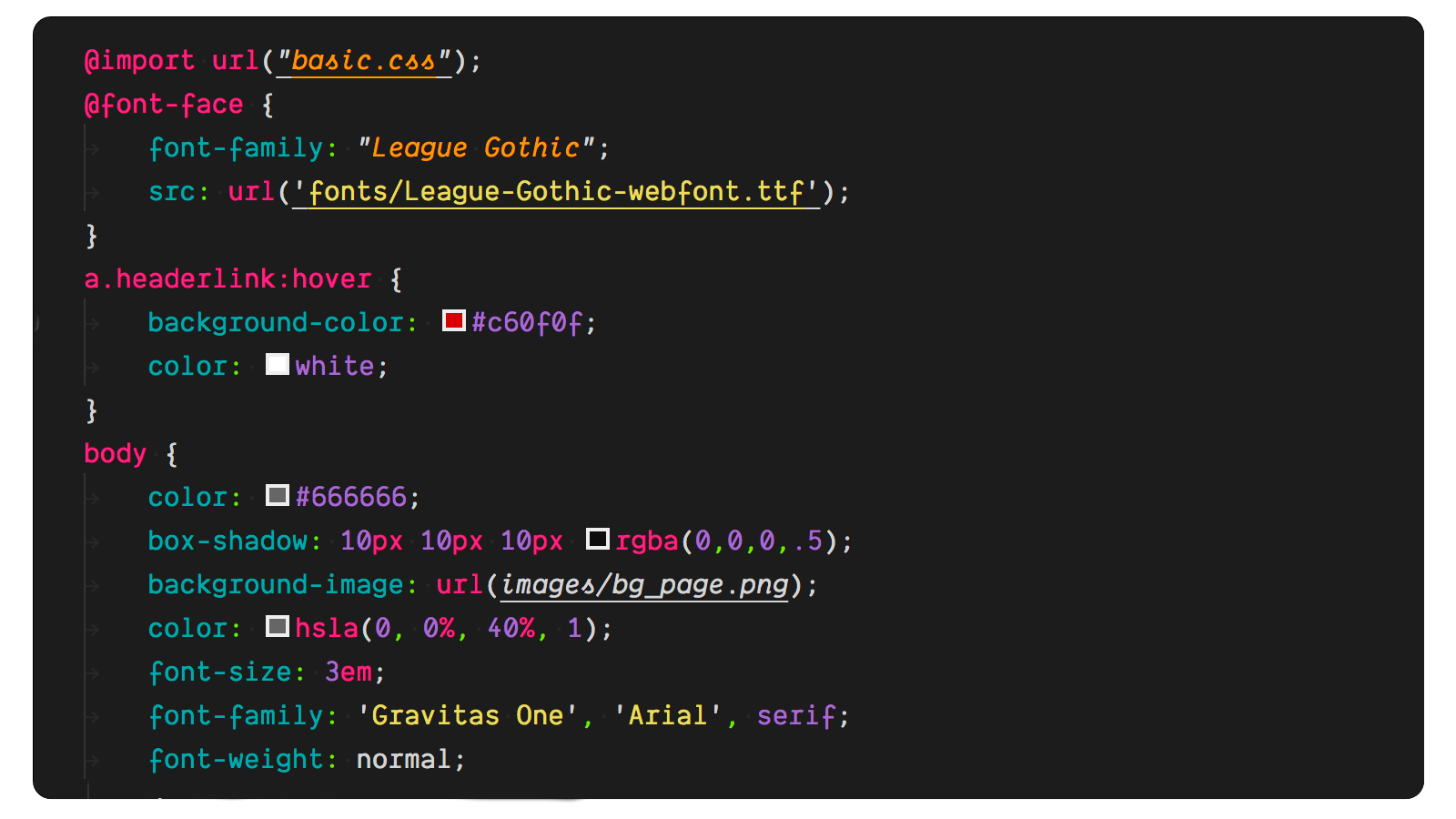
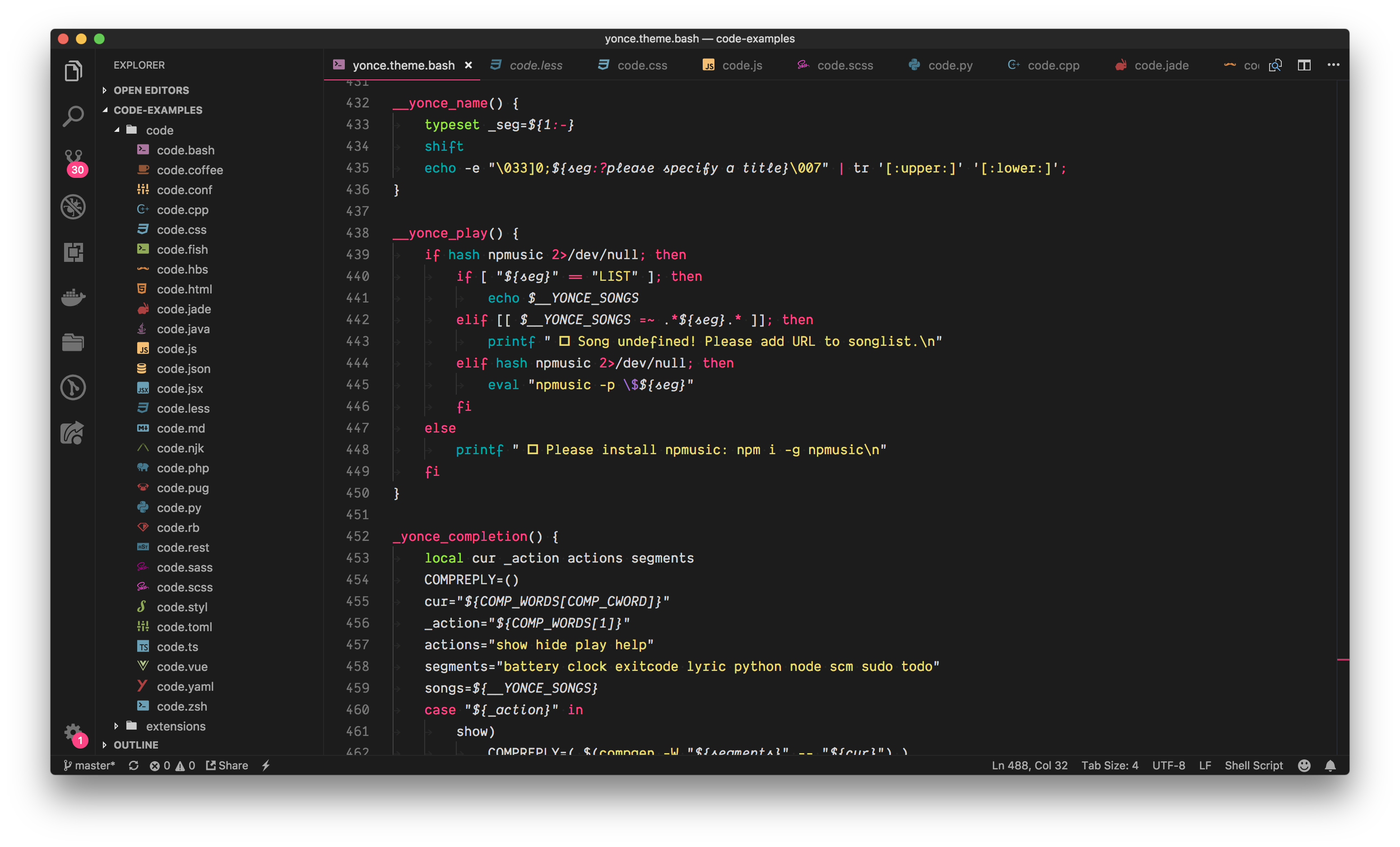
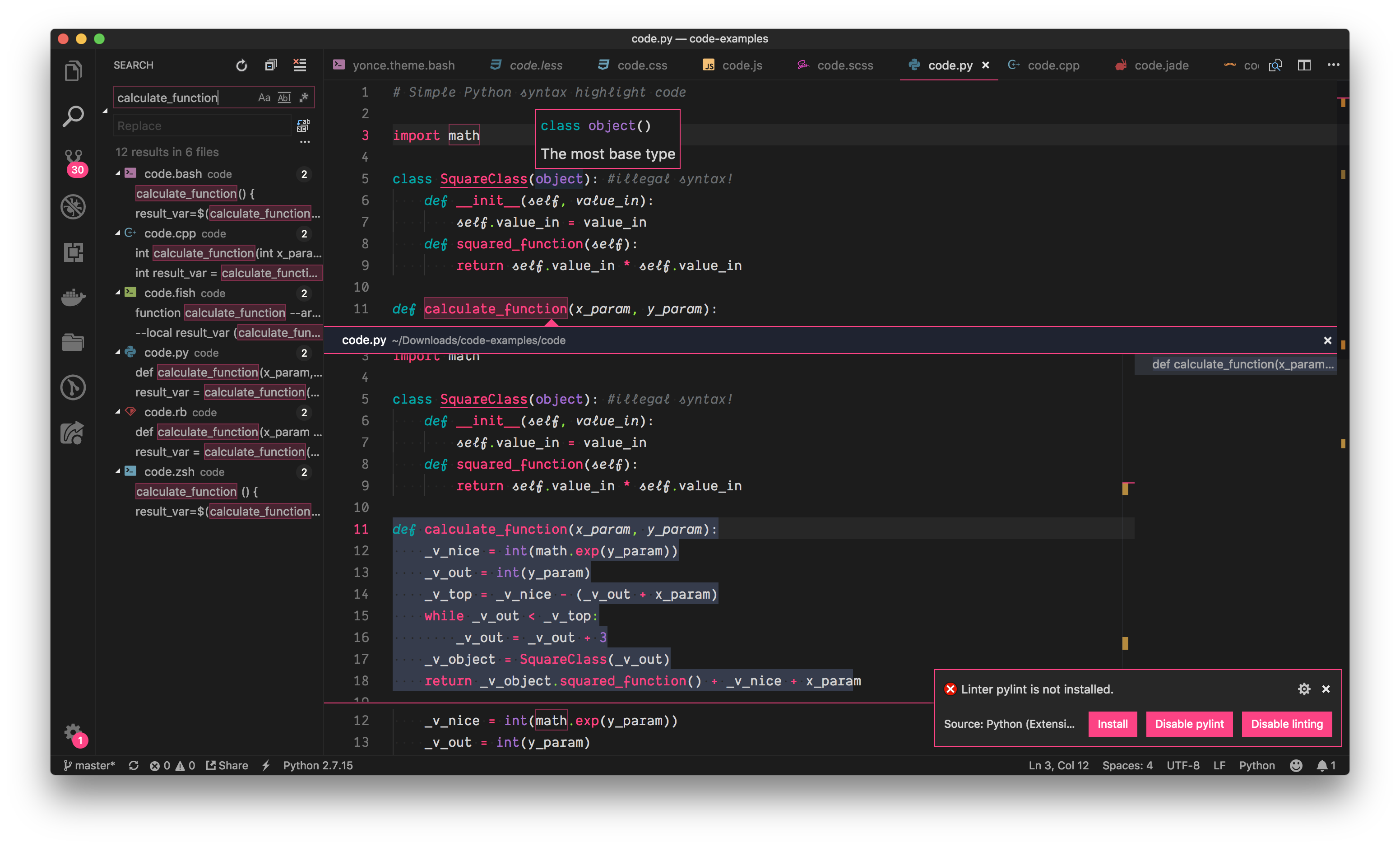
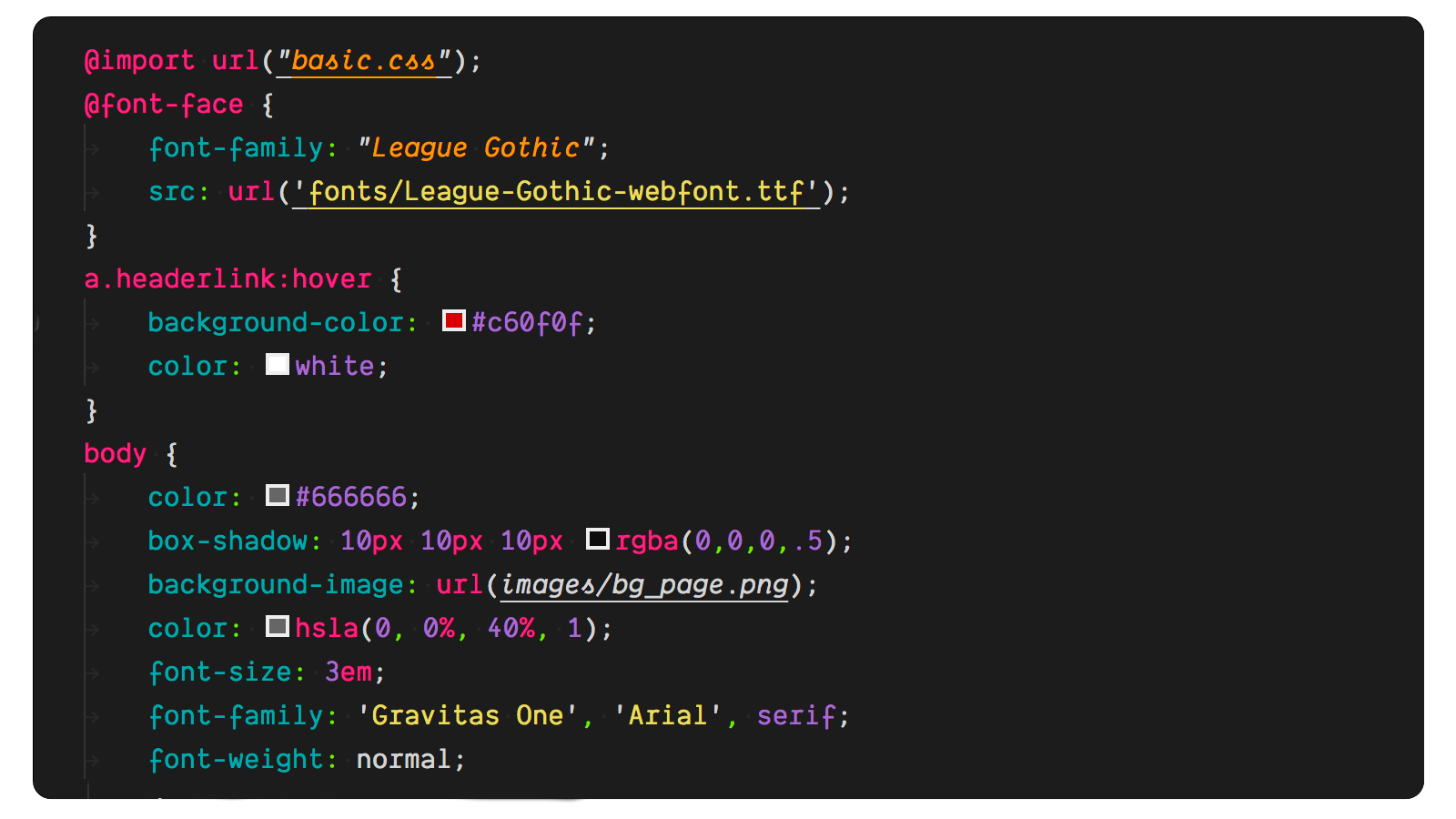
Screenshots
CSS

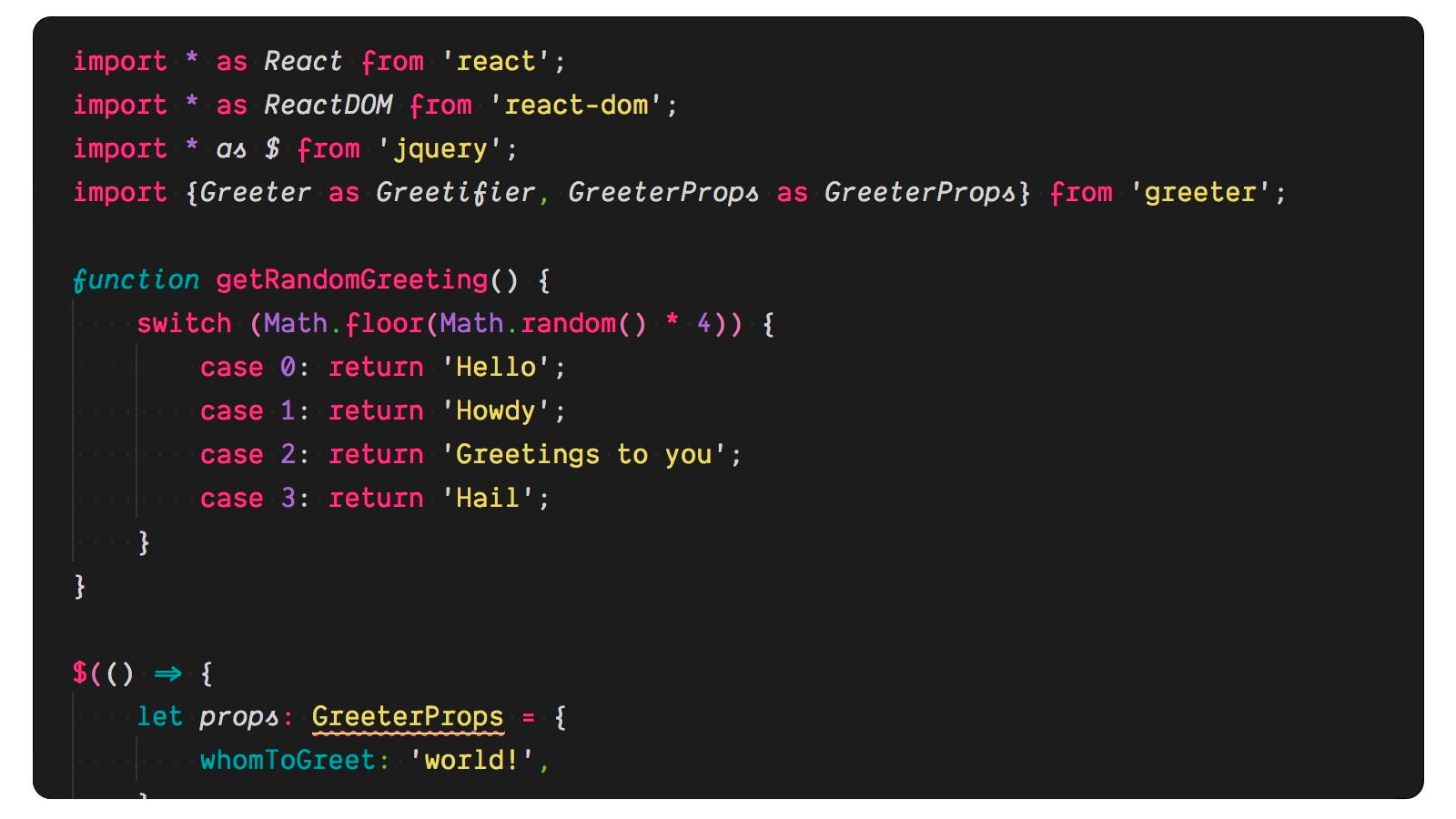
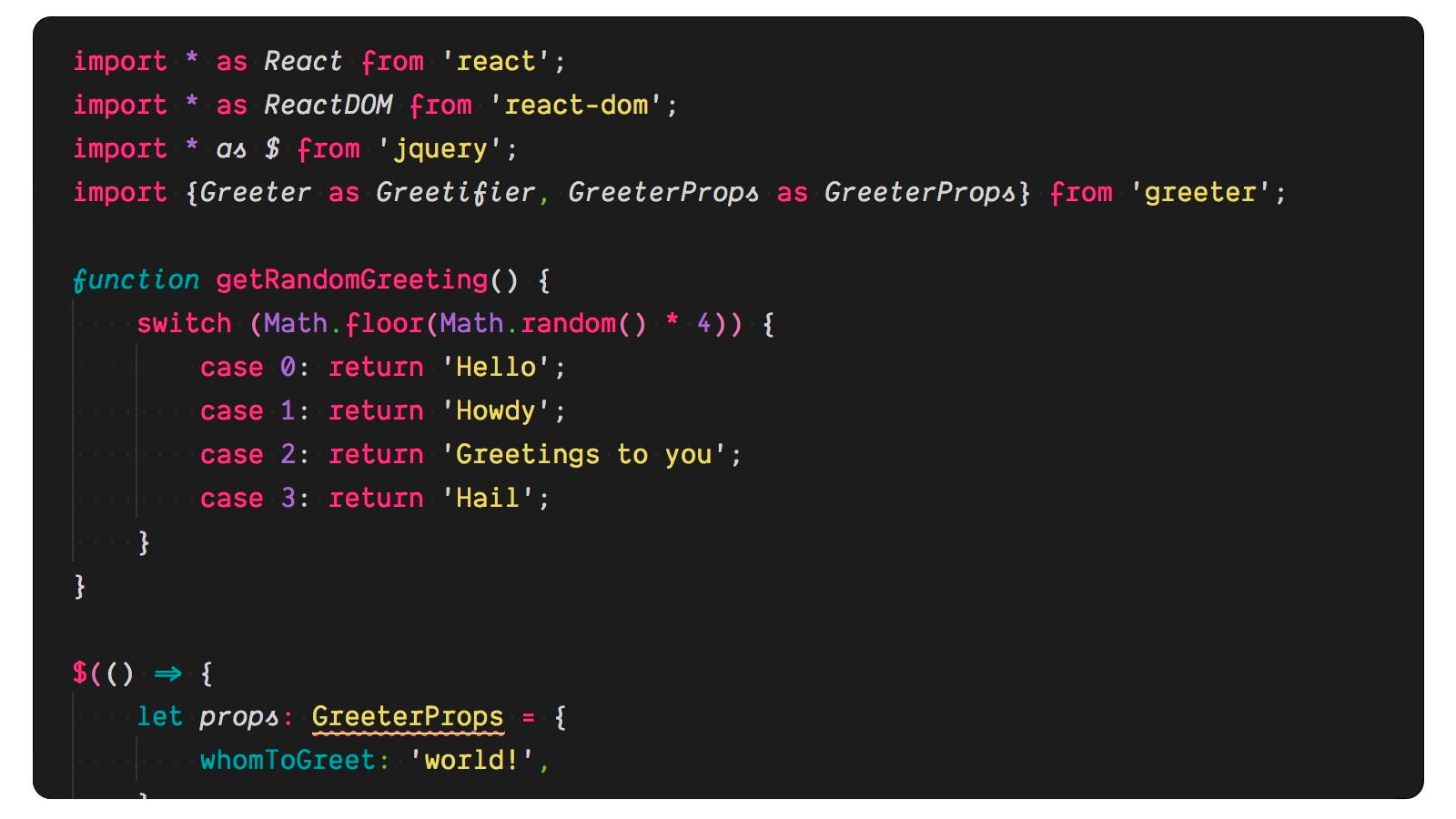
JavaScript/JSX

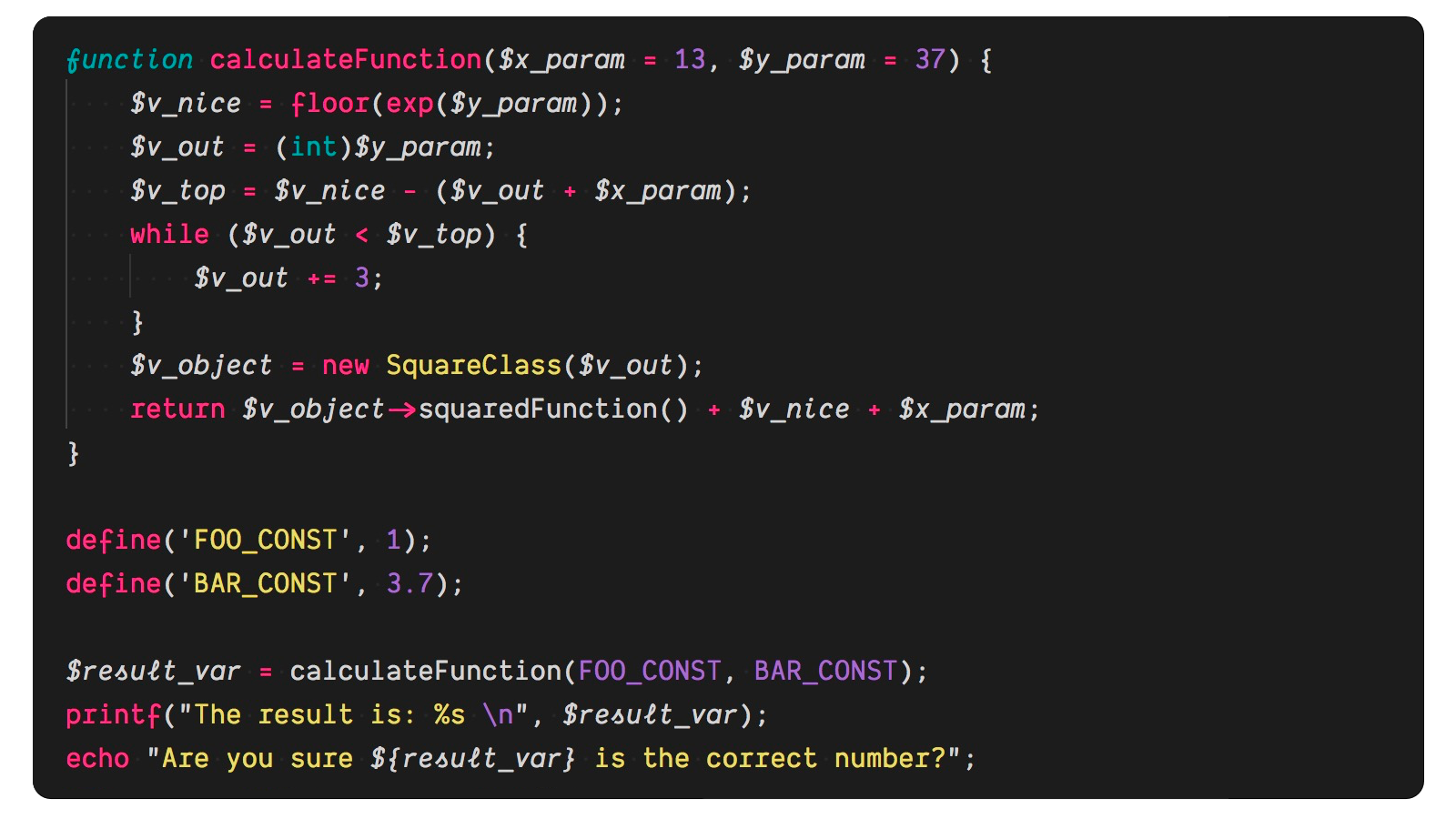
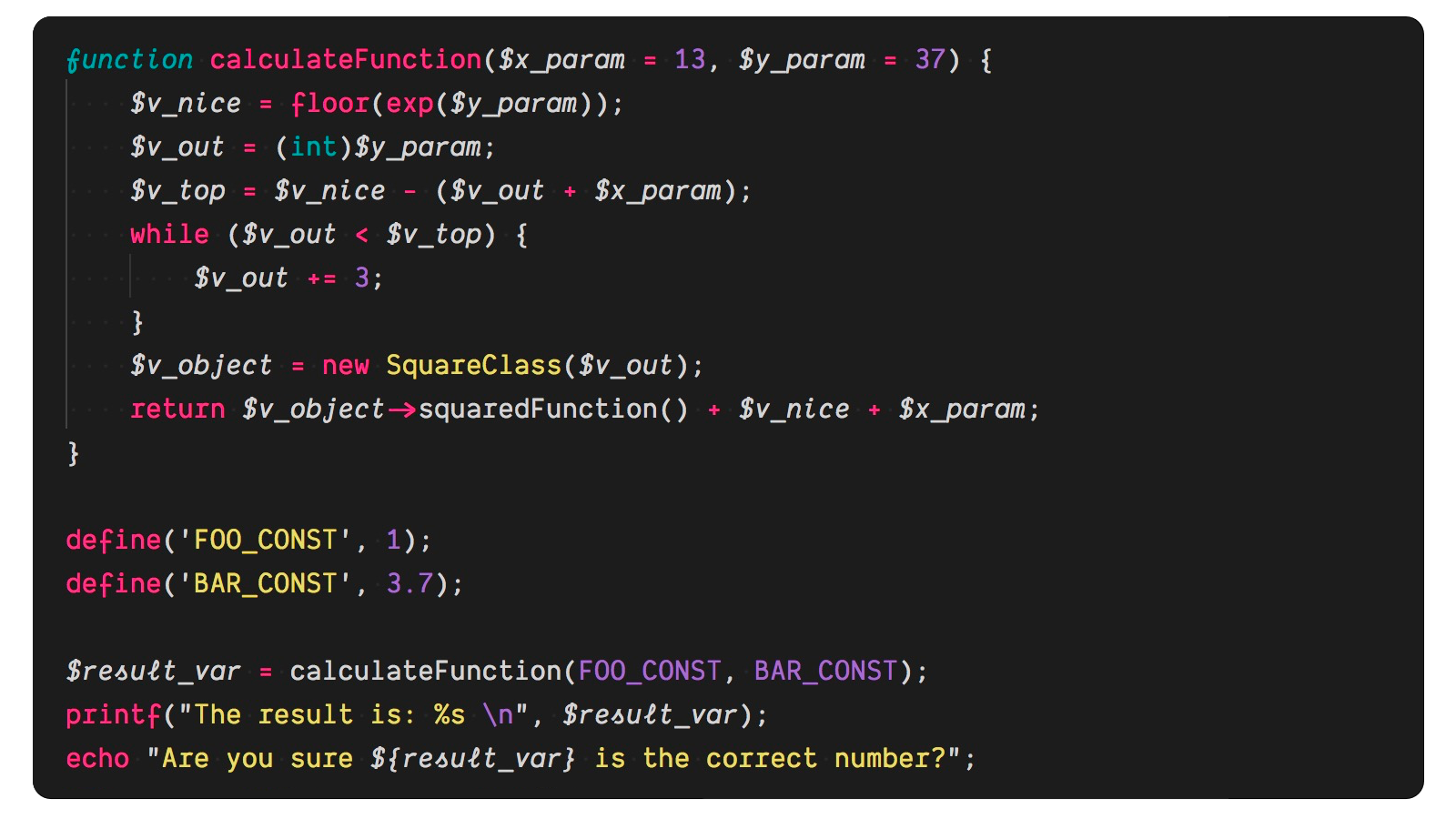
PHP

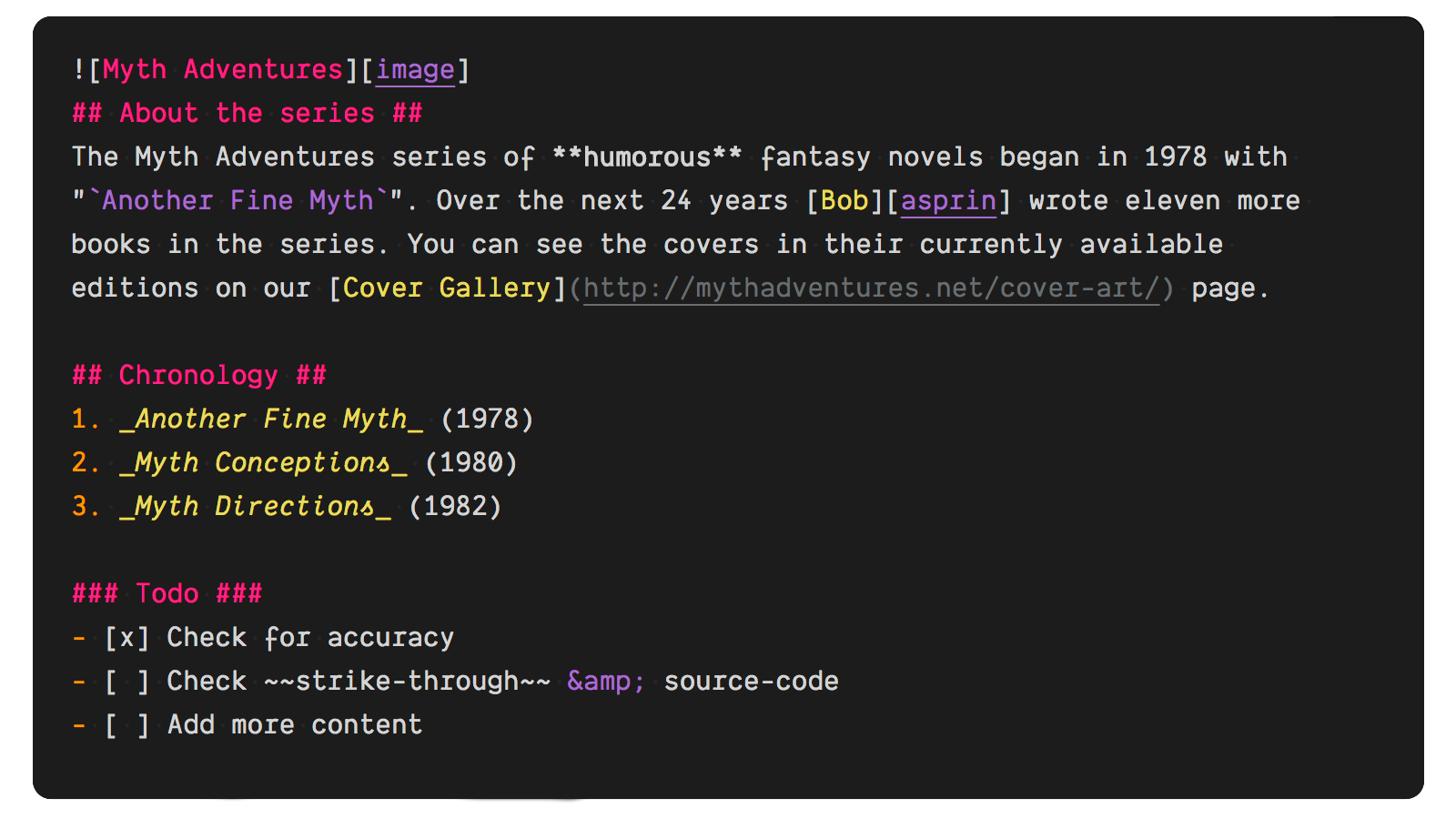
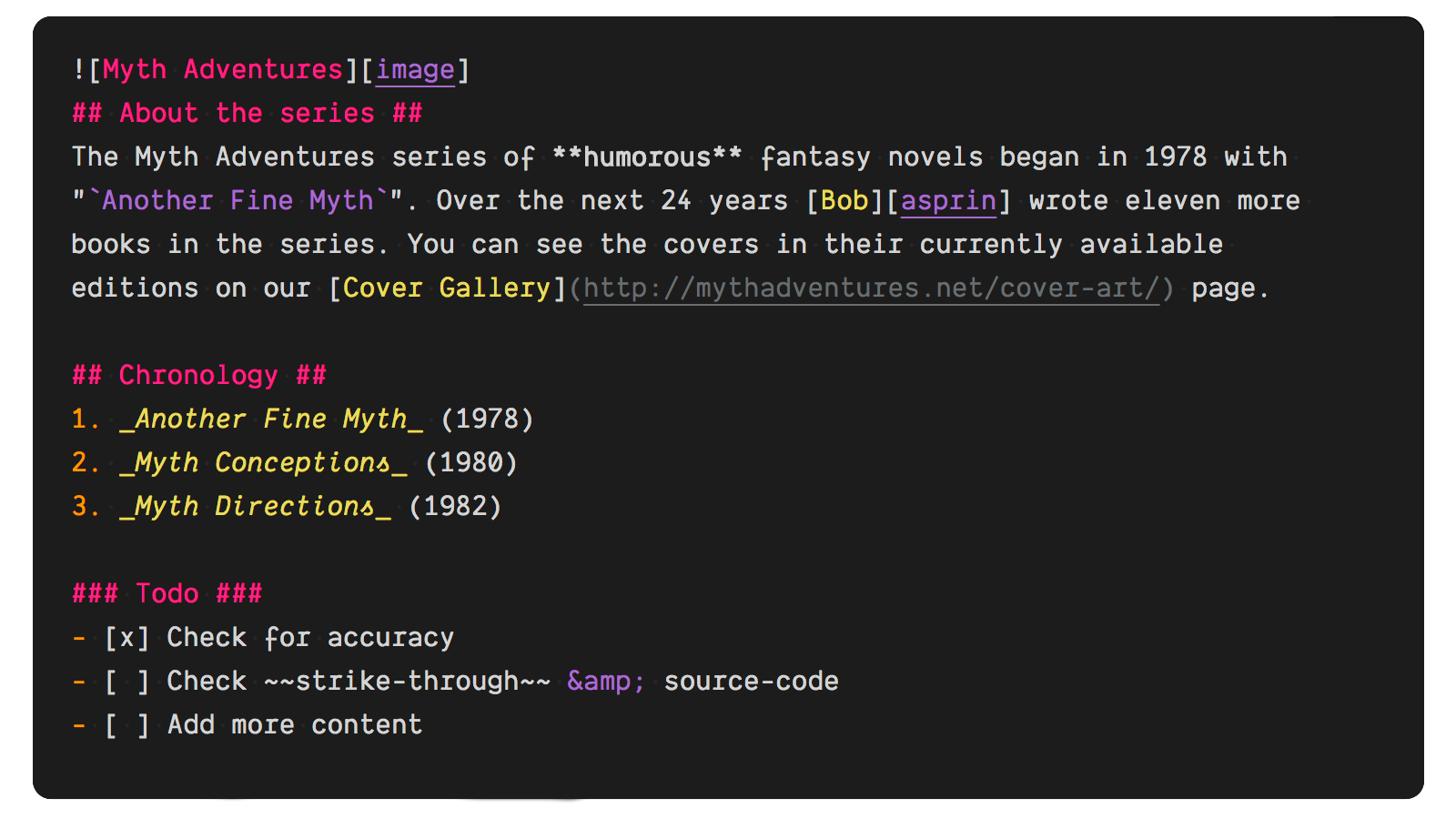
Markdown

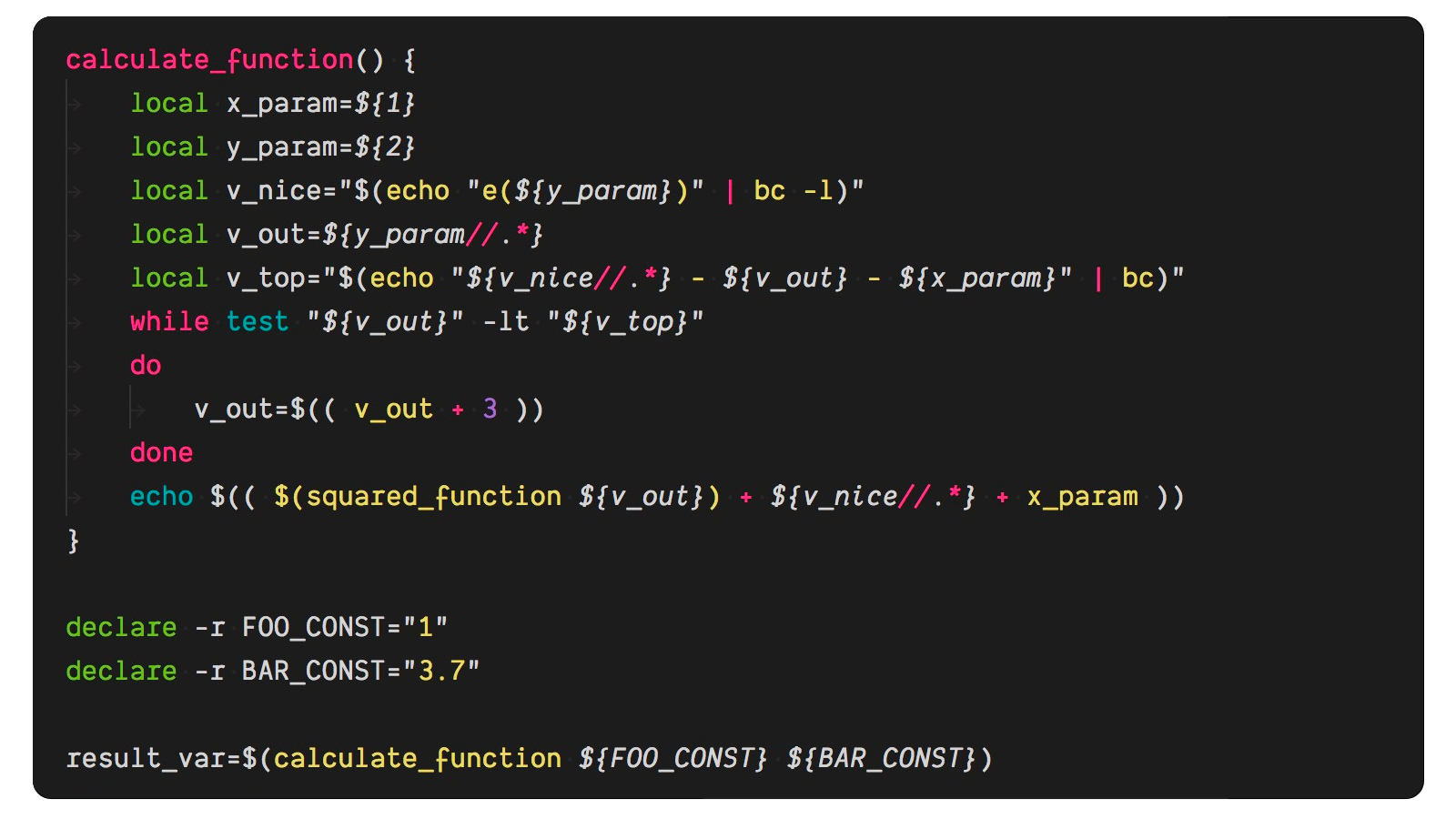
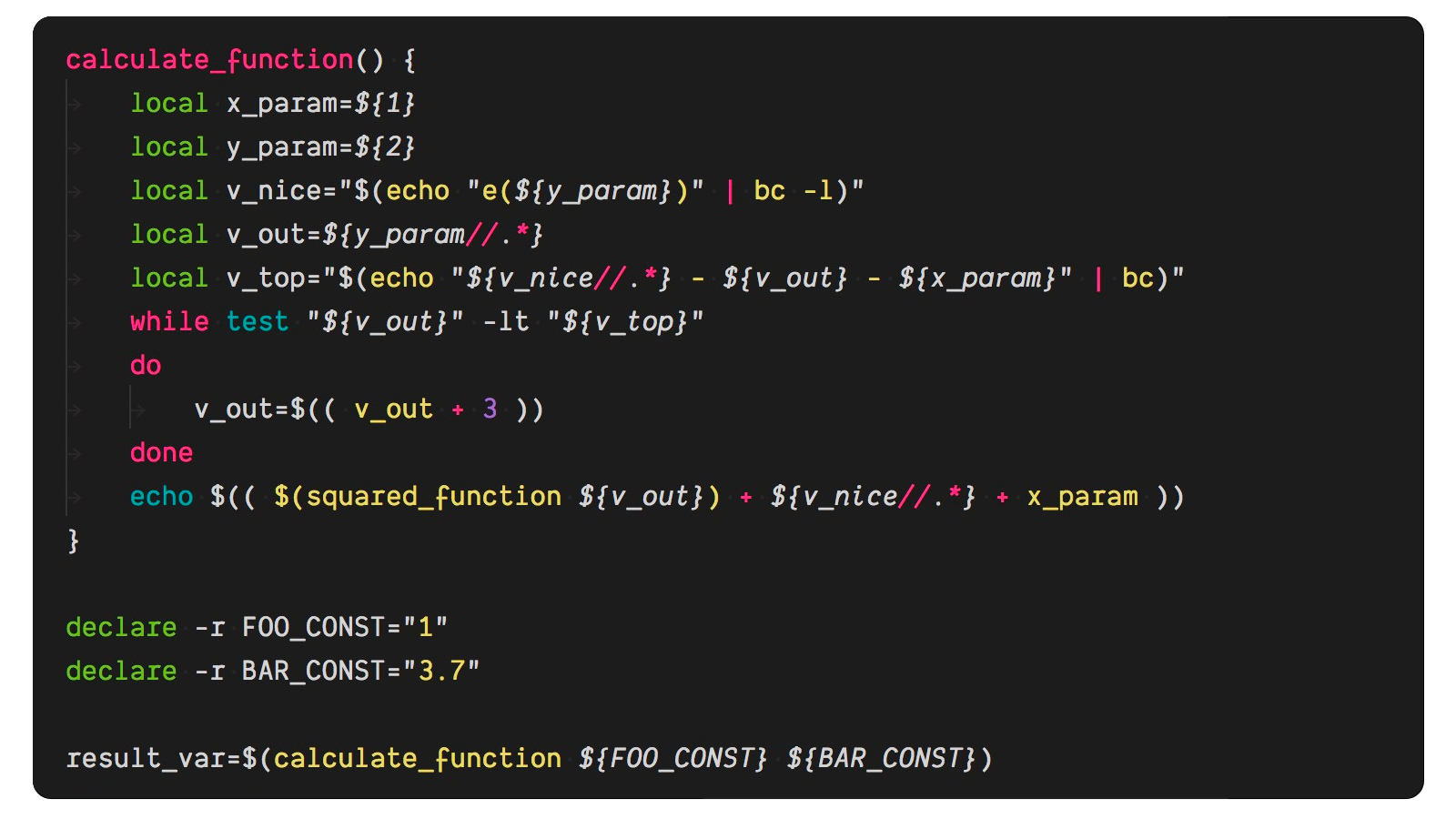
Shell

You can test various syntax highlighting in this repo: https://github.com/uloco/syntax-highlighting-samples
Recommended Settings
Following extensions/tools are recommended for this theme:
Also note the recommended user settings.
{
// Controls the font family.
"editor.fontFamily": "Dank Mono",
// Enables font ligatures
"editor.fontLigatures": true,
// Adds icons to files
"workbench.iconTheme": "file-icons",
}
Installation
- Recommended: This theme is available for free in the Visual Studio Code Marketplace.
- It can be installed by the shortcut ⌘P / ⌃P and typing
ext install yonce or by the shortcut ⇧⌘X and typing yonce.
- Alternative method: Clone this repo inside your
.vscode/extensions folder.
Contributing
Found something strange? Please report here.
Love this theme? Put some respeck on my check. Or pay me in cupcakes.
License
This theme is released under the MIT License.
Designed with ❤️ by Mina
| |