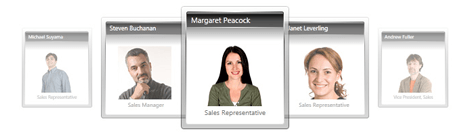
With the Telerik WPF Carousel, navigation through complex data can be an intriguing and interactive user experience. Performance is fully optimized thanks to the Telerik LINQ – based data engine and data presented from a whole new perspective, adding a sense of 3D application interface. FeaturesReusable RadCarouselPanelRadCarouselPanel can both host standalone controls and be used in conjunction with any WPF items control like a ListBox or a ListView to spice up its appearance. UI VirtualizationTo optimally utilize system resources, the Telerik WPF CarouselPanel will only display UI elements for the currently visible items when used in an items control. Performant LINQ-based databinding engineRadCarousel is a fully-functional data bound control taking full advantage of the performant LINQ-based Telerik data engine. It provides selection and current item support that enable data binding scenarios from XAML only. Slick animationsWith the WPF Carousel control by Telerik any numeric property can be animated, thus creating exciting user experience. Data items presentationData items presentation can be auto generated, thus allowing you to quickly display your business objects inside your application. Rich item customizationRich item customization can be achieved through styles, templates, and animations. ** Scroll support**When placed in a scrollable container, Telerik WPF Carousel automatically navigates when you use the scroll bars or the mouse wheel. Custom animation paths supportAny path can be used for item movement. This allows designers to create the best path for the situation at hand in Expression Blend. Flexible control points specification mechanismThe control points are the mechanism to manage the visual appearance of the carousel items. With the help of this mechanism the items’ opacity, scaling and skewing can be easily controlled. Product ScreenshotsRelated LinksTelerik UI for WPF Carousel Documentation Check out the other 140+ Telerik UI for WPF components:
Data Management File Upload and Management
Scheduling Editors Media
Data Visualization Layout
Navigation Interactivity and UX |