OverviewThe React Pivot Grid, part of KendoReact, is a powerful data-visualization component that is built from the ground up and specifically for React so that you have a high performance and tight integration with your application. You can easily display large amounts of data and perform a number of operations such as filtering, sorting, configure the column and row dimensions and the measure fields and more!
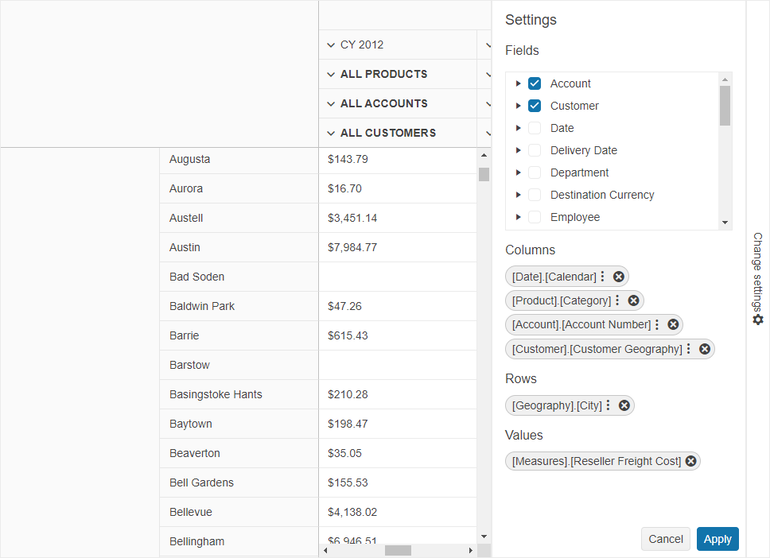
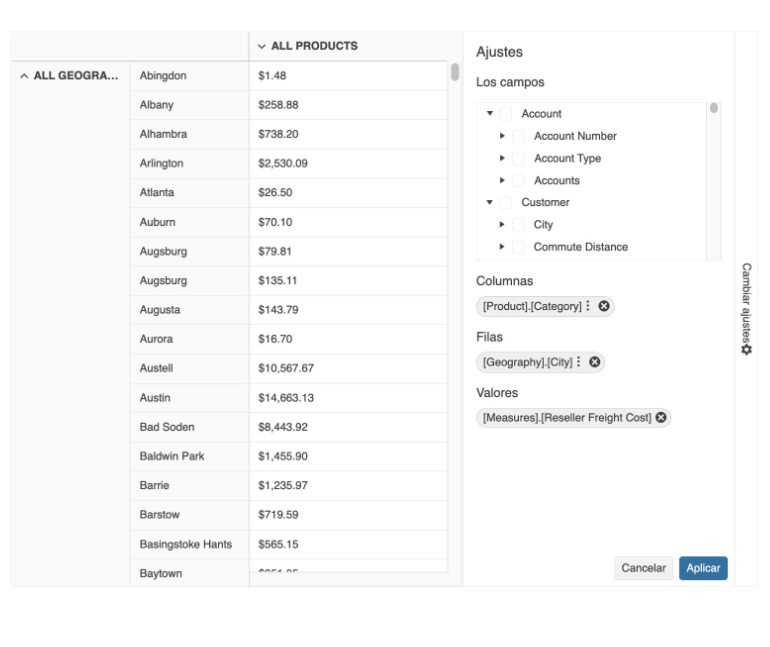
Data BindingThe KendoReact PivotGrid supports data binding to an Online Analytical Processing (OLAP) cube that is accessible through HTTP or data binding to local data. ConfiguratorThe KendoReact PivotGridConfigurator component represents an OLAP cube structure. It allows you to configure the column and row dimensions, and the measure fields of the PivotGrid. This supplementary component is strongly related to the Pivot Grid. Data OperationsThe KendoReact PivotGrid component supports filtering and sorting. When filtering is enabled, the React PivotGrid component can display data that matches a cirteria set by the user. Users can benefit from a variaty of filtering options, including filtering of specific values, using operators (such as “contains” or “starts with”) or filtering by a pre-defined field, such as a time period. Filtering can be applied to both rows and columns. React PivotGrid's sorting functionality allows users to choose to sort a single column or multiple columns and display data in an ascending or descending order. This functionality can be applied to any data type such as date, geography or KPI. Customization and StyleYou can customize your React PivotGrid to your liking. There are different parts of the component that can be adapted to your needs. For example, you can set custom height and width to specific rows and columns or even provide custom components. Additionally, each column, row and cell can have a custom look, as well as the header row and columns themselves. As with all KendoReact components, you can chose from our out-of-the-box themes: Bootstrap, Material and Kendo UI Default. Each of them can be used as is or customized for your application style. GlobalizationThe KendoReact PivotGrid offers a globalization process that combines the translation of component messages with adapting them to specific locales.
Related Links
Are You Planning a Complex or Multi-Platform Project Soon?More than 270,000 customers in 100+ countries, trust us to move their business forward by relying on our controls and tools for web (React, Angular, jQuery, Vue, ASP.NET AJAX, ASP.NET MVC, ASP.NET Core, Blazor, Silverlight, PHP, JSP), mobile (.NET MAUI, Xamarin), desktop development (WinUI, WinForms, WPF, UWP), reporting and mocking (Reporting, Report Server, JustMock), automated testing (Test Studio, Test Studio Dev Edition), CMS (Sitefinity), document management (Telerik Document Processing), UI/UX design (Unite UX), debugging (Fiddler Everywhere, Fiddler Classic, Fiddler Jam, FiddlerCap, FiddlerCore), extended reality (UI for Unity XR), free tools (JustAssembly, JustDecompile, VB.NET to C# Converter, Testing Framework). Learn more at Telerik.com. |