OverviewThe KendoReact WYSIWYG (What You See Is What You Get) Editor is a Rich Text Editor component that can be used in any React application to enable users produce rich text. The React Editor has a plethora of capabilities and tools for inserting, creating, editing, and saving text. Additional functionality is supported by the Editor component through a robust plugin system, guaranteeing that any demand may be easily implemented. See React Editor Overview demo
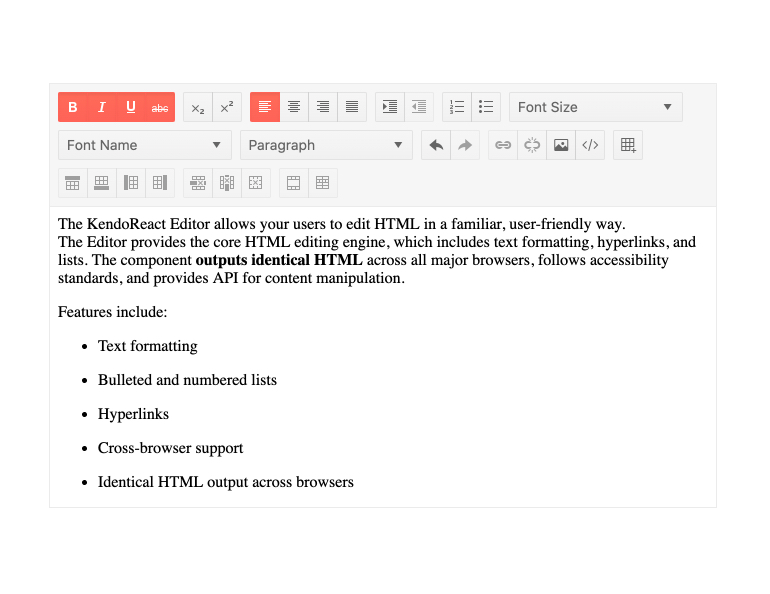
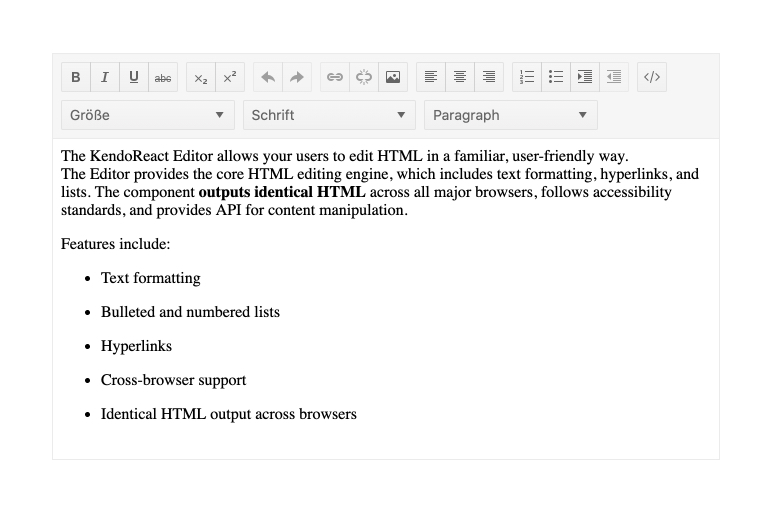
ToolsThe KendoReact Editor's accessible Tools include standard text editor capabilities such as:
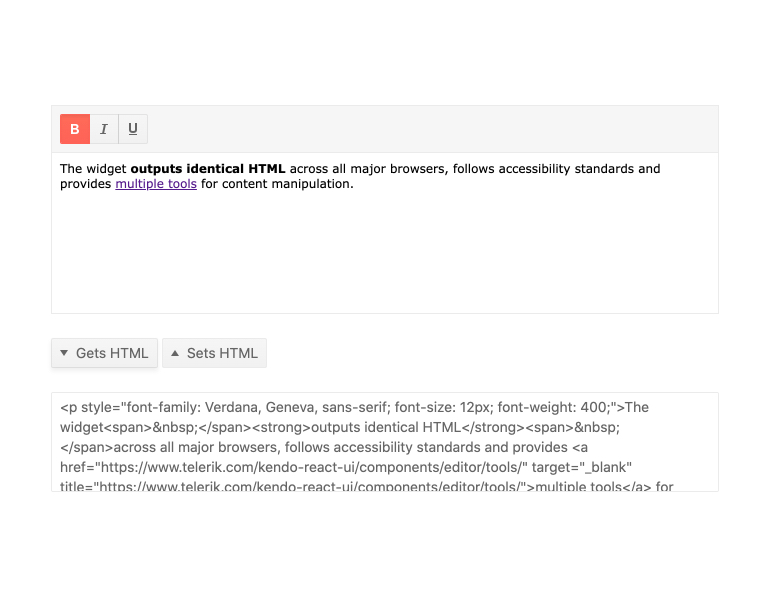
Rendering ModesThe KendoReact Editor presents its content in an iframe element by default. The Editor content may alternatively be presented inside a div element by modifying a single attribute for applications where this may not be the best HTML element to use. See React Editor Rendering Modes demo Getting and Setting HTML ContentDevelopers may retrieve and set the HTML of the KendoReact Editor programmatically with the KendoReact Editor. It's as simple as calling a single function to perform needs like loading and storing content to a database or running it through a custom sanitizer. See React Editor Getting and Setting HTML Content demo
Sanitizing Pasted HTMLWhen copying and pasting material from other rich text editors or desktop word processors like Microsoft Word, additional and overcomplicated HTML is frequently included. Thankfully, our React Editor has built-in sanitizing mechanisms to ensure that the copied HTML is as clean as possible. The level of cleaning can be set to a mild stripping of specific properties or as far as just pasting the copied content's bare text. See React Editor Sanitizing Pasted HTML demo
Plugin SupportThe plugin architecture enables developers to design unique tools and integrate them into the Editor without having to access or edit the underlying source code for cases that demand more capability beyond what is provided inside the KendoReact Editor. See React Editor Plugin Support demo Modifying the SchemaDevelopers may modify the default, built-in schema and add additional types of nodes and marks as well as remove existing ones. See React Editor Modifying the Schema demo SelectionKendo React Editor supports several types of selection: TextSelection, NodeSelection, CellSelection, and AllSelection. Developers can obtain with ease the HTML corresponding to the current Editor selection. See React Editor Selection demo Find and ReplaceThe KendoReact Editor provides built-in tools for find and replace text content. Developers can easily extend the Find and Replace tool by adding a matches highlighting plugin and/or plugin which binds Ctrl + F keys to open the Find and Replace dialog. See React Editor Find and Replace demo GlobalizationThe KendoReact Editor offers several built-in strings to assist users understand what each tool is responsible for, thanks to its comprehensive list of features and tools. These are all written in English by default, but they may be changed to match any language throughout the entire component or one message at a time. In addition, the React Editor may be displayed in both right-to-left and left-to-right modes. See React Editor Globalization demo
Keyboard NavigationThe KendoReact Editor has a lot of capabilities and interaction, yet it can still be explored and interacted with by using only a keyboard. Simple keyboard activities may be used to access any component of the Editor, including its content. AccessibilityThe KendoReact Editor is AAA certified for WCAG 2.0 and complies with both WAI-ARIA and Section 508 standards, continuing a legacy of putting accessibility first when creating React UI components. Related Links
Are You Planning a Complex or Multi-Platform Project Soon?More than 270,000 customers in 100+ countries, trust us to move their business forward by relying on our controls and tools for web (React, Angular, jQuery, Vue, ASP.NET AJAX, ASP.NET MVC, ASP.NET Core, Blazor, Silverlight, PHP, JSP), mobile (.NET MAUI, Xamarin), desktop development (WinUI, WinForms, WPF, UWP), reporting and mocking (Reporting, Report Server, JustMock), automated testing (Test Studio, Test Studio Dev Edition), CMS (Sitefinity), document management (Telerik Document Processing), UI/UX design (Unite UX), debugging (Fiddler Everywhere, Fiddler Classic, Fiddler Jam, FiddlerCap, FiddlerCore), extended reality (UI for Unity XR), free tools (JustAssembly, JustDecompile, VB.NET to C# Converter, Testing Framework). Learn more at Telerik.com. |