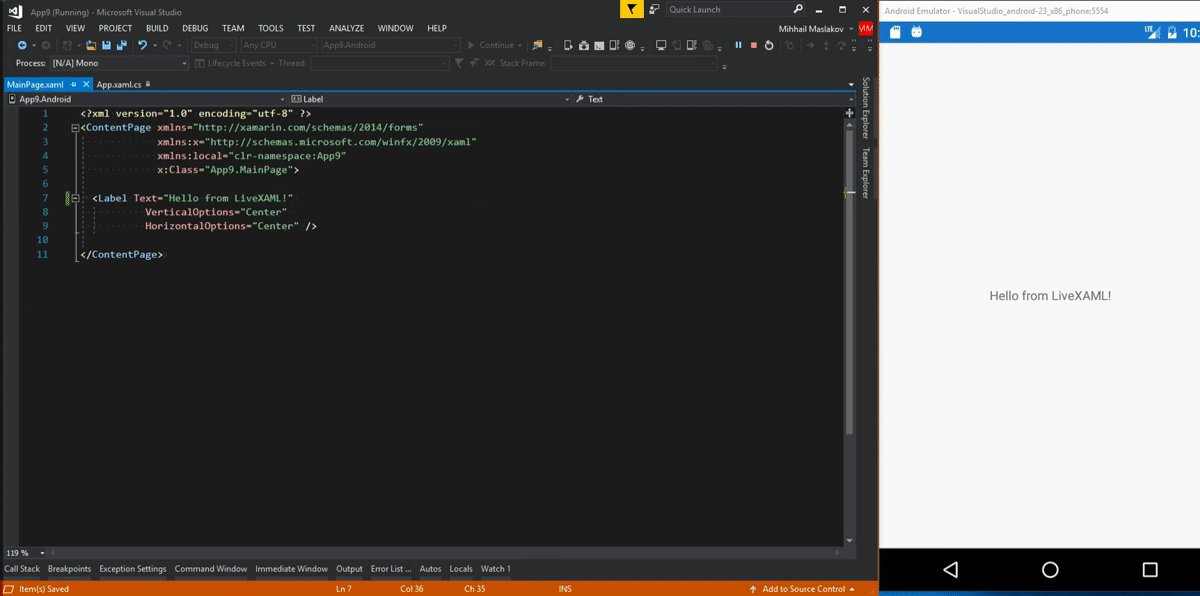
What is LiveXAML?LiveXAML is a live UI development tool. It runs while you are debugging your application inside an emulator. Whenever you save any XAML file, it automatically updates UI on a running application.
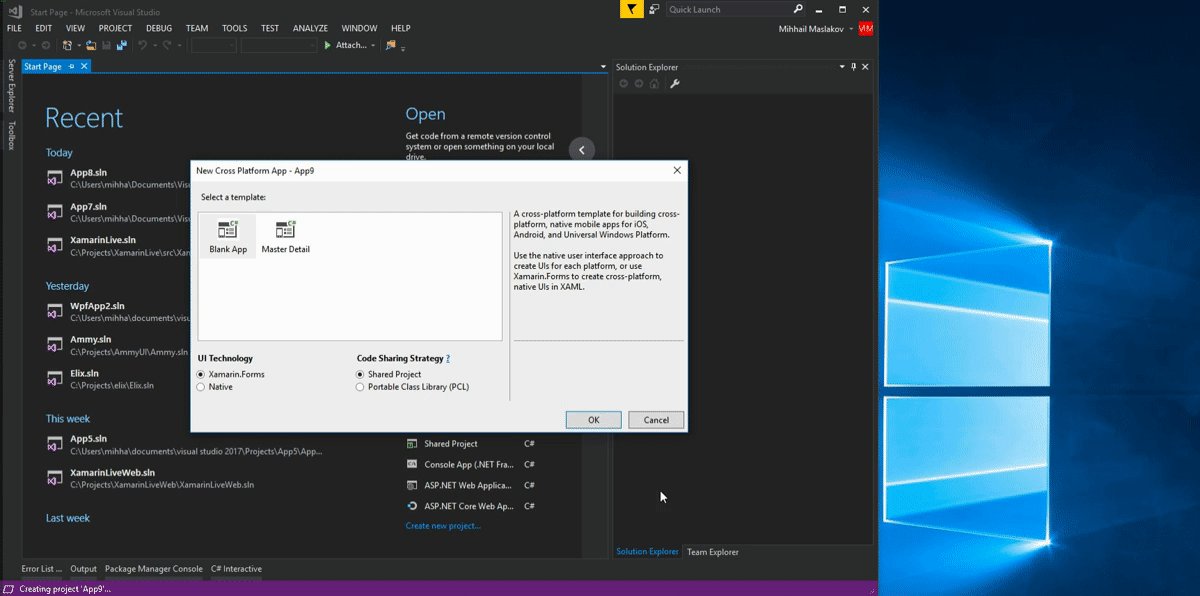
LiveXAML has a trial period of 2 weeks. After the initial period is expired, LiveXAML will be limited to projects with no more than 3 XAML files. This restriction will be lifted if you purchase a license. Keep in mind that every purchase also supports free products like Ammy XAML language. NB! LiveXAML is the new name of Xamarin Forms Live. We had to rename it due to branding issues. Website: www.livexaml.com Join our Gitter room if you need any help: https://gitter.im/LiveXAML/Lobby YouTube video: https://www.youtube.com/watch?v=WfiAzEz9DSU How is it different from Xamarin Live or other previewers?Runs inside a live application when debugging No restrictions on libraries or code usage You can interact with the interface as you normally do No particular configuration needed How to installVideo: https://vimeo.com/226918196 Install LiveXAML Visual Studio Extension Open Visual Studio and wait for LiveXAML settings window to appear You can also find this window in Tools -> LiveXAML settings Automatic NuGet installation
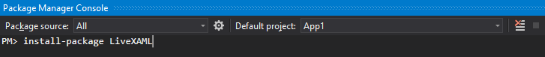
Manual NuGet installationA) For PCL project configuration (skip if you have a Shared project configuration)Open Package Manager Console Choose your common PCL project as a Default Project
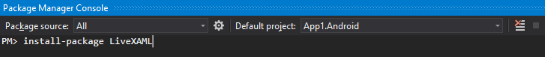
Run: install-package LiveXAML B) For Shared project configuration (skip if you have a PCL project configuration)Open Package Manager Console Choose a project you want to enable Live update for, i.e. MyApp.Android
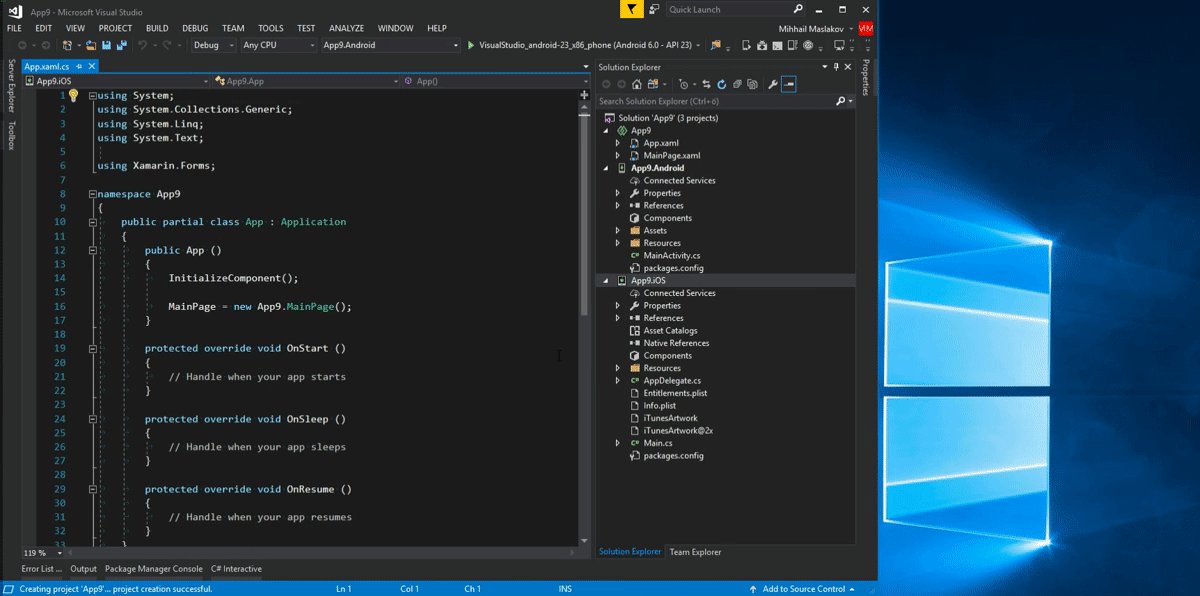
Run: install-package LiveXAML Start a debugging sessionSelect one of the supported emulators and start your application debugging. Now you can modify your XAML files and see UI updated immediately! Supported emulators
Physical devices support is in beta right nowFrequently asked questionsQ) My trial is expired, but I didn't have enough time to test LiveXAML properly. Can I extend a trial? A) When the trial is expired, you will still be able to use LiveXAML with projects containing no more than 3 XAML files. You can also request a Trial extension, by writing an email to info@ammyui.com
Q) I've installed everything according to this instruction, but I don't see any changes upon saving XAML file A) Make sure that emulator you are using is one of the supported emulators. If it doesn't work still, send a LiveXAML package version and an Output Window text dump from debugging session to info@ammyui.com
Purchasing a licensePlease visit www.livexaml.com You can post issues in this GitHub repository: www.github.com/OYIon/LiveXAML |