VSTS Work item form control libraryThis extension is a working library of a number of custom controls targeting the work item form. It provides some rudimentary functionality to your work item forms without adding any functionality one wouldnt expect. If you are using TFS, you can add these controls to work item form via work item type xml file - Add extensions in work item form via work item type definition xml. If you are using VSTS, you can add them from process admin page -Add or modify a custom control for a process and WIT. The code for this extension is on github Credit goes to Mohit Bagra for his help in setting this up and for much of the code, on which, this extension is founded. The base for this project can be found at github Simple Textarea ControlThis field is nothing more than a simple PlainText textarea like one would find in standard HTML forms. This enables developers to include VSTS work items in a solution ecosystem where capturing only text values is necessary and rich text format is not allowed or required. That means, back end developers no longer need to write HTML parsers to sift out and throw away the formatting tags that the multiline field inserts in the standard VSTS input. Additionally, for every line break a newline One additional feature is regex validation. A regex can be supplied in the field options on your process customization page that can help you define how your input should look and tell users if/when the input may become problematic.
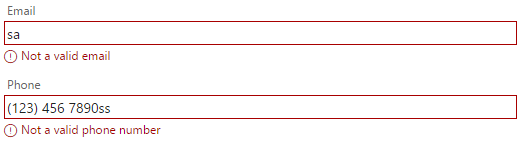
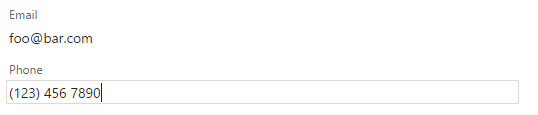
In the example above, there are 2 instances of pattern control - the first one requires the value to be an email. The 2nd one requires it to be a phone number. If the value entered by user doesnt match the pattern, it'll show an error. If the value matches the pattern, then no error would be shown. Note that work item would still be saveable even if the control shows error.
Some common regex patterns
|