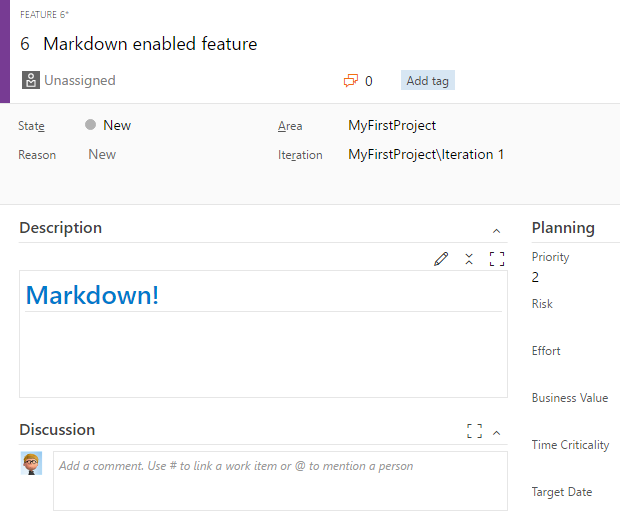
Markdown-- This extension is in early preview, please report any issues/suggestions at https://github.com/cschleiden/vsts-markdown or cschleid@microsoft.com -- Markdown is a custom work item form control, that allows you to edit the rich text fields on your work items with a Markdown enabled editor. FeaturesHeadings, Links, Code Snippets, Lists
Auto grow based on contentMarkdown adjusts to the content when reading:
and editing:
Drag'n'Drop image uploadEasy drag and drop uploading:
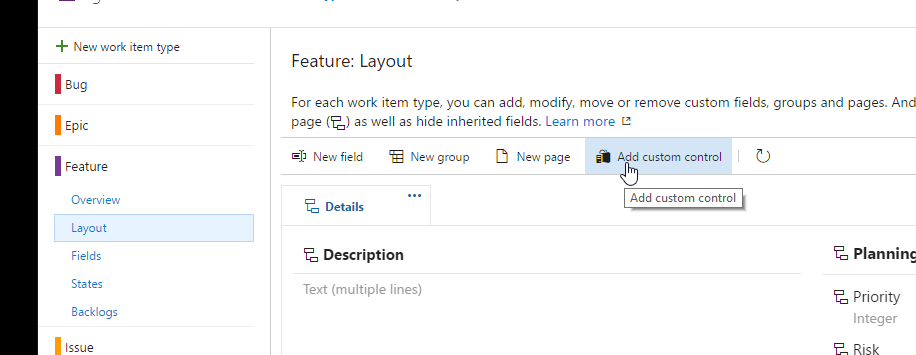
How to: Install for VSTSYou can follow the documentation for VSTS or TFS. Here are some quick steps to get you started on VSTS: Step 1From an inherited process, select the work item type you want to customize. Then, from the Layout tab, add a custom control. For a Feature it looks like this:
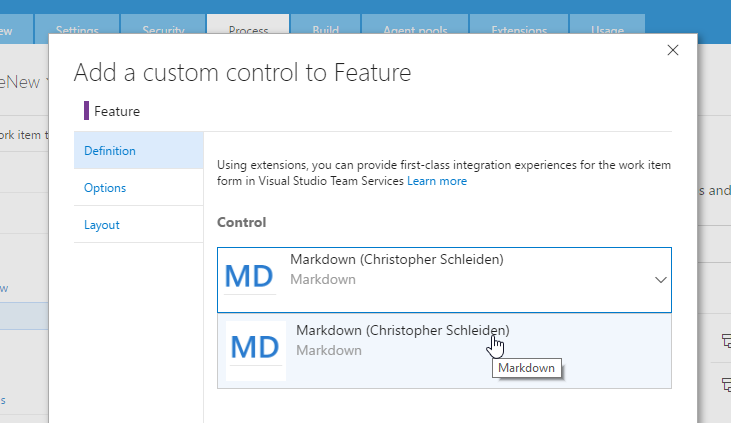
Step 2: Select Markdown controlSelect the Markdown control from the dropdown:
Step 3: Configure Markdown controlFrom the Options tab, select the backing field. For example, Description:
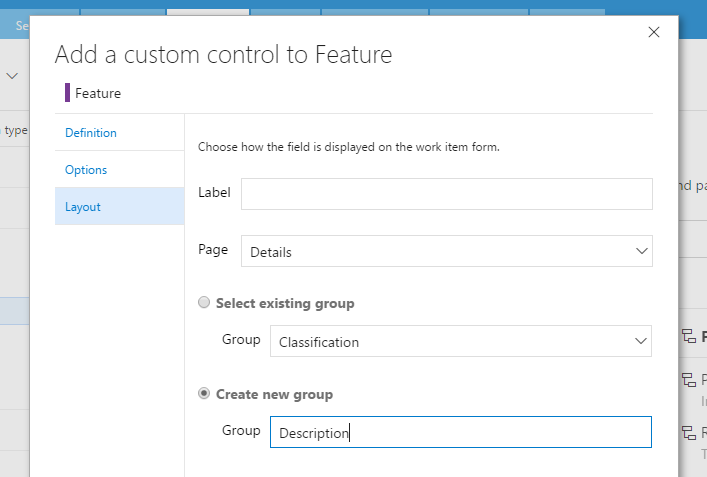
Step 4: Select Markdown controlPlace the control in a new group:
Step 5: Hide existing groupSince we don't want two editors on the work item form, hide the existing Description group:
Step 6: Use the Markdown controlAll done, since the layout is auto-saved just navigate to an existing or a new work item and the control will show up:
FAQQ: When I start using Markdown what happens to the existing HTML content in my work items?A: Markdown displays existing HTML content just fine. For editing, it detects whether content has been edited using an older editor and allows to convert existing HTML input to markdown, or to overwrite the changes. Q: What happens with older clients when using Markdown?A: Markdown stores the original markdown input plus rendered HTML in the actual work item field. It's difficult to edit, but displaying should work fine in all supported clients:
Version History
Planned Features
CodeAs always, the code is available at https://github.com/cschleiden/vsts-markdown. |









 Optionally, you can customize the minimum and maximum editor height.
Optionally, you can customize the minimum and maximum editor height.